selenium+testng+testng-xslt-1.1.2之报告完善
后在使用testNG自动化框架执行测试用例后,会自动生成HTML的测试报告,但是过于简单,信息展示极少,也没有图表说明,所有我们使用testNG-xslt进行美化。
环境:IDEA
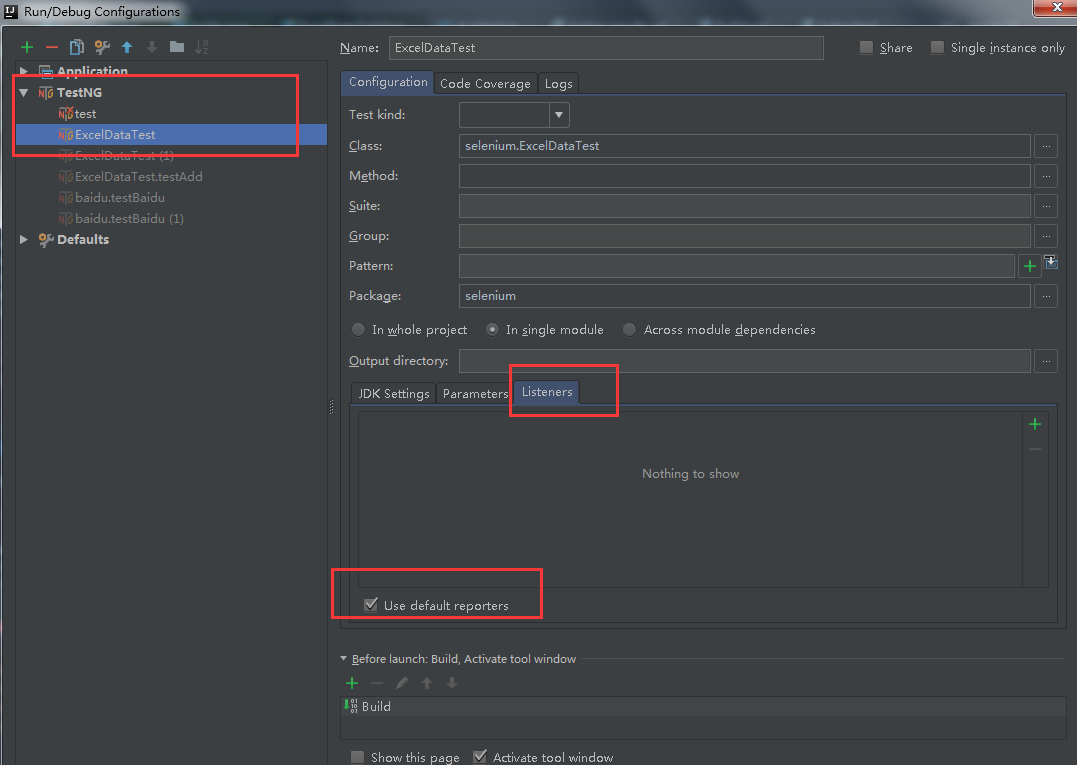
一、首先创建一个testng项目,然后点击工具条中Run,选择Edit Configurations,弹出运行配置对话框;左边选择你需要产生报告的test,右边点击Listeners,勾选Use default reporters,点击ok。

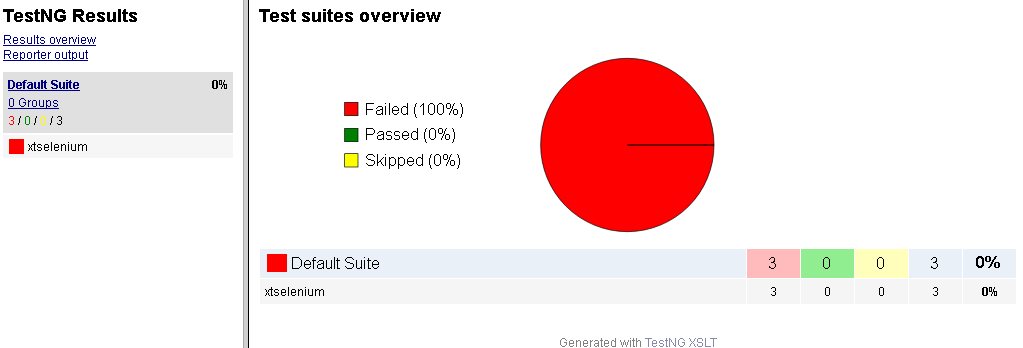
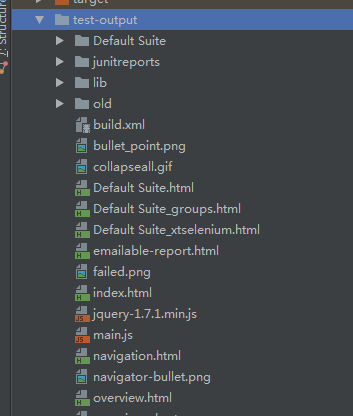
二、然后运行测试,会产生一个test-output文件夹,这里有默认的报告样式test-output->index.html。


