功能:
NoBot 控件可以为页面中的表单提供类似验证码而却无需任何用户操作的验证,以阻止机器人程序自动提交垃圾信息。
属性: <form id="form1" runat="server">
<form id="form1" runat="server">
 <asp:ScriptManager ID="ScriptManager1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
 </asp:ScriptManager>
</asp:ScriptManager>


 <table cellSpacing="15">
<table cellSpacing="15">
 <tr>
<tr>
 <td>
<td>
 <asp:Panel ID="panPersonalData" runat="server" Height="250px" Width="450px">
<asp:Panel ID="panPersonalData" runat="server" Height="250px" Width="450px">
 <asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
 <ContentTemplate>
<ContentTemplate>
 <table cellPadding="5">
<table cellPadding="5">
 <tr>
<tr>
 <td colspan="2" align="center" Class="lgHeader">
<td colspan="2" align="center" Class="lgHeader">
 <strong>个人资料</strong></td>
<strong>个人资料</strong></td>
 </tr>
</tr>
 <tr>
<tr>
 <td style="width: 150px" class="header">
<td style="width: 150px" class="header">
 姓名:</td>
姓名:</td>
 <td style="width: 300px">
<td style="width: 300px">
 <asp:TextBox ID="txtName" runat="server" CssClass="content"></asp:TextBox></td>
<asp:TextBox ID="txtName" runat="server" CssClass="content"></asp:TextBox></td>
 </tr>
</tr>
 <tr>
<tr>
 <td style="width: 150px" class="header">
<td style="width: 150px" class="header">
 性别:</td>
性别:</td>
 <td style="width: 300px">
<td style="width: 300px">
 <asp:RadioButton ID="rdoMale" runat="server" GroupName="Gender"
<asp:RadioButton ID="rdoMale" runat="server" GroupName="Gender"
 Text="男" CssClass="content" Checked="True" />
Text="男" CssClass="content" Checked="True" />

 <asp:RadioButton ID="rdoFemale" runat="server" GroupName="Gender"
<asp:RadioButton ID="rdoFemale" runat="server" GroupName="Gender"
 Text="女" CssClass="content" /></td>
Text="女" CssClass="content" /></td>
 </tr>
</tr>
 <tr>
<tr>
 <td style="width: 150px" class="header">
<td style="width: 150px" class="header">
 出生年份:</td>
出生年份:</td>
 <td style="width: 300px">
<td style="width: 300px">
 <asp:TextBox ID="txtBirthYear" runat="server" MaxLength="4" CssClass="content"></asp:TextBox>
<asp:TextBox ID="txtBirthYear" runat="server" MaxLength="4" CssClass="content"></asp:TextBox>
 </td>
</td>
 </tr>
</tr>
 <tr>
<tr>
 <td style="width: 150px" class="header">
<td style="width: 150px" class="header">
 家庭住址:</td>
家庭住址:</td>
 <td style="width: 300px">
<td style="width: 300px">
 <asp:TextBox ID="txtAddress" runat="server" MaxLength="6" CssClass="content"></asp:TextBox>
<asp:TextBox ID="txtAddress" runat="server" MaxLength="6" CssClass="content"></asp:TextBox>
 </td>
</td>
 </tr>
</tr>
 <tr>
<tr>
 <td align="center" colspan="2">
<td align="center" colspan="2">
 <hr />
<hr />
 </td>
</td>
 </tr>
</tr>
 </table>
</table>
 </ContentTemplate>
</ContentTemplate>
 <Triggers>
<Triggers>
 <asp:AsyncPostBackTrigger ControlID="btnRest" EventName="Click" />
<asp:AsyncPostBackTrigger ControlID="btnRest" EventName="Click" />
 </Triggers>
</Triggers>
 </asp:UpdatePanel>
</asp:UpdatePanel>

