环境配置
如果你使用的是 VS 2008 请到以下地址下载 Asp.Net MVC 2 RC2 for VS2008 安装MVC环境
如果你使用的是 VS 2010 其中已经包含了Asp.Net MVC 环境
MVC组件之间的协作流程
三个处理步骤
• URL Routing
• Controller & Action Executing
• View Rendering
请求规则
• ASP.NET MVC使用URL进行驱动
• 根据程序中制定的规则从URL中: 根据程序中制定的规则从URL中:
–确定Controller名
–确定Action名
–生成其余各种参数
{controller}/{action}/{year}/{month}/{day}/{id} {controller}/{action}/{year}/{month}/{day}/{id}
Article/Show/2008/4/10/13456
Controller 与 Action
• 根据每一次Request的URL都可以确定:
– Controller(类)
– Action(方法)
• Action中执行表现逻辑
–操作Model,获取数据,选择View,etc.
• Action执行之后将返回一个ActionResult
–使用View生成HTML
–页面跳转
– etc.
Model
在 Model-View-Controller 框架中,model表示应用程序的数据对象,以及相应的业务领域逻辑,包括数
据验证和业务规则。model是 MVC应用程序的核心部分,
View
负责结果的呈现
开始第一个实例
按完了MVC 工具包,就可以开始MVC的开发了
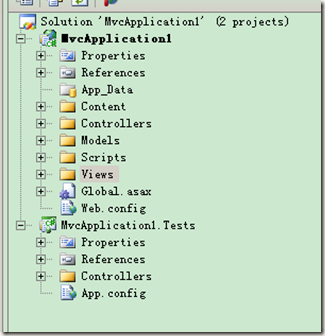
新建一个MVC的项目研究一下,我们会看到如下的目录(包括了测试项目)
项目中的目录名字已经告诉了我们他的作用,
默认情况下,ASP.NET MVC 项目有6 个顶级目录。
Controls – 放置Controller 类,处理 URL请求。
Models – 放置业务实体类,表示和操作数据。
Views – 放置 UI模板文件,负责展示输出结果。
Scripts – 放置 Javascript 类库文件和.js 文件。
Contents – 放置 CSS和图像文件,以及其他非动态的、非 Javascript文件。
App_Data – 放置数据库文件。s
但是这样的分类对于可维护想上来说一定是不舒服的,将每个功分拆成项目这完全可以。
看来刚发布的MVC rc2 补丁要高于 VS2010中的MVC版本
执行顺序
1.当我们按F5调试 系统会根据Global.asax.cs中的定义
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // Parameter defaults
);
2.默认定向到HomeController.cs中的index 方法
[HandleError] public class HomeController : Controller { public ActionResult Index() { ViewData["Message"] = "Welcome to ASP.NET MVC!"; return View(); } public ActionResult About() { return View(); } }
3.在ViewData中使用简单的名值对赋值之后
4.默认根据Action 也就是这个Index方法跳转到Views的 Home 就是Controller下面的 Index.aspx页面
5.到了Index.aspx 就好象开始写当年的asp页面一样了
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %> <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server"> Home Page </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <h2><%= Html.Encode(ViewData["Message"]) %></h2> <p> To learn more about ASP.NET MVC visit <a href="http://asp.net/mvc" title="ASP.NET MVC Website">http://asp.net/mvc</a>. </p> </asp:Content>
6.这个页面嵌入在一个Site.Master木板当中,
7.使用嵌入代码的方式,获取了ViewData[“Message”] 将传递的内容显示在页面上
大致的流程就是这样。
后面我们会深入学习Asp.Net MVC 中的一些辅助对象和方法。
Asp.Net 为我们引进了一个既新颖又熟悉的开发方式,真的是这样,如果以前开发Asp 你会有点感觉回来了
MVC 的很有特点,灵活,很灵活、分工明确,容易测试。
内容参考老赵的MVC视频






 浙公网安备 33010602011771号
浙公网安备 33010602011771号