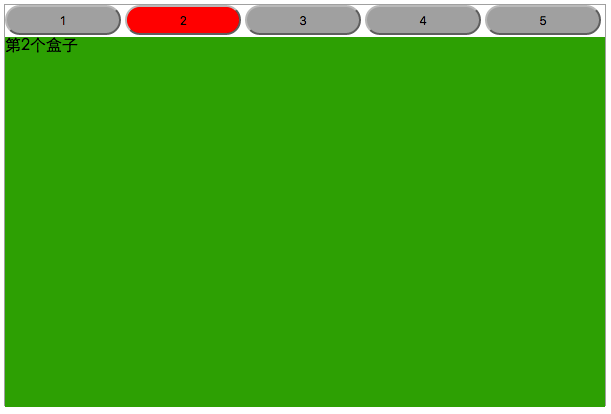
自己做的一个小demo
上图:

主段代码:
<script type="text/javascript"> var getRandomColor = function(){ return (function(m,s,c){ return (c ? arguments.callee(m,s,c-1) : '#') + s[m.floor(m.random() * 16)] })(Math,'0123456789abcdef',5) } var btnArr = document.getElementsByTagName("button"); var main = document.getElementById("main"); for (var i = 0; i < btnArr.length; i++) { btnArr[i].onclick = function() { for (var i = 0; i < btnArr.length; i++) { btnArr[i].style.backgroundColor = "darkgray"; } this.style.backgroundColor = "#FF0000"; main.innerHTML = "第" + this.innerHTML + "个盒子"; main.style.backgroundColor = getRandomColor(); } } </script>
不足之处,请多指点

