正式着手研究ZedGraph控件,说到做到...
因为项目需要,主要Web程序中使用,而且基本上的柱状图、折线图与饼图。所目标是学会这三种图的设计。当然,首先是掌握控件的使用,然后才可能对控件作自定义改造。
查照了一下 王旭 的博客,他贴出了较详细的源码,按照其提供的源码,基本上能做出效果。
主要设计步聚
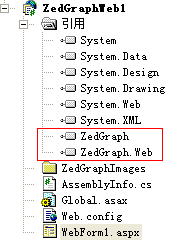
1、添加DLL引用:web工程中,要添加两个DLL的引用:ZedGraph 与 ZedGraph.Web。如图1所示:
因为项目需要,主要Web程序中使用,而且基本上的柱状图、折线图与饼图。所目标是学会这三种图的设计。当然,首先是掌握控件的使用,然后才可能对控件作自定义改造。
查照了一下 王旭 的博客,他贴出了较详细的源码,按照其提供的源码,基本上能做出效果。
主要设计步聚
1、添加DLL引用:web工程中,要添加两个DLL的引用:ZedGraph 与 ZedGraph.Web。如图1所示:
图1 DLL引用说明图
2、把ZedGraph.Web添加以控件面板中,以方便设计时直接拖拉。如何添加就不详细讲了。效果如图2所示。
图2 控件添加到工具箱中
3、把ZedGraph控件拖到页面设计器中,如图3所示。
图3 控件拖拉到页面设计器
4、页面HTML代码如下所示:
1 <%@ Register TagPrefix="cc1" Namespace="ZedGraph.Web" Assembly="ZedGraph.Web" %>
<%@ Register TagPrefix="cc1" Namespace="ZedGraph.Web" Assembly="ZedGraph.Web" %>
2 <%@ Page language="c#" Codebehind="WebForm1.aspx.cs" AutoEventWireup="false" Inherits="ZedGraphWeb1.WebForm1" %>
<%@ Page language="c#" Codebehind="WebForm1.aspx.cs" AutoEventWireup="false" Inherits="ZedGraphWeb1.WebForm1" %>
3 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >
4 <HTML>
<HTML>
5 <HEAD>
<HEAD>
6 <title>WebForm1</title>
<title>WebForm1</title>
7 <meta content="Microsoft Visual Studio .NET 7.1" name="GENERATOR">
<meta content="Microsoft Visual Studio .NET 7.1" name="GENERATOR">
8 <meta content="C#" name="CODE_LANGUAGE">
<meta content="C#" name="CODE_LANGUAGE">
9 <meta content="JavaScript" name="vs_defaultClientScript">
<meta content="JavaScript" name="vs_defaultClientScript">
10 <meta content="http://schemas.microsoft.com/intellisense/ie5" name="vs_targetSchema">
<meta content="http://schemas.microsoft.com/intellisense/ie5" name="vs_targetSchema">
11 </HEAD>
</HEAD>
12 <body MS_POSITIONING="GridLayout">
<body MS_POSITIONING="GridLayout">
13 <form id="Form1" method="post" runat="server">
<form id="Form1" method="post" runat="server">
14 <FONT face="宋体">
<FONT face="宋体">
15 <TABLE id="Table1" style="Z-INDEX: 101; LEFT: 112px; POSITION: absolute; TOP: 56px" cellSpacing="1"
<TABLE id="Table1" style="Z-INDEX: 101; LEFT: 112px; POSITION: absolute; TOP: 56px" cellSpacing="1"
16 cellPadding="1" width="300" border="1">
cellPadding="1" width="300" border="1">
17 <TR>
<TR>
18 <TD></TD>
<TD></TD>
19 <TD><FONT size="2">销售统计柱状图:</FONT></TD>
<TD><FONT size="2">销售统计柱状图:</FONT></TD>
20 <TD></TD>
<TD></TD>
21 </TR>
</TR>
22 <TR>
<TR>
23 <TD></TD>
<TD></TD>
24 <TD>
<TD>
25 <cc1:ZedGraphWeb id="ZedGraphWeb1" runat="server"></cc1:ZedGraphWeb></TD>
<cc1:ZedGraphWeb id="ZedGraphWeb1" runat="server"></cc1:ZedGraphWeb></TD>
26 <TD></TD>
<TD></TD>
27 </TR>
</TR>
28 <TR>
<TR>
29 <TD></TD>
<TD></TD>
30 <TD></TD>
<TD></TD>
31 <TD></TD>
<TD></TD>
32 </TR>
</TR>
33 </TABLE>
</TABLE>
34 </FONT>
</FONT>
35 </form>
</form>
36 </body>
</body>
37 </HTML>
</HTML>
 <%@ Register TagPrefix="cc1" Namespace="ZedGraph.Web" Assembly="ZedGraph.Web" %>
