servlet实现文件上传,预览,下载和删除
一、准备工作
1.1 文件上传插件:uploadify;
1.2 文件上传所需jar包:commons-fileupload-1.3.1.jar和commons-io-2.2.jar
1.3 将数据转成JSON对象需要jar包:commons-beanutils-1.8.3.jar、commons-collections-3.2.1.jar、commons-lang-2.6.jar、commons-logging-1.1.3.jar、ezmorph-1.0.6.jar和json-lib-2.4-jdk15.jar

1.4 开发工具:我用的是Eclipse,随意
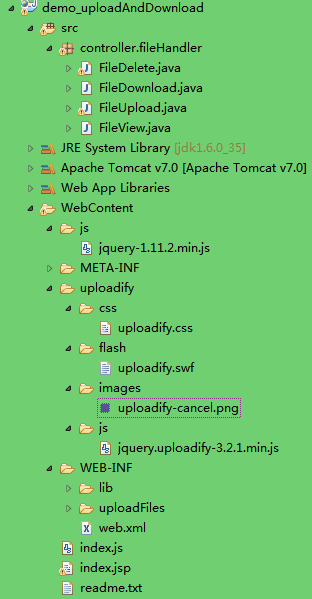
1.5 目录结构

需要注意的是:变更uploadify.css文件中的取消文件上传图片的路径
.uploadify-queue-item .cancel a { background: url('../images/uploadify-cancel.png') 0 0 no-repeat; float: right; height: 16px; text-indent: -9999px; width: 16px; }
二、代码展示
2.1 客户端代码设计
JSP部分

1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 3 <html> 4 <head> 5 <title>演示-操作文件</title> 6 <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> 7 <script type="text/javascript" src="<c:url value="/js/jquery-1.11.2.min.js"/>"></script> 8 <script type="text/javascript" src="<c:url value="/uploadify/js/jquery.uploadify-3.2.1.min.js"/>"></script> 9 <link href="<c:url value="/uploadify/css/uploadify.css"/>" type="text/css" rel="stylesheet"/> 10 <script type="text/javascript">var baseUrl = '<%=request.getContextPath()%>';</script> 11 <script type="text/javascript" src="<c:url value="/index.js"/>"></script> 12 <style type="text/css"> 13 /* 上传、取消上传按钮style start */ 14 .Button { 15 width: 80px; 16 margin: 3px 1px 0 5px; 17 padding: 0 10px; 18 background-color: #16a0d3; 19 border: none; 20 display: inline-block; 21 font-family: "Microsoft Yahei"; 22 font-size: 14px; 23 cursor: pointer; 24 height: 30px; 25 line-height: 30px; 26 color: #FFF; 27 border-radius: 5px; 28 text-decoration:none; 29 text-align:center; 30 } 31 32 .ButtonOver { 33 width: 80px; 34 margin: 3px 1px 0 5px; 35 padding: 0 10px; 36 background-color: #117ea6; 37 border: none; 38 display: inline-block; 39 font-family: "Microsoft Yahei"; 40 font-size: 14px; 41 cursor: pointer; 42 height: 30px; 43 line-height: 30px; 44 color: #FFF; 45 border-radius: 5px; 46 text-decoration:none; 47 text-align:center; 48 } 49 /* end 上传、取消上传按钮style */ 50 </style> 51 </head> 52 <body> 53 <!-- 文件上传 --> 54 <div id="file_upload"></div> 55 <div id="ctrlUpload" style="display:none;"> 56 <a href="javascript:;" onclick="$('#file_upload').uploadify('upload', '*');" class="Button" 57 onmouseover="javascript:this.className='ButtonOver'" onmouseout="javascript:this.className='Button'"> 58 上传所有 59 </a> 60 <a href="javascript:;" onclick="$('#file_upload').uploadify('cancel', '*');$('#ctrlUpload').hide();" class="Button" 61 onmouseover="javascript:this.className='ButtonOver'" onmouseout="javascript:this.className='Button'"> 62 取消上传 63 </a> 64 </div> 65 <table border=1 style="border-collapse: collapse;" id="tableFiles"> 66 <thead> 67 <th>序号</th> 68 <th>文件名</th> 69 <th>文件预览</th> 70 <th>文件下载</th> 71 <th>文件删除</th> 72 </thead> 73 <tbody></tbody> 74 </table> 75 </body> 76 </html>
