功能:
当鼠标移动到指定的位置时,在不影响其他的元素的情况下出现一个菜单,并允许用户进行一些操作。
属性:
TargetControlID:要显示菜单的目标控件的ID
PopupControlID:作为弹出菜单的控件的ID
HoverCssClass:鼠标移动到目标控件时目标控件的样式
PopupPosition:弹出菜单所在的位置,共有五个值(bottom,top,left,right,center)
OffsetX:菜单距离目标控件的位置--横坐标
OffsetY:菜单距离目标控件的位置--纵坐标
PopDelay:弹出菜单的延迟时间
代码实例:
 <body onload="focus();">
<body onload="focus();">
 <center>
<center>
 请移动鼠标到某一行数据上,以便看到<strong>“停靠菜单(HoverMenu)”</strong>。
请移动鼠标到某一行数据上,以便看到<strong>“停靠菜单(HoverMenu)”</strong>。

 <form id="form1" runat="server">
<form id="form1" runat="server">
 <asp:ScriptManager ID="ScriptManager1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
 </asp:ScriptManager>
</asp:ScriptManager>

 <asp:UpdatePanel ID="UpdatePanel1" runat="server">
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
 <ContentTemplate>
<ContentTemplate>
 <asp:GridView ID="GridView1" runat="server"
<asp:GridView ID="GridView1" runat="server"
 AllowPaging="True"
AllowPaging="True"
 AutoGenerateColumns="False"
AutoGenerateColumns="False"
 DataKeyNames="员工号码"
DataKeyNames="员工号码"
 DataSourceID="SqlDataSource1" PageSize="5">
DataSourceID="SqlDataSource1" PageSize="5">
 <Columns>
<Columns>
 <asp:TemplateField>
<asp:TemplateField>
 <EditItemTemplate>
<EditItemTemplate>
 <%-- 存放编辑项目样板的容器 --%>
<%-- 存放编辑项目样板的容器 --%>
 <asp:Panel ID="panEdit" runat="server">
<asp:Panel ID="panEdit" runat="server">
 <table>
<table>
 <tr>
<tr>
 <td width="100">
<td width="100">
 <asp:Label ID="Label1" runat="server" Text='<%# Eval("员工号码") %>'></asp:Label>
<asp:Label ID="Label1" runat="server" Text='<%# Eval("员工号码") %>'></asp:Label>
 </td>
</td>
 <td width="100">
<td width="100">
 <asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("姓名") %>' width="90"></asp:TextBox>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("姓名") %>' width="90"></asp:TextBox>
 </td>
</td>
 <td width="50">
<td width="50">
 <asp:TextBox ID="TextBox2" runat="server" Text='<%# Bind("性别") %>' width="40"></asp:TextBox>
<asp:TextBox ID="TextBox2" runat="server" Text='<%# Bind("性别") %>' width="40"></asp:TextBox>
 </td>
</td>
 <td width="100">
<td width="100">
 <asp:TextBox ID="TextBox3" runat="server" Text='<%# Bind("邮政编码") %>' width="90"></asp:TextBox>
<asp:TextBox ID="TextBox3" runat="server" Text='<%# Bind("邮政编码") %>' width="90"></asp:TextBox>
 </td>
</td>
 <td width="450">
<td width="450">
 <asp:TextBox ID="TextBox4" runat="server" Text='<%# Bind("地址") %>' width="440"></asp:TextBox>
<asp:TextBox ID="TextBox4" runat="server" Text='<%# Bind("地址") %>' width="440"></asp:TextBox>
 </td>
</td>
 </tr>
</tr>
 </table>
</table>
 </asp:Panel>
</asp:Panel>

 <%-- 存放停驻选单(HoverMenu)的容器 --%>
<%-- 存放停驻选单(HoverMenu)的容器 --%>
 <asp:Panel ID="panHoverMenu" runat="server" width="50px" CssClass="cssHoverMenu">
<asp:Panel ID="panHoverMenu" runat="server" width="50px" CssClass="cssHoverMenu">
 <div style="padding: 2px; border: purple 2px dashed; text-align: center;">
<div style="padding: 2px; border: purple 2px dashed; text-align: center;">
 <asp:LinkButton ID="lnkbtnUpdate" runat="server"
<asp:LinkButton ID="lnkbtnUpdate" runat="server"
 CommandName="Update">更新</asp:LinkButton><br />
CommandName="Update">更新</asp:LinkButton><br />
 <asp:LinkButton ID="lnkbtnCancel" runat="server"
<asp:LinkButton ID="lnkbtnCancel" runat="server"
 CommandName="Cancel">取消</asp:LinkButton>
CommandName="Cancel">取消</asp:LinkButton>
 </div>
</div>
 </asp:Panel>
</asp:Panel>