<%@ Register TagPrefix="cc1" Namespace="ZedGraph.Web" Assembly="ZedGraph.Web" %>2
 <%@ Page language="c#" Codebehind="WebForm1.aspx.cs" AutoEventWireup="false" Inherits="ZedGraphWeb1.WebForm1" %>
<%@ Page language="c#" Codebehind="WebForm1.aspx.cs" AutoEventWireup="false" Inherits="ZedGraphWeb1.WebForm1" %>3
 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >4
 <HTML>
<HTML>5
 <HEAD>
<HEAD>6
 <title>WebForm1</title>
<title>WebForm1</title>7
 <meta content="Microsoft Visual Studio .NET 7.1" name="GENERATOR">
<meta content="Microsoft Visual Studio .NET 7.1" name="GENERATOR">8
 <meta content="C#" name="CODE_LANGUAGE">
<meta content="C#" name="CODE_LANGUAGE">9
 <meta content="JavaScript" name="vs_defaultClientScript">
<meta content="JavaScript" name="vs_defaultClientScript">10
 <meta content="http://schemas.microsoft.com/intellisense/ie5" name="vs_targetSchema">
<meta content="http://schemas.microsoft.com/intellisense/ie5" name="vs_targetSchema">11
 </HEAD>
</HEAD>12
 <body MS_POSITIONING="GridLayout">
<body MS_POSITIONING="GridLayout">13
 <form id="Form1" method="post" runat="server">
<form id="Form1" method="post" runat="server">14
 <FONT face="宋体">
<FONT face="宋体">15
 <TABLE id="Table1" style="Z-INDEX: 101; LEFT: 112px; POSITION: absolute; TOP: 56px" cellSpacing="1"
<TABLE id="Table1" style="Z-INDEX: 101; LEFT: 112px; POSITION: absolute; TOP: 56px" cellSpacing="1"16
 cellPadding="1" width="300" border="1">
cellPadding="1" width="300" border="1">17
 <TR>
<TR>18
 <TD></TD>
<TD></TD>19
 <TD><FONT size="2">销售统计柱状图:</FONT></TD>
<TD><FONT size="2">销售统计柱状图:</FONT></TD>20
 <TD></TD>
<TD></TD>21
 </TR>
</TR>22
 <TR>
<TR>23
 <TD></TD>
<TD></TD>24
 <TD>
<TD>25
 <cc1:ZedGraphWeb id="ZedGraphWeb1" runat="server"></cc1:ZedGraphWeb></TD>
<cc1:ZedGraphWeb id="ZedGraphWeb1" runat="server"></cc1:ZedGraphWeb></TD>26
 <TD></TD>
<TD></TD>27
 </TR>
</TR>28
 <TR>
<TR>29
 <TD></TD>
<TD></TD>30
 <TD></TD>
<TD></TD>31
 <TD></TD>
<TD></TD>32
 </TR>
</TR>33
 </TABLE>
</TABLE>34
 </FONT>
</FONT>35
 </form>
</form>36
 </body>
</body>37
 </HTML>
</HTML> 5、编码 页面C#代码,如下所示:
1 private void InitializeComponent()
private void InitializeComponent()
2 {
{
3 this.ZedGraphWeb1.RenderGraph += new ZedGraph.Web.ZedGraphWebControlEventHandler(this.OnRenderGraph);//注册事件
this.ZedGraphWeb1.RenderGraph += new ZedGraph.Web.ZedGraphWebControlEventHandler(this.OnRenderGraph);//注册事件
4 this.Load += new System.EventHandler(this.Page_Load);
this.Load += new System.EventHandler(this.Page_Load);
5
6 }
}
7
8 //
// ..
..
9
10
11 private void OnRenderGraph(ZedGraphWeb zgw, Graphics g, MasterPane masterPane)
private void OnRenderGraph(ZedGraphWeb zgw, Graphics g, MasterPane masterPane)
12 {
{
13 GraphPane myPane = masterPane[0];
GraphPane myPane = masterPane[0];
14
15 myPane.Title.Text = "销售统计";
myPane.Title.Text = "销售统计";
