使用debugger语句调试JScript的郁闷
在JScript3.0中,微软引入了一个叫debugger的关键,用来帮助我们调试脚本代码。这样一来,我们就可以摒弃使用错误语句来触发调试的土方法了。结果在使用debugger语句的时候,发现它的一个优点居然同时也成为了一个缺点,在某些时候还没有土方法好用,真是郁闷。
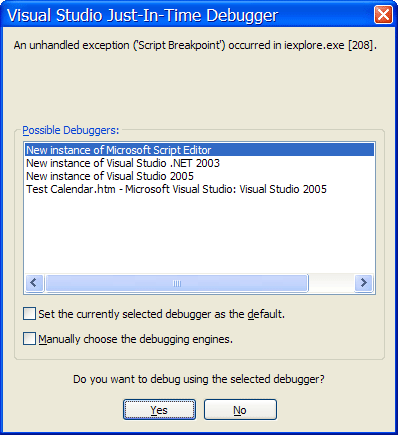
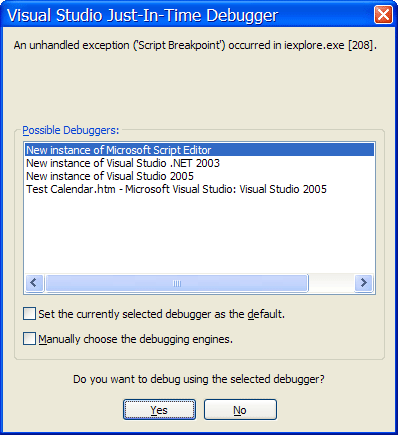
debugger关键字的作用是在JScript处于调试状态下运行时,为我们挂起当前执行并唤起脚本调试器。比如在我的机器上,开启了了IE的脚本调试支持后,脚本运行到debugger语句就会弹出下面这个Just-In-Time Debugger的选择框。Possible Debuggers列表中的内容,和你机器上已经安装了的调试器类型有关。

在没有debugger语句和不知道它的时候,我一般使用错误语句来触发调试,就是在想调试的地方放入一个空引用对象的语句,比如:null.abc();。这样一来程序执行到这里就会产生类似debugger语句的效果,只是程序挂起在这里后,需要手动改变它的执行顺序来跳过错误语句(用鼠标拖那个黄色的箭头),而debugger产生的执行挂起直接按F10就过去了。并且debugger语句只会在脚本处于调试状态下运行时才生效,所以说还是比土方法好些的。
可是这个debugger语句一旦被放入循环语句中就让人郁闷了,虽然每次的挂起可以F10过去,可是在循环中每次遇到debugger都会挂起,就是说循环需要执行多少次,就会让程序挂起多少次。而且没有option设置以跳过以后所有的挂起,如果遇到数量巨大的循环,我们只有kill当前浏览器进程这一个方法可以退出去 。所以使用debugger语句一个需要注意的地方,就是尽量避免把它放在循环语句的循环体中。当然最好的可能是,微软以后在Just-In-Time Debugger那个对话框中再加一个option: Ignore all 'debugger' followed的checkbox选项。
。所以使用debugger语句一个需要注意的地方,就是尽量避免把它放在循环语句的循环体中。当然最好的可能是,微软以后在Just-In-Time Debugger那个对话框中再加一个option: Ignore all 'debugger' followed的checkbox选项。
debugger关键字的作用是在JScript处于调试状态下运行时,为我们挂起当前执行并唤起脚本调试器。比如在我的机器上,开启了了IE的脚本调试支持后,脚本运行到debugger语句就会弹出下面这个Just-In-Time Debugger的选择框。Possible Debuggers列表中的内容,和你机器上已经安装了的调试器类型有关。

在没有debugger语句和不知道它的时候,我一般使用错误语句来触发调试,就是在想调试的地方放入一个空引用对象的语句,比如:null.abc();。这样一来程序执行到这里就会产生类似debugger语句的效果,只是程序挂起在这里后,需要手动改变它的执行顺序来跳过错误语句(用鼠标拖那个黄色的箭头),而debugger产生的执行挂起直接按F10就过去了。并且debugger语句只会在脚本处于调试状态下运行时才生效,所以说还是比土方法好些的。
可是这个debugger语句一旦被放入循环语句中就让人郁闷了,虽然每次的挂起可以F10过去,可是在循环中每次遇到debugger都会挂起,就是说循环需要执行多少次,就会让程序挂起多少次。而且没有option设置以跳过以后所有的挂起,如果遇到数量巨大的循环,我们只有kill当前浏览器进程这一个方法可以退出去


 浙公网安备 33010602011771号
浙公网安备 33010602011771号