 <%-- 指定停驻选单(HoverMenu)的属性 --%>
<%-- 指定停驻选单(HoverMenu)的属性 --%>
 <ajaxToolkit:HoverMenuExtender ID="hmeEdit" runat="server"
<ajaxToolkit:HoverMenuExtender ID="hmeEdit" runat="server"
 TargetControlID="panEdit"
TargetControlID="panEdit"
 PopupControlID="panHoverMenu"
PopupControlID="panHoverMenu"
 PopupPosition="Right"
PopupPosition="Right"
 PopDelay="50"
PopDelay="50"
 OffsetX="-10"
OffsetX="-10"
 OffsetY="5"
OffsetY="5"
 HoverCssClass="cssRowHover">
HoverCssClass="cssRowHover">
 </ajaxToolkit:HoverMenuExtender>
</ajaxToolkit:HoverMenuExtender>

 <%-- 确认按钮(ConfirmButton) --%>
<%-- 确认按钮(ConfirmButton) --%>
 <ajaxToolkit:ConfirmButtonExtender ID="cbeUpdate" runat="server"
<ajaxToolkit:ConfirmButtonExtender ID="cbeUpdate" runat="server"
 TargetControlID="lnkbtnUpdate"
TargetControlID="lnkbtnUpdate"
 ConfirmText="确定要更新吗?">
ConfirmText="确定要更新吗?">
 </ajaxToolkit:ConfirmButtonExtender>
</ajaxToolkit:ConfirmButtonExtender>
 </EditItemTemplate>
</EditItemTemplate>
 <ItemTemplate>
<ItemTemplate>
 <%-- 存放项目样板的容器 --%>
<%-- 存放项目样板的容器 --%>
 <asp:Panel ID="panItem" runat="server">
<asp:Panel ID="panItem" runat="server">
 <table>
<table>
 <tr>
<tr>
 <td width="100">
<td width="100">
 <asp:Label ID="Label1" runat="server" Text='<%# Eval("员工号码") %>'></asp:Label>
<asp:Label ID="Label1" runat="server" Text='<%# Eval("员工号码") %>'></asp:Label>
 </td>
</td>
 <td width="100">
<td width="100">
 <asp:Label ID="Label2" runat="server" Text='<%# Bind("姓名") %>'></asp:Label>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("姓名") %>'></asp:Label>
 </td>
</td>
 <td width="50">
<td width="50">
 <asp:Label ID="Label3" runat="server" Text='<%# Bind("性别") %>'></asp:Label>
<asp:Label ID="Label3" runat="server" Text='<%# Bind("性别") %>'></asp:Label>
 </td>
</td>
 <td width="100">
<td width="100">
 <asp:Label ID="Label4" runat="server" Text='<%# Bind("邮政编码") %>'></asp:Label>
<asp:Label ID="Label4" runat="server" Text='<%# Bind("邮政编码") %>'></asp:Label>
 </td>
</td>
 <td align="left" width="450">
<td align="left" width="450">
 <asp:Label ID="Label5" runat="server" Text='<%# Bind("地址") %>'></asp:Label>
<asp:Label ID="Label5" runat="server" Text='<%# Bind("地址") %>'></asp:Label>
 </td>
</td>
 </tr>
</tr>
 </table>
</table>
 </asp:Panel>
</asp:Panel>

 <%-- 存放停驻选单(HoverMenu)的容器 --%>
<%-- 存放停驻选单(HoverMenu)的容器 --%>
 <asp:Panel ID="panHoverMenu" runat="server" width="50px" CssClass="cssHoverMenu">
<asp:Panel ID="panHoverMenu" runat="server" width="50px" CssClass="cssHoverMenu">
 <div style="padding: 2px; border: purple 2px dashed; text-align: center;">
<div style="padding: 2px; border: purple 2px dashed; text-align: center;">
 <asp:LinkButton ID="lnkBtnEdit" runat="server"
<asp:LinkButton ID="lnkBtnEdit" runat="server"
 CommandName="Edit">编辑</asp:LinkButton><br />
CommandName="Edit">编辑</asp:LinkButton><br />
 <asp:LinkButton ID="lnkBtnDel" runat="server"
<asp:LinkButton ID="lnkBtnDel" runat="server"
 CommandName="Delete">删除</asp:LinkButton>
CommandName="Delete">删除</asp:LinkButton>
 </div>
</div>

