SharePoint 2010 增加自定义属性
Adding Custom Properties to Visual Web Parts
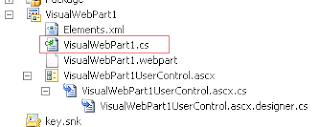
Open the web part code file:
Add the following code to the web part file:
private string propertyName = "Default Value";
[System.Web.UI.WebControls.WebParts.WebBrowsable(true),
System.Web.UI.WebControls.WebParts.WebDisplayName("Property Name"),
System.Web.UI.WebControls.WebParts.WebDescription(""),
System.Web.UI.WebControls.WebParts.Personalizable(
System.Web.UI.WebControls.WebParts.PersonalizationScope.Shared),
System.ComponentModel.Category("Settings"),
System.ComponentModel.DefaultValue("Default Value")
]
public string PropertyName
{
get { return propertyName; }
set { propertyName = value; }
}
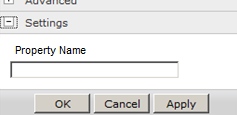
Which will result in the following screen when editing the web part :
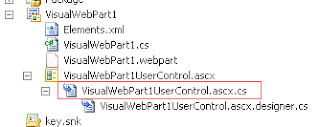
Open the user control code file:
To be able to use this property comfortably we can add the following code to the user control:
public VisualWebPart1 WebPart { get; set; }
And add the following code to the user control code file:
protected void Page_Load(objectsender, EventArgs e)
{
this.WebPart = this.Parent asVisualWebPart1;
}
As a good friend of mine, Yoel Horovitz, pointed out to me (Thank you Yoel!):
The following code will not work in case an Output Cache is defined on the web part level, in contrast to page level caching (the following code resides on the Web Part cs file):
DO NOT USE:
protected override void CreateChildControls()
{
VisualWebPart1UserControl control = Page.LoadControl(_ascxPath) as
VisualWebPart1UserControl;
if (control != null)
{
control.WebPart = this;
}
}Now you can access any custom property from the user control, like this