Galaxy框架设置页面/后台白名单
在软件开发过程当中,PC端作为管理系统,大部分需要登录验证,以保证数据安全。
但是有些时候,移动端也需要一些的网页展示,但是又没有必要做一个新的系统出来,这个时候,我们就可以在PC的前台设计一些移动端页面,并在框架中设置白名单,这样就可以绕过登录验证,用作展示使用,不过个人不清楚这样会不会产生系统漏洞,待测试。
前端设置
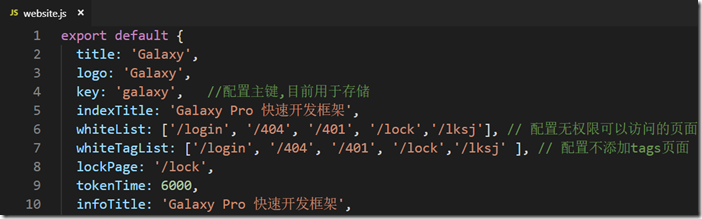
在src/const/website.js中,whiteList和whiteTagList中添加网页链接。
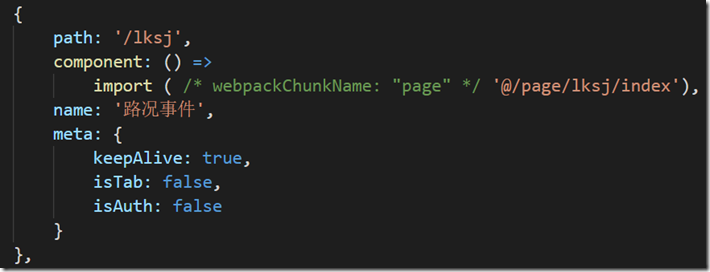
在src/router/page/index.js中,添加对应网页的链接。
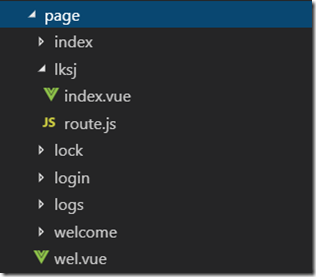
正常情况下,网页vue,js和css都是写在views文件夹下的,这里可能是框架考虑到了会有这方面的需求,所以有一个page文件夹,是用来存放类似白名单的网页的,如404的界面,登陆界面等。
后端设置
在main/java/包名/security/config/ResourceServerConfiguration.java中,将antMatchers()中添加后端接口的路径即可。
备注
我所说的是基于Galaxy框架的白名单配置过程,大致原理类似,需要具体情况具体分析。