table的td、th的一些样式问题(宽度,边框,滚动条,多行多列的表头thead固定)
1. 给table加边框
table{
border-collapse: collapse;
/*表格的边框合并为一个单一的边框*/
}
table, table tr th, table tr td {
border:1px solid #ccc;
}
还有种傻傻的方法:
table{
border-top:1px solid #ccc;
border-left:1px solid #ccc;
}
table tr td, table tr th{
border-right:1px solid #ccc;
border-bottom: 1px solid #ccc;
}
2.给table的th固定宽度
① 设置table的宽度
② table设置table-layout : fixed ;
③ 设置th宽度
3.给table加滚动条
在table外包一层div,div设置overflow属性
div{
overflow-x: scroll;
}
4.给td加滚动条
在td里加一层div,div宽度100%,且设置overflow属性
5.td里嵌套table,且table有滚动条
① 最外层的table加上宽度、table-layout:fixed;word-break:break-all;(防止内层的table内容过长,将外层td撑开)
②在td和第二层table之间,加一层div;div设置overflow属性,再给内层table的th设置宽度就行了,
6.隐藏滚动条
.classname :: -webkit-scrollbar{
display:none;
}
7.如下图,th在左侧,右侧td,第一行的td设置了colspan=“8”,使用了colspan后,设置列宽(th/td的宽度)不生效:

解决办法:添加colgroup属性,col设置列的宽度。(若td设置了colspan,且colgroup设置了col的宽度,但ie下宽度仍不生效,记得:table加上样式table-layout : fixed ;)
<colgroup>
<col width = '20%'>
<col width = '10%'>
<col width = '10%'>
<col width = '10%'>
<col width = '10%'>
<col width = '10%'>
<col width = '10%'>
<col width = '10%'>
<col width = '10%'>
</colgroup>
8. 设置td的内容超出部分以省略号显示(title属性展示完整数据)
table tr td {
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
}
(若不生效,给 table 设置宽度和table-layout : fixed ;)
table table td{
overflow:hidden;
text-overflow: ellipsis;
display:-webkit-box;
-webkit-line-clamp:2;
-webkit-box-orient:vertical;
word-wrap:break-word;
word-break:break-all;
}
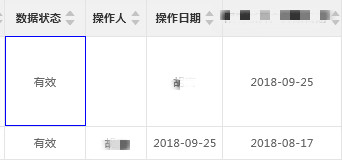
9. 兼容问题:ie9下,表格出现空格以及错位。
如图:第一行的操作人右移了,出现了空格。

解决办法: 网上查,这是ie9的一个bug, </td>与<td>间有空行时会发生错位。所以,去除掉td标签内的空格。
10. tr之间出现空白行
如图:我在用字符串拼接,生成表结构的时候,发现渲染出的表结构tr之间有空行
var html ='<tr><th>名称</th><td>内容</td><th>名称</th><td>内容</td></tr>';
$('tbody').append(html);

检查发现:坑啊,结束标志写错了,</tr>写错成了<tr/>,记录下来,不知道有没有人和我一起犯蠢。
11. td 在ie浏览器里 没有边框,谷歌浏览器正常
检查发现,td设置了相对定位position:relative,在ie下有兼容问题,
解决:设置background-clip属性(规定背景的绘制区域) -----> 
table tr td {
padding: 0px;
height: 40px;
position: relative;
background-clip: padding-box;
}
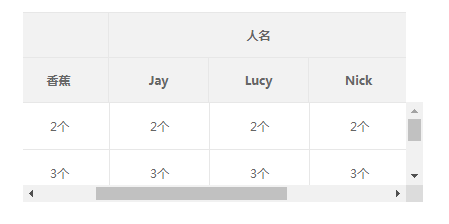
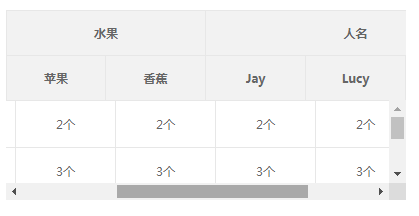
12. 多行多列的表头thead固定
效果图:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>多行多列的表头固定</title> <style> #app{ max-width: 400px; margin: 20px auto; overflow: hidden; } .head-list{ overflow: hidden; /*隐藏thead多余内容和滚动条*/ } .body-list{ overflow: auto; max-height: 100px; min-height: 0%; /* 设置了overflow:auto,在ie9可能会有兼容问题:在td里的input输入内容时,div的高度会增大 */ } .head-list table{ border-bottom: 0 none; } table{ border: 1px solid #e7e7e7; border-collapse: collapse; table-layout: fixed; font-size: 12px; color: #666; width: 700px; } thead tr { background-color: #f2f2f2; height: 45px; } thead .secondTr th{ width: 100px; /* 7*100 大于总宽度400 */ border-bottom: 0 none; } th,td{ border: 1px solid #e7e7e7; text-align: center; box-sizing: border-box; } table tbody tr td { width: 100px; padding: 15px 0px; } </style> </head> <body> <div id="app"> <div class="head-list"> <table> <thead> <tr> <th colspan="2">水果</th> <th colspan="3">人名</th> <th colspan="2">玩具</th> </tr> <tr class="secondTr"> <th>苹果</th> <th>香蕉</th> <th>Jay</th> <th>Lucy</th> <th>Nick</th> <th>小汽车</th> <th>娃娃</th> </tr> </thead> </table> </div> <div class="body-list"> <table> <tr> <td>2个</td> <td>2个</td> <td>2个</td> <td>2个</td> <td>2个</td> <td>2个</td> <td>2个</td> </tr> <tr> <td>3个</td> <td>3个</td> <td>3个</td> <td>3个</td> <td>3个</td> <td>3个</td> <td>3个</td> </tr> <tr> <td>4个</td> <td>4个</td> <td>4个</td> <td>4个</td> <td>4个</td> <td>4个</td> <td>4个</td> </tr> <tr> <td>5个</td> <td>5个</td> <td>5个</td> <td>5个</td> <td>5个</td> <td>5个</td> <td>5个</td> </tr> </table> </div> </div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script> // 不加js的情况下,此时页面tbody已经出现横纵滚动条,但在滚动横向滚动条时,表头不动(见图1)。所以要设置一个scroll事件,让表头随着表体滚动 $('.body-list').on('scroll', function () { $(".head-list").scrollLeft($('.body-list').scrollLeft()); }); var divHeight = $(".body-list").height(); var tableHeight = $(".body-list table").height(); // 出现纵向滚动条时,给表头div添加margin样式(略丑,但是不加margin,会导致横向条滚到最右,上下表格发生错位,见图2) if(tableHeight > divHeight){ $(".head-list").css('margin-right','17px'); } </script> </body> </html>
图1:

图2:


