jQuery1.3.2 for VS 的智能提示js文件
好久没有更新jQuery系列了,将之前的所有例题源码提供下载,希望能给您的学习工作带来帮助,是我写作的动力。
代码中使用了jQuery 1.3.2 版本,包含其对应的智能感知文件。
要使用智能感知你需要下载并安装针对VS2008sp1 支持jScript的补丁程序。
下载地址(我的MSN共享):http://cid-6ed27995cf72da48.skydrive.live.com/self.aspx/.Public/Soft/VS90SP1-KB958502-x86.exe
jQuery1.3.2及其智能感知文件:http://cid-6ed27995cf72da48.skydrive.live.com/self.aspx/.Public/Soft/jQuery.rar
完整内容请我的参见:jQuery for Asp.Net 一步一步从入门到精通(附 jQuery API 彩色大图)
jQuery 另一个强大之处是她的扩展能力,通过使用jQuery简洁的插件架构,能够把jQuery的功能扩展的更加丰富强大。
jQuery的插件非常丰富,刚才我还看到博客园首页上有一位朋友介绍了猫冬的jQuery formValidator 插件和演示地址,很强大。
你也可以到网络上搜索,或者到官方的http://plugins.jquery.com/看看是否有你所需要的插件,
使用jQuery插件
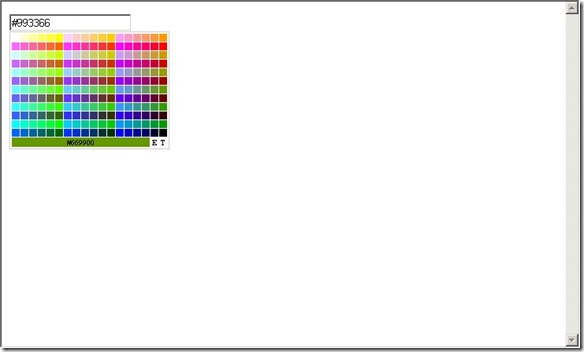
你可以很容易的使用jQuery插件,以一个颜色选取器为例:
1.首先你可以搜索到一个插件提供者的网站下载你需要的jQuery插件:http://feiyu.asgard.cn/down/jquery.colorPicker-1.1.0.pack.js(绯雨的天空)
2.在<head > 标签中,将上面的js文件引用,添加在jQuery引用的后面就可以安装插件文档的使用方法使用了,代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <script src="jquery.js" type="text/javascript"></script> <!-- 要注意的是将插件的js引用标签,放在jQuery引用标签的后面。 --> <script src="jquery.colorPicker.js" type="text/javascript"></script> </head> <body> <form id="form1" runat="server"> <input type="text" name="text2" readonly="readonly" onclick="$(this).colorPicker({ setValue:true,setBackground:false })" /> </form> </body> </html>
运行效果如下:
开发自己的jQuery插件(未完成)
在编写代码的时候希望能重用原有的代码,我们可以把代码打包成插件达到重用的目的。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号