 <%-- 指定停驻选单(HoverMenu)的属性 --%>
<%-- 指定停驻选单(HoverMenu)的属性 --%>
 <ajaxToolkit:HoverMenuExtender ID="hmeItem" runat="server"
<ajaxToolkit:HoverMenuExtender ID="hmeItem" runat="server"
 TargetControlID="panItem"
TargetControlID="panItem"
 PopupControlID="panHoverMenu"
PopupControlID="panHoverMenu"
 PopupPosition="Left"
PopupPosition="Left"
 PopDelay="50"
PopDelay="50"
 OffsetX="10"
OffsetX="10"
 OffsetY="-5"
OffsetY="-5"
 HoverCssClass="cssRowHover">
HoverCssClass="cssRowHover">
 </ajaxToolkit:HoverMenuExtender>
</ajaxToolkit:HoverMenuExtender>

 <%-- 确认按钮(ConfirmButton) --%>
<%-- 确认按钮(ConfirmButton) --%>
 <ajaxToolkit:ConfirmButtonExtender ID="cbeDelete" runat="server"
<ajaxToolkit:ConfirmButtonExtender ID="cbeDelete" runat="server"
 TargetControlID="lnkBtnDel"
TargetControlID="lnkBtnDel"
 ConfirmText="确定要删除吗?">
ConfirmText="确定要删除吗?">
 </ajaxToolkit:ConfirmButtonExtender>
</ajaxToolkit:ConfirmButtonExtender>
 </asp:Panel>
</asp:Panel>
 </ItemTemplate>
</ItemTemplate>
 <HeaderTemplate>
<HeaderTemplate>
 <table>
<table>
 <tr>
<tr>
 <td colspan="5" align="center" bgcolor="#ccffff">
<td colspan="5" align="center" bgcolor="#ccffff">
 <font color="black" size="+2"><strong>员工信息列表</strong></font>
<font color="black" size="+2"><strong>员工信息列表</strong></font>
 </td>
</td>
 </tr>
</tr>
 <tr bgcolor="#cc00ff">
<tr bgcolor="#cc00ff">
 <td align="center" width="100px">
<td align="center" width="100px">
 <font color="white"><strong>员工号码</strong></font></td>
<font color="white"><strong>员工号码</strong></font></td>
 <td align="center" width="100px">
<td align="center" width="100px">
 <font color="white"><strong>姓名</strong></font>
<font color="white"><strong>姓名</strong></font>
 </td>
</td>
 <td align="center" width="50px">
<td align="center" width="50px">
 <font color="white"><strong>性别</strong></font>
<font color="white"><strong>性别</strong></font>
 </td>
</td>
 <td align="center" width="100px">
<td align="center" width="100px">
 <font color="white"><strong>邮政编码</strong></font>
<font color="white"><strong>邮政编码</strong></font>
 </td>
</td>
 <td align="center" width="450px">
<td align="center" width="450px">
 <font color="white"><strong>地址</strong></font>
<font color="white"><strong>地址</strong></font>
 </td>
</td>
 </tr>
</tr>
 </table>
</table>
 </HeaderTemplate>
</HeaderTemplate>
 </asp:TemplateField>
</asp:TemplateField>
 </Columns>
</Columns>
 <AlternatingRowStyle BackColor="#FFF0C0" />
<AlternatingRowStyle BackColor="#FFF0C0" />
 </asp:GridView>
</asp:GridView>
 </ContentTemplate>
</ContentTemplate>
 </asp:UpdatePanel>
</asp:UpdatePanel>