 <table width="100%">
<table width="100%">
 <tr>
<tr>
 <td align="center">
<td align="center">
 <asp:Button ID="btnSubmit" runat="server" Text="确定" onclick="btnSubmit_Click" />
<asp:Button ID="btnSubmit" runat="server" Text="确定" onclick="btnSubmit_Click" />

 <asp:Button ID="btnRest" runat="server" Text="取消" onclick="btnRest_Click" />
<asp:Button ID="btnRest" runat="server" Text="取消" onclick="btnRest_Click" />
 </td>
</td>
 </tr>
</tr>
 </table>
</table>
 </asp:Panel>
</asp:Panel>
 <ajaxToolkit:DropShadowExtender ID="DropShadowExtender1" runat="server"
<ajaxToolkit:DropShadowExtender ID="DropShadowExtender1" runat="server"
 TargetControlID="panPersonalData"
TargetControlID="panPersonalData"
 Radius="25"
Radius="25"
 Rounded="true"
Rounded="true"
 Opacity=".2"
Opacity=".2"
 TrackPosition="true">
TrackPosition="true">
 </ajaxToolkit:DropShadowExtender>
</ajaxToolkit:DropShadowExtender>
 <ajaxToolkit:NoBot ID="myNoBot" runat="server" ResponseMinimumDelaySeconds="2"
<ajaxToolkit:NoBot ID="myNoBot" runat="server" ResponseMinimumDelaySeconds="2"
 CutoffWindowSeconds="60"
CutoffWindowSeconds="60"
 CutoffMaximumInstances="5"
CutoffMaximumInstances="5"
 />
/>
 </td>
</td>
 <td style="width: 350px">
<td style="width: 350px">
 <asp:UpdatePanel ID="upStatus" runat="server" UpdateMode="Conditional">
<asp:UpdatePanel ID="upStatus" runat="server" UpdateMode="Conditional">
 <ContentTemplate>
<ContentTemplate>
 <asp:Literal ID="ltlStatus" runat="server"></asp:Literal>
<asp:Literal ID="ltlStatus" runat="server"></asp:Literal>
 </ContentTemplate>
</ContentTemplate>
 <Triggers>
<Triggers>
 <asp:AsyncPostBackTrigger ControlID="btnSubmit" EventName="Click" />
<asp:AsyncPostBackTrigger ControlID="btnSubmit" EventName="Click" />
 <asp:AsyncPostBackTrigger ControlID="btnRest" EventName="Click" />
<asp:AsyncPostBackTrigger ControlID="btnRest" EventName="Click" />
 </Triggers>
</Triggers>
 </asp:UpdatePanel>
</asp:UpdatePanel>
 </td>
</td>
 </tr>
</tr>
 </table>
</table>

 </form>
</form>
 protected void btnSubmit_Click(object sender, EventArgs e)
protected void btnSubmit_Click(object sender, EventArgs e)
 {
{
 StringBuilder sb = new StringBuilder();
StringBuilder sb = new StringBuilder();
 if (this.myNoBot.IsValid())
if (this.myNoBot.IsValid())
 {
{
 {
{
 sb.Append("您的个人资料如下:<br /><font color='blue'>");
sb.Append("您的个人资料如下:<br /><font color='blue'>");
 sb.Append(this.txtName.Text.Trim());
sb.Append(this.txtName.Text.Trim());
 sb.Append("<br/>");
sb.Append("<br/>");
 }
}

