Extjs使用(最最基础)
一、要想运行extjs,首先要对extjs的样式及库文件进行配置,库文件及样式下载地址:
二、在VS(本人使用的是Microsoft Visual Studio 2010)中创建空白网页后,之后再添加库文件和样式文件。
先创建基本网站项目。

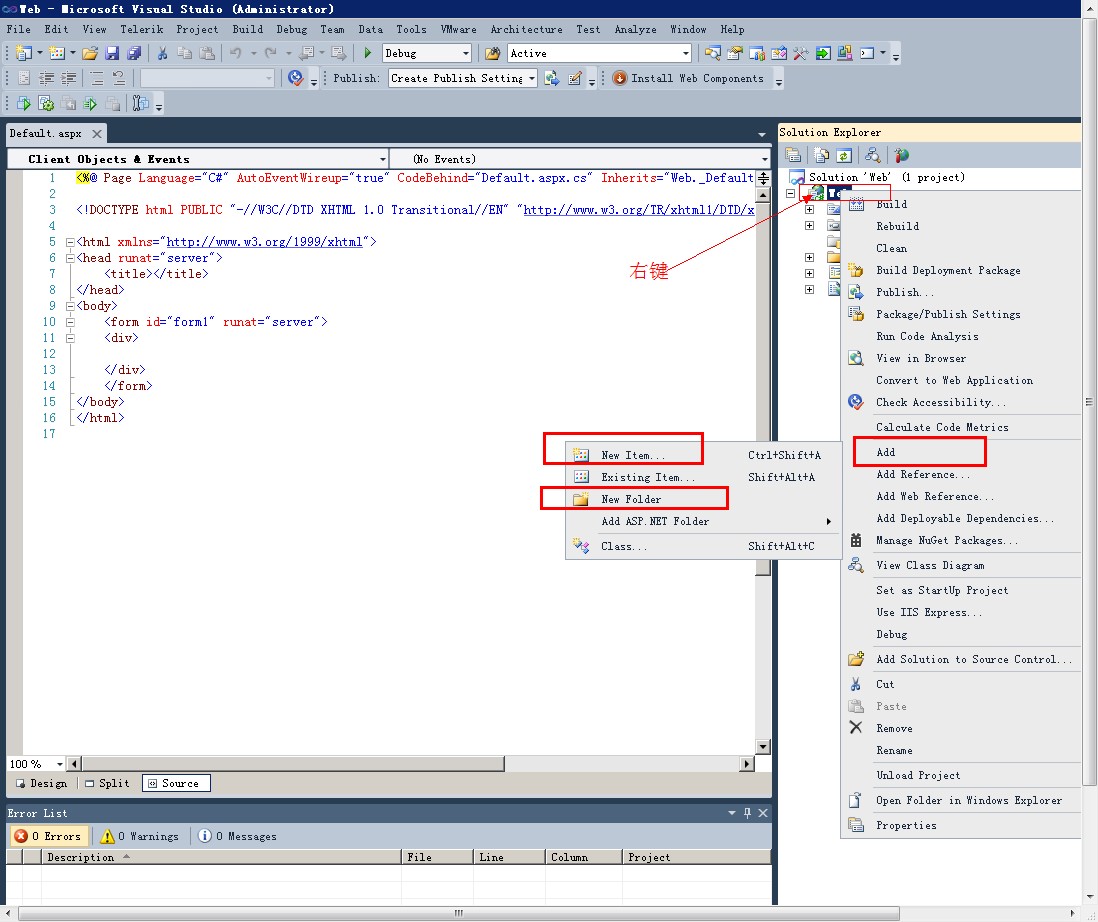
创建后进行下图操作。

创建多个文件夹和新的网页.htm,得到如下图所示。
(图中好多没用的,只需要添加需要的下面提到的那几项就行。)
需要添加的几项介绍:
样式文件:resources/css/ext-all.css,extjs 的js库文件:主要是adapter/ext/ext-base.js及ext-all.js,
其中ext-base.js表示框架基础库,ext -all.js是extjs的核心库。
ExtJS页面引用(路径自己建立自己选择):
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" /><script type="text/javascript"
src="extjs/adapter/ext/ext-base.js"></script><script type="text/javascript" src="extjs/ext-all.js"></script>
图中只标出一个文件的引用及路径,其它的类似。

三、之后右键HtmlPage1.htm,设置Set as StartPage后,点击运行,查看运行环境是否调试成功,如果成功界面会弹出提示。
四、好了,extjs运行环境配置好了,现在可以学习extjs的基础知识了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号