关于vue2.0+hbuilder打包移动端app之后空白页面的解决方案
楼主是使用vue-cli构建的页面,代码是vscode,然后使用hbuilder打包成移动端的安装包。首先确认在npm run build 之后没有问题(默认dist文件夹),可以使用anywhere开一个服务器看看。
在确保咩有问题的情况下,将dist文件夹直接拖进 hbuilder (hbuilder下载地址)中,

,在dist上面右击,点击 转换成移动app,dist的图标会由 W 变成 A,如图:

,dist文件夹中会新增manifest.json(这个是app的配置文件,修改app图标等,双击可以进入修改界面(参考文档)),如图:

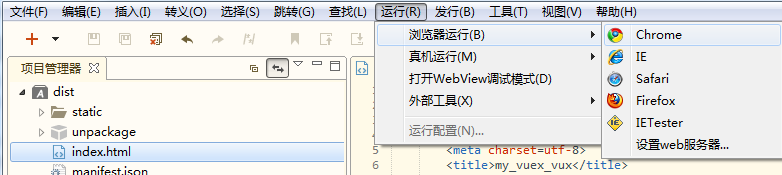
,点击 index.html,运行,浏览器运行,如图

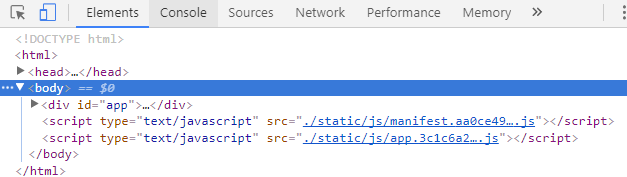
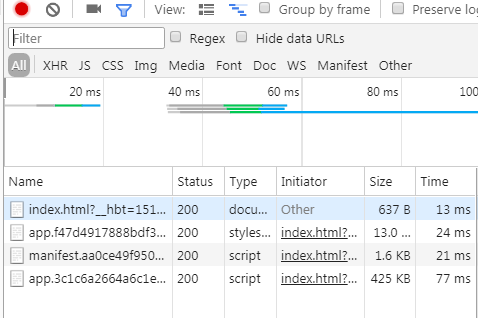
,点击之后空白(楼主用的是chrome),但是加载没有问题,


解决方案有:
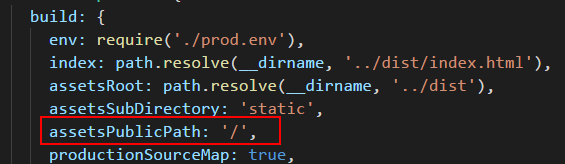
1、在build下的配置路径出了问题
修改assetsPublicPath为: './ '

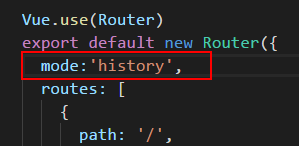
2、由于hbuilder的默认格式,路由不能使用history模式
将mode:‘history’ 注释即可

Just For You


