Go指南练习_图像
https://tour.go-zh.org/methods/25
一、题目描述
还记得之前编写的图片生成器吗?我们再来编写另外一个,不过这次它将会返回一个 image.Image 的实现而非一个数据切片。
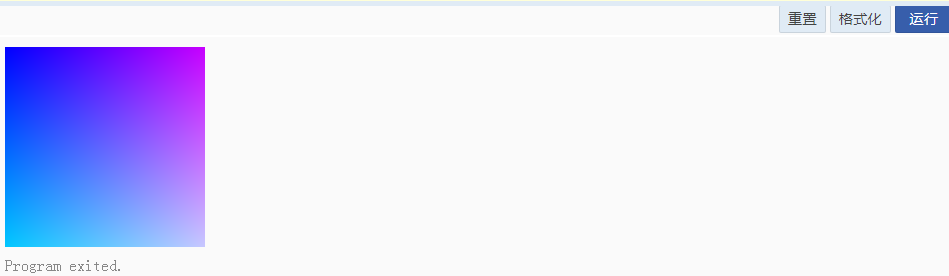
定义你自己的 Image 类型,实现必要的方法并调用 pic.ShowImage。
Bounds 应当返回一个 image.Rectangle ,例如 image.Rect(0, 0, w, h)。
ColorModel 应当返回 color.RGBAModel。
At 应当返回一个颜色。上一个图片生成器的值 v 对应于此次的 color.RGBA{v, v, 255, 255}。

二、题目分析
image 包定义了 Image 接口:
package image type Image interface { ColorModel() color.Model //颜色模式 Bounds() Rectangle //图片边界 At(x, y int) color.Color //图像上某个点的颜色 }
*注意:* Bounds 方法的返回值 Rectangle 实际上是一个 image.Rectangle,它在 image 包中声明。
了解官方的Image包的结构后,接下来就可以自己写方法。
三、Go代码
package main import ( "golang.org/x/tour/pic" "image/color" "image" ) type Image struct{} //新建一个Image结构体 func (i Image) ColorModel() color.Model{ //实现Image包中颜色模式的方法 return color.RGBAModel } func (i Image) Bounds() image.Rectangle{ //实现Image包中生成图片边界的方法 return image.Rect(0,0,200,200) } func (i Image) At(x,y int) color.Color{ //实现Image包中生成图像某个点的方法 return color.RGBA{uint8(x),uint8(y),uint8(255),uint8(255)} } func main() { m := Image{} pic.ShowImage(m) //调用 }

四、参考资料
https://linkscue.com/2018/02/28/go-tour-practice-image/
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子里和园子外的大大们指正错误,共同进步。或者直接私信我 (^∀^)
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!

您的资助是我最大的动力!
金额随意,欢迎来赏!



