〖Web〗-- Jquery
【Jquery】
jQuery是一个快速的,简洁的javaScript库(占空间特别小,但功能强大!兼容性极强!),这个库里封装了一些方法,使用户能更方便地处理HTMLdocuments、events、实现动画效果,并且方便地为网站提供AJAX交互。
一、jQuery对象
jQuery 对象就是通过jQuery包装DOM对象后产生的对象。jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法。
jquery的基础语法:$(selector).action()
注意:1、使用jQuery的方法,开头必须是通过标志符号 -----> $ 调用!
2、声明变量 获取的是jQuery对象,那么变量名前边必须有$;
3、jquery对象与DOM对象一定并且是铁定不能混用!虽然jQuery对象是包装DOM对象后产生的,但是jQuery无法使用DOM对象的任何方法,同理DOM对象也不能使用jQuery里的方法。乱使用会报错!
源生JS DOM对象与jQuery对象 实现代码对比:
//获取ID名为test 标签内容
var ele = document.getElementById("test").innerHTML;
var $ele = $("#test").html();
//两行代码对比,就知道怎样了!
若想jQuery对象转成DOM对象,在jQuery对象 变量名后加上[0]即可调用DOM对象的方法!
$ele[0].innerHTML;
二、寻找元素(选择器和筛选器)[与CSS里的相对的理解]
2.1选择器
2.1.1基本选择器
//与CSS里寻找标签的方式对应去理解!
$("*") //选择所有
$("#id") //通过id选择
$(".class") //通过类名选择
$("element") //通过标签选择
$(".class,p,div") //多元素选择
2.1.2层级选择器
//与CSS中的选择器对应去理解
$(".outer div") //后代选择器
$(".outer>div") //子代选择器
$(".outer+div") //毗邻选择器(与该便签上下紧挨着)
$(".outer~div") //普通兄弟选择器(同一级的某一个兄弟标签)
2.1.3属性选择器
//与CSS中的属性选择器对应着去理解;也是按照某个属性去查找!
$('[id="div1"]')
$('["rom="ssss"]')
2.1.4基本筛选器
语法:$(标签:位置)
标签(或是什么名,只要能找到要操作的标签就行)
:(以冒号分割)
位置介绍如下:
:first 第一个标签
:last 最后一个标签
:eq(索引值) 某个索引值对应的标签
:even 所有索引值为 奇数 的标签
:odd 所有索引值为 偶数 的标签
:gt(索引) 大于这个索引的元素
:lt(索引) 小于这个索引的元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> ul{ list-style: none; } </style> </head> <body> <ul> <li class="item">111</li> <li class="item">222</li> <li class="item">333</li> <li class="item">444</li> <li class="item">555</li> </ul> </body> <script src="jquery-3.2.1.js"></script> <script> //DOM对象方式: // var eles=document.getElementsByClassName("item"); // for (var i=0;i<eles.length;i++){ // eles[i].style.color="red"; // } // 筛选器----------------------------------自释放一个一个去测试!!! // $("ul .item").css("color","green"); //所有标签加上颜色 // $("ul .item:first").css("color","green"); //第一个标签加上颜色 // $("ul .item:last").css("color","green"); //最后一个标签加上颜色 // $("ul .item:eq(2)").css("color","green"); //索引值为 2 的标签加上颜色 // $("ul .item:even").css("color","green"); //所有索引值为 奇数 的标签加上颜色 // $("ul .item:odd").css("color","green"); //所有索引值为 偶数 的标签加上颜色 // $("ul .item:gt(2)").css("color","green"); //所有标签的索引值 大于 这个索引值 的标签加上颜色 // $("ul .item:lt(4)").css("color","green");//所有标签的索引值 小于 这个索引值 的标签加上颜色 </script> </html> 基本筛选器 属性小测试!
2.1.5表单选择器(特殊样式,只适用于input(标签)
//通过表单里的某个属性,或是样式直接找到这个标签,有简写方式! $("[type='text']")----->$(":text")
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action=""> 账号:<input type="text" value="123"><br> 密码:<input type="password" value="123"> </form> </body> <script src="jquery-3.2.1.js"></script> <script> // 表单选择器-------------: $(":text") //为输入框加上外边框! // $("[type='text']").css("border","3px solid red") //属性选择器 // $(":text").css("border","3px solid red")//表单选择器 </script> </html> 表单选择器 简单举例!
2.2 筛选器
2.2.1 过滤筛选器 (注意与基本筛选器的区别:一个是调用方法,一个是在字符串中使用!意义不一样!)
//标签.hasclass("类名")判断这个标签class中有没有这个类名,返回布尔值(有 true;无 false)
$("li").eq(2) $("li").first() $("ul li").hasclass("test")
2.2.2 查找筛选器 (重点)
寻找操作,孩子组中需要传入要找的内容!