16 myPane.XAxis.Title.Text = "区域";
myPane.XAxis.Title.Text = "区域";
17 myPane.YAxis.Title.Text = "销售总额: 元";
myPane.YAxis.Title.Text = "销售总额: 元";
18
19 PointPairList list = new PointPairList();
PointPairList list = new PointPairList();
20 PointPairList list2 = new PointPairList();
PointPairList list2 = new PointPairList();
21 PointPairList list3 = new PointPairList();
PointPairList list3 = new PointPairList();
22 Random rand = new Random();
Random rand = new Random();
23
24 for (double x = 0; x < 5; x += 1.0)
for (double x = 0; x < 5; x += 1.0)
25 {
{
26 double y = rand.NextDouble() * 100;
double y = rand.NextDouble() * 100;
27 double y2 = rand.NextDouble() * 100;
double y2 = rand.NextDouble() * 100;
28 double y3 = rand.NextDouble() * 100;
double y3 = rand.NextDouble() * 100;
29 list.Add(x, y);
list.Add(x, y);
30 list2.Add(x, y2);
list2.Add(x, y2);
31 list3.Add(x, y3);
list3.Add(x, y3);
32 }
}
33
34 BarItem myCurve = myPane.AddBar("购买", list, Color.Blue);
BarItem myCurve = myPane.AddBar("购买", list, Color.Blue);
35 myCurve.Bar.Fill = new Fill(Color.Blue, Color.White, Color.Blue);
myCurve.Bar.Fill = new Fill(Color.Blue, Color.White, Color.Blue);
36 BarItem myCurve2 = myPane.AddBar("续费", list2, Color.Red);
BarItem myCurve2 = myPane.AddBar("续费", list2, Color.Red);
37 myCurve2.Bar.Fill = new Fill(Color.Red, Color.White, Color.Red);
myCurve2.Bar.Fill = new Fill(Color.Red, Color.White, Color.Red);
38 BarItem myCurve3 = myPane.AddBar("升级", list3, Color.Green);
BarItem myCurve3 = myPane.AddBar("升级", list3, Color.Green);
39 myCurve3.Bar.Fill = new Fill(Color.Green, Color.White, Color.Green);
myCurve3.Bar.Fill = new Fill(Color.Green, Color.White, Color.Green);
40
41 myPane.XAxis.MajorTic.IsBetweenLabels = true;
myPane.XAxis.MajorTic.IsBetweenLabels = true;
42 string[] labels = { "域名", "主机", "数据库", "邮局", "套餐" };
string[] labels = { "域名", "主机", "数据库", "邮局", "套餐" };
43 myPane.XAxis.Scale.TextLabels = labels;
myPane.XAxis.Scale.TextLabels = labels;
44 myPane.XAxis.Type = AxisType.Text;
myPane.XAxis.Type = AxisType.Text;
45 myPane.Fill = new Fill(Color.White, Color.FromArgb(200, 200, 255), 45.0f);
myPane.Fill = new Fill(Color.White, Color.FromArgb(200, 200, 255), 45.0f);
46 myPane.Chart.Fill = new Fill(Color.White, Color.LightGoldenrodYellow, 45.0f);
myPane.Chart.Fill = new Fill(Color.White, Color.LightGoldenrodYellow, 45.0f);
47
48 masterPane.AxisChange(g);
masterPane.AxisChange(g);
49
50 }
}
51
 private void InitializeComponent()
private void InitializeComponent()2
 {
{ 3
 this.ZedGraphWeb1.RenderGraph += new ZedGraph.Web.ZedGraphWebControlEventHandler(this.OnRenderGraph);//注册事件
this.ZedGraphWeb1.RenderGraph += new ZedGraph.Web.ZedGraphWebControlEventHandler(this.OnRenderGraph);//注册事件4
 this.Load += new System.EventHandler(this.Page_Load);
this.Load += new System.EventHandler(this.Page_Load); 5