 <asp:SqlDataSource ID="SqlDataSource1" runat="server"
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
 ConflictDetection="CompareAllValues"
ConflictDetection="CompareAllValues"
 ConnectionString="<%$ ConnectionStrings:Northwind %>"
ConnectionString="<%$ ConnectionStrings:Northwind %>"
 DeleteCommand="DELETE FROM Employee WHERE EmployID = @original_EmployID AND UserName = @original_UserName AND Sex = @original_Sex AND MailCode = @original_MailCode AND Address = @original_Address"
DeleteCommand="DELETE FROM Employee WHERE EmployID = @original_EmployID AND UserName = @original_UserName AND Sex = @original_Sex AND MailCode = @original_MailCode AND Address = @original_Address"
 InsertCommand="INSERT INTO Employee (UserName, Sex, MailCode, Address) VALUES (@UserName, @Sex, @MailCode, @Address)"
InsertCommand="INSERT INTO Employee (UserName, Sex, MailCode, Address) VALUES (@UserName, @Sex, @MailCode, @Address)"
 OldValuesParameterFormatString="original_{0}"
OldValuesParameterFormatString="original_{0}"
 SelectCommand="SELECT EmployID, UserName, Sex, MailCode, Address FROM Employee"
SelectCommand="SELECT EmployID, UserName, Sex, MailCode, Address FROM Employee"
 UpdateCommand="UPDATE Employee SET UserName = @UserName, Sex = @Sex, MailCode = @MailCode, Address = @Address WHERE EmployID = @original_EmployID AND UserName = @original_UserName AND Sex= @original_Sex AND MailCode = @original_MailCode AND Address = @original_Address">
UpdateCommand="UPDATE Employee SET UserName = @UserName, Sex = @Sex, MailCode = @MailCode, Address = @Address WHERE EmployID = @original_EmployID AND UserName = @original_UserName AND Sex= @original_Sex AND MailCode = @original_MailCode AND Address = @original_Address">
 <DeleteParameters>
<DeleteParameters>
 <asp:Parameter Name="original_EmployID" Type="Int32" />
<asp:Parameter Name="original_EmployID" Type="Int32" />
 <asp:Parameter Name="original_UserName" Type="String" />
<asp:Parameter Name="original_UserName" Type="String" />
 <asp:Parameter Name="original_Sex" Type="String" />
<asp:Parameter Name="original_Sex" Type="String" />
 <asp:Parameter Name="original_MailCode" Type="String" />
<asp:Parameter Name="original_MailCode" Type="String" />
 <asp:Parameter Name="original_Address" Type="String" />
<asp:Parameter Name="original_Address" Type="String" />
 </DeleteParameters>
</DeleteParameters>
 <UpdateParameters>
<UpdateParameters>
 <asp:Parameter Name="UserName" Type="String" />
<asp:Parameter Name="UserName" Type="String" />
 <asp:Parameter Name="Sex" Type="String" />
<asp:Parameter Name="Sex" Type="String" />
 <asp:Parameter Name=MailCode" Type="String" />
<asp:Parameter Name=MailCode" Type="String" />
 <asp:Parameter Name="Address" Type="String" />
<asp:Parameter Name="Address" Type="String" />
 <asp:Parameter Name="original_EmployID" Type="Int32" />
<asp:Parameter Name="original_EmployID" Type="Int32" />
 <asp:Parameter Name="originalUserName" Type="String" />
<asp:Parameter Name="originalUserName" Type="String" />
 <asp:Parameter Name="original_Sex" Type="String" />
<asp:Parameter Name="original_Sex" Type="String" />
 <asp:Parameter Name="original_MailCode" Type="String" />
<asp:Parameter Name="original_MailCode" Type="String" />
 <asp:Parameter Name="original_Address" Type="String" />
<asp:Parameter Name="original_Address" Type="String" />
 </UpdateParameters>
</UpdateParameters>
 <InsertParameters>
<InsertParameters>
 <asp:Parameter Name="UserName" Type="String" />
<asp:Parameter Name="UserName" Type="String" />
 <asp:Parameter Name="Sex" Type="String" />
<asp:Parameter Name="Sex" Type="String" />
 <asp:Parameter Name="MailCode" Type="String" />
<asp:Parameter Name="MailCode" Type="String" />
 <asp:Parameter Name="Address" Type="String" />
<asp:Parameter Name="Address" Type="String" />
 </InsertParameters>
</InsertParameters>
 </asp:SqlDataSource>
</asp:SqlDataSource>
 </form>
</form>
 </center>
</center>
 </body>
</body>
运行结果:

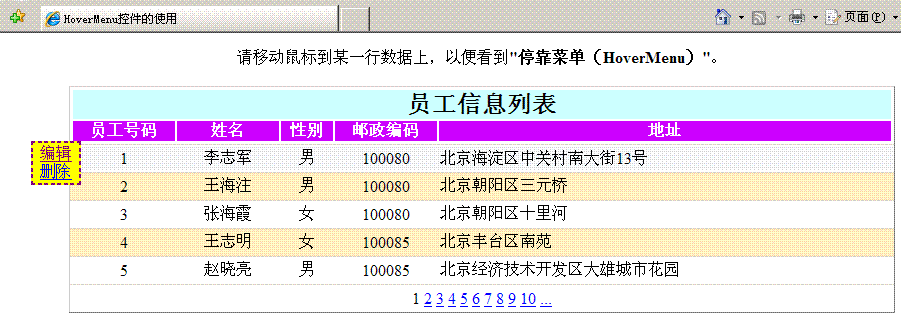
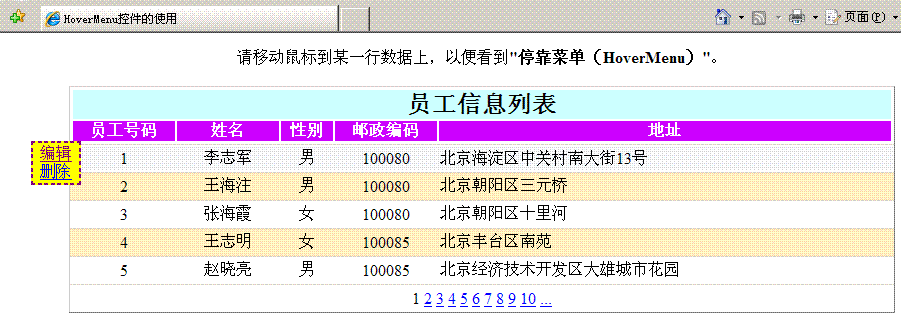
当鼠标移到数据行上时显示如下:

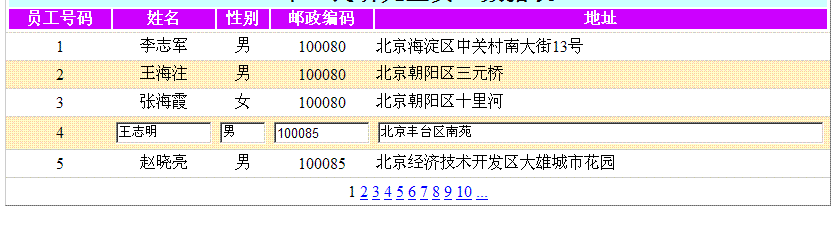
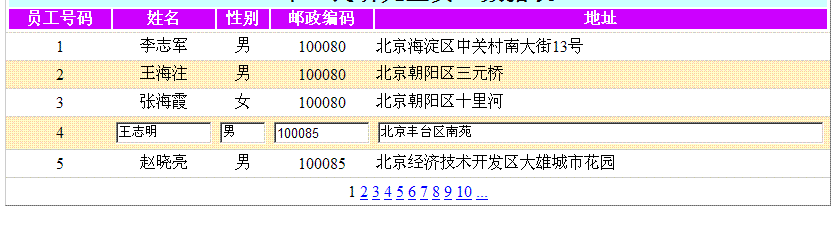
移到第4条记录上,单击"编辑"后,

