[原创]Flex 与 Asp.Net 通过 Remoting 方式进行通讯 (一)
版权由http://xingfustar.cnblogs.com/所有,转载请注明出处,XingFuStar 2007年12月10日
一、准备工作 (http://xingfustar.cnblogs.com/)
Flex开发平台:Adobe Flex Builder 2.0.1
.Net开发平台:Visual Studio.Net 2005
Remoting网关:Fluorine (下载 Part1 Part2)
二、创建项目 (http://xingfustar.cnblogs.com/)
1、创建.NET项目 (http://xingfustar.cnblogs.com/)
分别安装以上三个软件,在安装好Fluorine之后,自动在.Net 2005新建网站中增加一个模板:Fluorine ASP.NET Web Application。
选择该模板,创建一个.NET网站
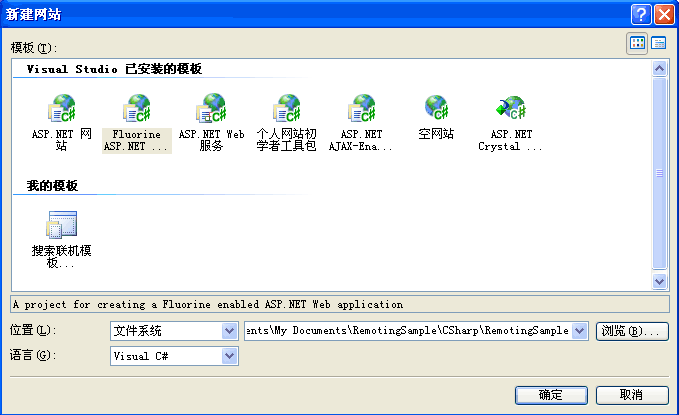
a)打开Visual Studio 2005,分别选择 文件 -> 新建 -> 网站
b)选择已安装模板“Fluorine ASP.NET Web Application”,为了便于演式,位置选择文件系统,指定项目文件夹,单击 确定

c)运行项目,获取.NET自带服务器生成的端口,及网址,本项目中是 http://localhost:1884/RemotingSample/
2、创建Flex项目 (http://xingfustar.cnblogs.com/)
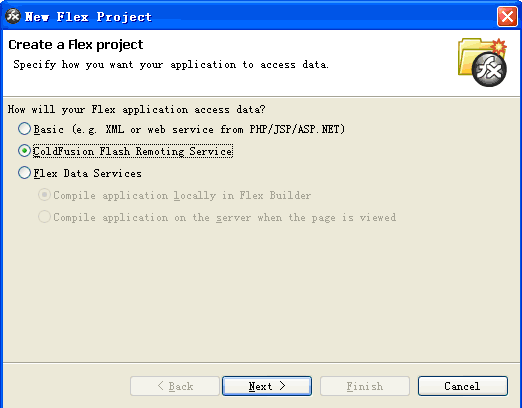
a)打开Flex Builder,分别选择 File -> New -> Flex Project
b)在打开的“New Flex Project”界面中,选择“ColdFusion Flash Remotion Service”,单击 Next

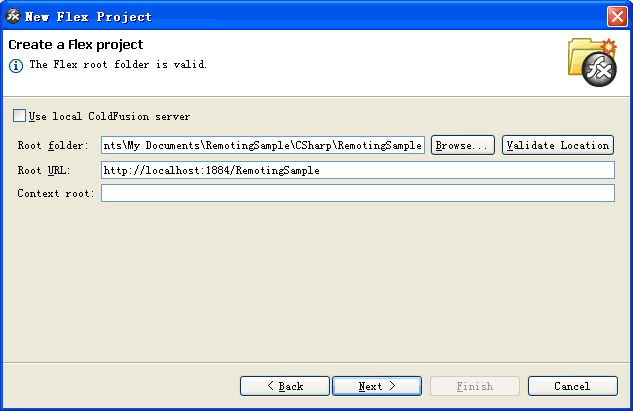
c)新的界面中“Root folder”指向.Net项目所在的文件夹;“Root URL”这里与.NET创建项目相关,运行.NET项目时的网址是什么,这里就写什么,在本例中,网址为:http://localhost:1884/RemotingSample/ 因此,Root URL就填写该网址,设置完成单击 Next

d)在新的界面中填写“Project Name”,“Folder”可以使用默认或自己指定,单击 Next

e)在新的界面中需要修改“Output Folder”项, 将其指向.Net项目所在的文件夹下的“Flex”文件夹(如果不存在,创建它),单击 Finish

到此所有的准备工作全部结束,接下来我们将开始Remoting之旅
FAQ:(http://xingfustar.cnblogs.com/)
一、安装完Fluorine之后,只能创建Web网站,如何创建Web Application项目?
首先必须安装.NET 2005 SP1,创建一个新的ASP.NET Web应用程序,将用Fluorine创建的Web网站中的:Bin文件夹、WEB-INF文件夹、log文件夹、log4net.config、Web.config、Console.aspx、Console.aspx.cs、Gateway.aspx、Gateway.aspx.cs拷贝到项目文件夹下,添加com.TheSilentGroup.Fluorine.dll、com.TheSilentGroup.Fluorine.ServiceBrowser.dll、log4net.dll的引用即可
二、使用.NET文件系统,如果运行端口改变,或者.NET项目位置、Flex项目位置改变,Flex中该如何处理?
选择 Project -> Properties , 在弹出的界面中左侧选择 “Flex Server” 修改右边的Root folder 和Root URL, 左侧选择 “Flex Build Path” 修改右边的 Output folder
版权由http://xingfustar.cnblogs.com/所有,转载请注明出处,XingFuStar 2007年12月10日





 浙公网安备 33010602011771号
浙公网安备 33010602011771号