Atlas学习手记(10):使用AlwaysVisibleControl Extender
AlwaysVisibleControl是AtlasControlToolkit中的一个简单的Extender,用来显示在页面上的一个相对固定位置,随着窗口的滚动和大小改变,它会随着移动,可以用来做浮动广告等。
主要内容
1.AlwaysVisibleControlExtender介绍
2.完整示例
一.AlwaysVisibleControlExtender介绍
AlwaysVisibleControl中的一个简单的Extender,用来显示在页面上的一个相对固定位置,随着窗口的滚动和大小改变,它会随着移动,可以用来做浮动广告等。示例代码如下:
 <atlasToolkit:AlwaysVisibleControlExtender ID="avce" runat="server">
<atlasToolkit:AlwaysVisibleControlExtender ID="avce" runat="server">
 <atlasToolkit:AlwaysVisibleControlProperties
<atlasToolkit:AlwaysVisibleControlProperties
 TargetControlID="timer"
TargetControlID="timer"
 VerticalSide="Top"
VerticalSide="Top"
 VerticalOffset="10"
VerticalOffset="10"
 HorizontalSide="Right"
HorizontalSide="Right"
 HorizontalOffset="10"
HorizontalOffset="10"
 ScrollEffectDuration=".1" />
ScrollEffectDuration=".1" />
 </atlasToolkit:AlwaysVisibleControlExtender>
</atlasToolkit:AlwaysVisibleControlExtender>它的属性如下:
|
属性 |
说明 |
|
TargetControlID |
目标控件ID,要浮动的控件 |
|
HorizontalOffset |
距离浏览器的水平边距,默认值0px |
|
HorizontalSide |
水平停靠方向,默认值Left |
|
VerticalOffset |
距离浏览器的垂直边距,默认值0px |
|
VerticalSide |
垂直停靠方向,默认值Top |
|
ScrollEffectDuration |
滚动效果的延迟时间?单位为秒,默认值0.1 |
二.完整示例
下面看一个完整的AlwaysVisibleControlExtender示例[来自于Atlas官方网站],新建一个Atlas Web Site后,在页面中添加这句:
 <%@ Register Assembly="AtlasControlToolkit" Namespace="AtlasControlToolkit" TagPrefix="atlasToolkit" %>
<%@ Register Assembly="AtlasControlToolkit" Namespace="AtlasControlToolkit" TagPrefix="atlasToolkit" %>添加ScriptManager
 <atlas:ScriptManager ID="ScriptManager1" runat="server" EnablePartialRendering="true">
<atlas:ScriptManager ID="ScriptManager1" runat="server" EnablePartialRendering="true">
 </atlas:ScriptManager>
</atlas:ScriptManager>这里浮动的是一个Panel,需要在页面上始终显示的控件我们都放在该Panel中,这里用一个Div显示了当前的时间:
 <asp:Panel ID="timer" runat="server"
<asp:Panel ID="timer" runat="server"
 Width="200px" BackColor="White" ForeColor="Green"
Width="200px" BackColor="White" ForeColor="Green"
 BorderWidth="1" BorderStyle="solid" BorderColor="Red" style="z-index: 1;">
BorderWidth="1" BorderStyle="solid" BorderColor="Red" style="z-index: 1;">
 <div style="width: 100%; height: 100%; vertical-align: middle; text-align: center;">
<div style="width: 100%; height: 100%; vertical-align: middle; text-align: center;">
 <span>Current Time:</span>
<span>Current Time:</span> 
 <span id="currentTime" runat="server" style="font-size:x-large;font-weight:bold;line-height:40px;"/>
<span id="currentTime" runat="server" style="font-size:x-large;font-weight:bold;line-height:40px;"/>
 </div>
</div>
 </asp:Panel>
</asp:Panel>现在就可以加入主角AlwaysVisibleControlExtender了,并添加AlwaysVisibleControlProperties,设置属性如下:
 <atlasToolkit:AlwaysVisibleControlExtender ID="avce" runat="server" >
<atlasToolkit:AlwaysVisibleControlExtender ID="avce" runat="server" >
 <atlasToolkit:AlwaysVisibleControlProperties
<atlasToolkit:AlwaysVisibleControlProperties
 TargetControlID="timer"
TargetControlID="timer"
 VerticalSide="Top"
VerticalSide="Top"
 VerticalOffset="10"
VerticalOffset="10"
 HorizontalSide="Right"
HorizontalSide="Right"
 HorizontalOffset="10"
HorizontalOffset="10"
 ScrollEffectDuration="0.1" />
ScrollEffectDuration="0.1" />
 </atlasToolkit:AlwaysVisibleControlExtender>
</atlasToolkit:AlwaysVisibleControlExtender>为了演示各个位置的停靠,再加入一个DropDownList:
 Position: <asp:DropDownList ID="ddlPosition" runat="server"
Position: <asp:DropDownList ID="ddlPosition" runat="server" 
 AutoPostBack="true" OnSelectedIndexChanged="OnChange">
AutoPostBack="true" OnSelectedIndexChanged="OnChange">
 <asp:ListItem Text="Default" Selected="true" Value="None" />
<asp:ListItem Text="Default" Selected="true" Value="None" />
 <asp:ListItem Text="Top Left" Value="TL" />