单击确定后,就把记录更新。否则,放弃修改。
当鼠标移动到指定的位置时,在不影响其他的元素的情况下出现一个菜单,并允许用户进行一些操作。
属性:
TargetControlID:要显示菜单的目标控件的ID
PopupControlID:作为弹出菜单的控件的ID
HoverCssClass:鼠标移动到目标控件时目标控件的样式
PopupPosition:弹出菜单所在的位置,共有五个值(bottom,top,left,right,center)
OffsetX:菜单距离目标控件的位置--横坐标
OffsetY:菜单距离目标控件的位置--纵坐标
PopDelay:弹出菜单的延迟时间
代码实例:
 <body onload="focus();">
<body onload="focus();"> <center>
<center>  请移动鼠标到某一行数据上,以便看到<strong>“停靠菜单(HoverMenu)”</strong>。
请移动鼠标到某一行数据上,以便看到<strong>“停靠菜单(HoverMenu)”</strong>。
 <form id="form1" runat="server">
<form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager>
</asp:ScriptManager>
 <asp:UpdatePanel ID="UpdatePanel1" runat="server">
<asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate>
<ContentTemplate> <asp:GridView ID="GridView1" runat="server"
<asp:GridView ID="GridView1" runat="server" AllowPaging="True"
AllowPaging="True" AutoGenerateColumns="False"
AutoGenerateColumns="False" DataKeyNames="员工号码"
DataKeyNames="员工号码" DataSourceID="SqlDataSource1" PageSize="5">
DataSourceID="SqlDataSource1" PageSize="5"> <Columns>
<Columns> <asp:TemplateField>
<asp:TemplateField> <EditItemTemplate>
<EditItemTemplate> <%-- 存放编辑项目样板的容器 --%>
<%-- 存放编辑项目样板的容器 --%> <asp:Panel ID="panEdit" runat="server">
<asp:Panel ID="panEdit" runat="server"> <table>
<table> <tr>
<tr> <td width="100">
<td width="100"> <asp:Label ID="Label1" runat="server" Text='<%# Eval("员工号码") %>'></asp:Label>
<asp:Label ID="Label1" runat="server" Text='<%# Eval("员工号码") %>'></asp:Label> </td>
</td> <td width="100">
<td width="100"> <asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("姓名") %>' width="90"></asp:TextBox>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("姓名") %>' width="90"></asp:TextBox> </td>
</td> <td width="50">
<td width="50"> <asp:TextBox ID="TextBox2" runat="server" Text='<%# Bind("性别") %>' width="40"></asp:TextBox>
<asp:TextBox ID="TextBox2" runat="server" Text='<%# Bind("性别") %>' width="40"></asp:TextBox> </td>
</td> <td width="100">
<td width="100"> <asp:TextBox ID="TextBox3" runat="server" Text='<%# Bind("邮政编码") %>' width="90"></asp:TextBox>
<asp:TextBox ID="TextBox3" runat="server" Text='<%# Bind("邮政编码") %>' width="90"></asp:TextBox> </td>
</td> <td width="450">
<td width="450"> <asp:TextBox ID="TextBox4" runat="server" Text='<%# Bind("地址") %>' width="440"></asp:TextBox>
<asp:TextBox ID="TextBox4" runat="server" Text='<%# Bind("地址") %>' width="440"></asp:TextBox> </td>
</td> </tr>
</tr> </table>
</table> </asp:Panel>
</asp:Panel>
 <%-- 存放停驻选单(HoverMenu)的容器 --%>
<%-- 存放停驻选单(HoverMenu)的容器 --%> <asp:Panel ID="panHoverMenu" runat="server" width="50px" CssClass="cssHoverMenu">
<asp:Panel ID="panHoverMenu" runat="server" width="50px" CssClass="cssHoverMenu"> <div style="padding: 2px; border: purple 2px dashed; text-align: center;">
<div style="padding: 2px; border: purple 2px dashed; text-align: center;"> <asp:LinkButton ID="lnkbtnUpdate" runat="server"
<asp:LinkButton ID="lnkbtnUpdate" runat="server" CommandName="Update">更新</asp:LinkButton><br />
CommandName="Update">更新</asp:LinkButton><br /> <asp:LinkButton ID="lnkbtnCancel" runat="server"
<asp:LinkButton ID="lnkbtnCancel" runat="server" CommandName="Cancel">取消</asp:LinkButton>
CommandName="Cancel">取消</asp:LinkButton> </div>
</div> </asp:Panel>
</asp:Panel>
 <%-- 指定停驻选单(HoverMenu)的属性 --%>
<%-- 指定停驻选单(HoverMenu)的属性 --%> <ajaxToolkit:HoverMenuExtender ID="hmeEdit" runat="server"
<ajaxToolkit:HoverMenuExtender ID="hmeEdit" runat="server" TargetControlID="panEdit"
TargetControlID="panEdit" PopupControlID="panHoverMenu"
PopupControlID="panHoverMenu" PopupPosition="Right"
PopupPosition="Right" PopDelay="50"
PopDelay="50" OffsetX="-10"
OffsetX="-10" OffsetY="5"
OffsetY="5" HoverCssClass="cssRowHover">
HoverCssClass="cssRowHover"> </ajaxToolkit:HoverMenuExtender>
</ajaxToolkit:HoverMenuExtender>
 <%-- 确认按钮(ConfirmButton) --%>
<%-- 确认按钮(ConfirmButton) --%> <ajaxToolkit:ConfirmButtonExtender ID="cbeUpdate" runat="server"
<ajaxToolkit:ConfirmButtonExtender ID="cbeUpdate" runat="server" TargetControlID="lnkbtnUpdate"
TargetControlID="lnkbtnUpdate" ConfirmText="确定要更新吗?">
ConfirmText="确定要更新吗?"> </ajaxToolkit:ConfirmButtonExtender>
</ajaxToolkit:ConfirmButtonExtender> </EditItemTemplate>
</EditItemTemplate> <ItemTemplate>
<ItemTemplate> <%-- 存放项目样板的容器 --%>
<%-- 存放项目样板的容器 --%> <asp:Panel ID="panItem" runat="server">
<asp:Panel ID="panItem" runat="server"> <table>
