从零开始编写自己的C#框架(18)——Web层后端权限模块——菜单管理
从本章开始,主要讲解的是页面中对框架相关功能的调用方法,比如列表页面(又分为有层次感列表和普通列表)、编辑页面、多标签页面等,只要熟悉了这些函数的使用方法,那么开发起来就会很便捷了。
1、如图先创建菜单列表与编辑页面

MenuInfoList.aspx

1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="MenuInfoList.aspx.cs" Inherits="Solution.Web.Managers.WebManage.Systems.Powers.MenuInfoList" %> 2 3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4 <html xmlns="http://www.w3.org/1999/xhtml"> 5 <head id="Head1" runat="server"> 6 <title>菜单(页面)列表</title> 7 </head> 8 <body> 9 <form id="form1" runat="server"> 10 <f:pagemanager id="PageManager1" runat="server" /> 11 <f:panel id="Panel1" runat="server" title="菜单(页面)列表" enableframe="false" bodypadding="10px" 12 enablecollapse="True"> 13 <toolbars> 14 <f:Toolbar ID="toolBar" runat="server"> 15 <Items> 16 <f:Button ID="ButtonRefresh" runat="server" Text="刷新" Icon="ArrowRefresh" OnClick="ButtonRefresh_Click" CssClass="inline"></f:Button> 17 <f:Button ID="ButtonAdd" runat="server" Text="添加" Icon="Add" OnClick="ButtonAdd_Click"></f:Button> 18 <f:Button ID="ButtonSearch" runat="server" Text="查询" Icon="Magnifier" OnClick="ButtonSearch_Click"></f:Button> 19 <%--<f:Button ID="ButtonEdit" runat="server" Text="编辑" Icon="BulletEdit" OnClick="ButtonEdit_Click" 20 OnClientClick="if(!F('Panel1_Grid1').getSelectionModel().hasSelection()|| F('Panel1_Grid1').getSelectionModel().getCount()>=2){F.alert('您没有选择编辑项或只能选择一项进行编辑!'); return false; }"> 21 </f:Button>--%> 22 <f:Button ID="ButtonSaveAutoSort" runat="server" Text="自动排序" Icon="ArrowJoin" OnClick="ButtonSaveAutoSort_Click" ConfirmTitle="自动排序提示" ConfirmText="是否对所有数据进行自动排序?"></f:Button> 23 <f:Button ID="ButtonSaveSort" runat="server" Text="保存排序" Icon="Disk" OnClick="ButtonSaveSort_Click"></f:Button> 24 <f:Button ID="ButtonDelete" runat="server" Text="删除" Icon="Delete" OnClick="ButtonDelete_Click" ConfirmTitle="删除提示" ConfirmText="是否删除记录?" 25 OnClientClick="if (!F('Panel1_Grid1').getSelectionModel().hasSelection() ) { F.alert('删除时必须选择一条将要删除的记录!'); return false; } if (F('Panel1_Grid1').getSelectionModel().getCount() >= 2) { F.alert('只能选择一条记录进行删除!');return false; }"> 26 </f:Button> 27 </Items> 28 </f:Toolbar> 29 </toolbars> 30 <items> 31 <f:SimpleForm ID="SimpleForm1" BodyPadding="5px" runat="server" EnableFrame="false" EnableCollapse="true" 32 ShowBorder="True" ShowHeader="False"> 33 <Items> 34 <f:DropDownList Label="菜单选择" runat="server" ID="ddlParentId" Width="250px"></f:DropDownList> 35 </Items> 36 </f:SimpleForm> 37 <f:Grid ID="Grid1" Title="菜单列表" EnableFrame="false" EnableCollapse="true" AllowSorting="true" SortField="Depth" SortDirection="ASC" 38 PageSize="15" ShowBorder="true" ShowHeader="true" AllowPaging="true" runat="server" EnableCheckBoxSelect="True" DataKeyNames="Id" EnableColumnLines="true" 39 OnPageIndexChange="Grid1_PageIndexChange" OnPreRowDataBound="Grid1_PreRowDataBound" OnRowCommand="Grid1_RowCommand"> 40 <Columns> 41 <f:RowNumberField /> 42 <f:BoundField Width="180px" DataField="Name" DataFormatString="{0}" DataSimulateTreeLevelField="Depth" HeaderText="菜单(页面)名" /> 43 <f:BoundField DataField="Url" HeaderText="访问路径" ExpandUnusedSpace="true" /> 44 <f:TemplateField HeaderText="排序" Width="100px"> 45 <ItemTemplate> 46 <asp:TextBox ID="tbSort" runat="server" Width="50px" Text='<%# Eval("Sort") %>' AutoPostBack="false"></asp:TextBox> 47 </ItemTemplate> 48 </f:TemplateField> 49 <f:LinkButtonField HeaderText="是否显示" Icon="BulletCross" TextAlign="Center" ToolTip="点击修改是否显示" ColumnID="IsDisplay" CommandName="IsDisplay" /> 50 <f:LinkButtonField HeaderText="是否页面" Icon="BulletCross" TextAlign="Center" ToolTip="点击修改是否页面" ColumnID="IsMenu" CommandName="IsMenu" /> 51 <f:BoundField DataField="Depth" HeaderText="级别层次" TextAlign="Center" /> 52 <f:LinkButtonField HeaderText="操作" TextAlign="Center" ToolTip="点击修改当前记录" ColumnID="ButtonEdit" CommandName="ButtonEdit" /> 53 </Columns> 54 </f:Grid> 55 <f:Label runat="server" ID="lblSpendingTime" Text=""></f:Label> 56 <f:HiddenField runat="server" ID="SortColumn" Text="Id"></f:HiddenField> 57 </items> 58 </f:panel> 59 <f:window id="Window1" width="480px" height="340px" icon="TagBlue" title="编辑" hidden="True" 60 enablemaximize="True" closeaction="HidePostBack" onclose="Window1_Close" enablecollapse="true" 61 runat="server" enableresize="true" bodypadding="5px" enableframe="True" iframeurl="about:blank" 62 enableiframe="true" enableclose="true" plain="false" ismodal="True" enableconfirmonclose="True"> 63 </f:window> 64 </form> 65 </body> 66 </html>
MenuInfoList.aspx.cs

1 using System; 2 using System.Collections.Generic; 3 using DotNet.Utilities; 4 using FineUI; 5 using Solution.DataAccess.DataModel; 6 using Solution.Logic.Managers; 7 using Solution.Web.Managers.WebManage.Application; 8 9 namespace Solution.Web.Managers.WebManage.Systems.Powers 10 { 11 public partial class MenuInfoList : PageBase 12 { 13 #region Page_Load 14 protected void Page_Load(object sender, EventArgs e) 15 { 16 if (!IsPostBack) 17 { 18 //绑定下拉列表 19 MenuInfoBll.GetInstence().BandDropDownList(this, ddlParentId); 20 21 LoadData(); 22 } 23 } 24 #endregion 25 26 #region 接口函数,用于UI页面初始化,给逻辑层对象、列表等对象赋值 27 public override void Init() 28 { 29 //逻辑对象赋值 30 bll = MenuInfoBll.GetInstence(); 31 //表格对象赋值 32 grid = Grid1; 33 } 34 #endregion 35 36 #region 加载数据 37 /// <summary>读取数据</summary> 38 public override void LoadData() 39 { 40 //设置排序 41 if (sortList == null) 42 { 43 Sort(); 44 } 45 46 //绑定Grid表格 47 bll.BindGrid(Grid1, InquiryCondition(), sortList); 48 } 49 50 /// <summary> 51 /// 查询条件 52 /// </summary> 53 /// <returns></returns> 54 private int InquiryCondition() 55 { 56 int value = 0; 57 58 //选择菜单 59 if (ddlParentId.SelectedValue != "0") 60 { 61 value = ConvertHelper.Cint0(ddlParentId.SelectedValue); 62 } 63 return value; 64 } 65 66 #region 排序 67 /// <summary> 68 /// 页面表格绑定排序 69 /// </summary> 70 public void Sort() 71 { 72 //设置排序 73 sortList = new List<string>(); 74 sortList.Add(MenuInfoTable.Depth + " asc"); 75 sortList.Add(MenuInfoTable.Sort + " asc"); 76 } 77 #endregion 78 79 #endregion 80 81 #region 列表属性绑定 82 83 #region 列表按键绑定——修改列表控件属性 84 /// <summary> 85 /// 列表按键绑定——修改列表控件属性 86 /// </summary> 87 /// <param name="sender"></param> 88 /// <param name="e"></param> 89 protected void Grid1_PreRowDataBound(object sender, FineUI.GridPreRowEventArgs e) 90 { 91 //绑定是否显示状态列 92 GridRow gr = Grid1.Rows[e.RowIndex]; 93 if (((System.Data.DataRowView)(gr.DataItem)).Row.Table.Rows[e.RowIndex][MenuInfoTable.IsDisplay].ToString() == "0") 94 { 95 var lbf = Grid1.FindColumn("IsDisplay") as LinkButtonField; 96 lbf.Icon = Icon.BulletCross; 97 lbf.CommandArgument = "1"; 98 } 99 else 100 { 101 var lbf = Grid1.FindColumn("IsDisplay") as LinkButtonField; 102 lbf.Icon = Icon.BulletTick; 103 lbf.CommandArgument = "0"; 104 } 105 106 //绑定是否菜单列 107 if (((System.Data.DataRowView)(gr.DataItem)).Row.Table.Rows[e.RowIndex][MenuInfoTable.IsMenu].ToString() == "0") 108 { 109 var lbf = Grid1.FindColumn("IsMenu") as LinkButtonField; 110 lbf.Icon = Icon.BulletCross; 111 lbf.CommandArgument = "1"; 112 } 113 else 114 { 115 var lbf = Grid1.FindColumn("IsMenu") as LinkButtonField; 116 lbf.Icon = Icon.BulletTick; 117 lbf.CommandArgument = "0"; 118 } 119 120 //绑定是否编辑列 121 var lbfEdit = Grid1.FindColumn("ButtonEdit") as