Atlas学习手记(16):使用PasswordStrength检测密码强度
PasswordStrength是AtlasControlToolkit在最新版本里面提供的一个检测密码强度的Extender,它支持两种文本提示和进度条提示两种方式。
主要内容
1.PasswordStrength介绍
2.完整示例
一.PasswordStrength介绍
PasswordStrength是AtlasControlToolkit在最新版本里面提供的一个检测密码强度的Extender,它支持两种文本提示和进度条提示两种方式。示例代码:
 <atlasToolkit:PasswordStrength ID="PS" runat="server">
<atlasToolkit:PasswordStrength ID="PS" runat="server"> <atlasToolkit:PasswordStrengthExtenderProperties
<atlasToolkit:PasswordStrengthExtenderProperties
 TargetControlID="TextBox1"
TargetControlID="TextBox1"
 DisplayPosition="RightSide"
DisplayPosition="RightSide"
 StrengthIndicatorType="Text"
StrengthIndicatorType="Text"
 PreferredPasswordLength="10"
PreferredPasswordLength="10"
 PrefixText="Strength:"
PrefixText="Strength:"
 TextCssClass="TextIndicator_TextBox1"
TextCssClass="TextIndicator_TextBox1"
 MinimumNumericCharacters="0"
MinimumNumericCharacters="0"
 MinimumSymbolCharacters="0"
MinimumSymbolCharacters="0"
 RequiresUpperAndLowerCaseCharacters="false"
RequiresUpperAndLowerCaseCharacters="false"
 TextStrengthDescriptions="Very Poor;Weak;Average;Strong;Excellent" />
TextStrengthDescriptions="Very Poor;Weak;Average;Strong;Excellent" />
 </atlasToolkit:PasswordStrength>
</atlasToolkit:PasswordStrength>主要属性如下:
|
属性 |
描述 |
|
TargetControlID |
要检测密码的TextBox控件ID |
|
DisplayPosition |
提示的信息的位置,如: DisplayPosition="RightSide|LeftSide| BelowLeft" |
|
StrengthIndicatorType |
强度信息提示方式,有文本和进度条 StrengthIndicatorType="Text| BarIndicator" |
|
PreferredPasswordLength |
密码的长度 |
|
PrefixText |
用文本方式时开头的文字 PrefixText="强度:" |
|
TextCssClass |
用文本方时文字的CSS样式 |
|
MinimumNumericCharacters |
密码中最少要包含的数字数量 |
|
MinimumSymbolCharacters |
密码中最好要包含的符号数量(*,#) |
|
RequiresUpperAndLowerCaseCharacters |
是否需要区分大小写 |
|
TextStrengthDescriptions |
文本方式时的文字提示信息 TextStrengthDescriptions="极弱;弱;中等;强;超强" |
|
BarIndicatorCssClass |
进度条的CSS样式 |
|
BarBorderCssClass |
进度条边框的CSS样式 |
|
HelpStatusLabelID |
帮助提示信息的Lable控件ID |
二.完整示例
下面看一个完整的示例(主要要用最新版本的AtlasControlToolkit),新建Web Site后,同样在ASPX页面中加入命名空间的声明:
 <%@ Register Assembly="AtlasControlToolkit"
<%@ Register Assembly="AtlasControlToolkit" 
 Namespace="AtlasControlToolkit"
Namespace="AtlasControlToolkit" 
 TagPrefix="atlasToolkit" %>
TagPrefix="atlasToolkit" %>在页面中加入三个TextBox,分别来演示三种情况的密码检测,第一个使用文本方式提示,第二个使用进度条方式提示,第三个也是使用文本方式提示,同时也带有帮助信息:
 Simple Complexity, Text Indicator <br />
Simple Complexity, Text Indicator <br />
 <asp:TextBox ID="TextBox1" Width="150" runat="server" /> <br />
<asp:TextBox ID="TextBox1" Width="150" runat="server" /> <br />
 <asp:Label ID="TextBox1_HelpLabel" runat="server" />
<asp:Label ID="TextBox1_HelpLabel" runat="server" /> 
 <br />
<br />
 Average Complexity, Bar Indicator <br />