6
 }
}7

8
 //
// ..
..9

10

11
 private void OnRenderGraph(ZedGraphWeb zgw, Graphics g, MasterPane masterPane)
private void OnRenderGraph(ZedGraphWeb zgw, Graphics g, MasterPane masterPane)12
 {
{13
 GraphPane myPane = masterPane[0];
GraphPane myPane = masterPane[0];14

15
 myPane.Title.Text = "销售统计";
myPane.Title.Text = "销售统计";16
 myPane.XAxis.Title.Text = "区域";
myPane.XAxis.Title.Text = "区域";17
 myPane.YAxis.Title.Text = "销售总额: 元";
myPane.YAxis.Title.Text = "销售总额: 元";18

19
 PointPairList list = new PointPairList();
PointPairList list = new PointPairList();20
 PointPairList list2 = new PointPairList();
PointPairList list2 = new PointPairList();21
 PointPairList list3 = new PointPairList();
PointPairList list3 = new PointPairList();22
 Random rand = new Random();
Random rand = new Random();23

24
 for (double x = 0; x < 5; x += 1.0)
for (double x = 0; x < 5; x += 1.0)25
 {
{26
 double y = rand.NextDouble() * 100;
double y = rand.NextDouble() * 100;27
 double y2 = rand.NextDouble() * 100;
double y2 = rand.NextDouble() * 100;28
 double y3 = rand.NextDouble() * 100;
double y3 = rand.NextDouble() * 100;29
 list.Add(x, y);
list.Add(x, y);30
 list2.Add(x, y2);
list2.Add(x, y2);31
 list3.Add(x, y3);
list3.Add(x, y3);32
 }
}33

34
 BarItem myCurve = myPane.AddBar("购买", list, Color.Blue);
BarItem myCurve = myPane.AddBar("购买", list, Color.Blue);35
 myCurve.Bar.Fill = new Fill(Color.Blue, Color.White, Color.Blue);
myCurve.Bar.Fill = new Fill(Color.Blue, Color.White, Color.Blue);36
 BarItem myCurve2 = myPane.AddBar("续费", list2, Color.Red);
BarItem myCurve2 = myPane.AddBar("续费", list2, Color.Red);37
 myCurve2.Bar.Fill = new Fill(Color.Red, Color.White, Color.Red);
myCurve2.Bar.Fill = new Fill(Color.Red, Color.White, Color.Red);38
 BarItem myCurve3 = myPane.AddBar("升级", list3, Color.Green);
BarItem myCurve3 = myPane.AddBar("升级", list3, Color.Green);39
 myCurve3.Bar.Fill = new Fill(Color.Green, Color.White, Color.Green);
myCurve3.Bar.Fill = new Fill(Color.Green, Color.White, Color.Green);40

41
 myPane.XAxis.MajorTic.IsBetweenLabels = true;
myPane.XAxis.MajorTic.IsBetweenLabels = true;42
 string[] labels = { "域名", "主机", "数据库", "邮局", "套餐" };
string[] labels = { "域名", "主机", "数据库", "邮局", "套餐" };43
 myPane.XAxis.Scale.TextLabels = labels;
myPane.XAxis.Scale.TextLabels = labels;44
 myPane.XAxis.Type = AxisType.Text;
myPane.XAxis.Type = AxisType.Text;45
 myPane.Fill = new Fill(Color.White, Color.FromArgb(200, 200, 255), 45.0f);
myPane.Fill = new Fill(Color.White, Color.FromArgb(200, 200, 255), 45.0f);46
 myPane.Chart.Fill = new Fill(Color.White, Color.LightGoldenrodYellow, 45.0f);
myPane.Chart.Fill = new Fill(Color.White, Color.LightGoldenrodYellow, 45.0f);47

48
 masterPane.AxisChange(g);
masterPane.AxisChange(g);49

50
 }
}51

说明:本代码例子是从 王旭 的博客中 摘引的。
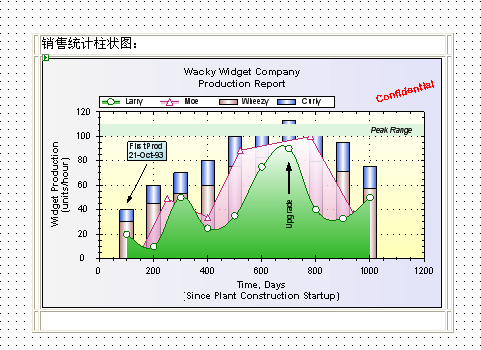
6、运行效果如图4所示。
图4 运行效果
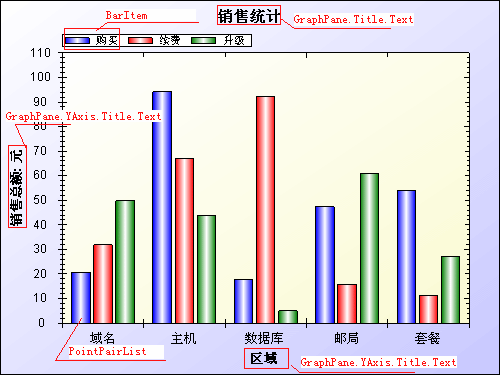
图形属性说明,示意如图5所示。
图5 控件属性示意图
好了,今天到此为止。