LinkButtonField; 122 lbfEdit.Text = "编辑"; 123 //lbfEdit.Enabled = MenuInfoBll.GetInstence().CheckControlPower(this, "ButtonEdit"); 124 } 125 #endregion 126 127 #region Grid点击事件 128 /// <summary> 129 /// Grid点击事件 130 /// </summary> 131 /// <param name="sender"></param> 132 /// <param name="e"></param> 133 protected void Grid1_RowCommand(object sender, FineUI.GridCommandEventArgs e) 134 { 135 GridRow gr = Grid1.Rows[e.RowIndex]; 136 //获取主键ID 137 object id = gr.DataKeys[0]; 138 139 switch (e.CommandName) 140 { 141 case "IsDisplay": 142 //更新状态 143 MenuInfoBll.GetInstence().UpdateIsDisplay(this, ConvertHelper.Cint0(id), ConvertHelper.Cint0(e.CommandArgument)); 144 //重新加载 145 LoadData(); 146 147 break; 148 case "IsMenu": 149 //更新状态 150 MenuInfoBll.GetInstence().UpdateIsMenu(this, ConvertHelper.Cint0(id), ConvertHelper.Cint0(e.CommandArgument)); 151 //重新加载 152 LoadData(); 153 154 break; 155 case "ButtonEdit": 156 Window1.IFrameUrl = "MenuInfoEdit.aspx?Id=" + id + "&" + MenuInfoBll.GetInstence().PageUrlEncryptStringNoKey(id + ""); 157 Window1.Hidden = false; 158 159 break; 160 } 161 } 162 #endregion 163 164 #endregion 165 166 #region 添加新记录 167 /// <summary> 168 /// 添加新记录 169 /// </summary> 170 public override void Add() 171 { 172 Window1.IFrameUrl = "MenuInfoEdit.aspx?" + MenuInfoBll.GetInstence().PageUrlEncryptString(); 173 Window1.Hidden = false; 174 } 175 #endregion 176 177 #region 编辑记录 178 /// <summary> 179 /// 编辑记录 180 /// </summary> 181 public override void Edit() 182 { 183 string id = GridViewHelper.GetSelectedKey(Grid1, true); 184 185 Window1.IFrameUrl = "MenuInfoEdit.aspx?Id=" + id + "&" + MenuInfoBll.GetInstence().PageUrlEncryptStringNoKey(id); 186 Window1.Hidden = false; 187 } 188 #endregion 189 190 #region 删除记录 191 /// <summary> 192 /// 删除记录 193 /// </summary> 194 /// <returns></returns> 195 public override string Delete() 196 { 197 //获取要删除的ID 198 int id = ConvertHelper.Cint0(GridViewHelper.GetSelectedKey(Grid1, true)); 199 200 //如果没有选择记录,则直接退出 201 if (id == 0) 202 { 203 return "请选择要删除的记录。"; 204 } 205 206 try 207 { 208 //删除前判断一下 209 if (MenuInfoBll.GetInstence().Exist(x => x.ParentId == id)) 210 { 211 return "删除失败,本菜单下面存在子菜单,不能直接删除!"; 212 } 213 //删除前判断一下 214 if (PagePowerSignBll.GetInstence().Exist(x => x.MenuInfo_Id == id)) 215 { 216 return "删除失败,本菜单已绑定有页面控件权限标志,不能直接删除!"; 217 } 218 219 //删除记录 220 bll.Delete(this, id); 221 222 return "删除编号ID为[" + id + "]的数据记录成功。"; 223 } 224 catch (Exception e) 225 { 226 string result = "尝试删除编号ID为[" + id + "]的数据记录失败!"; 227 228 //出现异常,保存出错日志信息 229 CommonBll.WriteLog(result, e); 230 231 return result; 232 } 233 } 234 #endregion 235 236 } 237 }
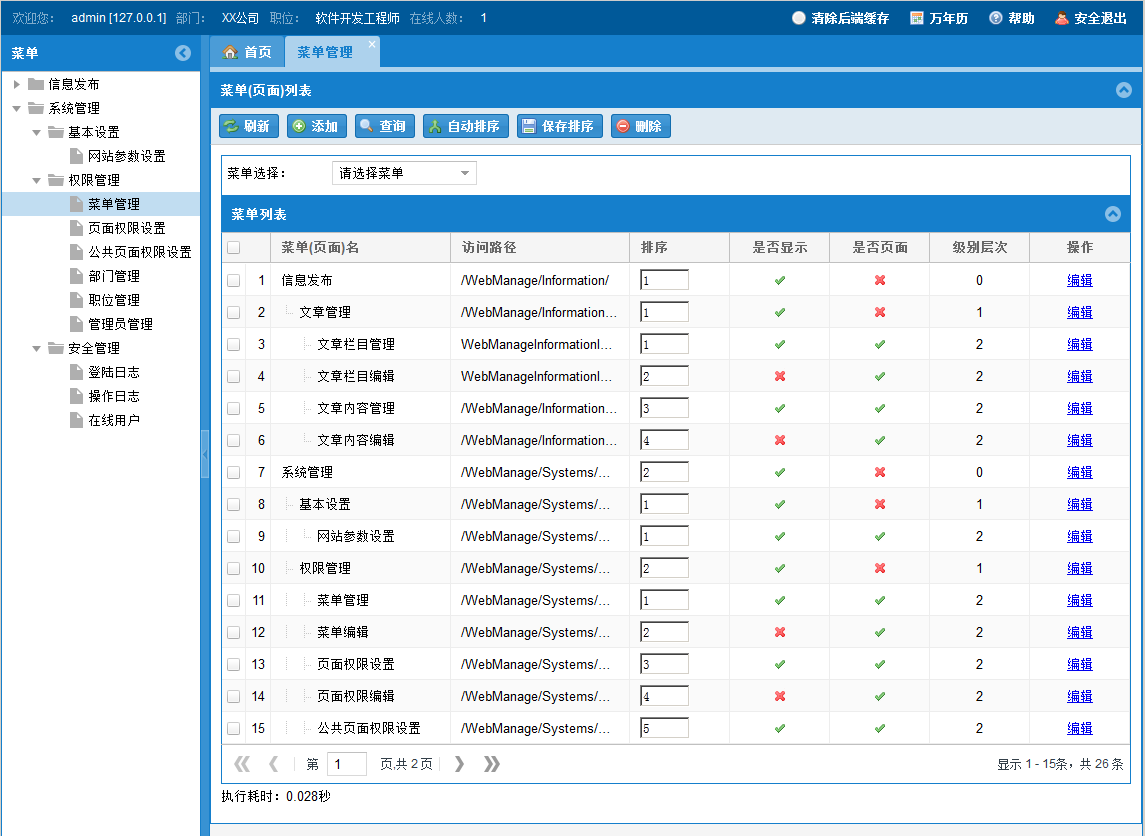
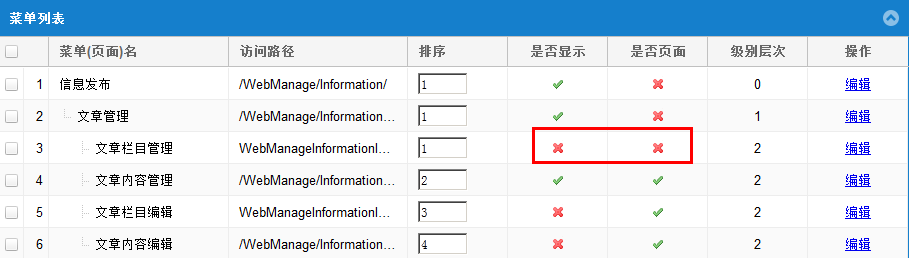
先上列表页面运行效果图

2、列表页代码说明
在页面中,可以看到 这条工具条,我们打开aspx页面,找到<f:Toolbar ID="toolBar" runat="server"></f:Toolbar>标签
这条工具条,我们打开aspx页面,找到<f:Toolbar ID="toolBar" runat="server"></f:Toolbar>标签
1 <f:Toolbar ID="toolBar" runat="server"> 2 <Items> 3 <f:Button ID="ButtonRefresh" runat="server" Text="刷新" Icon="ArrowRefresh" OnClick="ButtonRefresh_Click" CssClass="inline"></f:Button> 4 <f:Button ID="ButtonAdd" runat="server" Text="添加" Icon="Add" OnClick="ButtonAdd_Click"></f:Button> 5 <f:Button ID="ButtonSearch" runat="server" Text="查询" Icon="Magnifier" OnClick="ButtonSearch_Click"></f:Button> 6 <%--<f:Button ID="ButtonEdit" runat="server" Text="编辑" Icon="BulletEdit" OnClick="ButtonEdit_Click" 7 OnClientClick="if(!F('Panel1_Grid1').getSelectionModel().hasSelection()|| F('Panel1_Grid1').getSelectionModel().getCount()>=2){F.alert('您没有选择编辑项或只能选择一项进行编辑!'); return false; }"> 8 </f:Button>--%> 9 <f:Button ID="ButtonSaveAutoSort" runat="server" Text="自动排序" Icon="ArrowJoin" OnClick="ButtonSaveAutoSort_Click" ConfirmTitle="自动排序提示" ConfirmText="是否对所有数据进行自动排序?"></f:Button> 10 <f:Button ID="ButtonSaveSort" runat="server" Text="保存排序" Icon="Disk" OnClick="ButtonSaveSort_Click"></f:Button> 11 <f:Button ID="ButtonDelete" runat="server" Text="删除" Icon="Delete" OnClick="ButtonDelete_Click" ConfirmTitle="删除提示" ConfirmText="是否删除记录?" 12 OnClientClick="if (!F('Panel1_Grid1').getSelectionModel().hasSelection() ) { F.alert('删除时必须选择一条将要删除的记录!'); return false; } if (F('Panel1_Grid1').getSelectionModel().getCount() >= 2) { F.alert('只能选择一条记录进行删除!');return false; }"> 13 </f:Button> 14 </Items> 15 </f:Toolbar>
在里面放置的按键都会在这里显示出来,这个标签的Id必须命名为toolBar,因为在PageBase这个父类的初始化函数OnInit中有下面这段代码,会自动为放在这里的按键进行权限判断处理,检查当前用户是否有对应按键的操作权限,没有操作权限的按键自动禁用掉,这样的话我们在开发时就不用为这些按键权限一个个进行赋值,做这么多麻烦的操作了
 (灰白色的为已禁用按键)
(灰白色的为已禁用按键)
1 #region 设置页面按键权限 2 try 3 { 4 //定义按键控件 5 Control btnControl = null; 6 //找到页面放置按键控件的位置 7 ControlCollection controls = MenuInfoBll.GetInstence().GetControls(this.Controls, "toolBar"); 8 //逐个读取出来 9 for (int i = 0; i < controls.Count; i++) 10 { 11 //取出控件 12 btnControl = controls[i]; 13 //判断是否除了刷新、查询和关闭以外的按键 14 if (btnControl.ID != "ButtonRefresh" && btnControl.ID != "ButtonSearch" && btnControl.ID != "ButtonClose" && btnControl.ID != "ButtonReset") 15 { 16 //是的话检查该按键当前用户是否有控件权限,没有的话则禁用该按键 17 ((FineUI.Button)btnControl).Enabled = MenuInfoBll.GetInstence().CheckControlPower(this, btnControl.ID); 18 } 19 } 20 } 21 catch (Exception) { } 22 #endregion
对于表格的绑定也很方便,我们想显示那几列,只要将字段绑定到列表中就可以了,修改字段名称或添加新字段时,只需要对数据层与逻辑层的代码重新一键生成后,不用修改其他代码,这里重新绑定就可以显示出来,非常方便,大家可以试试删除下面代码中的几列或在数据库添加新字段测试一下就明白了。
1 <f:Grid ID="Grid1" Title="菜单列表" EnableFrame="false" EnableCollapse="true" AllowSorting="true" SortField="Depth" SortDirection="ASC" 2 PageSize="15" ShowBorder="true" ShowHeader="true" AllowPaging="true" runat="server" EnableCheckBoxSelect="True" DataKeyNames="Id" EnableColumnLines="true" 3 OnPageIndexChange="Grid1_PageIndexChange" OnPreRowDataBound="Grid1_PreRowDataBound" OnRowCommand="Grid1_RowCommand"> 4 <Columns> 5 <f:RowNumberField /> 6 <f:BoundField Width="180px" DataField="Name" DataFormatString="{0}" DataSimulateTreeLevelField="Depth" HeaderText="菜单(页面)名" /> 7 <f:BoundField DataField="Url" HeaderText="访问路径" ExpandUnusedSpace="true" /> 8 <f:TemplateField HeaderText="排序" Width="100px"> 9 <ItemTemplate> 10 <asp:TextBox ID="tbSort" runat="server" Width="50px" Text='<%# Eval("Sort") %>' AutoPostBack="false"></asp:TextBox> 11 </ItemTemplate> 12 </f:TemplateField> 13 <f:LinkButtonField HeaderText="是否显示" Icon="BulletCross" TextAlign="Center" ToolTip="点击修改是否显示" ColumnID="IsDisplay" CommandName="IsDisplay" /> 14 <f:LinkButtonField HeaderText="是否页面" Icon="BulletCross" TextAlign="Center" ToolTip="点击修改是否页面" ColumnID="IsMenu" CommandName="IsMenu" /> 15 <f:BoundField DataField="Depth" HeaderText="级别层次" TextAlign="Center" /> 16 <f:LinkButtonField HeaderText="操作" TextAlign="Center" ToolTip="点击修改当前记录" ColumnID="ButtonEdit" CommandName="ButtonEdit" /> 17 </Columns> 18 </f:Grid>
对于列表的事件,在Grid标签中,敲一下空格就会弹出可以使用的事件列表出来,只要绑定对应名称后,在cs文件中添加对应函数就能直接调用,具体大家可以去FineUI官网查看使用例子