默认报告样式
三、完善报告样式
1、下载testng-xslt-1.1.2,http://pan.baidu.com/s/1jIvgop4
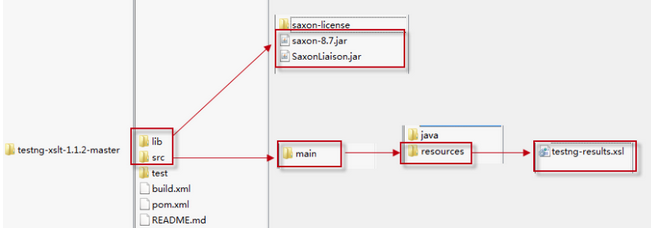
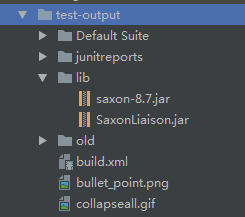
2、解压文件testng-xslt-1.1.2,把 lib 文件下的saxon-8.7.jar 和 SaxonLiason.jar 拷贝到项目的lib文件夹(若没有则新建)下,并导入到项目中(lib文件夹的路径必须放在test-output下,不然后面会影响生成构建文件)


3、把 /src/main/resources/testng-results.xsl 放到项目的test-out文件夹下

4.点击test-output右键New-File-build.xml(创建build.xml文件),配置需要的构建。
{name} :自己的项目名字;
{in}:对应的是testng生成报告的xml;(指定该路径无需创建)
{style}:对应的是testng生成报告的xsl;(指定该路径无需创建)
{out}:是要用testNG-xslt生成报告的文件名和路径;(可以创建新的文件也可以指定到test-output)
{expression}:是要用testNG-xslt生成报告的路径;
<project name="xtselenium" basedir=".">
<property name="lib.dir" value="lib"/>
<path id="test.classpath">
<!--adding the saxon jar to your classpath-->
<fileset dir="${lib.dir}" includes="*.jar"/>
</path>
<target name="transform">
<property name="dir" value=""/>
<mkdir dir="E:/selenium/xtselenium/test-output/"/>
<xslt in="E:/selenium/xtselenium/test-output/testng-results.xml"
style="E:/selenium/xtselenium/test-output/testng-results.xsl"
out="E:/selenium/xtselenium/test-output/index.html"
classpathref="test.classpath" processor="SaxonLiaison">
<param name="testNgXslt.outputDir" expression="E:/selenium/xtselenium/test-output/"/>
</xslt>
</target>
</project>
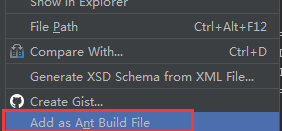
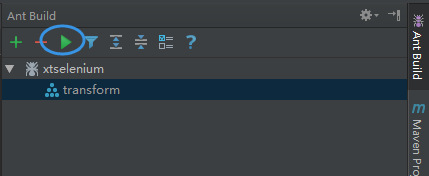
5、点击build.xml右击选择->Add as Ant Build File,然后出现Ant Build窗口,点击Run


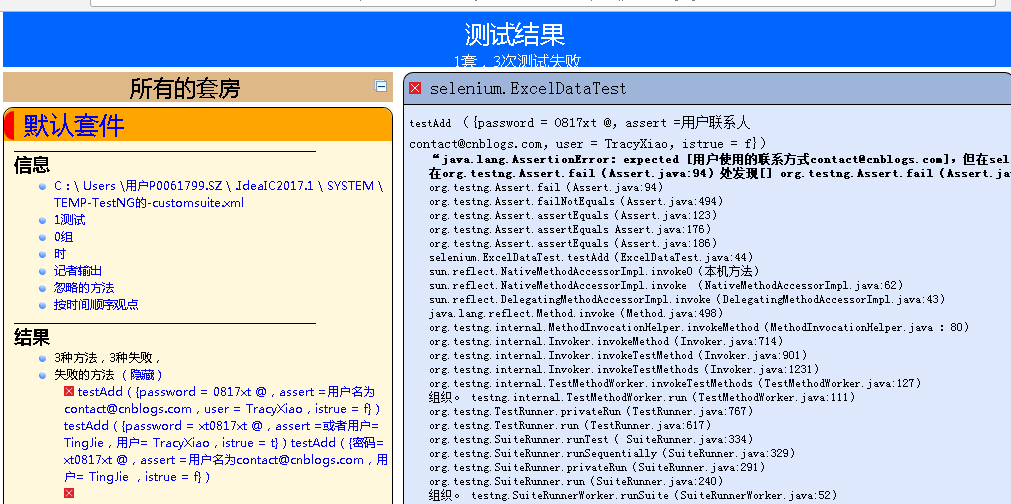
6、生成报告后,重新点击test-output->index.html,有没有看起来美观整洁多了呀