//孩子组
$("div").children(".test") //找子代
$("div").find(".test") //找后代
//兄弟组
$(".test").next() //找当前标签下一个兄弟标签
$(".test").nextAll() //找当前标签下边所有兄弟标签
$(".test").nextUntil("查找元素") //向下 直到找到 传入内容的位置 为止(不取头尾)
$("div").prev() //找当前标签上一个兄弟标签
$("div").prevAll() //找当前标签上边所有兄弟标签
$("div").prevUntil("查找元素") //向上 直到找到 传入内容的位置 为止(不取头尾)
//父亲组
$(".test").parent() //找当前标签的 父标签
$(".test").parents() //找当前标签的 所有 父标签
$(".test").parentUntil()
#重点#
$("div").siblings() //找当前标签 除自己外 所有的同级兄弟标签
三、操作元素(属性,CSS,文档处理)-----------------> jquery 是链式操作(可以写一大长段)
3.1属性操作
--------------------------属性
$("").attr();
$("").removeAttr();
$("").prop();
$("").removeProp();
注意:对于属性操作:
attr:操作自定义属性
prop:操作固有属性
attr("属性名") ---->取值
attr("属性名",属性值) ---->重新赋值,返回是该标签的一个数组
prop("属性名")---->取值
prop("属性名",属性值)---->赋值
--------------------------CSS类
$("").addClass(class|fn) //添加类名
$("").removeClass([class|fn]) //移除类名
--------------------------HTML代码/文本/值
$("").html([val|fn]) //对应的HTML代码
$("").text([val|fn]) //对应的文本
$("").val([val|fn|arr]) //获取值 针对的是固有属性的value
注意:
$("").方法() 获取值
$("").v方法("内容") 为其赋值
--------------------------- CSS属性要是操作
$("").css("color","red")
3.2文档处理
//创建一个标签对象 $("<p>内容</p>") //内部插入 $("").append(content|fn) ----->$("p").append("<b>Hello</b>");//追加 $("").prepend(content|fn) ----->$("p").prepend("<b>Hello</b>");//第一个位置插入 $("").appendTo(content) ----->$("p").appendTo("div"); $("").prependTo(content) ----->$("p").prependTo("#foo"); //外部插入 $("").after(content|fn) ----->$("p").after("<b>Hello</b>"); $("").before(content|fn) ---->$("p").before(<b>Hello</b>"); //兄弟标签之间 $("").insertAfter(content) ----->$("p").insertAfter("#foo"); $("").insertBefore(content) ----->$("p").insertBefore("#foo"); //替换 $("").replaceWith(content|fn) ----->$("p").replaceWith("<b>Paragraph. </b>"); //删除 $("").empty() //删除标签内的内容 清除父标签内的子标签! $("").remove([expr]) //直接删除整个标签 /直接删除调用的整个标签! //复制 $("").clone([Even[,deepEven]])

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jquery-3.2.1.js"></script> </head> <body> <div> <p>ppppp</p> </div> <hr> <button>add</button> </body> <script> //添加标签的方式:$("<标签名>文本内容</标签名>") $("button").click(function () { // $("div").append("<h1>hello</h1>");//在父类的所有子标签之后追加 // $("div").prepend("<h1>hello</h1>");//永远在父类块子标签的第一个位置插入! // var $ele = $("<p>hello world</p>"); // $ele.appendTo("div"); //把左边的标签添加到右边的内容中 //添加兄弟标签 // $("div").after("<h1>egon</h1>"); //在DIV标签之后添加h1标签 // $("div").replaceWith("<h1>egon</h1>"); //标签替换 把左侧的标签替换为括号内的标签 //关于删除操作 // $("div").empty(); //清空标签内的内容 // $("div").remove(); //删除整个标签 //复制标签 克隆操作! var $eles = $("div").clone(); //先克隆内容 $("body").append($eles); //再添加 }) </script> </html> 文档处理操作 小测试!

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div class="box"> <div class="item"> <input type="button" value="+"> <input type="text"> </div> </div> <script src="jquery-3.2.1.js"></script> <script> $("[value='+']").click(function(){ var $clone=$(this).parent().clone(); $clone.children(":button").val("-").attr("onclick","rev(this)"); $(".box").append($clone) }); function rev(self){ console.log($(self).parent()); $(self).parent().remove() } </script> </body> </html> clone复制应用举例 实现文本框操作
3.3CSS操作
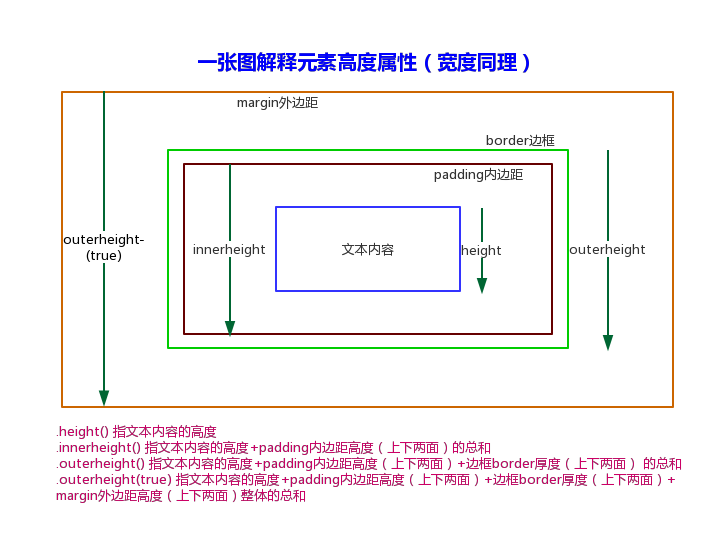
CSS 添加CSS样式: $("").css(name|pro|[,val|fn]) 位置: //偏移量: $("").offset([coordinates]) //以body为基 $("").position() //有定位以定位为基,没有一直上寻以body为基 注意: offset 偏移量 获取匹配元素在当前视口的相对偏移(像素px为单位)以body的左上角为标准 语法:$("").offset({left: ,top: }) 例:$("p").offset({left:100,top:100}) 也可先获取对象,再获取 left和top值 var $ele = $("p").offset(); var $left = $ele.left; var $top = $ele.top; console.log($left,$top); position 定位偏移量 语法:$("").position({left: ,top: }) 和CSS中position的意思一样,若父类中没有定位,子类定位的话会从自己父类内走出,找有定位的标签直至找到body,若父类有定位,则以父类为准! //window对象 实时获取操控整个页面的上下滚动条和左右滚动条距离顶部或是左部的距离(以像素px为单位) //window对象! $("").scrollTop([val]) //上下滚动条距离顶部 top 的高度 $("").scrollLeft([val]) //左右滚动条距离左部 left 的 长度 尺寸: $("").height([val|fn]) $("").width([val|fn]) $("").innerHeight() $("").innerWidth() $("").outerHeight([soptions]) $("").outerWidth([options])


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; } </style> <script src="jquery-3.2.1.js"></script> </head> <body> <h1>偏移量测试!</h1> <p class="p1">hello world</p> <p class="p2">hello world2</p> <button>试一试</button> </body> <script> var $p_offset = $(".p1").offset(); var $left = $p_offset.left; var $top = $p_offset.top; $(".p2").text("left:"+ $left +"top:"+$top); $("button").click(function () { $(".p1").offset({left:100,top:100}) }) </script> </html> offset偏移量举例!

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } .div1{ width: 200px; height: 200px; background-color: grey; } .div2{ width: 200px; height: 200px; background-color: yellow; /*position: relative; //position偏移量测试!*/ } .div3{ width: 100px; height: 100px; background-color: blueviolet; } </style> <script src="jquery-3.2.1.js"></script> </head> <body> <div class="div1">div1</div> <div class="div2">div2 <div class="div3">div3</div> </div> <p id="p1"></p> </body> <script> var $p_pro = $(".div3").position(); var $left = $p_pro.left; var $top = $p_pro.top; $("#p1").text("left:"+$left+"top:"+$top) </script> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } div.div1{ display: inline-block; width: 100%; height: 1200px; background-color: #84a42b; } div.top{ width: 30px; height: 30px; text-align: center; font-size: 16px; font-weight: 700; background-color: #2459A2; opacity: 0.6; position: fixed; right: 20px; bottom: 20px; display: none; } </style> <script src="jquery-3.2.1.js"></script> </head> <body> <div class="div1"> </div> <div class="top">︽</div> </body> <script> // 点击触发事件 返回顶部,滚动条举例顶部距离为0! $(".top").click(function () { $(window).scrollTop(0); }); //window对象 调用onscroll 事件(上下条活动,实时获取距离顶部 top 的距离) window.onscroll=function () { //当距离顶部的高度大于200px的时候,就显示返回顶部的框!小于就隐藏! if ($(window).scrollTop()>200){ $(".top").show() } else { $(".top").hide() } } </script> </html>
四、jquery的循环实现