js文件

1 var operateFile = new OperateFile(); 2 window.onload = function() { 3 operateFile.init(); 4 5 } 6 7 /** 8 * 对文件进行操作 9 * @returns 10 */ 11 function OperateFile() { 12 var object = this; 13 14 /** 15 * 初始化操作: 16 */ 17 this.init = function() { 18 // 队列中的文件数 19 var selectedCount = 0; 20 $('#file_upload').uploadify({ 21 'method' : 'get',// 默认值post,设置成get是为了向后台传递自定义的参数 22 'auto' : false,// 设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。默认值为TRUE 23 'buttonText' : '添加文件',// 按钮文本 24 'fileTypeExts' : '*.gif; *.jpg; *.png;*.pdf;*.zip;',// 限制上传文件类型,默认值没有限制(*.*) 25 'fileTypeDesc' : '请选择gif jpg png pdf zip类型的文件',// 这个属性值必须设置fileTypeExts属性后才有效,用来设置选择文件对话框中的提示文本,默认值:All Files 26 'swf' : baseUrl + '/uploadify/flash/uploadify.swf', // flash文件路径(帮助我们与后端交互数据) 27 'uploader' : baseUrl + '/uploadFile.do' , // 处理文件上传请求地址 28 'formData' : {'param1':'测试文件上传'},// 请求参数:上传每个文件的同时提交到服务器的额外数据 29 'onDialogClose' : function(queueData) { 30 // 获取该队列中有多少个要上传的文件 31 var queueSize = $('#file_upload-queue').children('div').length; 32 if (queueSize > 0) { 33 $('#ctrlUpload').show(); 34 } 35 }, 36 'onUploadSuccess' : function(file, data, response) {// 上传成功 37 // 将josn字符串转换成JSON对象 38 data = eval('(' + data + ')'); 39 // 获取页面上文件展示table 有多少行 40 var rowsLength = $('#tableFiles')[0].rows.length; 41 // 设置查看文件所需参数 42 var param = "fileName=" + data.fileName; 43 // 查看文件请求地址 44 var viewUrl = baseUrl + '/viewFile.do?' + param; 45 // 下载文件请求地址 46 var downloadUrl = baseUrl + '/downloadFile.do?' + param; 47 48 // 拼接一行tr 49 var trTemplate = '<tr>' 50 + '<td>' 51 + rowsLength 52 + '</td>' 53 + '<td>' 54 + file.name // 仍展示原文件名 55 + '</td>' 56 + '<td>' 57 + '<a href="' + viewUrl + '" target="_blank">点击预览</a>' 58 + '<input type="hidden" name="imgAddress" value="' + data.fileName + '"/>' 59 + '</td>' 60 + '<td>' 61 + '<a href="' + downloadUrl + '">点击下载</a>' 62 + '</td>' 63 + '<td>' 64 + '<a href="javascript:;" onclick="operateFile.deleteFile(\'' + data.fileName + '\',' + rowsLength +');">点击删除</a>' 65 + '</td>' 66 +'</tr>'; 67 $('#tableFiles').append(trTemplate); 68 }, 69 'onUploadError' : function(file, errorCode, errorMsg, errorString) {// 上传失败 70 71 } 72 }); 73 74 } 75 76 /** 77 * 删除文件 78 * @param 文件名 79 */ 80 this.deleteFile = function(fileName,rowIndex) { 81 // 设置删除文件所需参数 82 var param = "fileName=" + fileName; 83 // 删除文件请求地址 84 var deleteUrl = baseUrl + '/deleteFile.do?' + param; 85 $.get( 86 deleteUrl, 87 function(msg) { 88 alert(msg); 89 if ("删除失败!" != msg) { 90 // 删除该行记录 91 $('#tableFiles')[0].deleteRow(rowIndex); 92 } 93 } 94 ); 95 96 } 97 98 }
2.2 服务器端代码设计
文件上传代码(FileUpload.java文件)

