ASP.NET 4.0 Webform传统开发模式下如何压缩css, js
网上查了很多压缩css/js的方法,感觉还是用ms自己的简便,其他的虽然功能强大,但是比较复杂,要简单化...
在ASP.NET MVC中新建一个Web工程后,那些Bundle功能已经写在代码中了,但是传统的webform工程中怎样使用这个Bundle压缩功能呢?实现步骤如下:
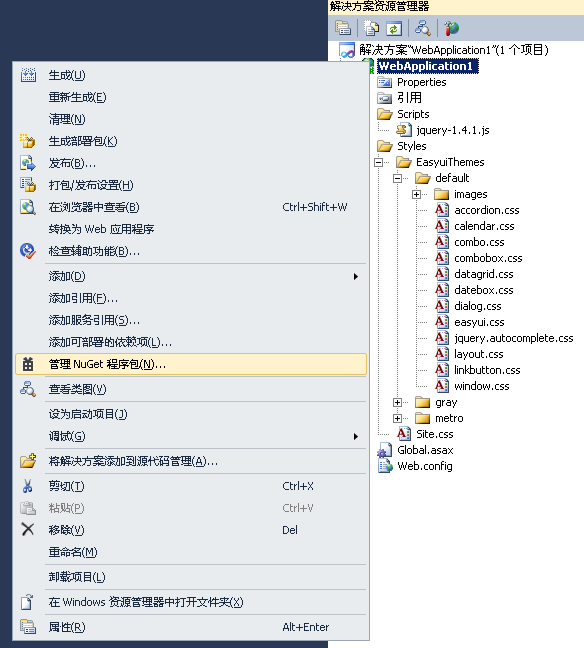
1. 新建工程,并且为了演示,我把工程初始化成如下结构
2. 通过NuGet安装扩展"Microsoft ASP.NET Web Optimization Framework"
寻找到“Microsoft ASP.NET Web Optimization Framework”的扩展
安装此扩展,关闭此窗口
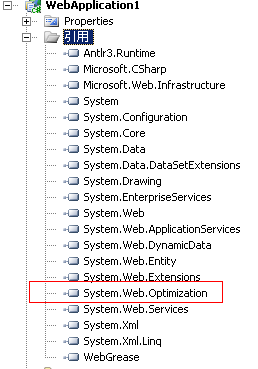
此时,解决方案中,会多出一个叫"System.Web.Optimization"的引用
3. 修改Global文件,加入Bundle资源的代码
void Application_Start(object sender, EventArgs e) { // 在应用程序启动时运行的代码 BundleTable.Bundles.Add(new ScriptBundle("~/resource/jquery").Include("~/Scripts/jquery-1.4.1.js")); //1个虚拟路径对应了1个js文件 BundleTable.Bundles.Add(new StyleBundle("~/resource/site").Include("~/Styles/Site.css")); //1个虚拟路径对应了1个css文件 BundleTable.Bundles.Add(new StyleBundle("~/resource/easyUITheme_default").IncludeDirectory("~/Styles/EasyuiThemes/default", "*.css", false)); //1个虚拟路径对应了多个css文件 BundleTable.Bundles.Add(new StyleBundle("~/resource/easyUITheme_gray").IncludeDirectory("~/Styles/EasyuiThemes/gray", "*.css", false)); //1个虚拟路径对应了多个css文件 BundleTable.Bundles.Add(new StyleBundle("~/resource/easyUITheme_metro").IncludeDirectory("~/Styles/EasyuiThemes/metro", "*.css", false)); //1个虚拟路径对应了多个css文件 }
上面分别定义了ScriptBundle和StyleBundle,分别是定义js和css资源的,每行的代码中,前面的路径是个虚拟路径,必须"~/"开头,后面的路径是真实路径。
4. 增加test.aspx页面
<script language="javascript" type="text/javascript" src="<%: System.Web.Optimization.BundleTable.Bundles.ResolveBundleUrl("~/resource/jquery")%>"></script> <link href="<%: System.Web.Optimization.BundleTable.Bundles.ResolveBundleUrl("~/resource/site")%>" rel="stylesheet" type="text/css" /> <link href="<%: System.Web.Optimization.BundleTable.Bundles.ResolveBundleUrl("~/resource/easyUITheme_default")%>" rel="stylesheet" type="text/css" />