//编写 事件触发的方法 语法: 标签对象.事件类型(function(){}) //注意:自己写的js文件,当导入放到<head>标签内的时候,需要等带页面加载完成之后再执行js代码,否则会出现未定义的错误!等待页面加载完成有两种方法: 原生JS: window.onload = function(){ 其他函数 } jQuery:$.(function(){ 其他函数 }) ----------->引申:可以在文件中定义多个函数{func1,func2,.....},然后把函数的调用执行写到加载函数中【$.(function(){func1(),func2()....}】,这样也可以实现操作。 $("").click(function(){函数体}) // 页面载入 ready(fn) //当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。与源生JS中的.onload()方法产生的效果一致! $(document).ready(function(){}) ------可简写为-----> $(function(){}) // 事件处理 (绑定与解除绑定) .on()绑定事件! 语法:$("").on(eve,[selector],[data],fn) // 在选择元素上绑定一个或多个事件的事件处理函数。参数中 [] 代表该参数可有可无。 //.on的selector参数是筛选出调用.on方法的dom元素的指定子元素, // 如:$('ul').on('click', 'li', function(){console.log('click');})就是筛选出ul下的li给其绑定click事件; [selector]参数的好处:好处在于.on方法为动态添加的元素也能绑上指定事件;如: //$('ul li').on('click', function(){console.log('click');})的绑定方式和$('ul li').bind('click', function(){console.log('click');})(bind方法了解即可)的效果一样; //如果给原有的<ul>标签下的<li>用函数的方式绑定.click事件$('ul li').click(function(){console.log("click")}),再通过js给ul添加了一个li:$('ul').append('<li>js new li<li>');由于代码先加载后执行的原因,这个新加的li是不会被绑上click事件的! //但是用$('ul').on('click', 'li', function(){console.log('click');}方式绑定,然后动态添加li:$('ul').append('<li>js new li<li>');这个新生成的li也会被被绑上了click事件. .off() 解除绑定事件,默认解除所有事件! [data]参数的调用: function myHandler(event) { alert(event.data.foo); } $("li").on("click", {foo: "bar"}, myHandler)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script src="jquery-3.2.1.js"></script> <script> // $("p").click(function(){ // alert(123) // }); // $("p").bind("click",function(){alert(456)}) // window.onload=function(){} $(function(){ $("p").css("color","red") }); $(document).ready(function(){ $("p").on("click",function(){ alert(999) }); $(".off_p").click(function(){ $("p").off(); // 解除所有事件 }); }); // $("button").click(function(){ // $("ul").append("<li>222</li>") // }); // $("li").click(function(){ // alert(1234546) // }) // $("ul").on("click","li",function(){ // alert(100) // }) </script> </head> <body> <p>PPPP</p> <ul> <li>111</li> <li>111</li> <li>111</li> <li>111</li> </ul> <button>add</button> <button class="off_p">off</button> </body> </html> 事件代码举例
六、动画效果
1)显示隐藏(方法:show(),hide()与toggle()) 与 回调函数
控制块区域收放过程中有背景透明度的变化,并且以整个浏览器页面的左上角为基点进行收放!
回调函数:当某一个动作执行完成之后,自动触发的函数!

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> h1{ background-color: #8aab30; } </style> <script src="jquery-3.2.1.js"></script> </head> <body> <h1>hello world</h1> <hr> <button id="show">显示</button> <button id="hide">隐藏</button> <button id="toggle">反选</button> </body> <script> //显示与隐藏的动画效果,与回调函数! // 收放过程中有背景透明度的变化,控制块区域以整个浏览器页面的左上角为基点进行收放! $("#show").click(function () { $("h1").show(1000) }); $("#hide").click(function () { $("h1").hide(1000) }); $("#toggle").click(function () { $("h1").toggle(1000,function () { alert("123") }) }); </script> </html> 显示与隐藏效果举例!
2)淡入淡出(方法:fadeIn(),fadeOut(),fadeToggle(),fadeTo())
淡入淡出,跟透明度有关系!
fadeIn 出现时,整个控制块的区域直接出现,透明度再从0-1!
fadeOut 消失的时候,是等整个控制块区域透明度为0时,再全部收起!
fadeTo 此种操作有一个控制透明度的选择,及到哪个范围为止!若与其他控制同时出现,会影响其他按钮操作的透明度效果!

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div.ss{ width: 100%; height:400px; background-color: #8EB737; text-align: center; } </style> <script src="jquery-3.2.1.js"></script> </head> <body> <div class="ss"> <h1>hello</h1> </div> <hr> <button id="fadeIn">淡入</button> <button id="fadeOut">淡出</button> <button id="fadeToggle">反选</button> <button id="fadeTo">适可即好</button> </body> <script> //淡入淡出,跟透明度有关系! // fadeIn 出现时,整个控制块的区域直接出现,透明度再从0-1! // fadeOut 消失的时候,是等整个控制块区域透明度为0时,再全部收起! //fadeTo 此种操作有一个控制透明度的选择,及到哪个范围为止!若与其他控制同时出现,会影响其他按钮操作的透明度效果! $("#fadeIn").click(function () { $(".ss").fadeIn(2000,1) }); $("#fadeOut").click(function () { $(".ss").fadeOut(2000,0) }); $("#fadeToggle").click(function () { $(".ss").fadeToggle(2000) }); $("#fadeTo").click(function () { $(".ss").fadeTo(2000,0.3) }) </script> </html> 淡入淡出效果举例!
3)滑动 (方法:slideDown(),slideUp(),slideToggle())
滑动效果,跟上下移动的窗帘效果类似,上头固定不动,控制块区域上下收放滑动!!!