<table> <tr>
<tr> <td width="100">
<td width="100"> <asp:Label ID="Label1" runat="server" Text='<%# Eval("员工号码") %>'></asp:Label>
<asp:Label ID="Label1" runat="server" Text='<%# Eval("员工号码") %>'></asp:Label> </td>
</td> <td width="100">
<td width="100"> <asp:Label ID="Label2" runat="server" Text='<%# Bind("姓名") %>'></asp:Label>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("姓名") %>'></asp:Label> </td>
</td> <td width="50">
<td width="50"> <asp:Label ID="Label3" runat="server" Text='<%# Bind("性别") %>'></asp:Label>
<asp:Label ID="Label3" runat="server" Text='<%# Bind("性别") %>'></asp:Label> </td>
</td> <td width="100">
<td width="100"> <asp:Label ID="Label4" runat="server" Text='<%# Bind("邮政编码") %>'></asp:Label>
<asp:Label ID="Label4" runat="server" Text='<%# Bind("邮政编码") %>'></asp:Label> </td>
</td> <td align="left" width="450">
<td align="left" width="450"> <asp:Label ID="Label5" runat="server" Text='<%# Bind("地址") %>'></asp:Label>
<asp:Label ID="Label5" runat="server" Text='<%# Bind("地址") %>'></asp:Label> </td>
</td> </tr>
</tr> </table>
</table> </asp:Panel>
</asp:Panel>
 <%-- 存放停驻选单(HoverMenu)的容器 --%>
<%-- 存放停驻选单(HoverMenu)的容器 --%> <asp:Panel ID="panHoverMenu" runat="server" width="50px" CssClass="cssHoverMenu">
<asp:Panel ID="panHoverMenu" runat="server" width="50px" CssClass="cssHoverMenu"> <div style="padding: 2px; border: purple 2px dashed; text-align: center;">
<div style="padding: 2px; border: purple 2px dashed; text-align: center;"> <asp:LinkButton ID="lnkBtnEdit" runat="server"
<asp:LinkButton ID="lnkBtnEdit" runat="server" CommandName="Edit">编辑</asp:LinkButton><br />
CommandName="Edit">编辑</asp:LinkButton><br /> <asp:LinkButton ID="lnkBtnDel" runat="server"
<asp:LinkButton ID="lnkBtnDel" runat="server" CommandName="Delete">删除</asp:LinkButton>
CommandName="Delete">删除</asp:LinkButton> </div>
</div>
 <%-- 指定停驻选单(HoverMenu)的属性 --%>
<%-- 指定停驻选单(HoverMenu)的属性 --%> <ajaxToolkit:HoverMenuExtender ID="hmeItem" runat="server"
<ajaxToolkit:HoverMenuExtender ID="hmeItem" runat="server" TargetControlID="panItem"
TargetControlID="panItem" PopupControlID="panHoverMenu"
PopupControlID="panHoverMenu" PopupPosition="Left"
PopupPosition="Left" PopDelay="50"
PopDelay="50" OffsetX="10"
OffsetX="10" OffsetY="-5"
OffsetY="-5" HoverCssClass="cssRowHover">
HoverCssClass="cssRowHover"> </ajaxToolkit:HoverMenuExtender>
</ajaxToolkit:HoverMenuExtender>
 <%-- 确认按钮(ConfirmButton) --%>
<%-- 确认按钮(ConfirmButton) --%> <ajaxToolkit:ConfirmButtonExtender ID="cbeDelete" runat="server"
<ajaxToolkit:ConfirmButtonExtender ID="cbeDelete" runat="server" TargetControlID="lnkBtnDel"
TargetControlID="lnkBtnDel" ConfirmText="确定要删除吗?">
ConfirmText="确定要删除吗?"> </ajaxToolkit:ConfirmButtonExtender>
</ajaxToolkit:ConfirmButtonExtender> </asp:Panel>
</asp:Panel> </ItemTemplate>
</ItemTemplate> <HeaderTemplate>
<HeaderTemplate> <table>
<table> <tr>
<tr> <td colspan="5" align="center" bgcolor="#ccffff">
<td colspan="5" align="center" bgcolor="#ccffff"> <font color="black" size="+2"><strong>员工信息列表</strong></font>
<font color="black" size="+2"><strong>员工信息列表</strong></font> </td>
</td> </tr>
</tr> <tr bgcolor="#cc00ff">
<tr bgcolor="#cc00ff"> <td align="center" width="100px">
<td align="center" width="100px"> <font color="white"><strong>员工号码</strong></font></td>
<font color="white"><strong>员工号码</strong></font></td> <td align="center" width="100px">
<td align="center" width="100px"> <font color="white"><strong>姓名</strong></font>
<font color="white"><strong>姓名</strong></font> </td>
</td> <td align="center" width="50px">
<td align="center" width="50px"> <font color="white"><strong>性别</strong></font>
<font color="white"><strong>性别</strong></font> </td>
</td> <td align="center" width="100px">
<td align="center" width="100px"> <font color="white"><strong>邮政编码</strong></font>
<font color="white"><strong>邮政编码</strong></font> </td>
</td> <td align="center" width="450px">
<td align="center" width="450px"> <font color="white"><strong>地址</strong></font>
<font color="white"><strong>地址</strong></font> </td>
</td> </tr>
</tr> </table>
</table> </HeaderTemplate>
</HeaderTemplate>  </asp:TemplateField>
</asp:TemplateField> </Columns>
</Columns> <AlternatingRowStyle BackColor="#FFF0C0" />
<AlternatingRowStyle BackColor="#FFF0C0" /> </asp:GridView>
</asp:GridView> </ContentTemplate>
</ContentTemplate> </asp:UpdatePanel>
</asp:UpdatePanel>

