sublime中如何安装vue.js插件,并使代码高亮显示
前提概要:
sublime的下载地址:http://www.sublimetext.com/
notepad++下载地址:https://notepad-plus-plus.org/
.vue的文件在sublime编辑器下默认是不被识别的,要想识别,我们就必须安装必要的插件。并且,要想高亮显示就必须安装:插件 Vue Syntax Hightlight
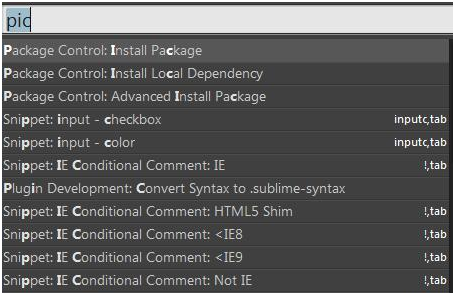
首先:打开你的sublime,然后打开 PackageControl 如下图,快捷键 Ctrl+Shift+P。

其次:选中Pachage Control:Install Package,直接回车
最后:在第二步回车之后,会出现以下的这个图片。在输入框中输入 Vue 然后直接选中Vue Syntax Highlight 选中某个插件可以使用键盘的:上下键

最后的最后,再次打开对应的vue文件,发现已经高亮语法显示。
————————————————————————————分割线——————————————
更多学习请加入
怪咖官方PHP1群 546746821





 浙公网安备 33010602011771号
浙公网安备 33010602011771号