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } div.ss{ width: 100%; height:400px; background-color: #8EB737; text-align: center; margin-bottom: 10px; } </style> <script src="jquery-3.2.1.js"></script> </head> <body> <div class="ss"> <h1>滑动效果</h1> </div> <hr> <button id="slideDown">滑下</button> <button id="slideUp">收回</button> <button id="slideToggle">反选</button> </body> <script> //滑动效果,跟上下移动的窗帘效果类似,上头固定不动,控制块区域上下收放滑动!!! $("#slideDown").click(function () { $(".ss").slideDown(1000); }); $("#slideUp").click(function () { $(".ss").slideUp(1000); }); $("#slideToggle").click(function () { $(".ss").slideToggle(1000); }); </script> </html> 滑动效果举例!
七、 jQuery扩展方法(增加插件)
.extend() 用以扩展jquery的使用方法
语法:
$.extend({方法名:function([参数1,参数2]){函数体}}) //为jQuery添加静态方法
$.fn.extend({方法名:function([参数]){函数体}}) //为jQuery对象添加方法
简单演示

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <input type="checkbox"> <input type="checkbox"> <input type="checkbox"> <input type="checkbox"> <script src="jquery-3.2.1.js"></script> <script> //编写插件有两种样式:$.ajax(jquery.方法()) 和 $("").each(jquery对象.方法()) // 给jquery编写方法 //语法:$.extend({方法名:function(参数){函数体}) $.extend({ minsss: function(a,b){ return a < b ? a : b; }, maxsss:function(a,b){ return a > b ? a : b; } }); console.log($.minsss(3,6)); // $.each() console.log($.maxsss(3,6)); // 给jquery对象 编写方法 // 语法:$.fn.extend({方法名:function(){函数体}) $.fn.extend({ checkall:function(){ // console.log(this) this.each(function(){ // this: [input1 input1 input1 input1.] this.checked=true; // this : [当前这一个标签,] }) } }); $(":checkbox:odd").checkall(); </script> </body> </html> jQuery插入机制代码举例!

注意函数中 return 和 return false的差别!! <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="" id="Form"> 用户名:<input type="text" name="username" class="con" mark="用户名"><br> 密码 :<input type="password" name="pwd" class="con" mark="密码"><br> <input type="submit" value="submit"> </form> <script src="jquery-3.2.1.js"></script> <script> $("#Form :submit").click(function(){ var flag=true; $("#Form .con").each(function(){ if ($(this).val().trim().length==0){ var span=$("<span>"); var mark=$(this).attr("mark"); span.text(mark+"不能为空"); $(this).after(span); flag=false; return false } }); return flag }); // function f(){ // for(var i=0;i<4;i++){ // if (i==2){ // return // } // console.log(i) // } // } // // f(); // li=[11,22,33,44]; // $.each(li,function(i,v){ // if (v==33){ // return false; // // } // console.log(v) // }); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> *{ margin: 0; padding: 0; text-decoration: none; } div.images_box{ width: 790px; height: 340px; margin: 10px auto; border: 1px solid rebeccapurple; position: relative; } div.images_box ul{ list-style: none; } ul.imag li.item{ display: none; position: absolute; top:0; left: 0; width: 790px; height: 340px; } div.images_box ul.num{ position: absolute; bottom: 20px; left: 50% ; margin-left: -91px; width: 192px; height: 20px; line-height: 20px; text-align: center; border-radius: 12px; background-color: hsla(0,0%,100%,.3); } ul.num li{ display: inline-block; width: 12px; height: 12px; margin:0 3px; border-radius: 100%; background-color: #ffffff; } div.btn{ display: none; position: absolute; top: 50%; margin-top: -30px; width: 30px; height: 60px; text-align: center; line-height: 60px; font-size: 20px; color: white; background-color: rgba(0,0,0,.1); } div.btn:hover{ background-color: #666; } div.left{ left: 0; } div.right{ right: 0; } .num .active{ background-color: #ff0000; } </style> <script src="jquery-3.2.1.js"></script> <body> <div class="images_box"> <ul class="imag"> <li class="item" style="display: inline-block"><a href="#"><img src="1.jpg" alt=""></a></li> <li class="item"><a href="#"><img src="2.jpg" alt=""></a></li> <li class="item"><a href="#"><img src="3.jpg" alt=""></a></li> <li class="item"><a href="#"><img src="4.jpg" alt=""></a></li> <li class="item"><a href="#"><img src="5.jpg" alt=""></a></li> <li class="item"><a href="#"><img src="6.jpg" alt=""></a></li> <li class="item"><a href="#"><img src="7.jpg" alt=""></a></li> <li class="item"><a href="#"><img src="8.jpg" alt=""></a></li> </ul> <ul class="num"> <li class="active"></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> <div class="left btn"> < </div> <div class="right btn"> > </div> </div> <script> var i =0; function move_left() { if (i==0){ i=8; } i--; $(".imag li").eq(i).fadeIn(1000).siblings().fadeOut(200); $(".num li").eq(i).addClass("active").siblings().removeClass("active"); } function move_right() { if (i==7){ i=-1; } i++; $(".imag