Average Complexity, Bar Indicator <br />
 <asp:TextBox ID="TextBox2" Width="150" TextMode="Password" runat="server" /> <br />
<asp:TextBox ID="TextBox2" Width="150" TextMode="Password" runat="server" /> <br />
 <asp:Label ID="TextBox2_HelpLabel" runat="server" />
<asp:Label ID="TextBox2_HelpLabel" runat="server" /> 
 <br />
<br />
 High Complexity, Text Indicator, Help Indicator <br />
High Complexity, Text Indicator, Help Indicator <br />
 <asp:TextBox ID="TextBox3" Width="150" runat="server" />
<asp:TextBox ID="TextBox3" Width="150" runat="server" />加入必要的CSS样式:
 <style type="text/css">
<style type="text/css">
 .TextIndicator_TextBox1
.TextIndicator_TextBox1 {
{ background-color:#047AFD;
background-color:#047AFD;
 color:#ffffff;
color:#ffffff;
 font-family:Arial;
font-family:Arial;
 font-size:9pt;
font-size:9pt; 
 padding: 2px 3px 2px 3px;
padding: 2px 3px 2px 3px;  }
}
 .BarIndicator_TextBox2
.BarIndicator_TextBox2 {
{ color:Blue;
color:Blue;
 background-color:#047AFD;
background-color:#047AFD;
 padding-bottom:1px;
padding-bottom:1px; }
}
 .BarBorder_TextBox2
.BarBorder_TextBox2 {
{ border-style:solid;
border-style:solid;
 border-width:1px;
border-width:1px;
 width:200px;
width:200px;
 vertical-align:middle;
vertical-align:middle; }
}
 .TextIndicator_TextBox3
.TextIndicator_TextBox3 {
{ background-color:#047AFD;
background-color:#047AFD;
 color:#ffffff;
color:#ffffff;
 font-size:small;
font-size:small;
 font-variant:small-caps;
font-variant:small-caps; 
 padding: 2px 3px 2px 3px;
padding: 2px 3px 2px 3px;  }
}
 .TextIndicator_TextBox3_Handle
.TextIndicator_TextBox3_Handle
 {
{ width:16px;
width:16px;
 height:14px;
height:14px;
 background-image:url(Question.png);
background-image:url(Question.png);
 overflow:hidden;
overflow:hidden;
 cursor:help;
cursor:help;
 }
} </style>
</style>这时加入PasswordStrength,设置它的属性如下:
 <atlasToolkit:PasswordStrength ID="p1" runat="server">
<atlasToolkit:PasswordStrength ID="p1" runat="server"> <atlasToolkit:PasswordStrengthExtenderProperties
<atlasToolkit:PasswordStrengthExtenderProperties 
 DisplayPosition="RightSide"
DisplayPosition="RightSide" 
 TargetControlID="TextBox1"
TargetControlID="TextBox1"
 StrengthIndicatorType="Text"
StrengthIndicatorType="Text" 
 PreferredPasswordLength="10"
PreferredPasswordLength="10" 
 PrefixText="强度:"
PrefixText="强度:" 
 HelpStatusLabelID="TextBox1_HelpLabel"
HelpStatusLabelID="TextBox1_HelpLabel" 
 TextCssClass="TextIndicator_TextBox1"
TextCssClass="TextIndicator_TextBox1" 
 TextStrengthDescriptions="极弱;弱;中等;强;超强"
TextStrengthDescriptions="极弱;弱;中等;强;超强"
 MinimumNumericCharacters="0"
MinimumNumericCharacters="0" 
 MinimumSymbolCharacters="0"
MinimumSymbolCharacters="0" 
