【学员管理系统】0x02 学生信息管理功能
【学员管理系统】0x02 学生信息管理功能
写在前面
项目详细需求参见:Django项目之【学员管理系统】
Django框架大致处理流程
捋一下Django框架相关的内容:
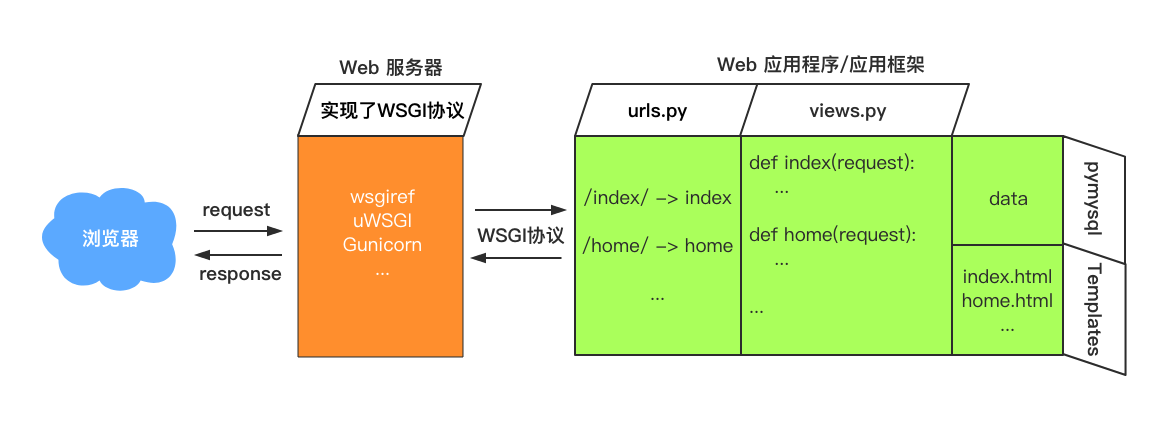
浏览器输入URL到页面展示结果的过程,可以简单参考下图:

上图中,绿色部分就是我们实际需要开发的那部分。
在上一篇博客实现了班级信息的增删改查,现在继续开发学生信息管理的功能。
学生信息管理相比于班级信息管理稍微难一点,因为数据库的表结构中学生表通过外键关联了班级表。
所以增删改查的操作需要注意外键部分的相关操作。
学生信息展示(查)
区别于班级信息管理,学生信息因为通过外键关联了班级信息,所以除了要展示学生的姓名还要展示出学生所属班级的名称。
后端部分

def student_list(request): conn = pymysql.connect(host="127.0.0.1", port=3306, user="root", passwd="root1234", db="mysite", charset="utf8") cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) cursor.execute("SELECT student.id, student.name, class.name AS class_name from student LEFT JOIN class ON student.class_id = class.id;") student_list = cursor.fetchall() cursor.close() conn.close() return render(request, "student_list.html", {"students": student_list})
前端部分

<table class="table table-bordered table-striped"> <thead> <tr> <th>#</th> <th>学生姓名</th> <th>班级</th> <th>操作</th> </tr> </thead> <tbody> {% for student in students %} <tr> <th scope="row">{{ student.id }}</th> <td>{{ student.name }}</td> <td>{{ student.class_name }}</td> <td class="text-center"> <a type="button" class="btn btn-sm btn-success" aria-label="Left Align"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>编辑 </a> | <a href="/edit_student/?student_id={{ student.id }}/" type="button" class="btn btn-sm btn-success" aria-label="Left Align"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>新页面编辑 </a> | <a href="/delete_student/?student_id={{ student.id }}" type="button" class="btn btn-sm btn-danger" aria-label="Left Align"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除 </a> </td> </tr> {% endfor %} </tbody> </table>
删除学生信息(删)
后端部分

def delete_student(request): # 从GET请求的URL中取到要删除的学生ID student_id = request.GET.get("student_id") # 连接数据库 conn = pymysql.connect(host="127.0.0.1", port=3306, user="root", passwd="root1234", db="mysite", charset="utf8") cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) # 删除指定的学生 sql = "delete from student WHERE id=%s;" # 执行SQL语句 cursor.execute(sql, [student_id, ]) conn.commit() conn.close() # 删除成功,跳转到学生列表页 return redirect("/student_list/")
前端部分
注意在学生信息的页面删除按钮上用模板语言的方式拼接student_id。