li").eq(i).fadeIn(1000).siblings().fadeOut(200); $(".num li").eq(i).addClass("active").siblings().removeClass("active"); } //自动轮播 var ID = setInterval(move_right,1500); //鼠标移动静止 $(".images_box").hover(function () { clearInterval(ID); $(".btn").show() },function () { ID = setInterval(move_right,1500); $(".btn").hide() }); //鼠标变动,图片变更 $(".num li").mouseover(function () { i = $(this).index(); $(".imag li").eq(i).fadeIn(1000).siblings().fadeOut(200); $(".num li").eq(i).addClass("active").siblings().removeClass("active"); }); //手动轮播 $(".right").click(move_right); //向右 $(".left").click(move_left); //向左 </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <select name="sheng" class="select_pro"> <option value="0" selected>省份</option> <option value="1">河南省</option> <option value="2">湖南省</option> <option value="3">云南省</option> <option value="4">河北省</option> </select> <!--<select name="shi" class="select_city"></select>--> </body> <script> var info = {"河南省":["郑州","洛阳","开封"], "湖南省":["湘潭","长沙","岳阳"], "云南省":["昆明","大理","曲靖"], "河北省":["衡水","保定","石家庄","承德","唐山","廊坊","张家口","邢台","邯郸","沧州","秦皇岛"] }; var ele = document.getElementsByClassName("select_pro")[0]; // console.log(ele); var ele_2; ele.onchange=function () { var arrs=ele.children; // console.log(arrs); var child_index = this.selectedIndex; var province= arrs[child_index].innerText; var citys_arr = info[province]; console.log(citys_arr); if (citys_arr != undefined){ var ele_1 = document.getElementsByClassName("select_city")[0]; if (ele_1 == undefined){ ele_2 = document.createElement("select"); ele_2.setAttribute("class", "select_city"); ele_2.name = "city"; ele.parentElement.appendChild(ele_2); } else { ele_2 = ele_1; ele_2.options.length=0; } for (var i=0;i<citys_arr.length;i++){ var option = document.createElement("option"); option.value=i; option.innerText=citys_arr[i]; ele_2.appendChild(option); } }else { if (ele_2){ ele.parentElement.removeChild(ele_2); } } //-----------------初始版本 // var ele_1 = document.getElementsByClassName("select_city")[0]; //// console.log(ele_1); // // if (ele_1 == undefined){ // ele_2 = document.createElement("select"); // ele_2.setAttribute("class", "select_city"); // ele_2.name = "city"; // ele.parentElement.appendChild(ele_2); // } else { // ele_2 = ele_1; // ele_2.options.length=0; // } // // for (var i=0;i<citys_arr.length;i++){ // var option = document.createElement("option"); // option.value=i; // option.innerText=citys_arr[i]; // ele_2.appendChild(option); // } }; ele.onfocus = function () { console.log(this); if (ele_2){ ele.parentElement.removeChild(ele_2); } } </script> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .text{ display: inline-block; background-color: gray; border: 2px solid #fbe9c0; color: red; line-height: 50px; text-align: center; } </style> </head> <body align="center"> <h1 class="text" >欢-迎-观-临-</h1> </body> <script> function foo() { var ele = document.getElementsByClassName("text")[0]; var content = ele.innerText; var first_char = content.charAt(0); var next_char = content.substring(1,content.length); var new_content = next_char+first_char; ele.innerText=new_content; } setInterval(foo,1000); </script> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; } .back{ height: 1200px; width: 100%; background-color: cornsilk; } .shade{ position: fixed; top: 0; bottom: 0; left: 0; right: 0; background-color: gray; opacity: 0.4; } .model{ position: fixed; width: 400px; height: 400px; background-color: white; top: 50%; left: 50%; margin-left: -200px; margin-top: -200px; /*z-index: 1000;*/ text-align: center; } .con{ margin-top: 100px; } .hide{ display: none; } </style> </head> <body> <div class="back"> <button onclick="start()">start</button> <h1>11111111111111</h1> <img src="12.jpg" alt=""> </div> <div class="shade hide btn"></div> <div class="model hide btn"> <div class="con"> 用户名:<input type="text"> <button onclick="stop()">取消</button> </div> </div> <script> function stop(){ var model=document.getElementsByClassName("model")[0]; var shade=document.getElementsByClassName("shade")[0]; model.classList.add("hide"); shade.classList.add("hide"); } function start(){ var model=document.getElementsByClassName("model")[0]; var shade=document.getElementsByClassName("shade")[0]; model.classList.remove("hide"); shade.classList.remove("hide"); // var eles=document.getElementsByClassName("btn"); // // for (var i=0;i<eles.length;i++){ // // console.log(eles[i].classList.remove("hide")); // [obj] //// i--; // // } } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .top{ background-color: rebeccapurple; width: 100px; height: 100px; } .bottom{ background-color: green; width: 100px; height: 100px; } .outer:hover .bottom{ background-color: yellow; } /*注意:若想父类内通过移动到其中一个子标签上实现另一个子标签的变色,一定是要用父类去调这个要移动鼠标变色的子类,否则无效 这个代码中,一定是outer:hover 控制outer里某一个标签,否则无效*/ /*.top:hover .bottom{*/ /*background-color: yellow;*/ /*}*/ </style> </head> <body> <div class="outer"> <div class="top">top</div> <div class="bottom">bottom</div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; } div.move{ display: inline-block; width: auto!important; height: auto!important; background-color: #d47f39; vertical-align: top; } div.move span.move_button{ display:inline-block; width: 40px; height: auto!important; margin: 5px; text-align: center; overflow: hidden; } span.move_button button{ display: inline-block; margin: 10px 0; vertical-align: text-top; } </style> </head> <body> <div class="move"> <select name="book_left" id="book_left" multiple size="8"> <option value="1">《水浒传》</option> <option value="2">《西游记》</option> <option value="3">《红楼梦》</option> <option value="4">《三国演义》</option> <option value="5">《碟中谍》</option> <option value="6">《海底世界》</option> <option value="7">《平凡的世界》</option> <option value="7">《致青春》</option> </select> <span class="move_button"> <button id="left_move_one"> > </button> <button id="left_move_all"> >> </button> <button id="right_move_all"> << </button> </span> <select name="book_right" id="book_right" multiple size="8"> <option value="1">《狼图腾》</option> </select> </div> </body> <script> var ele_one = document.getElementById("left_move_one"); var ele_all = document.getElementById("left_move_all"); var ele_rall = document.getElementById("right_move_all"); var left = document.getElementById("book_left"); var right = document.getElementById("book_right"); var arrs_option = left.options; var arr_option = right.options; // console.log(arrs_option); ele_one.onclick = function () { for (var i=0;i<arrs_option.length;i++) { var option = arrs_option[i]; if (option.selected) { right.appendChild(option); right.options.selected = false; i--; } } }; ele_all.onclick = function () { for (var i=0;i<arrs_option.length;i++) { var option = arrs_option[i]; option.selected = true; right.appendChild(option); right.options.selected = false; i--; } }; ele_rall.onclick = function () { for (var i=0;i<arr_option.length;i++){ var option = arr_option[i]; option.selected = true; left.appendChild(option); left.options.selected = false; i--; } }; </script> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div.choice{ display: inline-block; width: auto!important; height: auto!important; text-align: center; overflow: hidden; } div.choice span.choice_button{ display: inline-block; text-align: center; margin:10px 0; vertical-align: baseline; } </style> </head> <body> <div class="choice"> <span class="choice_button"> <button value="all" class="item_button">全选</button> <button value="reverse" class="item_button">反选</button> <button value="cantel" class="item_button">取消</button><br> </span> <hr> <table border="1" class="server_tb"> <tr> <td><input type="checkbox" class="item"></td> <td>1111</td> <td>2222</td> <td>3333</td> <td>4444</td> </tr> <tr> <td><input type="checkbox" class="item"></td> <td>1111</td> <td>2222</td> <td>3333</td> <td>4444</td> </tr> <tr> <td><input type="checkbox" class="item"></td> <td>1111</td> <td>2222</td> <td>3333</td> <td>4444</td> </tr> <tr> <td><input type="checkbox" class="item"></td> <td>1111</td> <td>2222</td> <td>3333</td> <td>4444</td> </tr> </table> </div> <script> var choice = document.getElementsByClassName("item_button"); var ele_input = document.getElementsByClassName("item"); for (var j=0;j<choice.length;j++){ choice[j].onclick = function () { for (var i = 0; i < ele_input.length; i++){ if(this.value == "all"){ele_input[i].checked = true;} else if (this.value == "cantel"){ele_input[i].checked = false;} else if (this.value =="reverse"){ if (ele_input[i].checked) {ele_input[i].checked = false;} else {ele_input[i].checked = true;}}}}} </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } div.outer,ul.nav{ width: 80%; height:auto!important; margin: 0 auto; } ul.nav li{ list-style: none; display: inline-block; width: 26%; height: 40px; text-align: center; line-height: 40px; background-color: wheat; } div.content{ height: 400px; background-color: gray; } ul.nav .active{ background-color: #204982; } .hide{ display: none; } </style> <script src="jquery-3.2.1.js"></script> </head> <body> <div class="outer"> <ul class="nav"> <li f="con1" class="active">菜单一</li> <li f="con2">菜单二</li> <li f="con3">菜单三</li> </ul> <div class="content"> <div class="con1 ">111111</div> <div class="con2 hide">222222</div> <div class="con3 hide">333333</div> </div> </div> <script> var outer = document.getElementsByClassName("outer")[0]; var lis = outer.getElementsByTagName("li"); for (var i=0;i<lis.length;i++){ lis[i].onclick = function () { $(this).addClass("active").siblings().removeClass("active"); var $name = $(this).attr("f"); $("."