<asp:ListItem Text="Top Left" Value="TL" />
 <asp:ListItem Text="Top Right" Value="TR" />
<asp:ListItem Text="Top Right" Value="TR" />
 <asp:ListItem Text="Bottom Left" Value="BL" />
<asp:ListItem Text="Bottom Left" Value="BL" />
 <asp:ListItem Text="Bottom Right" Value="BR" />
<asp:ListItem Text="Bottom Right" Value="BR" />
 </asp:DropDownList>
</asp:DropDownList>为了选择时不刷新页面,我们再加入一个UpdatePanel:
 <atlas:UpdatePanel ID="update" runat="server" Mode="Conditional">
<atlas:UpdatePanel ID="update" runat="server" Mode="Conditional">
 <ContentTemplate>
<ContentTemplate>
 ……
……
 </ContentTemplate>
</ContentTemplate>
 <Triggers>
<Triggers> 
 <atlas:ControlEventTrigger ControlID="ddlPosition" EventName="SelectedIndexChanged" />
<atlas:ControlEventTrigger ControlID="ddlPosition" EventName="SelectedIndexChanged" />
 </Triggers>
</Triggers>
 </atlas:UpdatePanel>
</atlas:UpdatePanel>然后编写相关的代码:
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
 {
{ if (!IsPostBack)
if (!IsPostBack)
 {
{ avce.TargetProperties.Clear();
avce.TargetProperties.Clear(); }
} }
}
 protected void OnChange(object sender, EventArgs e)
protected void OnChange(object sender, EventArgs e)
 {
{ // Change the position to the user's selection
// Change the position to the user's selection
 AlwaysVisibleControlProperties properties = avce.GetTargetProperties(timer);
AlwaysVisibleControlProperties properties = avce.GetTargetProperties(timer);
 switch (ddlPosition.SelectedValue)
switch (ddlPosition.SelectedValue)
 {
{ case "TL":
case "TL":
 properties.VerticalSide = VerticalSide.Top;
properties.VerticalSide = VerticalSide.Top;
 properties.HorizontalSide = HorizontalSide.Left;
properties.HorizontalSide = HorizontalSide.Left;
 break;
break;
 case "TR":
case "TR":
 properties.VerticalSide = VerticalSide.Top;
properties.VerticalSide = VerticalSide.Top;
 properties.HorizontalSide = HorizontalSide.Right;
properties.HorizontalSide = HorizontalSide.Right;
 break;
break;
 case "BL":
case "BL":
 properties.VerticalSide = VerticalSide.Bottom;
properties.VerticalSide = VerticalSide.Bottom;
 properties.HorizontalSide = HorizontalSide.Left;
properties.HorizontalSide = HorizontalSide.Left;
 break;
break;
 case "BR":
case "BR":
 properties.VerticalSide = VerticalSide.Bottom;
properties.VerticalSide = VerticalSide.Bottom;
 properties.HorizontalSide = HorizontalSide.Right;
properties.HorizontalSide = HorizontalSide.Right;
 break;
break;
 default:
default:
 avce.TargetProperties.Clear();
avce.TargetProperties.Clear();
 break;
break; }
} }
}编写JS代码控制时间的更新:
 <script type="text/javascript" language="javascript">
<script type="text/javascript" language="javascript">
 updateTime();
updateTime();
 window.setInterval(updateTime, 1000);
window.setInterval(updateTime, 1000);
 function updateTime()
function updateTime()
 {
{
 var label = document.getElementById("currentTime");
var label = document.getElementById("currentTime");
 if (label) {
if (label) {
 label.innerText = (new Date()).toLocaleTimeString();
label.innerText = (new Date()).toLocaleTimeString();
 }
}
 }
}
 </script>
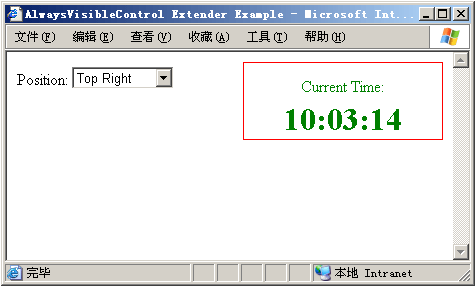
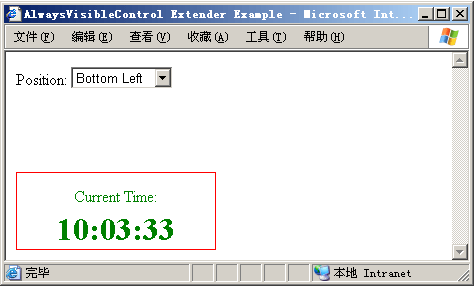
</script>至此整个示例就完成了,编译运行:

Top Right:

Bottom Right:

Bottom Left:

完整示例下载:http://www.cnblogs.com//Files/Terrylee/AlwaysVisibleControlDemo.rar
Worktile,新一代简单好用、体验极致的团队协同、项目管理工具,让你和你的团队随时随地一起工作。完全免费,现在就去了解一下吧。
https://worktile.com

 AlwaysVisibleControl中的一个简单的Extender,用来显示在页面上的一个相对固定位置,随着窗口的滚动和大小改变,它会随着移动,可以用来做浮动广告等。
主要内容
1.AlwaysVisibleControlExtender介绍
2.完整示例
运行效果:
AlwaysVisibleControl中的一个简单的Extender,用来显示在页面上的一个相对固定位置,随着窗口的滚动和大小改变,它会随着移动,可以用来做浮动广告等。
主要内容
1.AlwaysVisibleControlExtender介绍
2.完整示例
运行效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号