 if (this.rdoMale.Checked)
if (this.rdoMale.Checked)
 {
{
 sb.Append("男性");
sb.Append("男性");
 sb.Append("<br />");
sb.Append("<br />");
 }
}
 if (this.rdoFemale.Checked)
if (this.rdoFemale.Checked)
 {
{
 sb.Append("女性");
sb.Append("女性");
 sb.Append("<br />");
sb.Append("<br />");
 }
}
 sb.Append(this.txtBirthYear.Text.Trim());
sb.Append(this.txtBirthYear.Text.Trim());
 sb.Append("<br />");
sb.Append("<br />");
 sb.Append(this.txtAddress.Text.Trim());
sb.Append(this.txtAddress.Text.Trim());
 sb.Append("</font>");
sb.Append("</font>");
 this.ltlStatus.Text=sb.ToString();
this.ltlStatus.Text=sb.ToString();
 }
}
 else
else
 {
{
 sb.Append("<font color='red'>");
sb.Append("<font color='red'>");
 sb.Append("您的回送行为疑似机器人行为!");
sb.Append("您的回送行为疑似机器人行为!");
 sb.Append("</font>");
sb.Append("</font>");
 this.ltlStatus.Text = sb.ToString();
this.ltlStatus.Text = sb.ToString();
 }
}


 }
}
 protected void btnRest_Click(object sender, EventArgs e)
protected void btnRest_Click(object sender, EventArgs e)
 {
{
 this.txtName.Text = "";
this.txtName.Text = "";
 this.rdoMale.Checked = true;
this.rdoMale.Checked = true;
 this.rdoFemale.Checked = false;
this.rdoFemale.Checked = false;
 this.txtBirthYear.Text = "";
this.txtBirthYear.Text = "";
 this.txtAddress.Text = "";
this.txtAddress.Text = "";
 }
}
NoBot 控件可以为页面中的表单提供类似验证码而却无需任何用户操作的验证,以阻止机器人程序自动提交垃圾信息。
属性:
- ResponseMinimumDelaySeconds: 一个合理的客户端从开始接受页面到提交表单的时间间隔,单位为秒。在该时间段之内的提交将被认为是机器人所为。
- CutoffWindowSeconds:指定一个统计同一客户端提交次数的窗口时间段,单位为秒。在该时间段之内的提交次数超过CutoffMaximumInstances所指定的值将被认为是机器人所为。
- CutoffMaximumInstances:指定在窗口时间段内同一客户端最多的提交次数。在CutoffWindowSeconds所指定的时间段之内的提交次数超过该值将被认为是机器人所为。
- OnGenerateChallengeAndResponse:指定GenerateChallengeAndResponse事件的处理函数。在该事件处理函数中我们可以设定强制浏览器执行的一段JavaScript以及其预期的执行结果。若浏览器的执行结果和预期结果不符,则本次提交将被认为是机器人所为。
实例代码:
前台代码:
 <form id="form1" runat="server">
<form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager>
</asp:ScriptManager>

