HTML基础篇之图像热区补充一下图片相对地址的定义
HTML5课堂笔记理解2
上次说到图片相对地址的定义,举例了4中情形的下的不同目录的图片书写方法补充一个如果你要的图片目录跟上面四种都不一样话可以用以下属性值尝试
./ 当前目录
../ 回到上一层目录
images/ 进入一层目录
../images/ 回到上一层目录,然后再进入images目录
还有调节图片的高度和宽度只調一个数值两个数值调整的不好就会导致图片变形,所以調一个值的时候它会自动等比例调整图片分辨率。
图像热区
图像热区平常生活中用的最多就是点击一个图片然后跳转到另外一个网址或其他东西图片啊视频等。。。
先给出一个例子:
<img src=”创建图像热区图片名称加后缀文件格式” usemap=“#sss”/> <map name=”map sss”/> <area shape=“rect”coords=“x1,y1,x2,y2”href=“htttp://www.baidu.com”/>
解释:先找到你要作为热区的图片,”#sss”这里是给你图像进行再命名到后面<map name=”map sss”/>这里是就是关联你的图像再命名的地方,map标签为图像地图标签就是在这个图像里面生成热区。如果其中一个写错会出现图像热区点击无反应或生成热区失败。<area shape=“rect”coords=“x1,y1,x2,y2”href=“htttp://www.baidu.com”/>这里是有三个属性一个是之前说的超链接的属性;还有两个shape是规定热区的形状,这里是确定热区的形状;coords是要热区形状的x轴和y轴的坐标。这里是对上面热区形状个个点找坐标(x,y)进行热区;href这里里面可以写网址或者图片的名称.文件格式这里是要跳转到的位置。
shape可以编辑的形状属性值rect:矩形;circle:圆形;poly:多边形。它们三种有不同的用处。
rect的书写格式
<area shape="rect" coords="x1,y1,x2,y2 " href="URL" />
这里用两个点可以形成矩形
circle:
<area shape="circle" coords="x1,y1,r " href="URL" />
这里说一下r是圆形的半径;x1,y1是圆的中心点坐标。
<area shape="poly" coords="x1,y1,x2,y2,x3,y3,x4,y4" href="URL" />
多边形属性想形成矩形需要用4个坐标点来形成
多边形主要是用来形成3个点或以上多边形的时候使用。
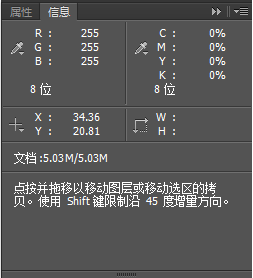
要怎么知道图片的坐标呢很简单打开PS软件把图片导入ctrl+r打开标尺工具在图片上利用标尺工具拖动左边的标尺和上边的标尺的两条线相交点作为坐标点,需要用多边形的时候用钢笔工具扣出一个图形然后鼠标移动到它们的点的大概位置然后按F8后有这样一个框框, 看到图中X和Y了吗,图中x约为34,Y约为21。如果是圆形就要把W的属性加到r属性值里面。
看到图中X和Y了吗,图中x约为34,Y约为21。如果是圆形就要把W的属性加到r属性值里面。
下面给出热区的整个书写的例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <img src="map.jpg" usemap="#a"/> <map name="a"> <area shape="poly"coords="392,417,420,365,460,379" href="1.jpg"/> <area shape="poly"coords="226,225,316,239,310,292,279,276,278,291,216,276" href="2.jpg"/> <area shape="poly"coords="396,220,417,210,416,259,392,274" href="3.jpg"/> <area shape="poly"coords="334,351,356,334,353,336,384,339,387,361,344,374" href="4.jpg"/> </body> </html>
我的地图图片是中国地图所以基本上都用了多边形的属性值我在。
我分别在图片中青海、广东、山西、贵州这四个地方弄了图像热区在这里我只点击一个效果图给你们。

在我按住图像热区时会显示一个三角形这就是我的热区范围超出这个范围就没有效果了。

点击之后我们跳转到了另外一张图片

还有一个圆形的图像热区我简单把图放出来原理是一样的只是热区形状改变了而已,因为看图选要弄得热区形状嘛。

蓝色圈圈里面就是我的热区。
点击之后:

图像热区就先说到这里了。
感觉还有很多东西没写上去,但我慢慢补回来的。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号