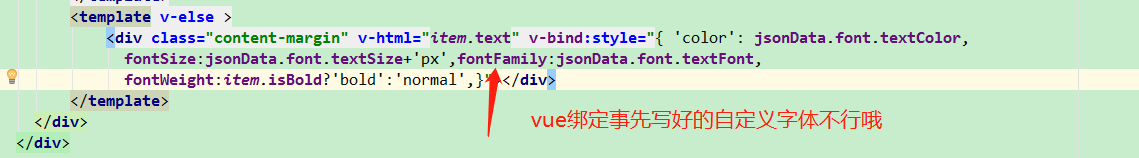
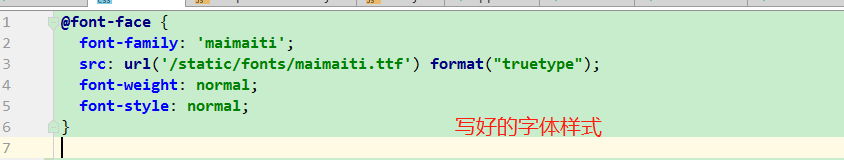
vue 动态添加 <style> 样式 vue动态添加 绑定自定义字体样式
created(){ //动态添加自定义字体样式 let style = document.createElement('style'); style.type = "text/css"; style.innerText = "@font-face {font-family:'PingFang-Regular';src:url('http://diary-biku.oss-cn-qingdao.aliyuncs.com/upload_file/common/typeface/2557240976048193.ttf')}"; document.getElementsByTagName('head')[0].appendChild(style) }


只能想到用动态添加《style》标签的方式了 0.0.
posted on 2019-01-07 10:06 Eee_xiang 阅读(10261) 评论(0) 编辑 收藏 举报