列表页中,可以看到<f:Label runat="server" ID="lblSpendingTime" Text=""></f:Label>这个标签,这是用来显示列表执行时间的,只需要放上它就会自动显示列表执行时间:
<f:window>标签是用来处理显示和隐藏弹出编辑窗口用的,大家可以根据需要自己修改编辑宽与高
由于MenuInfoList.aspx.cs必须继承PageBase类,所以我们必须实现Init()与LoadData()这两个函数
在列表页面中,我们需要实现Init()函数,并为当前页面所调用的逻辑层对象与表格对象进行赋值,如下面代码。赋值后不少功能就自动实现了,具体请看后面的演示效果。
1 #region 接口函数,用于UI页面初始化,给逻辑层对象、列表等对象赋值 2 public override void Init() 3 { 4 //逻辑对象赋值 5 bll = MenuInfoBll.GetInstence(); 6 //表格对象赋值 7 grid = Grid1; 8 } 9 #endregion
由于本列表页面要显示的是有层次感的列表,所以Sort调用的是自定义的代码(有层次感的列表排序必须先用Depth进行升序排序后,再用Sort排序),同时也去掉了列表中点击表头排序的功能(会弄乱层次感列表)
对于表格的绑定、翻页等功能,我们在逻辑层已生成对应的函数了,所以这里直接调用就可以了,bll.BindGrid(Grid1, InquiryCondition(), sortList);这个是专门用于有层次感列表的
为了保持列表的层次感,所以查询条件是直接绑定根级别的菜单
1 #region 加载数据 2 /// <summary>读取数据</summary> 3 public override void LoadData() 4 { 5 //设置排序 6 if (sortList == null) 7 { 8 Sort(); 9 } 10 11 //绑定Grid表格 12 bll.BindGrid(Grid1, InquiryCondition(), sortList); 13 } 14 15 /// <summary> 16 /// 查询条件 17 /// </summary> 18 /// <returns></returns> 19 private int InquiryCondition() 20 { 21 int value = 0; 22 23 //选择菜单 24 if (ddlParentId.SelectedValue != "0") 25 { 26 value = ConvertHelper.Cint0(ddlParentId.SelectedValue); 27 } 28 return value; 29 } 30 31 #region 排序 32 /// <summary> 33 /// 页面表格绑定排序 34 /// </summary> 35 public void Sort() 36 { 37 //设置排序 38 sortList = new List<string>(); 39 sortList.Add(MenuInfoTable.Depth + " asc"); 40 sortList.Add(MenuInfoTable.Sort + " asc"); 41 } 42 #endregion 43 44 #endregion
查询效果图

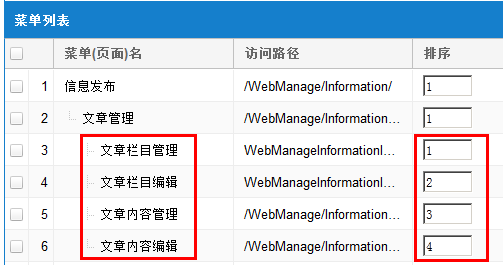
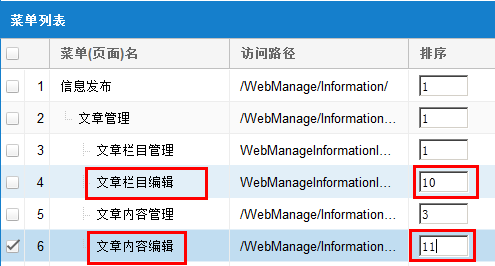
保存排序与自动排序功能(注意观察菜单名称与排序值的变化)
在cs代码中,可以看到,里面并没有保存排序与自动排序的代码,因为在父类中已对这些常用功能进行了封装,所以我们在实现Init()函数时对逻辑层对象与表格对象进行赋值后,就会自动拥有这些功能
未修改

修改排序值

点击保存排序按键

点击自动排序按键

当然对于有父Id的列表自动排序,无需要编写代码就会自动实现了,而对于没有父Id字段的表,我们就需要重写SaveAutoSort()函数来实现,请看下面重写代码
1 /// <summary> 2 /// 保存自动排序 3 /// </summary> 4 public override void SaveAutoSort() 5 { 6 if (bll == null) 7 { 8 Alert.ShowInParent("保存失败", "逻辑层对象为null,请联系开发人员给当前页面的逻辑层对象赋值"); 9 return; 10 } 11 12 if (bll.UpdateAutoSort(this)) 13 { 14 Alert.ShowInParent("保存成功", "保存自动排序成功", "window.location.reload();"); 15 } 16 else 17 { 18 Alert.ShowInParent("保存失败", "保存自动排序失败"); 19 } 20 }
根据需要,还可以在UpdateAutoSort函数中加上不同的参数,来实现不同条件下自动排序的效果
列表属性绑定说明
在列表中,我们可以看到是否显示与是否页面的图像是可以点击的,点一下就可以将其改变,如下图
点击之前

点击之后

这个就是在下面代码中进行绑定的

1 #region 列表属性绑定 2 3 #region 列表按键绑定——修改列表控件属性 4 /// <summary> 5 /// 列表按键绑定——修改列表控件属性 6 /// </summary> 7 /// <param name="sender"></param> 8 /// <param name="e"></param> 9 protected void Grid1_PreRowDataBound(object sender, FineUI.GridPreRowEventArgs e) 10 { 11 //绑定是否显示状态列 12 GridRow gr = Grid1.Rows[e.RowIndex]; 13 if (((System.Data.DataRowView)(gr.DataItem)).Row.Table.Rows[e.RowIndex][MenuInfoTable.IsDisplay].ToString() == "0") 14 { 15 var lbf = Grid1.FindColumn("IsDisplay") as LinkButtonField; 16 lbf.Icon = Icon.BulletCross; 17 lbf.CommandArgument = "1"; 18 } 19 else 20 { 21 var lbf = Grid1.FindColumn("IsDisplay") as LinkButtonField; 22 lbf.Icon = Icon.BulletTick; 23 lbf.CommandArgument = "0"; 24 } 25 26 //绑定是否菜单列 27 if (((System.Data.DataRowView)(gr.DataItem)).Row.Table.Rows[e.RowIndex][MenuInfoTable.IsMenu].ToString() == "0") 28 { 29 var lbf = Grid1.FindColumn("IsMenu") as LinkButtonField; 30 lbf.Icon = Icon.BulletCross; 31 lbf.CommandArgument = "1"; 32 } 33 else 34 { 35 var lbf = Grid1.FindColumn("IsMenu") as LinkButtonField; 36 lbf.Icon = Icon.BulletTick; 37 lbf.CommandArgument = "0"; 38 } 39 40 //绑定是否编辑列 41 var