thinkphp5最最最最简单的ajax实例
thinkphp5最最最最简单的ajax实例
一、总结
一句话总结:页面端使用$.get()方法传递ajax请求,服务器端判断是不是ajax请求,是的话接受参数,进行逻辑处理之后向客户端返回值。
1、页面端如何传递ajax请求?
$.get()方法即可
22 <script>
23 $('#my_ajax_test').click(function(){
24 var name=$('input').val();
25 //alert(name);
26 $.get("{:url('test_ajax/index')}",{name:name},function(data){
27 alert('Ajax从服务器端返回来的值是:'+data);
28 });
29 });
30 </script>
2、服务器端如何判断是不是ajax请求?
request()->isAjax(),thinkphp5提供了ajax判断函数isAjax()
8 public function index()
9 {
10 if(request()->isAjax()){
11 $name=input('name');
12 return $name.' fry';
13 //dump($name);die;
14 }
15 return view();
16 }
二、thinkphp5最最最最简单的ajax实例
1、演示截图
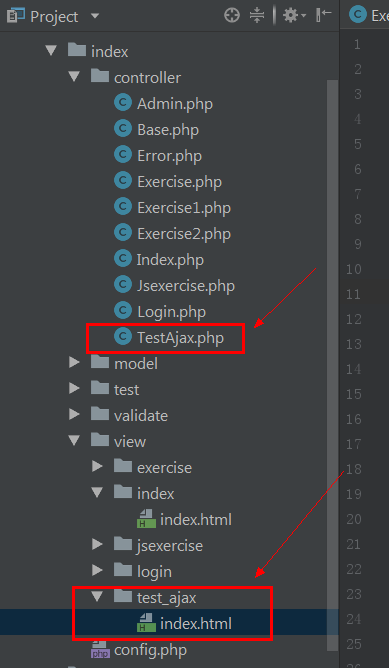
2、目录结构

2、代码
index.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>TestAjax</title> 6 <script src="__HOMEPAGE__/js/jquery.min.js"></script> 7 <style> 8 div:first-child{ 9 text-align: center; 10 margin-top: 100px; 11 } 12 </style> 13 </head> 14 <body> 15 <div> 16 <input type="text" placeholder="请输入姓名"> 17 <div> 18 <button id="my_ajax_test">确认</button> 19 </div> 20 </div> 21 </body> 22 <script> 23 $('#my_ajax_test').click(function(){ 24 var name=$('input').val(); 25 //alert(name); 26 $.get("{:url('test_ajax/index')}",{name:name},function(data){ 27 alert('Ajax从服务器端返回来的值是:'+data); 28 }); 29 }); 30 </script> 31 </html>
TestAjax.php
1 <?php 2 namespace app\index\controller; 3 4 use app\index\controller\Base; 5 6 class TestAjax extends Base 7 { 8 public function index() 9 { 10 if(request()->isAjax()){ 11 $name=input('name'); 12 return $name.' fry'; 13 //dump($name);die; 14 } 15 return view(); 16 } 17 }
我的旨在学过的东西不再忘记(主要使用艾宾浩斯遗忘曲线算法及其它智能学习复习算法)的偏公益性质的完全免费的编程视频学习网站:
【读书编程笔记】fanrenyi.com;有各种前端、后端、算法、大数据、人工智能等课程。
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
AI交流资料群:753014672



