Bootstrap 基础教程
Bootstrap ——来自Twitter的流行前端框架
一:Bootstrap简介
Boostrap是一个非常受欢迎的前端开发框架,该框架极大的提高前端团队的开发效率。 Bootstrap对常见的CSS布局组件和JavaScript插件进行了完整的封装,使开发人员可以轻松使用。 使用Bootstrap可以快速制作精美的响应式页面,并且兼容移动端。
二:Bootstrap特性
提供一套完整的CSS插件 丰富的预定义样式表 一组基于jQuery的JS插件表 灵活的响应式删格系统 移动先行 基于Less和Sass开发。
三:使用Bootstrap
1. 第一步:
到http://www.bootcss.com/下载最新的bootstrap。 解压后有三个文件夹,分别放置css,js和字体。 CSS和JavaScript文件分别有一个压缩版,可以根据需要选择一个版本。开发时使用未压缩版,在发布时使用压缩版本。
2.固定模板代码展示
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<!-- IE=edge告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap模板样式</title>
<!-- 引入Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 引入HTML5框架和respond.js支持IE8和IE9 ,IE 8 需要 Respond.js 配合才能实现对媒体查询的支持。 Respond.js 不能再路径 file:// 下运行-->
<!-- [if lt IE 9]表示在IE9以下的浏览器生效-->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!--在底部引用jquery插件用于实现bootstrap动态效果 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<!-- 引入bootsrtap脚本 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
3.基本用法:
3.1整体框架-12栅格系统
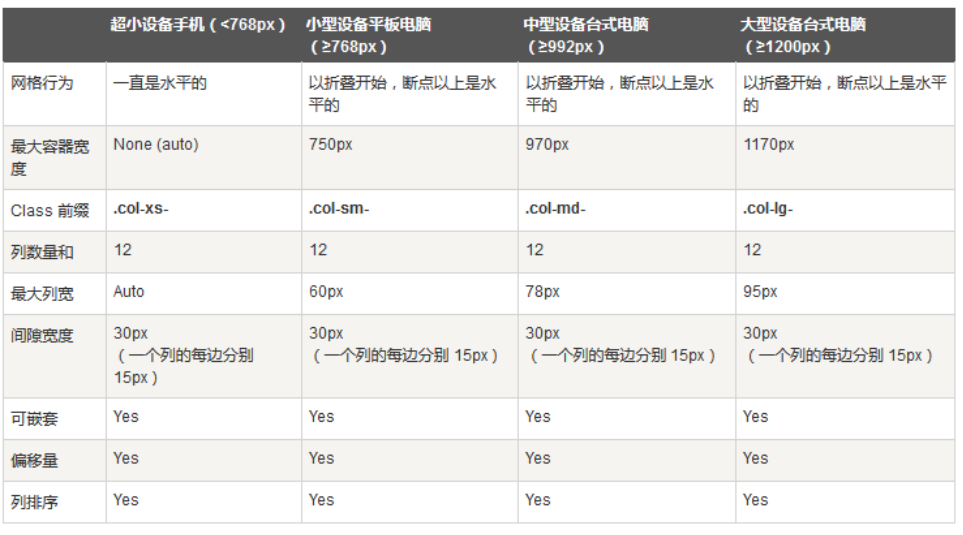
bootstrap的核心是12栅格系统。 12栅格系统就是把网页的内容区域按照宽度平分为12份,网页开发人员可以自由按份组合,方便网页的布局,使排版看起来整齐规范。
bootstarp提供了一个名为container的样式容器 .container是一个自动居中,高度自适应的样式。用.container作为网页内容最外层的div样式,可以轻松的实现12栅格的网页布局。 并且,这种12栅格系统是根据屏幕大小自适应的,.container会自动根据屏幕大小调整总宽度和栅格的平均宽度。
col-lg-n 最大列宽95px 在>=1200px像素的情况下将.container12等分 每份宽度95px 其余情况宽度为100%
col-md-n 最大宽度78px; 在>=992px像素的情况下将.container12等分 其余情况100%
col-sm-n 最大列宽60px 在>=768px像素的情况下将.container12等分 其余情况100%
col-xs-n 列宽根据视口大小12等分 在任何尺寸的屏幕下都将.container 12等分

3.2基础样式
(1)Bootstrap的h1-h6样式取消了加粗,重新定义了上下外边距 h1-h3 margin-top:20px; margin-bottom-10px; H3-h6 margin-top:10px; margin-bottom-10px;
(2)定义了4个对齐方式的样式,分别是.text-left, .text-center, .text-right,.text-justify .text-justify 英文字母的两端对齐
(3)Bootstrap提供了五种默认的颜色样式,-primary 重点蓝, -success成功绿,-info信息蓝 -warning 警告橙,-danger危险红
3.3btn组件+btn-group
<button type=”button” class=”btn btn-primary”>重点按钮</button> alert组件 <div class=”alert” class=”alert alert-danger”>危险警告</div>
一般的组件都有四种尺寸,超小xs, 小型sm, 普通, 大型lg 使用方法是 组件名-尺寸 <button type=”button” class=”btn btn-lg”>超大按钮</button> 同一组件不同类型的按钮可以结合使用
<button type=”button” class=”btn btn-primary btn-lg”>超大重点按钮</button>
<!--btn-group-->
<div class="btn-group">
<button class="btn btn-default">首页</button>
<button class="btn btn-default">第二页</button>
<button class="btn btn-default">第三页</button>
<button class="btn btn-default">末页</button>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">产品列表
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li class="dropdown-header">联想</li>
<li>华硕</li>
<li>苹果</li>
</ul>
</div>
</div>
3.4table表格样式:
给table元素添加一个div父元素,给这个div添加class=”table-responsive” 创建相应式表格,当视口像素小于768px时候,会出现水平滚动条
<!--table ,table-striped列表之间有间隔色,table-responsive表格自适应-->
<div class="table-responsive">
<table class="table table-striped">
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
<td>3</td>
</tr>
</table>
</div>
3.5Badge徽章
<!--Badges徽章-->
<br/>
<a href="#" >
特别关心<span class="badge">42</span>
</a>
<br/>
3.6导航条
(1)胶囊式导航条
<ul class="nav nav-pills" >
<li class="active"><a href="#">动态 <span class="badge">42</span></a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">私信<span class="badge">3</span></a></li>
</ul>
(2)标签式导航条
<!--标签式导航菜单-->
<ul class="nav nav-tabs">
<li class="active"><a href="#news1" data-toggle="tab">公司新闻</a></li>
<li><a href="#news2" data-toggle="tab" >行业新闻</a></li>
<li><a href="#news3" data-toggle="tab">通知公告</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane fade " id="news1">
<ul>
<li>公司新闻</li>
<li>公司新闻</li>
<li>公司新闻</li>
</ul>
</div>
<div class="tab-pane fade " id="news2">
<ul>
<li>行业新闻</li>
<li>行业新闻</li>
<li>行业新闻</li>
</ul>
</div>
<div class="tab-pane fade " id="news3">
