弹出层之1:JQuery.Boxy (一)
Boxy是一个基于JQuery的弹出层插件,它有相对漂亮的外观,功能齐全,支持iframe,支持模式窗口但相对于同样的弹出层插件BlockUI它明显笨重,但使用不那么方便。
1、下载并修改插件
可以在官网上下载到最新版(http://plugins.jquery.com/files/boxy-0.1.4.zip),到我写这些文字的时候最新版为0.1.4版,下载解压后有1个主要的js文件:jquery.boxy.js;1个css文件;还有4个图片用于构成弹出层的4个圆角。将文件引入系统中,修改boxy.css,将下面的图片路径修改为项目中实际的位置,如果设置不对会引起图片失效,那时就难看了。
/* 将此处的图片修改为相对于css文件的图片文件的路径 */
.boxy-wrapper .top-left { background: url('../images/boxy-nw.png'); }
.boxy-wrapper .top-right { background: url('../images/boxy-ne.png'); }
.boxy-wrapper .bottom-right { background: url('../images/boxy-se.png'); }
.boxy-wrapper .bottom-left { background: url('../images/boxy-sw.png'); }
/* 注意:下面的路径必须使用绝对路径或url的形式 */
/*绝对路径以‘/’开始表示域名,使用时要注意虚拟目录,没有可以省略,/域名/图片在站点中的路径*/
/*url则是指http://www.xxx.com/xxx.png的形式出现*/
.boxy-wrapper .top-left { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/images/boxy-nw.png'); }
.boxy-wrapper .top-right { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/images/boxy-ne.png'); }
.boxy-wrapper .bottom-right { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/images/boxy-se.png'); }
.boxy-wrapper .bottom-left { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/images/boxy-sw.png'); }
.boxy-wrapper .top-left { background: url('../images/boxy-nw.png'); }
.boxy-wrapper .top-right { background: url('../images/boxy-ne.png'); }
.boxy-wrapper .bottom-right { background: url('../images/boxy-se.png'); }
.boxy-wrapper .bottom-left { background: url('../images/boxy-sw.png'); }
/* 注意:下面的路径必须使用绝对路径或url的形式 */
/*绝对路径以‘/’开始表示域名,使用时要注意虚拟目录,没有可以省略,/域名/图片在站点中的路径*/
/*url则是指http://www.xxx.com/xxx.png的形式出现*/
.boxy-wrapper .top-left { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/images/boxy-nw.png'); }
.boxy-wrapper .top-right { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/images/boxy-ne.png'); }
.boxy-wrapper .bottom-right { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/images/boxy-se.png'); }
.boxy-wrapper .bottom-left { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/images/boxy-sw.png'); }
2、将插件引用到页面中
<script src="http://www.cnblogs.com/Contents/JS/jquery-1.5.js" type="text/javascript"></script>
<link href="boxy.css" rel="stylesheet" type="text/css" />
<script src="jquery.boxy.js" type="text/javascript"></script>
<link href="boxy.css" rel="stylesheet" type="text/css" />
<script src="jquery.boxy.js" type="text/javascript"></script>
3、给匹配的元素绑定boxy行为
<script type="text/javascript">
$(function() {
$(".boxy").boxy();
});
</script>
$(function() {
$(".boxy").boxy();
});
</script>
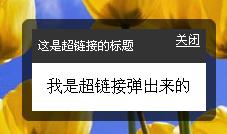
<a href="#m1" class="boxy" title="这是超链接的标题">3.1、点我就会弹出一个对话框</a>
<div id="m1" style="display: none"> 我是超链接弹出来的</div>
<div id="m1" style="display: none"> 我是超链接弹出来的</div>

a标签中的 title如果不设置,弹出的框将没有标题且不能拖动;href后面的锚记m1为对应的要弹出的元素id;显示的元素默认如果设置为none时弹出将设置显示。
3.2、弹出显示指定的页面内容
<script type="text/javascript">
$(function() {
$(".boxy").boxy();
});
</script>
$(function() {
$(".boxy").boxy();
});
</script>
<a href="../default.aspx" class="boxy" title="提示">3.2、加载一个文档,显示为提示信息</a>
href超链接到要弹出显示内容的文件。
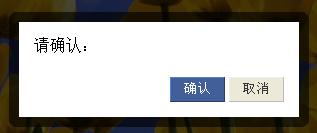
3.3、提交时以确认框形式弹出
<script type="text/javascript">
$(function() {
$(".boxy").boxy();
});
</script>
$(function() {
$(".boxy").boxy();
});
</script>
<form class="boxy" action="Default.html" method="post">
<input id="Submit1" type="submit" value="3.3、提交时显示弹出层"/>
</form>
<input id="Submit1" type="submit" value="3.3、提交时显示弹出层"/>
</form>

说明:
1、boxy对话框自动计算出您的内容区域内本身的大小和位置,没有必要明确规定了包装集的尺寸;
2、上面的简单使用方法中其实是在间接指定boxy中message属性的内容,该属性为弹出框的显示信息,默认为:“请确认:”
3、每个匹配锚title属性将被用来作为其相应的对话框的标题
4、message的内容的display属性都将设置为block(显示为块)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号