lbfEdit = Grid1.FindColumn("ButtonEdit") as LinkButtonField; 42 lbfEdit.Text = "编辑"; 43 //lbfEdit.Enabled = MenuInfoBll.GetInstence().CheckControlPower(this, "ButtonEdit"); 44 } 45 #endregion 46 47 #region Grid点击事件 48 /// <summary> 49 /// Grid点击事件 50 /// </summary> 51 /// <param name="sender"></param> 52 /// <param name="e"></param> 53 protected void Grid1_RowCommand(object sender, FineUI.GridCommandEventArgs e) 54 { 55 GridRow gr = Grid1.Rows[e.RowIndex]; 56 //获取主键ID 57 object id = gr.DataKeys[0]; 58 59 switch (e.CommandName) 60 { 61 case "IsDisplay": 62 //更新状态 63 MenuInfoBll.GetInstence().UpdateIsDisplay(this, ConvertHelper.Cint0(id), ConvertHelper.Cint0(e.CommandArgument)); 64 //重新加载 65 LoadData(); 66 67 break; 68 case "IsMenu": 69 //更新状态 70 MenuInfoBll.GetInstence().UpdateIsMenu(this, ConvertHelper.Cint0(id), ConvertHelper.Cint0(e.CommandArgument)); 71 //重新加载 72 LoadData(); 73 74 break; 75 case "ButtonEdit": 76 Window1.IFrameUrl = "MenuInfoEdit.aspx?Id=" + id + "&" + MenuInfoBll.GetInstence().PageUrlEncryptStringNoKey(id + ""); 77 Window1.Hidden = false; 78 79 break; 80 } 81 } 82 #endregion 83 84 #endregion
而更新状态的函数MenuInfoBll.GetInstence().UpdateIsDisplay()、MenuInfoBll.GetInstence().UpdateIsMenu(),我们模板里已经生成了,直接调用即可
最后一列编辑按键,这个根据需要可以放到顶部的工具条里(在前面代码大家可以看到我将其注释了),也可以放到这里来,而放到这里的话,则需要在表格绑定的代码中实现
由于整个权限模块未开发出来,所以我先将按键的权限判断注释掉了(//lbfEdit.Enabled = MenuInfoBll.GetInstence().CheckControlPower(this, "ButtonEdit");)
在Grid点击事件中,打开隐藏的编辑窗口
//打开编辑窗口
Window1.IFrameUrl = "MenuInfoEdit.aspx?Id=" + id + "&" + MenuInfoBll.GetInstence().PageUrlEncryptStringNoKey(id + "");
Window1.Hidden = false; //显示窗口
在上面的Url链接中,我们需要传递两个参数,一个是将要编辑的记录Id,一个是页面加密处理参数,通过MenuInfoBll.GetInstence().PageUrlEncryptStringNoKey(id + "")函数来生成对应的页面加密参数,系统在对密钥进行识别处理时,会按顺序默认对Id、pid、ParentId、Key这几个值做为密钥生成值进行识别,具体大家自行研究一下吧。
而对于工具栏中的按键实现,添加新记录对应的是Add()函数、编辑记录对应的是Edit()函数、删除记录对应的是Delete(),当然工具栏中按键的命名要求必须同上面那几个一样,具体实现这里就不再一一细说,大家直接看代码吧。
由于时间关系,编辑页面代码就不进行解说,大家自己进行研究吧,下面上一张编辑页面运行后的图片