<ul>
<li>通知公告</li>
<li>通知公告</li>
<li>通知公告</li>
</ul>
</div>
</div>
3.7 input-group
<!--input+button组合-->
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button class="btn">搜索</button>
</span>
</div>
3.8轮播
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap模板样式</title>
<link href="../css/bootstrap.min.css" rel="stylesheet">
<style>
body{background: #eee}
.item{position: relative; height: 400px}
.item img{ position: relative; width: 100%; height: 400px}
.item p{position: absolute; top:40%; width: 100%; color: #fff; }
.item h1{position: absolute; top:20%; width: 100%; color: #fff; text-align: center}
@media (max-width: 768px) {
.slide{ width: 100%}
}
</style>
<!--[if lt IE 9]>
<script src="../js/html5shiv.min.js"></script>
<script src="../js/respond.min.js"></script>
<![endif]-->
<script src="../js/jquery.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div id="myCarousel" class="carousel slide" data-ride="carousel" style="width: 100%; " >
<!--幻灯片导航-->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li class="" data-target="#myCarousel" data-slide-to="1"></li>
<li class="" data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" style="height: 400px">
<!--第一张幻灯片-->
<div class="item active" style="height: 400px" >
<img data-holder-rendered="true" src="../images/图标1.png" >
<h1>标题内容</h1>
<p>段落内容</p>
<!--幻灯片标题-->
<div class="carousel-caption">标题 1</div>
</div>
<!--第二张幻灯片-->
<div class="item" >
<img data-holder-rendered="true" src="../images/图标2.png">
<div class="carousel-caption">标题 2</div>
</div>
<!--第三张幻灯片-->
<div class="item">
<img data-holder-rendered="true" src="../images/图标3.png">
<div class="carousel-caption">标题 3</div>
</div>
</div>
<!--左右导航-->
<a class="left carousel-control" href="#myCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<script>
$(function(){
$('#myCarousel').on('slide.bs.carousel', function () {
// alert("回调函数");
});
});
</script>
</body>
</html>
3.9面板panel-group
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 标签页(Tab)插件</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
<script src="../js/jquery.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
</head>
<body>
<div class="col-md-6 panel-group" id="panel-group">
<!--面板内容关闭-->
<div class="panel panel-info">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#panel-group" href="#collapseOne">
面板标题
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse">
<div class="panel-body">
面板内容
</div>
</div>
</div>
<!--面板内容打开-->
<div class="panel panel-info">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#panel-group" href="#collapseTwo">
面板标题
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse in">
<div class="panel-body">
面板内容
</div>
</div>
</div>
</div>
</body>
3.10媒体查询
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<title>媒体查询</title>
<style>
div {
width: 100%;
height: 200px;
background-color: red;
}
/*当适口最大宽度为980px,也就是适口<=980px 内部的样式生效*/
@media (max-width: 320px) {
div {
font-size: 10px;
background: yellow;
}
}
</style>
</head>
<body>
<div>媒体查询</div>
</body>
<script>
window.onresize = function (){
var mydiv = document.getElementsByTagName("div")[0];
mydiv.innerHTML = document.documentElement.clientWidth;
}
</script>
</html>
四:注意事项
1.container,col - - (栅格),需要用单独的div包裹,之后再里面定义其他的内容。
2.如果要对元素设置媒体查询不能定义的class或id不能和定义col - - (栅格)的class 或id写到一个div里,
medio为定义媒体查询的class
错误的写法
<div class="medio col-md-6" >aa</div> 正确的写法是 <div class="col-md-6">
<div class="medio " >aa</div>
</div>
3.如果用container实现高度自适应时,就不能给元素添加高度,应对其父元素设置overflow-hidden。
4.当给元素设置Position定位之后,元素的宽度为0,如果想让元素居中需要对其添加width:100%;text-align:center;
5.再使用input标签时,如果对其父类定义了col - - (栅格),可以对input添加form-control设置input的大小和父类一样大。