1 package controller.fileHandler; 2 3 import java.io.File; 4 import java.io.IOException; 5 import java.io.PrintWriter; 6 import java.util.HashMap; 7 import java.util.Iterator; 8 import java.util.List; 9 import java.util.Map; 10 import javax.servlet.ServletContext; 11 import javax.servlet.ServletException; 12 import javax.servlet.http.HttpServlet; 13 import javax.servlet.http.HttpServletRequest; 14 import javax.servlet.http.HttpServletResponse; 15 import org.apache.commons.fileupload.FileItem; 16 import org.apache.commons.fileupload.FileUploadException; 17 import org.apache.commons.fileupload.disk.DiskFileItemFactory; 18 import org.apache.commons.fileupload.servlet.ServletFileUpload; 19 import net.sf.json.JSONObject; 20 21 public class FileUpload extends HttpServlet { 22 private static final long serialVersionUID = 1L; 23 24 protected void doGet(HttpServletRequest request, HttpServletResponse response) 25 throws ServletException, IOException { 26 this.doPost(request, response); 27 } 28 29 /** 30 * 处理文件上传的post 31 * @precaution 下方的类名出自包import org.apache.commons.fileupload.* 32 */ 33 protected void doPost(HttpServletRequest request, HttpServletResponse response) 34 throws ServletException, IOException { 35 // 1.设置参数编码 36 request.setCharacterEncoding("UTF-8"); 37 // 设置响应数据字符集 38 response.setCharacterEncoding("UTF-8"); 39 // 设置响应数据格式 40 // response.setContentType("application/json; charset=UTF-8"); 41 PrintWriter out = response.getWriter(); 42 // 2.创建文件上传处理工厂 43 DiskFileItemFactory factory = new DiskFileItemFactory(); 44 // 3.设置临时文件存放地点 45 // 3.1获取当前web应用程序对象(WEB容器在启动时,它会为每个WEB应用程序都创建一个对应的ServletContext对象,它代表当前web应用) 46 ServletContext servletContext = this.getServletConfig().getServletContext(); 47 // 3.2获取服务器的临时目录(tomcat、WebLogic) 48 // D:\ProgramFiles(x86)\APACHE\TOMCAT\apache-tomcat-7.0.40-x86\work\Catalina\localhost\demo 49 File repository = (File) servletContext.getAttribute("javax.servlet.context.tempdir"); 50 // 3.3临时文件将会存储在该目录下 51 factory.setRepository(repository); 52 // 4.创建文件上传处理器 53 ServletFileUpload upload = new ServletFileUpload(factory); 54 // 5.判断请求类型是否为文件上传类型 55 boolean multipartContent = upload.isMultipartContent(request); 56 57 Map<String, String> mapData = new HashMap<String, String>(); 58 // 返回信息 59 String msg = ""; 60 // 错误信息 61 String errorMsg = ""; 62 // 文件名 63 String fileName = ""; 64 if (multipartContent) { 65 try { 66 // 获取请求参数 67 String param = request.getParameter("param1"); 68 System.out.println(param); 69 // 6.解析请求信息 70 List<FileItem> items = upload.parseRequest(request); 71 72 // 7.