上面3行代码中,ResolveBundleUrl中的参数就是在Global中写的虚拟路径
5. 运行效果
运行后的html代码:
<script language="javascript" type="text/javascript" src="/resource/jquery?v=Uhq_EnoqEUkRtNpKy2esjMsMXymBWYnOuOXfeQL60QE1"></script> <link href="/resource/site?v=FL58Z5KGNr5NRUTNQUr7njMc88BYdCiwMZKbAGeiiUE1" rel="stylesheet" type="text/css" /> <link href="/resource/easyUITheme_default?v=X93-Lv0WiNBjfikEUpcvXzoKPbscp6dDibQHhy9TV4I1" rel="stylesheet" type="text/css" />
jQuery文件压缩后真正传输到客户端的样子如下(参数都已经被替换成一个字符了,空格等也删除了):
(function(n,t){function yi(){if(!i.isReady){try{r.documentElement.doScroll("left")}catch(n){setTimeout(yi,1);return}i.ready()}}function ki(n,t){t.src?i.ajax({url:t.src,async:!1,dataType:"script"}):i.globalEval(t.text||t.textContent||t.innerHTML||""),
6. 有个不方便的地方就是调试不方便,假如要调试js就非常不方便,因为js被压缩了,所以需要换个方法来实现,如下
在test.aspx文件中,用下面的代码替换刚才那些代码
<%:System.Web.Optimization.Scripts.Render("~/resource/jquery")%> <%:System.Web.Optimization.Styles.Render("~/resource/site")%> <%:System.Web.Optimization.Styles.Render("~/resource/easyUITheme_default")%>
然后更改web.config参数,debug为false:
<compilation debug="false" targetFramework="4.0" />
运行,也能实现压缩js和css的目的,当我们需要调试js, css时,把配置修改成这样compilation debug="true",就不会压缩js和css了,很方便
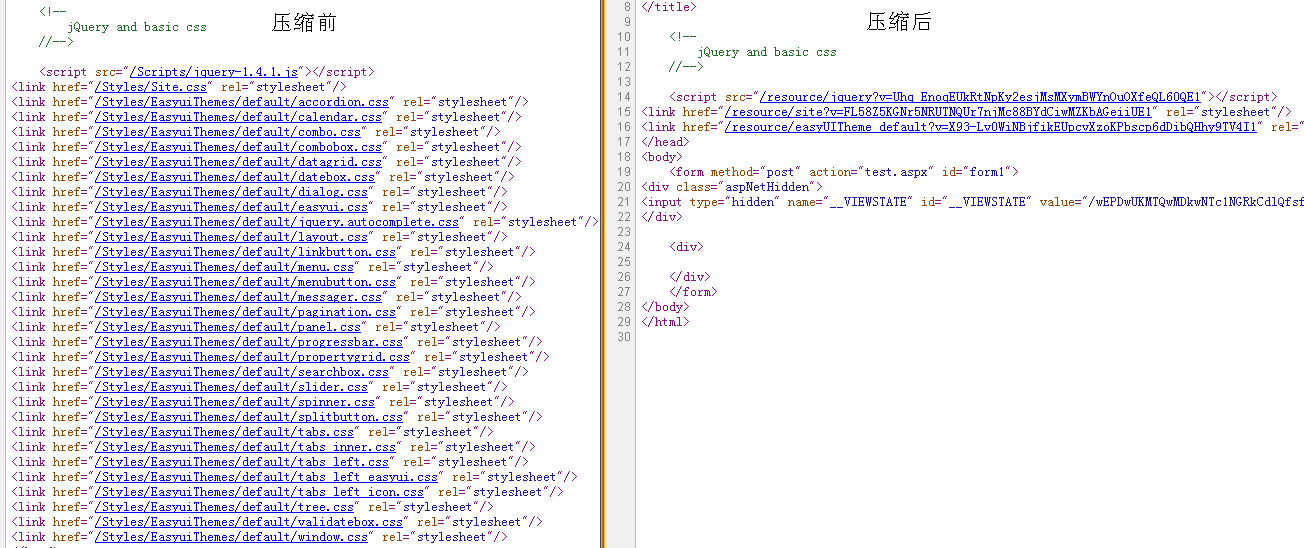
压缩前后对比

未解决的问题,相应的注意事项
压缩后的虚拟路径,css中的相应图片引用会导致问题,除了手工改动外,还不知道怎么自动的来解决(指在使用MS Bundle技术的情况下)。
心怀远大理想。
为了家庭幸福而努力。
商业合作请看此处:https://www.magicube.ai




 浙公网安备 33010602011771号
浙公网安备 33010602011771号