+$name).removeClass("hide").siblings().addClass("hide"); } } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } div.div1{ display: inline-block; width: 100%; height: 1200px; background-color: #EDEDED; } div.top{ width: 30px; height: 30px; text-align: center; font-size: 16px; font-weight: 700; background-color: red; opacity: 0.6; position: fixed; right: 40px; bottom: 40px; display: none; } </style> <script src="jquery-3.2.1.js"></script> </head> <body> <div class="div1"> </div> <div class="top">︽</div> </body> <script> // 点击触发事件 返回顶部,滚动条举例顶部距离为0! $(".top").click(function () { $(window).scrollTop(0); }); //window对象 调用onscroll 事件(上下条活动,实时获取距离顶部 top 的距离) window.onscroll=function () { //当距离顶部的高度大于200px的时候,就显示返回顶部的框!小于就隐藏! if ($(window).scrollTop()>200){ $(".top").show() } else { $(".top").hide() } } </script> </html> 返回顶部 scrollTop

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div class="box"> <div class="item"> <input type="button" value="+"> <input type="text"> </div> </div> <script src="jquery-3.2.1.js"></script> <script> $("[value='+']").click(function(){ var $clone=$(this).parent().clone(); $clone.children(":button").val("-").attr("onclick","rev(this)"); $(".box").append($clone) }); function rev(self){ console.log($(self).parent()); $(self).parent().remove() } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> *{ margin: 0; padding: 0; text-decoration: none; } div.images_box{ width: 790px; height: 340px; margin: 10px auto; border: 1px solid rebeccapurple; position: relative; } div.images_box ul{ list-style: none; } ul.imag li.item{ display: none; position: absolute; top:0; left: 0; width: 790px; height: 340px; } div.images_box ul.num{ position: absolute; bottom: 20px; left: 50% ; margin-left: -91px; width: 192px; height: 20px; line-height: 20px; text-align: center; border-radius: 12px; background-color: hsla(0,0%,100%,.3); } ul.num li{ display: inline-block; width: 12px; height: 12px; margin:0 3px; border-radius: 100%; background-color: #ffffff; } div.btn{ display: none; position: absolute; top: 50%; margin-top: -30px; width: 30px; height: 60px; text-align: center; line-height: 60px; font-size: 20px; color: white; background-color: rgba(0,0,0,.1); } div.btn:hover{ background-color: #666; } div.left{ left: 0; } div.right{ right: 0; } .num .active{ background-color: #ff0000; } </style> <script src="jquery-3.2.1.js"></script> <body> <div class="images_box"> <ul class="imag"> <li class="item" style="display: inline-block"><a href="#"><img src="1.jpg" alt=""></a></li> <li class="item"><a href="#"><img src="2.jpg" alt=""></a></li> <li class="item"><a href="#"><img src="3.jpg" alt=""></a></li> <li class="item"><a href="#"><img src="4.jpg" alt=""></a></li> <li class="item"><a href="#"><img src="5.jpg" alt=""></a></li> <li class="item"><a href="#"><img src="6.jpg" alt=""></a></li> <li class="item"><a href="#"><img src="7.jpg" alt=""></a></li> <li class="item"><a href="#"><img src="8.jpg" alt=""></a></li> </ul> <ul class="num"> <li class="active"></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> <div class="left btn"> < </div> <div class="right btn"> > </div> </div> <script> var i =0; function move_left() { if (i==0){ i=8; } i--; $(".imag li").eq(i).fadeIn(1000).siblings().fadeOut(200); $(".num li").eq(i).addClass("active").siblings().removeClass("active"); } function move_right() { if (i==7){ i=-1; } i++; $(".imag li").eq(i).fadeIn(1000).siblings().fadeOut(200); $(".num li").eq(i).addClass("active").siblings().removeClass("active"); } //自动轮播 var ID = setInterval(move_right,1500); //鼠标移动静止 $(".images_box").hover(function () { clearInterval(ID); $(".btn").show() },function () { ID = setInterval(move_right,1500); $(".btn").hide() }); //鼠标变动,图片变更 $(".num li").mouseover(function () { i = $(this).index(); $(".imag li").eq(i).fadeIn(1000).siblings().fadeOut(200); $(".num li").eq(i).addClass("active").siblings().removeClass("active"); }); //手动轮播 $(".right").click(move_right); //向右 $(".left").click(move_left); //向左 </script> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号