<a href="/delete_student/?student_id={{ student.id }}" type="button" class="btn btn-sm btn-danger" aria-label="Left Align"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除 </a>
添加学生信息(增)
后端部分

def add_student(request): # 如果是POST请求表示前端提交数据过来 if request.method == "POST": student_name = request.POST.get("student_name") class_id = request.POST.get("class_id") conn = pymysql.connect(host="127.0.0.1", port=3306, user="root", passwd="root1234", db="mysite", charset="utf8") cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) cursor.execute("insert into student(name, class_id) VALUES (%s, %s)", [student_name, class_id]) conn.commit() cursor.close() conn.close() return redirect("/student_list/") # 前端不发送POST请求情况下默认返回新增学生信息页面 else: # 因为我们新添加学生信息的时候需要指定所属的班级 # 所以需要先查询出所有的班级信息,填充到页面上 conn = pymysql.connect(host="127.0.0.1", port=3306, user="root", passwd="root1234", db="mysite", charset="utf8") cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) cursor.execute("select id, name from class") class_list = cursor.fetchall() cursor.close() conn.close() return render(request, "add_student.html", {"class_list": class_list})
前端部分
前端页面需要将已经有的班级信息做成可以选择的select框。

<form class="form-horizontal" action="/add_student/" method="post"> <div class="form-group"> <label for="inputclassname" class="col-sm-2 control-label">学生姓名</label> <div class="col-sm-10"> <input type="text" class="form-control" name="student_name" id="inputclassname" placeholder="学生姓名"> </div> </div> <div class="form-group"> <label for="selectclass" class="col-sm-2 control-label">班级</label> <div class="col-sm-10"> <select class="form-control" name="class_id"> {% for class in class_list %} <option value="{{ class.id }}">{{ class.name }}</option> {% endfor %} </select> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">提交</button> </div> </div> </form>
编辑学生信息(改)
后端部分

def edit_student(request): if request.method == "POST": student_id = request.POST.get("student_id") student_name = request.POST.get("student_name") class_id = request.POST.get("class_id") # 更新学生表的SQL sql = "update student set name=%s, class_id= %s WHERE id=%s;" # 连接数据库 conn = pymysql.connect(host="127.0.0.1", port=3306, user="root", passwd="root1234", db="mysite", charset="utf8") cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) cursor.execute(sql, [student_name, class_id, student_id]) cursor.close() conn.close() # 更新完学生信息之后跳转到学生列表页面 return redirect("/student_list/") else: # 要编辑学生信息就需要在页面上把当前学生的信息以及所有的班级信息都展示出来 # 取到要编辑的学生的ID student_id = request.GET.get("student_id") # 连接数据库 conn = pymysql.connect(host="127.0.0.1", port=3306, user="root", passwd="root1234", db="mysite", charset="utf8") cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) # 取到所有的班级信息 get_class_sql = "select id, name from class;" cursor.execute(get_class_sql) class_list = cursor.fetchall() get_student_sql = "select id, name, class_id from student where id=%s;" cursor.execute(get_student_sql, [student_id, ]) student = cursor.fetchone() cursor.close() conn.close() return render(request, "edit_student.html", {"class_list": class_list, "student": student})
前端部分

<form class="form-horizontal" action="/edit_student/" method="post"> <input type="text" name="student_id" value="{{ student.id }}" style="display: none"> <div class="form-group"> <label for="inputclassname" class="col-sm-2 control-label">学生姓名</label> <div class="col-sm-10"> <input type="text" class="form-control" name="student_name" id="inputclassname" placeholder="班级名称" value="{{ student.name }}"> </div> <span id="helpBlock2" class="help-block">{{ error }}</span> </div> <div class="form-group"> <label for="selectclass" class="col-sm-2 control-label">班级</label> <div class="col-sm-10"> <select class="form-control" name="class_id"> {% for class in class_list %} {% if class.id == student.class_id %} <option selected value="{{ class.id }}">{{ class.name }}</option> {% else %} <option value="{{ class.id }}">{{ class.name }}</option> {% endif %} {% endfor %} </select> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">提交</button> </div> </div> </form>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号