对所有请求信息进行判断 73 Iterator<FileItem> iter = items.iterator(); 74 while (iter.hasNext()) { 75 FileItem item = iter.next(); 76 // 信息为文件格式 77 if (!item.isFormField()) { 78 fileName = processUploadedFile(param, item); 79 msg = "上传成功!"; 80 } 81 } 82 } catch (FileUploadException e) { 83 e.printStackTrace(); 84 msg = "上传失败!"; 85 errorMsg = e.getMessage(); 86 } 87 88 } else { 89 msg = "form表单类型不是multipart/form-data,无法上传!"; 90 } 91 92 mapData.put("msg", msg); 93 mapData.put("errorMsg", errorMsg); 94 mapData.put("fileName", fileName); 95 // 将Map转成JSON 96 JSONObject jsonData = JSONObject.fromObject(mapData); 97 // 返回客户端信息 98 out.print(jsonData.toString()); 99 } 100 101 /** 102 * 处理上传的文件 103 * @param ORG_ID 104 * @param order 105 * @param item 106 */ 107 @SuppressWarnings("unused") 108 private String processUploadedFile(String param, FileItem item) { 109 // Process a file upload 110 String fieldName = item.getFieldName();// 默认值为Filedata 111 // 获取文件名 112 String fileName = item.getName(); 113 // 内容类型:application/octet-stream 114 String contentType = item.getContentType(); 115 boolean isInMemory = item.isInMemory(); 116 // 获取文件大小 117 long sizeInBytes = item.getSize(); 118 // 1.指定文件上传的根路径 119 String path = this.getServletContext().getRealPath("/WEB-INF/uploadFiles"); 120 // 2.路径构成:/uploadfile/fileName 121 // TODO 可以自定义文件存放路径 122 // 3.根据路径批量创建文件夹 123 File fileDirectories = new File(path); 124 // 目录不存在时,再创建 125 if (!fileDirectories.exists()) { 126 fileDirectories.mkdirs();// 所有的文件夹都创建成功才返回TRUE 127 } 128 // 4.文件名格式校验(文件名中不能包含#号) 129 int index = fileName.indexOf("#"); 130 if (index > -1) { 131 fileName = fileName.replace('#', '_'); 132 } 133 // TODO 可以对文件名进行重命名 134 // 5.在指定路径下创建指定名称的文件 135 File uploadedFile = new File(path + "/" + fileName); 136 // 6.判断该文件是否已存在 137 if (!uploadedFile.exists()) { 138 try { 139 // 使用了这个方法写入文件,临时文件会被系统自动删除 140 item.write(uploadedFile); 141 } catch (Exception e) { 142 e.printStackTrace(); 143 } 144 } 145 // 返回重名后的文件名 146 return fileName; 147 } 148 149 /** 150 * 处理信息为普通的格式 151 * @param item 152 */ 153 private void processFormField(FileItem item) { 154 // Process a regular form field 155 if (item.isFormField()) { 156 String name = item.getFieldName(); 157 String value = item.getString(); 158 } 159 } 160 }
文件查看代码(FileView.java文件)

1 package controller.fileHandler; 2 3 import java.io.BufferedInputStream; 4 import java.io.BufferedOutputStream; 5 import java.io.FileInputStream; 6 import java.io.IOException; 7 import java.io.InputStream; 8 import java.io.OutputStream; 9 import javax.servlet.ServletContext; 10 import javax.servlet.ServletException; 11 import javax.servlet.http.HttpServlet; 12 import javax.servlet.http.HttpServletRequest; 13 import javax.servlet.http.HttpServletResponse; 14 15 public class FileView extends HttpServlet { 16 private static final long serialVersionUID = 1L; 17 18 // 设定输出的类型 19 private static final String GIF = "image/gif;charset=UTF-8"; 20 private static final String JPG = "image/jpeg;charset=UTF-8"; 21 private static final String PNG = "image/png;charset=UTF-8"; 22 private static final String PDF = "application/pdf;charset=UTF-8"; 23 private static final String ZIP = "application/zip;charset=UTF-8"; 24 25 protected void doGet(HttpServletRequest request, HttpServletResponse response) 26 throws ServletException, IOException { 27 this.doPost(request, response); 28 } 29 30 /** 31 * 处理文件查看的post 32 * @throws IOException 33 * @precaution 下方的类名出自包import org.apache.commons.fileupload.