CSS Sprites图片合并
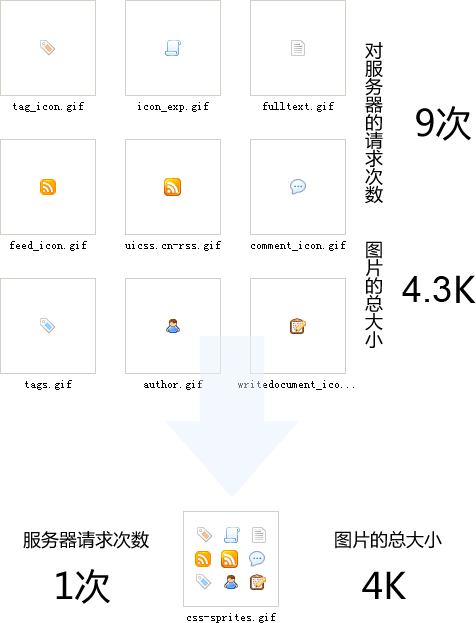
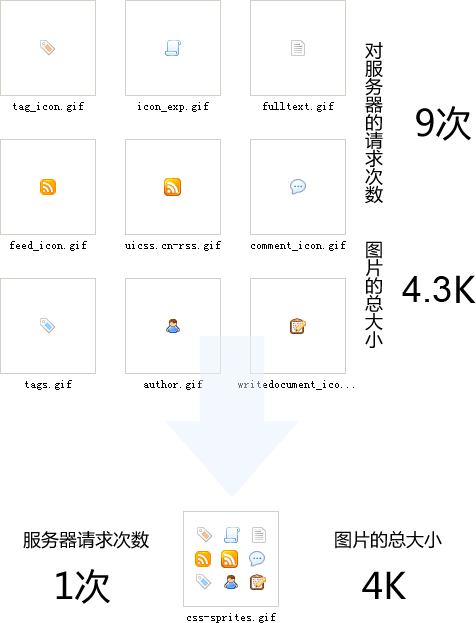
CSS Sprites的目的就是通过整合图片,减少对服务器的请求数量,从而加快页面加载速度。


实现方法:
- 首先将小图片整合到一张大的图片上
- 然后根据具体图标在大图上的位置,给背景定位。
.icons{background-position:-8px -95px;}
使用技巧:
- 小图片排列方面:颜色相近的图片放在一起,可以减少输出的色数,进一步降低文件体积。
- 整合图片生成方面:PNG8的图像比GIF图像要小30%左右
- 通过工具再压缩:fireworks生成的PNG比photoshop更小,而一些专用的压缩软件也可以让图片再小一些。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号