 <asp:SqlDataSource ID="SqlDataSource1" runat="server"
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConflictDetection="CompareAllValues"
ConflictDetection="CompareAllValues" ConnectionString="<%$ ConnectionStrings:Northwind %>"
ConnectionString="<%$ ConnectionStrings:Northwind %>" DeleteCommand="DELETE FROM Employee WHERE EmployID = @original_EmployID AND UserName = @original_UserName AND Sex = @original_Sex AND MailCode = @original_MailCode AND Address = @original_Address"
DeleteCommand="DELETE FROM Employee WHERE EmployID = @original_EmployID AND UserName = @original_UserName AND Sex = @original_Sex AND MailCode = @original_MailCode AND Address = @original_Address" InsertCommand="INSERT INTO Employee (UserName, Sex, MailCode, Address) VALUES (@UserName, @Sex, @MailCode, @Address)"
InsertCommand="INSERT INTO Employee (UserName, Sex, MailCode, Address) VALUES (@UserName, @Sex, @MailCode, @Address)" OldValuesParameterFormatString="original_{0}"
OldValuesParameterFormatString="original_{0}" SelectCommand="SELECT EmployID, UserName, Sex, MailCode, Address FROM Employee"
SelectCommand="SELECT EmployID, UserName, Sex, MailCode, Address FROM Employee" UpdateCommand="UPDATE Employee SET UserName = @UserName, Sex = @Sex, MailCode = @MailCode, Address = @Address WHERE EmployID = @original_EmployID AND UserName = @original_UserName AND Sex= @original_Sex AND MailCode = @original_MailCode AND Address = @original_Address">
UpdateCommand="UPDATE Employee SET UserName = @UserName, Sex = @Sex, MailCode = @MailCode, Address = @Address WHERE EmployID = @original_EmployID AND UserName = @original_UserName AND Sex= @original_Sex AND MailCode = @original_MailCode AND Address = @original_Address"> <DeleteParameters>
<DeleteParameters> <asp:Parameter Name="original_EmployID" Type="Int32" />
<asp:Parameter Name="original_EmployID" Type="Int32" /> <asp:Parameter Name="original_UserName" Type="String" />
<asp:Parameter Name="original_UserName" Type="String" /> <asp:Parameter Name="original_Sex" Type="String" />
<asp:Parameter Name="original_Sex" Type="String" /> <asp:Parameter Name="original_MailCode" Type="String" />
<asp:Parameter Name="original_MailCode" Type="String" /> <asp:Parameter Name="original_Address" Type="String" />
<asp:Parameter Name="original_Address" Type="String" /> </DeleteParameters>
</DeleteParameters> <UpdateParameters>
<UpdateParameters> <asp:Parameter Name="UserName" Type="String" />
<asp:Parameter Name="UserName" Type="String" /> <asp:Parameter Name="Sex" Type="String" />
<asp:Parameter Name="Sex" Type="String" /> <asp:Parameter Name=MailCode" Type="String" />
<asp:Parameter Name=MailCode" Type="String" /> <asp:Parameter Name="Address" Type="String" />
<asp:Parameter Name="Address" Type="String" /> <asp:Parameter Name="original_EmployID" Type="Int32" />
<asp:Parameter Name="original_EmployID" Type="Int32" /> <asp:Parameter Name="originalUserName" Type="String" />
<asp:Parameter Name="originalUserName" Type="String" /> <asp:Parameter Name="original_Sex" Type="String" />
<asp:Parameter Name="original_Sex" Type="String" /> <asp:Parameter Name="original_MailCode" Type="String" />
<asp:Parameter Name="original_MailCode" Type="String" /> <asp:Parameter Name="original_Address" Type="String" />
<asp:Parameter Name="original_Address" Type="String" /> </UpdateParameters>
</UpdateParameters> <InsertParameters>
<InsertParameters> <asp:Parameter Name="UserName" Type="String" />
<asp:Parameter Name="UserName" Type="String" /> <asp:Parameter Name="Sex" Type="String" />
<asp:Parameter Name="Sex" Type="String" /> <asp:Parameter Name="MailCode" Type="String" />
<asp:Parameter Name="MailCode" Type="String" /> <asp:Parameter Name="Address" Type="String" />
<asp:Parameter Name="Address" Type="String" /> </InsertParameters>
</InsertParameters> </asp:SqlDataSource>
</asp:SqlDataSource> </form>
</form> </center>
</center> </body>
</body>运行结果:

当鼠标移到数据行上时显示如下:

移到第4条记录上,单击"编辑"后,

单击确定后,就把记录更新。否则,放弃修改。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号