* 34 */ 35 protected void doPost(HttpServletRequest request, HttpServletResponse response) 36 throws ServletException, IOException { 37 // 文件流 38 InputStream is = null; 39 // 输入缓冲流 40 BufferedInputStream bis = null; 41 // 得到输出流 42 OutputStream output = null; 43 // 输出缓冲流 44 BufferedOutputStream bos = null; 45 // 1.设置参数编码 46 request.setCharacterEncoding("UTF-8"); 47 // 2.设置响应数据字符集 48 response.setCharacterEncoding("UTF-8"); 49 // 3.获取客户端请求参数:文件名 50 String fileName = request.getParameter("fileName"); 51 // 4.重置response 52 response.reset(); 53 // 5.设置响应数据格式 54 if (fileName.endsWith(".gif")) { 55 response.setContentType(GIF); 56 } else if (fileName.endsWith(".jpg")) { 57 response.setContentType(JPG); 58 } else if (fileName.endsWith(".png")) { 59 response.setContentType(PNG); 60 } else if (fileName.endsWith(".pdf")) { 61 response.setContentType(PDF); 62 } else if (fileName.endsWith(".gif")) { 63 response.setContentType(GIF); 64 } else if (fileName.endsWith(".zip")) { 65 response.setContentType(ZIP); 66 } 67 68 String filePath = "WEB-INF/uploadFiles/" + fileName; 69 // 获取当前web应用程序 70 ServletContext webApp = this.getServletContext(); 71 // 6.获取指定文件上传的真实路径 72 filePath = webApp.getRealPath(filePath); 73 // 7.读取目标文件,通过response将目标文件写到客户端 74 is = new FileInputStream(filePath); 75 bis = new BufferedInputStream(is); 76 output = response.getOutputStream(); 77 bos = new BufferedOutputStream(output); 78 byte data[] = new byte[1024];// 缓冲字节数 79 int size = bis.read(data); 80 while (size != -1) { 81 bos.write(data, 0, size); 82 size = bis.read(data); 83 } 84 85 // 关闭流 86 bis.close(); 87 bos.flush();// 清空输出缓冲流 88 bos.close(); 89 output.close(); 90 } 91 92 }
文件下载代码(FileDownload.java文件)

1 package controller.fileHandler; 2 3 import java.io.FileInputStream; 4 import java.io.IOException; 5 import java.io.InputStream; 6 import java.io.OutputStream; 7 import javax.servlet.ServletException; 8 import javax.servlet.http.HttpServlet; 9 import javax.servlet.http.HttpServletRequest; 10 import javax.servlet.http.HttpServletResponse; 11 12 public class FileDownload extends HttpServlet { 13 private static final long serialVersionUID = 1L; 14 15 protected void doGet(HttpServletRequest request, HttpServletResponse response) 16 throws ServletException, IOException { 17 this.doPost(request, response); 18 } 19 20 /** 21 * 处理文件下载的post 22 * @throws IOException 23 */ 24 protected void doPost(HttpServletRequest request, HttpServletResponse response) 25 throws ServletException, IOException { 26 // 1.