 <table cellSpacing="15">
<table cellSpacing="15"> <tr>
<tr> <td>
<td> <asp:Panel ID="panPersonalData" runat="server" Height="250px" Width="450px">
<asp:Panel ID="panPersonalData" runat="server" Height="250px" Width="450px"> <asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional"> <ContentTemplate>
<ContentTemplate> <table cellPadding="5">
<table cellPadding="5"> <tr>
<tr> <td colspan="2" align="center" Class="lgHeader">
<td colspan="2" align="center" Class="lgHeader"> <strong>个人资料</strong></td>
<strong>个人资料</strong></td> </tr>
</tr> <tr>
<tr> <td style="width: 150px" class="header">
<td style="width: 150px" class="header"> 姓名:</td>
姓名:</td> <td style="width: 300px">
<td style="width: 300px"> <asp:TextBox ID="txtName" runat="server" CssClass="content"></asp:TextBox></td>
<asp:TextBox ID="txtName" runat="server" CssClass="content"></asp:TextBox></td> </tr>
</tr> <tr>
<tr> <td style="width: 150px" class="header">
<td style="width: 150px" class="header"> 性别:</td>
性别:</td> <td style="width: 300px">
<td style="width: 300px"> <asp:RadioButton ID="rdoMale" runat="server" GroupName="Gender"
<asp:RadioButton ID="rdoMale" runat="server" GroupName="Gender" Text="男" CssClass="content" Checked="True" />
Text="男" CssClass="content" Checked="True" />
 <asp:RadioButton ID="rdoFemale" runat="server" GroupName="Gender"
<asp:RadioButton ID="rdoFemale" runat="server" GroupName="Gender" Text="女" CssClass="content" /></td>
Text="女" CssClass="content" /></td> </tr>
</tr> <tr>
<tr> <td style="width: 150px" class="header">
<td style="width: 150px" class="header"> 出生年份:</td>
出生年份:</td> <td style="width: 300px">
<td style="width: 300px"> <asp:TextBox ID="txtBirthYear" runat="server" MaxLength="4" CssClass="content"></asp:TextBox>
<asp:TextBox ID="txtBirthYear" runat="server" MaxLength="4" CssClass="content"></asp:TextBox> </td>
</td> </tr>
</tr> <tr>
<tr> <td style="width: 150px" class="header">
<td style="width: 150px" class="header"> 家庭住址:</td>
家庭住址:</td> <td style="width: 300px">
<td style="width: 300px"> <asp:TextBox ID="txtAddress" runat="server" MaxLength="6" CssClass="content"></asp:TextBox>
<asp:TextBox ID="txtAddress" runat="server" MaxLength="6" CssClass="content"></asp:TextBox> </td>
</td> </tr>
</tr> <tr>
<tr> <td align="center" colspan="2">
<td align="center" colspan="2"> <hr />
<hr /> </td>
</td> </tr>
</tr> </table>
</table> </ContentTemplate>
</ContentTemplate> <Triggers>
<Triggers> <asp:AsyncPostBackTrigger ControlID="btnRest" EventName="Click" />
<asp:AsyncPostBackTrigger ControlID="btnRest" EventName="Click" /> </Triggers>
</Triggers> </asp:UpdatePanel>
</asp:UpdatePanel>
 <table width="100%">
<table width="100%"> <tr>
<tr> <td align="center">
<td align="center"> <asp:Button ID="btnSubmit" runat="server" Text="确定" onclick="btnSubmit_Click" />
<asp:Button ID="btnSubmit" runat="server" Text="确定" onclick="btnSubmit_Click" />
 <asp:Button ID="btnRest" runat="server" Text="取消" onclick="btnRest_Click" />
<asp:Button ID="btnRest" runat="server" Text="取消" onclick="btnRest_Click" /> </td>
</td> </tr>
</tr> </table>
</table> </asp:Panel>
</asp:Panel> <ajaxToolkit:DropShadowExtender ID="DropShadowExtender1" runat="server"
<ajaxToolkit:DropShadowExtender ID="DropShadowExtender1" runat="server" TargetControlID="panPersonalData"
TargetControlID="panPersonalData" Radius="25"
Radius="25" Rounded="true"
Rounded="true" Opacity=".2"
Opacity=".2" TrackPosition="true">
TrackPosition="true"> </ajaxToolkit:DropShadowExtender>
</ajaxToolkit:DropShadowExtender> <ajaxToolkit:NoBot ID="myNoBot" runat="server" ResponseMinimumDelaySeconds="2"
<ajaxToolkit:NoBot ID="myNoBot" runat="server" ResponseMinimumDelaySeconds="2" CutoffWindowSeconds="60"
CutoffWindowSeconds="60" CutoffMaximumInstances="5"
CutoffMaximumInstances="5" />
/> </td>
</td> <td style="width: 350px">
<td style="width: 350px"> <asp:UpdatePanel ID="upStatus" runat="server" UpdateMode="Conditional">
<asp:UpdatePanel ID="upStatus" runat="server" UpdateMode="Conditional"> <ContentTemplate>
<ContentTemplate> <asp:Literal ID="ltlStatus" runat="server"></asp:Literal>
<asp:Literal ID="ltlStatus" runat="server"></asp:Literal> </ContentTemplate>
</ContentTemplate> <Triggers>
<Triggers> <asp:AsyncPostBackTrigger ControlID="btnSubmit" EventName="Click" />
<asp:AsyncPostBackTrigger ControlID="btnSubmit" EventName="Click" /> <asp:AsyncPostBackTrigger ControlID="btnRest" EventName="Click" />
<asp:AsyncPostBackTrigger ControlID="btnRest" EventName="Click" /> </Triggers>
</Triggers> </asp:UpdatePanel>
</asp:UpdatePanel> </td>
</td> </tr>
</tr> </table>
</table>
 </form>
</form>后台代码:
 protected void btnSubmit_Click(object sender, EventArgs e)
protected void btnSubmit_Click(object sender, EventArgs e) {
{ StringBuilder sb = new StringBuilder();
StringBuilder sb = new StringBuilder(); if (this.myNoBot.IsValid())
if (this.myNoBot.IsValid()) {
{  {
{ sb.Append("您的个人资料如下:<br /><font color='blue'>");
sb.Append("您的个人资料如下:<br /><font color='blue'>"); sb.Append(this.txtName.Text.Trim());
sb.Append(this.txtName.Text.Trim()); sb.Append("<br/>");
sb.Append("<br/>"); }
}
 if (this.rdoMale.Checked)
if (this.rdoMale.Checked) {
{ sb.Append("男性");
sb.Append("男性"); sb.Append("<br />");
sb.Append("<br />"); }
} if (this.rdoFemale.Checked)
if (this.rdoFemale.Checked) {
{ sb.Append("女性");
sb.Append("女性"); sb.Append("<br />");
sb.Append("<br />"); }
} sb.Append(this.txtBirthYear.Text.Trim());
sb.Append(this.txtBirthYear.Text.Trim()); sb.Append("<br />");
sb.Append("<br />"); sb.Append(this.txtAddress.Text.Trim());
sb.Append(this.txtAddress.Text.Trim()); sb.Append("</font>");
sb.Append("</font>"); this.ltlStatus.Text=sb.ToString();
this.ltlStatus.Text=sb.ToString(); }
} else
else {
{ sb.Append("<font color='red'>");
sb.Append("<font color='red'>"); sb.Append("您的回送行为疑似机器人行为!");
sb.Append("您的回送行为疑似机器人行为!"); sb.Append("</font>");
sb.Append("</font>"); this.ltlStatus.Text = sb.ToString();
this.ltlStatus.Text = sb.ToString(); }
}

