html、css基础---- 盒模式
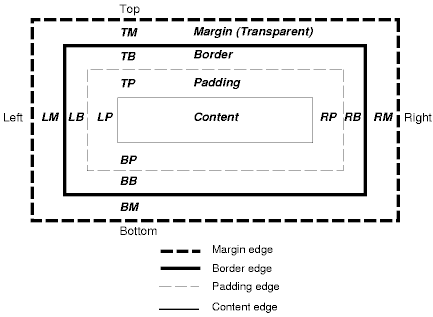
W3C定义的盒模式如下:

h1{
padding-top:6px;
padding-right:3px;
padding-bottom:0;
padding-left:0;
padding:6px 3px 0 0;//上 右 下 左
border-width:6px;
border-style:solid;
border-coloer:#FFFF00;
border:6px solid FFFF00;//宽度 样式 颜色
border-bottom:6px solid FFFF00;//只有下面部分宽度 样式 颜色
margin:6px 0 6px 0;//和padding类似
}