设置参数编码 27 request.setCharacterEncoding("UTF-8"); 28 // 设置响应数据字符集 29 response.setCharacterEncoding("UTF-8"); 30 // 1.获得请求文件名 31 String fileName = request.getParameter("fileName"); 32 // 2.设置文件MIME类型(指定要返回内容的类型) 33 response.setContentType(getServletContext().getMimeType(fileName)); 34 // 3.设置Content-Disposition(指定下载该文件时的文件名) 35 response.setHeader("content-disposition", "attachment;filename=" + fileName); 36 // 4.读取目标文件,通过response将目标文件写到客户端 37 // 4.1 获取目标文件的绝对路径 38 String filePath = "WEB-INF/uploadFiles/" + fileName; 39 filePath = this.getServletContext().getRealPath(filePath); 40 // 4.2 读取文件 41 InputStream in = new FileInputStream(filePath); 42 // 4.3 输出文件 43 OutputStream out = response.getOutputStream(); 44 // 写文件 45 int n; 46 while ((n = in.read()) != -1) { 47 out.write(n); 48 } 49 50 in.close(); 51 out.close(); 52 } 53 54 }
文件删除代码(FileDelete.java文件)

1 package controller.fileHandler; 2 3 import java.io.File; 4 import java.io.FileInputStream; 5 import java.io.IOException; 6 import java.io.InputStream; 7 import java.io.OutputStream; 8 import javax.servlet.ServletException; 9 import javax.servlet.http.HttpServlet; 10 import javax.servlet.http.HttpServletRequest; 11 import javax.servlet.http.HttpServletResponse; 12 13 public class FileDelete extends HttpServlet { 14 private static final long serialVersionUID = 1L; 15 16 protected void doGet(HttpServletRequest request, HttpServletResponse response) 17 throws ServletException, IOException { 18 this.doPost(request, response); 19 } 20 21 /** 22 * 处理文件下载的post 23 * @throws IOException 24 */ 25 protected void doPost(HttpServletRequest request, HttpServletResponse response) 26 throws ServletException, IOException { 27 // 1.设置参数编码 28 request.setCharacterEncoding("UTF-8"); 29 // 设置响应数据字符集 30 response.setCharacterEncoding("UTF-8"); 31 // 2.获得请求文件名 32 String fileName = request.getParameter("fileName"); 33 // 3.获取该文件所在路径 34 String filePath = "WEB-INF/uploadFiles/" + fileName; 35 filePath = this.getServletContext().getRealPath(filePath); 36 // 4.在指定路径下创建指定名称的文件 37 File deleteFile = new File(filePath); 38 boolean flag = false; 39 String msg = ""; 40 // 5.判断该文件是否已存在 41 if (deleteFile.exists()) { 42 flag = deleteFile.delete(); 43 if (flag) { 44 msg = "删除成功!"; 45 } else { 46 msg = "删除失败!"; 47 } 48 } else { 49 msg = "该文件不存在!"; 50 } 51 52 // 6.返回客户端操作信息 53 response.getWriter().print(msg); 54 } 55 56 }
web.xml代码

