做项目时,如何做比较美观大方的数据输入窗体
从毕业开始到现在,这几年做的项目,大部分时间是在做数据输入窗体,做过一年的报表,完全不和UI打交道。那时候以为做UI很容易。做UI确实是很容易,控件拖拉一下,但是要做的专业一点,还是要花点功夫,看起来很容易的事情,不太容易做好。
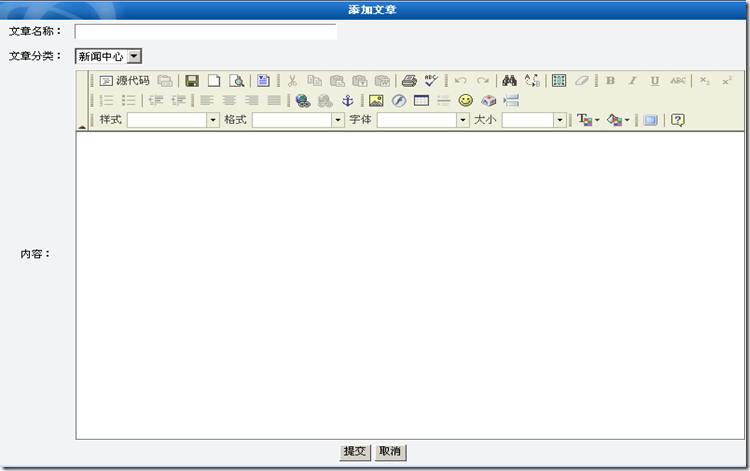
先看一个经典的ASP后台程序 
做过ASP程序的朋友,相信看到这个界面,会感到特别亲切。
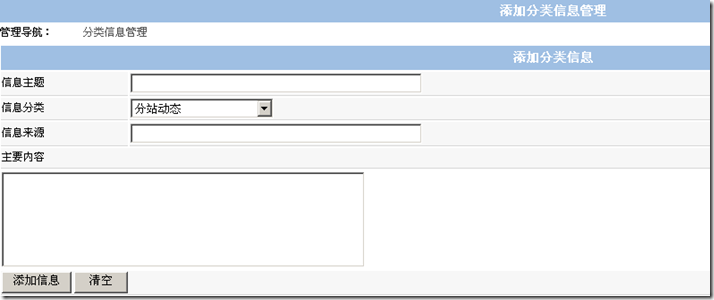
下面是我刚毕业时做的,比较多的是网站后台,看一下这个界面 
这是一个添加网站信息分类的界面,主要内容原来是CuteEditor控件,被我替换成文本控件。
当时以为用上了最牛的控件(CuteEditor),就是很厉害的很专业的程序。
再看下后来做的一个项目,使用蓝色风格的数据输入窗体 
当熟练了Html的属性后,很喜欢居中显示,用一些html的特殊效果,比如背景图,边框。
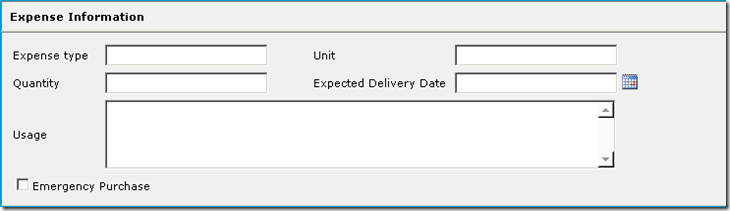
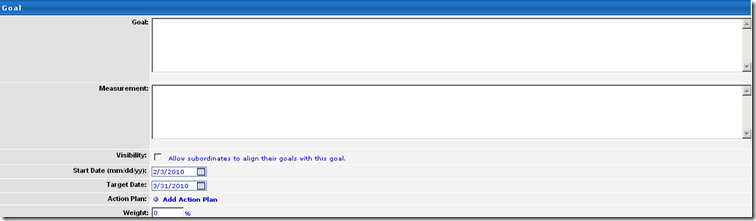
再看这个数据输入窗体,没有太多的背景和修饰,直接用原始的Html控件表格,边框为1 
当我采用这种风格的界面,真正体会到用写字板写html,完全抛弃了设计器设计html界面,界面全部是手写,而且队齐,布局,风格都完全一样,这种风格延续了相当长一段时间。
把最重要的内容放到输入表格的最上面,依次排列。表格上方是标题,背景极;字体比较小,但是都加黑体,方便识别;
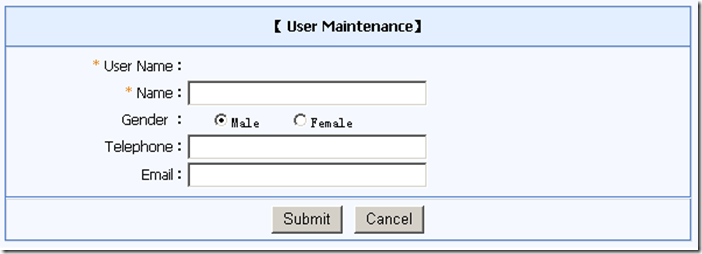
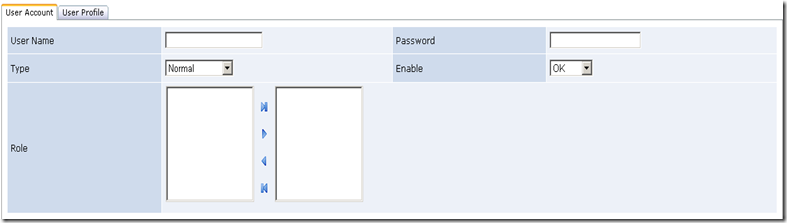
还有通过Tab来改善效果的,经典的界面样子是用户管理  还有通过MultiView也可以来改善显示效果
还有通过MultiView也可以来改善显示效果
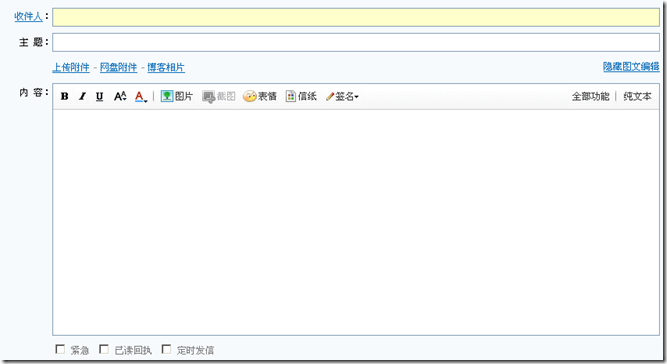
再看看163邮箱的的写信的输入界面  主体采用浅色背景,可选项(收件人)用黄色背景),要求输入的项(主题和内容),用白色背景;
主体采用浅色背景,可选项(收件人)用黄色背景),要求输入的项(主题和内容),用白色背景;
这个配色和主页面的背景配合的也很不错。
也许你的css功力比较深,可以做出很漂亮美观的界面,像163邮箱那样;也许只能做出像我一样的,简单的界面,你的界面设计功力如果比我强,也可以写篇文章,把你的界面展示一下,让大家来共同学习。
这几年做的程序,一部分是要求自己搞定界面,没有配备美工;做公司内部系统,也一般都不配美工。
这里有一篇文章是分析登陆界面的,也可作为界面设计的参考
软件登陆界面设计分享



 浙公网安备 33010602011771号
浙公网安备 33010602011771号