另外,为了由于权限模块未完成,所以将相关的权限判断都注释掉了,等后面完善后再启用。
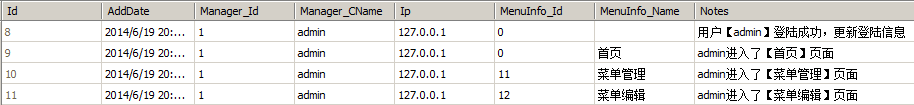
本次更新,除了修改一些小问题外,也修改了CommonBll.cs类的添加用户访问页面记录函数,以及自定义类UseLogBll.cs类的添加用户操作日志函数,让用户访问页面记录运行起来,当然这个表记录的不至这些访问内容,它还会将用户的增、删、查、改等所有操作都记录下来,下面看看效果图(这个函数会将用户登陆进系统后每一步访问都记录下来,这个要求是来自以前的公司老总,当时做了一个OA系统公司自己用,他看了后就说:OA开发后,如果大家都不登陆不使用那有等于没有,能不能实现通过后端查看,知道大家有没有使用。再然后就多了这个功能,呵呵)

本章内容看起来比较乱,大家最好直接运行解决方案代码,在浏览器中运行查看效果,再结合代码查看可能会容易理解,还有一点要补充的是,本解决方案不包含extjs代码,需要大家自行下载放到根目录里
由于框架不是非常成熟,很多朋友不是用来学习而是直接用到项目中,但不熟悉框架引起不少小问题,所以停止提供下载,有需要学习的可以到群共享里下,不便之处敬请谅解。
版权声明:
本文由AllEmpty原创并发布于博客园,欢迎转载,未经本人同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。如有问题,可以通过1654937@qq.com 联系我,非常感谢。
发表本编内容,只要主为了和大家共同学习共同进步,有兴趣的朋友可以加加Q群:327360708 ,大家一起探讨。
更多内容,敬请观注博客:http://www.cnblogs.com/EmptyFS/






 浙公网安备 33010602011771号
浙公网安备 33010602011771号