1 <?xml version="1.0" encoding="UTF-8"?> 2 <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> 3 <display-name>demo_uploadAndDownload</display-name> 4 <context-param> 5 <param-name>webAppRootKey</param-name> 6 <param-value>uploadAndDownload</param-value> 7 </context-param> 8 <!-- 处理文件的Servlet --> 9 <!-- 文件上传 Start --> 10 <servlet> 11 <servlet-name>upload</servlet-name> 12 <!-- 配置处理文件上传的java类 --> 13 <servlet-class>controller.fileHandler.FileUpload</servlet-class> 14 </servlet> 15 <servlet-mapping> 16 <servlet-name>upload</servlet-name> 17 <!-- 设置文件上传请求路径 --> 18 <url-pattern>/uploadFile.do</url-pattern> 19 </servlet-mapping> 20 <!-- End 文件上传 --> 21 <!-- 文件预览 Start --> 22 <servlet> 23 <servlet-name>view</servlet-name> 24 <!-- 配置处理文件预览的java类 --> 25 <servlet-class>controller.fileHandler.FileView</servlet-class> 26 </servlet> 27 <servlet-mapping> 28 <servlet-name>view</servlet-name> 29 <!-- 设置文件预览请求路径 --> 30 <url-pattern>/viewFile.do</url-pattern> 31 </servlet-mapping> 32 <!-- End 文件预览 --> 33 <!-- 文件下载 Start --> 34 <servlet> 35 <servlet-name>download</servlet-name> 36 <!-- 配置处理文件下载的java类 --> 37 <servlet-class>controller.fileHandler.FileDownload</servlet-class> 38 </servlet> 39 <servlet-mapping> 40 <servlet-name>download</servlet-name> 41 <!-- 设置文件下载请求路径 --> 42 <url-pattern>/downloadFile.do</url-pattern> 43 </servlet-mapping> 44 <!-- End 文件下载 --> 45 <!-- 文件删除 Start --> 46 <servlet> 47 <servlet-name>delete</servlet-name> 48 <!-- 配置处理文件删除的java类 --> 49 <servlet-class>controller.fileHandler.FileDelete</servlet-class> 50 </servlet> 51 <servlet-mapping> 52 <servlet-name>delete</servlet-name> 53 <!-- 设置文件删除请求路径 --> 54 <url-pattern>/deleteFile</url-pattern> 55 </servlet-mapping> 56 <!-- End 文件删除 --> 57 <welcome-file-list> 58 <welcome-file>index.html</welcome-file> 59 <welcome-file>index.htm</welcome-file> 60 <welcome-file>index.jsp</welcome-file> 61 <welcome-file>default.html</welcome-file> 62 <welcome-file>default.htm</welcome-file> 63 <welcome-file>default.jsp</welcome-file> 64 </welcome-file-list> 65 </web-app>
2.3 代码优化
处理文件查看(FileView.java) ,设置响应文件类型,可以用下面这句话替换
response.setContentType(getServletContext().getMimeType(fileName) + ";charset=UTF-8");
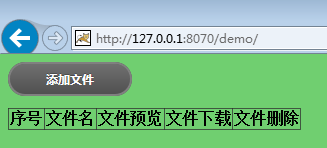
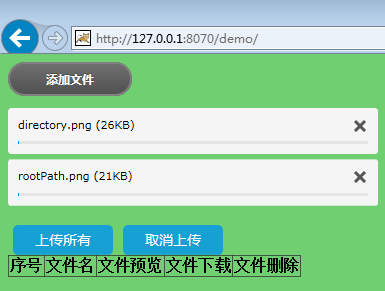
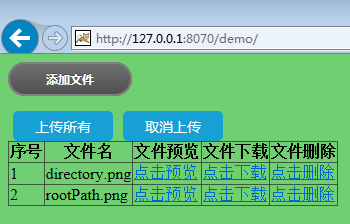
三、效果展示




四、更新日志
UpdateTime--2017年10月30日17:39:56
Version:2.0
1.支持文件名是中文的文件的上传和下载;
2.将文件的上传和展示功能拆开;
3.文件说明
index.jsp
功能:上传文件
优点:双击选中要上传的文件后,会自动将数据传至后台
缺点:一锤子买卖,没有反悔的余地,无法撤销
index2.jsp
功能:上传文件
优点:可以在确定要上传的文件后,再上传
缺点:需要手动点击上传按钮,数据才会传至后台
index2_bak.jsp和index2.jsp工功能一致,区别在于index2.jsp将上传和展示功能拆开了
fileList.jsp
功能:上传文件以table表格的形式展示
Version:3.0
1.公共引用内容抽出来;
2.web.xml中不再配置控制器,使用注解实现。
2018/11/28
version:4.0
1.代码优化,将不支持在线预览的文件格式给予友好提示;
2.根据文件类型,动态设置响应类型;
3.解决linux环境下,根据路径创建文件失败BUG修复;
4.解决火狐浏览器下,文件下载时,中文名乱码问题;
5.提高文件下载速度;
6.文件删除后,进行重新编号;
7.其它代码优化。
version:5.0
新增功能:文件在可以在本页实现预览。
2018/12/08
version:6.0
请求优化:文件上传界面和查看列表界面,不再直接请求页面,统一改为由servlet转发至jsp。
本文来自博客园,作者:Marydon,转载请注明原文链接:https://www.cnblogs.com/Marydon20170307/p/7472294.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号