WPF 通过EventTrigger修改鼠标样式
难倒是不难。
除去eventtrigger之外还有别的触发器可以实现。
这个主要是难在对xaml的数据理解上。
代码实现
<Button Content="this is button" x:Name="btn" Height="150" Width="300" > <Button.Triggers> <EventTrigger RoutedEvent="MouseMove"> <BeginStoryboard> <Storyboard> <ObjectAnimationUsingKeyFrames Duration="0:0:3" BeginTime="0:0:0" RepeatBehavior="Forever" Storyboard.TargetProperty="Cursor"> <DiscreteObjectKeyFrame KeyTime="00:00:00"> <DiscreteObjectKeyFrame.Value> <Cursor>Hand</Cursor> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> <DiscreteObjectKeyFrame KeyTime="00:00:01"> <DiscreteObjectKeyFrame.Value> <Cursor>Help</Cursor> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> <DiscreteObjectKeyFrame KeyTime="00:00:02"> <DiscreteObjectKeyFrame.Value> <Cursor>AppStarting</Cursor> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </BeginStoryboard> </EventTrigger> </Button.Triggers> </Button>
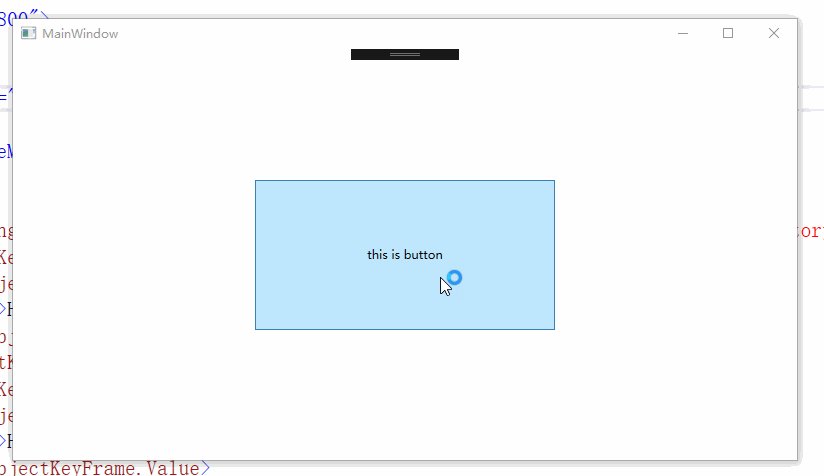
截图