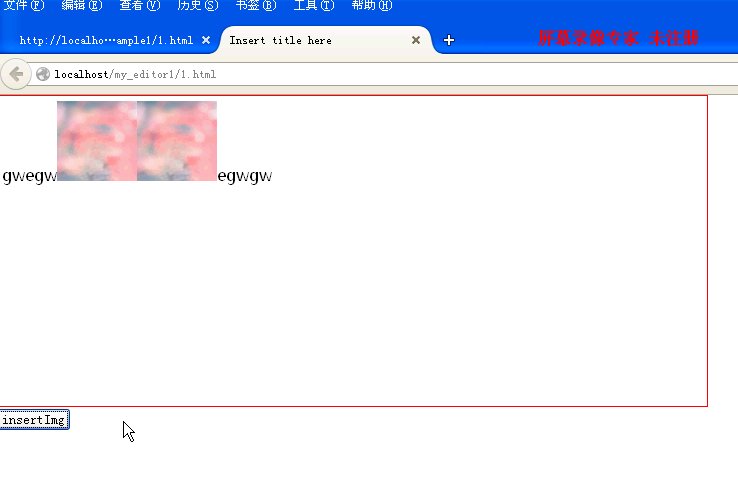
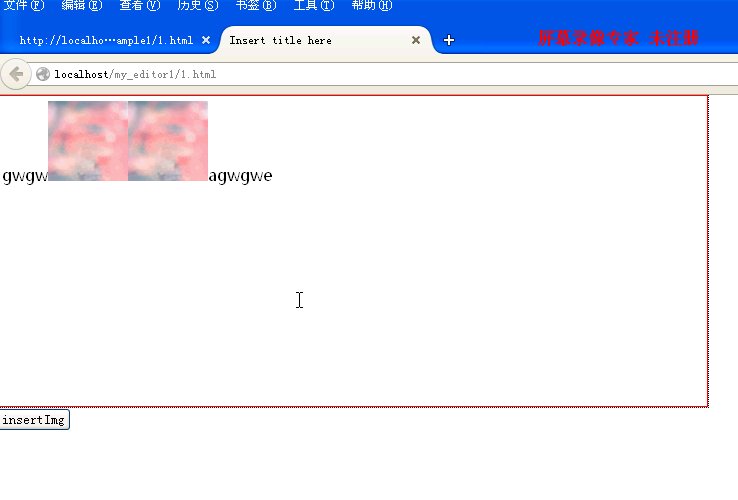
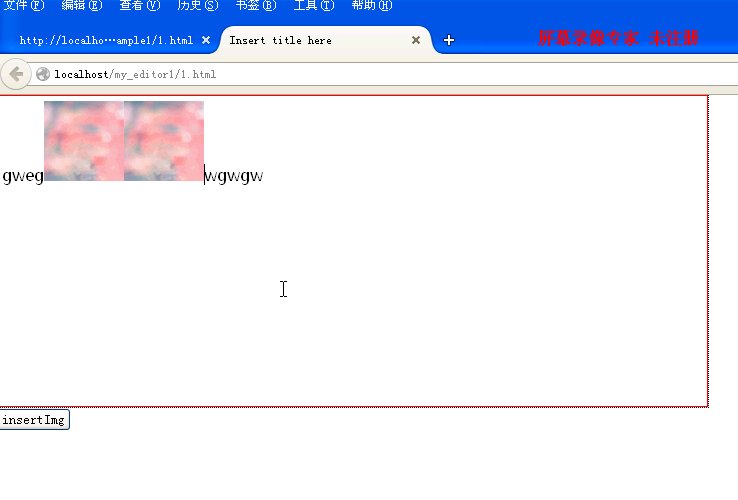
编辑器从光标处插入图片后在图片后获得光标
转载请注明: TheViper http://www.cnblogs.com/TheViper
以前写过一篇更简单的 编辑器从光标处插入图片(失去焦点后仍然可以在原位置插入),里面只测试了ie,事实上在firefox中有个小问题,就是不管插入图片前,编辑器有没有焦点(光标),在插入后,光标会消失。
插入前没有焦点

插入前有焦点

修正
function insertImage(html){ restoreSelection(); if(document.selection) currentRange.pasteHTML(html); else{ $('post_input').focus(); document.execCommand("insertImage", false,html); currentRange.collapse(); } saveSelection(); }
在execcommand前,让编辑器获得焦点,触发selection,然后在后面对当前range用collapse()方法。
效果
没有焦点

有焦点




 浙公网安备 33010602011771号
浙公网安备 33010602011771号