JavaScript之再谈回调与闭包
前些阵子写了几篇关于回调和闭包的博文,感觉自己都是似懂非懂,最近在项目中又碰到了类似的情况,故在此咱们来重弹js中的回调与闭包。
先说说回调:
百度百科:
回调函数就是一个通过函数指针调用的函数。如果你把函数的指针(地址)作为参数传递给另一个函数,当这个指针被用为调用它所指向的函数时,我们就说这是回调函数。回调函数不是由该函数的实现方直接调用,而是在特定的事件或条件发生时由另外的一方调用的,用于对该事件或条件进行响应。
在JavaScript中:回调函数的具体定义为: 函数A作为参数(函数引用)传递到另一个函数B中,并且这个函数B执行函数A。我们就说函数A叫做回调函数。如果没有名称(函数表达式),就叫做匿名回调函数。
在js中,AJAX的异步加载时用到了回调函数的,但其实回调不仅仅是用在异步中,同步操作也可以使用:
同步的场景: 即在每个函数执行完成后调用另一个函数,下面列出网上的一些代码以作例子:
var func1=function(callback){ //do something. (callback && typeof(callback) === "function") && callback(); //检测函数存在且是一个函数然后再调用 } func1(func2); var func2=function(){ }
异步的情况的或就不用多说了,我们在AJAX中都是用的不要不要的了。
什么时候使用回调函数呢,这里列出一些前人总结的经验:
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
闭包(似乎是谈JavaScript漏不掉的问题):
什么是闭包?还是那句话: 首先,他是一个函数,其次,他能访问包含他的外部函数的变量,粗糙点理解,就是:定义在一个函数内部的函数,但是呢,这个里面的函数他访问了他外面的那个函数的变量。这对于外面函数来说,就形成了闭包,
官方解释:
来源:知乎
Javascript 中,每个函数都有一个与之相关联的作用域链。每次调用 JavaScript 函数的时候,都会为之创建一个新的对象用来保存局部变量,并把这个对象添加至作用域链中。当函数返回时,再将这个对象删除,此对象会被当做垃圾回收。但如果这个函数定义了嵌套的函数,并将它存储在某处的属性里,就意味着有了一个外部引用指向这个嵌套的函数。它就不会被当作垃圾回收,它所指向的变量绑定对象同样不会被回收
来源:JavaScript秘密花园
闭包是 JavaScript 一个非常重要的特性,这意味着当前作用域总是能够访问外部作用域中的变量。 因为 函数 是 JavaScript 中唯一拥有自身作用域的结构,因此闭包的创建依赖于函数。
举个栗子:
function foo(x) { var tmp = 3; return function (y) { alert(x + y + (++tmp)); } } var bar = foo(2); // bar 现在是一个闭包 bar(10); //16
此时,在foo函数中已经形成了一个闭包,这就意味着,只要bar函不死,垃圾回收机制就不敢去动foo函数,而此时,我们的bar函数所指向的那个匿名函数就可以一直去访问那个tmp和x,且,注意了!注意了!:::每次调用,都会得到上一次被自增了以后的tmp
bar(10); //16 第一次调用
bar(10); //17 第二次调用
同时,我们强调:
外部函数不是必需的。通过访问外部变量,一个闭包可以维持(keep alive)这些变量。在内部函数和外部函数的例子中,外部函数可以创建局部变量,并且最终退出;但是,如果任何一个或多个内部函数在它退出后却没有退出,那么内部函数就维持了外部函数的局部数据。
一个典型的例子就是全局变量的使用。
记得曾经有人说过:
In computer science, a closure is a function together with a referencing environment for the nonlocal names (free variables) of that function.
仁者见仁智者见智啦!!!
在JAVA中,我们知道他有一个叫数据隐藏的特性: 那么,JavaScript中的闭包,或许为我们敞开了大门:
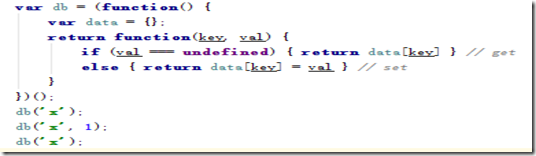
来看看网上的例子:
似曾相识!!!有木有:
OK THAT’S IT!!!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号