 RequiresUpperAndLowerCaseCharacters="false">
RequiresUpperAndLowerCaseCharacters="false">
 </atlasToolkit:PasswordStrengthExtenderProperties>
</atlasToolkit:PasswordStrengthExtenderProperties>
 <atlasToolkit:PasswordStrengthExtenderProperties
<atlasToolkit:PasswordStrengthExtenderProperties 
 DisplayPosition="RightSide"
DisplayPosition="RightSide" 
 TargetControlID="TextBox2"
TargetControlID="TextBox2"
 StrengthIndicatorType="BarIndicator"
StrengthIndicatorType="BarIndicator" 
 PreferredPasswordLength="15"
PreferredPasswordLength="15" 
 HelpStatusLabelID="TextBox2_HelpLabel"
HelpStatusLabelID="TextBox2_HelpLabel"
 BarIndicatorCssClass="BarIndicator_TextBox2"
BarIndicatorCssClass="BarIndicator_TextBox2" 
 BarBorderCssClass="BarBorder_TextBox2"
BarBorderCssClass="BarBorder_TextBox2"
 MinimumNumericCharacters="1"
MinimumNumericCharacters="1" 
 MinimumSymbolCharacters="1"
MinimumSymbolCharacters="1" 
 RequiresUpperAndLowerCaseCharacters="true">
RequiresUpperAndLowerCaseCharacters="true">
 </atlasToolkit:PasswordStrengthExtenderProperties>
</atlasToolkit:PasswordStrengthExtenderProperties>
 <atlasToolkit:PasswordStrengthExtenderProperties
<atlasToolkit:PasswordStrengthExtenderProperties 
 DisplayPosition="BelowLeft"
DisplayPosition="BelowLeft" 
 TargetControlID="TextBox3"
TargetControlID="TextBox3"
 StrengthIndicatorType="Text"
StrengthIndicatorType="Text" 
 PreferredPasswordLength="20"
PreferredPasswordLength="20" 
 PrefixText="Meets Policy? "
PrefixText="Meets Policy? " 
 TextCssClass="TextIndicator_TextBox3"
TextCssClass="TextIndicator_TextBox3"
 MinimumNumericCharacters="2"
MinimumNumericCharacters="2" 
 MinimumSymbolCharacters="2"
MinimumSymbolCharacters="2" 
 RequiresUpperAndLowerCaseCharacters="true"
RequiresUpperAndLowerCaseCharacters="true"
 TextStrengthDescriptions="Not at all;Very Low compliance;Low Compliance;Average Compliance;Good Compliance;Very High Compliance;Yes"
TextStrengthDescriptions="Not at all;Very Low compliance;Low Compliance;Average Compliance;Good Compliance;Very High Compliance;Yes" HelpHandleCssClass="TextIndicator_TextBox3_Handle"
HelpHandleCssClass="TextIndicator_TextBox3_Handle" 
 HelpHandlePosition="LeftSide">
HelpHandlePosition="LeftSide">
 </atlasToolkit:PasswordStrengthExtenderProperties>
</atlasToolkit:PasswordStrengthExtenderProperties>
 </atlasToolkit:PasswordStrength>
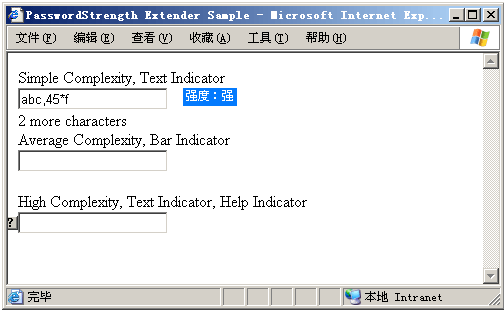
</atlasToolkit:PasswordStrength>编译运行后效果如下
文字提示:

进度条提示:

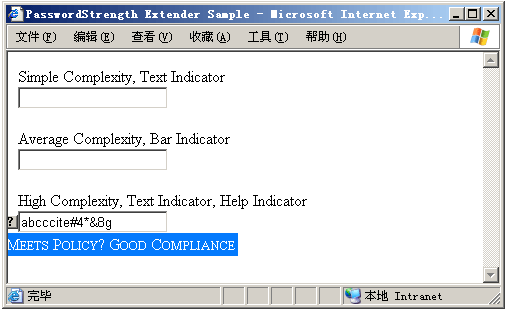
文字提示:

点击帮助后:

完整示例下载:https://files.cnblogs.com/Terrylee/PasswordStrengthDemo.rar
Worktile,新一代简单好用、体验极致的团队协同、项目管理工具,让你和你的团队随时随地一起工作。完全免费,现在就去了解一下吧。
https://worktile.com





 浙公网安备 33010602011771号
浙公网安备 33010602011771号