 }
} protected void btnRest_Click(object sender, EventArgs e)
protected void btnRest_Click(object sender, EventArgs e) {
{ this.txtName.Text = "";
this.txtName.Text = ""; this.rdoMale.Checked = true;
this.rdoMale.Checked = true; this.rdoFemale.Checked = false;
this.rdoFemale.Checked = false; this.txtBirthYear.Text = "";
this.txtBirthYear.Text = ""; this.txtAddress.Text = "";
this.txtAddress.Text = ""; }
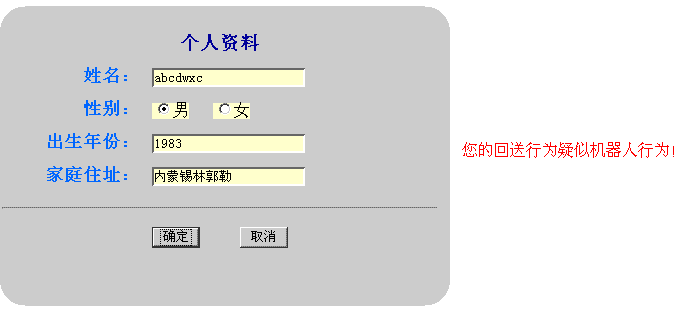
}运行结果:
如果你在2秒内,又提交这份表单,则会提示如下图所示:










 浙公网安备 33010602011771号
浙公网安备 33010602011771号