动手完善个性化弹出提示框的过程及乐趣
申明:本人并不反对提倡用js框架的朋友以及观点,同时本人有些东西都是从框架中学来的。
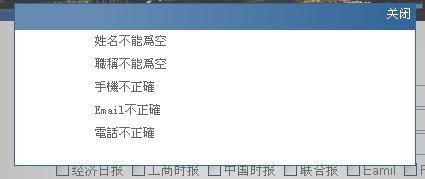
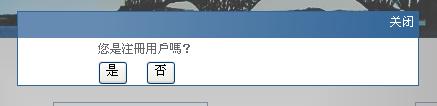
个性化提示框图例:
1:纯文本提示。

2:带选择按钮的提示框。
主旨:现今的js框架已经非常成熟,这是不争的事实,但用起来多少也有些值得考虑的地方:
1:好的js框架都不小,无论怎么优化,怎么压缩,一般都有几十K;
2:要想应用js框架,首先你要去花一段时间去学习,了解它,往往这个过程还有点漫长,常常看到有的朋友问在某某框架中如何实现某些功能。
3:应用js框架,就说明你要依赖它,大多开发员只会应用框架本身提供的功能,没有的功能就显得有点吃力,除非你自己的js水平相当。
我喜欢的做法:看到好的框架中提供了一些不错的功能,我们可以学着从框架中提取你感兴趣的部分,例如prototype在展示图片的功能就相当不错,是有动画效果的,提取出来后放进你整理的js文件中,其它的冗余的js代码你并不需要。
整理后的所得:
1:js阅读能力进一步加强。
2:知道动态注册脚本的执行时间,可能发生在页面没并没有完全加载的情况下。
3:在js中应用了委托。
4:知道了<script>标记中的defer含义及用法。
5:美化网页,提高用户体验。
更新:实现OnClientClick="return confirm('确认删除吗?')"功能。
本来我的想法是这样的: OnClientClick="return IsDelete();",最后发现回调完后并不返回结果。
//是否删除
var _confirm=false;
function IsDelete()
{
alert(convert("确定删除吗?"),callback);
return _confirm;
}
function callback(value)
{
if(value=="1")
{_confirm= true;}
}
</script>
解决方案:OnClientClick='return IsDelete(this.name);'利用__dopostback方法手动去触发点击按钮事件。不知道大家有没有更好的解决方案,这个方案还有一个问题,就是需要设置页面属性EnableEventValidation ="false",否则会报错。
var _confirm=false;
//要执行的事件
var sName;
function IsDelete(_sName)
{
sName=_sName;
alert(convert("确定删除吗?"),callback);
return _confirm;
}
//回调方法
function callback(value)
{
//alert(value);
if(value=="1")
{
_confirm= true;
//触发事件
__doPostBack(sName ,null);
}
}
原因:这次我在作网页时,老感觉windows自带的那个alert功能太过简陋,想到以前学习ajax时,有一个现成的例子,就想拿过来用。代码全部加起来不过100行,用的时候发现如下问题:
第一:只支持单行文本显示。
第二:只支持文本提示,不支持带确认按钮的功能,就相当于windows的confirm。
于是从网上再搜索一个,发现以上两点功能都解决了,但有一个重要问题,遮罩层以及html元素都是write出来的,造成不能屏蔽下拉框以及flash。对于这种情况如果不动手解决的话,很难实现你要的效果,除非用js框架。
改造过程:
第一:由于之前的版本很好的解决了下拉框以及flash的屏蔽问题,所有就选用它。
第二:解决只支持单行文本的限制。原方法的提示内容是放在一个p标记中,
txt.style.margin="1em 0"
txt.setAttribute("id","msgTxt");//设置id
txt.innerHTML="<font color=\"Black\">"+str+"</font>";//设置提示内容
我改用div标记,然后对传入的文本做一个约束,以\n为分隔符,程序中把所有的\n换成html的换行符<br/>。
while(str.indexOf("\n")>-1){
str=str.replace("\n","<br\/>");
}
var txt=top.document.createElement("div");//显示提示内容的容器
txt.setAttribute('id','divJMAlertContent');
txt.setAttribute("align","left");
txt.style.width = "60%";
txt.innerHTML=str;//设置提示内容
top.document.getElementById("msgDiv").appendChild(txt);//添加提示内容
发现问题:
1:换行后,文本间距过大,于是找同事帮忙终于发现了问题所在。原文中由于是显示一行文本,所有有一个行间距的设置:
修改后的代码:
msgObj.style.lineHeight = "23px";
2:当文本行数较多时,提示框显示不全所有的文本,原代码中设置了提示框的高度。
修改后的代码:
var iHeight=(str.split('\n').length+1)*23;
msgObj.style.height =iHeight + "px";
第三:当程序中动态注册脚本后报错,就是点击一个服务器按钮后,动态执行一段代码:原代码:
strmes = "<script language='javascript'>alter('aaa');</script>";
Page.ClientScript.RegisterStartupScript(this.GetType(), "alert", strmes );
原因:在页面没有完全加载的情况下调用是document.body.appendChild。修改后的代码如下: 就是在script标记中加上defer属性,这个属性要求这段代码在页面加载完成之后再执行。
strmes = "<script language='javascript' defer =\"defer\">firm();</script>";
Page.ClientScript.RegisterStartupScript(this.GetType(), "alert", strmes );
第四:增加确认和否定按钮功能。如果只是弹出一个提示框,那么这种confirm还是那么难看,决定再改造下。
1:再提示文本div下面来增加一个相关按钮的div。
2:增加一个确认按钮,一个包含空格字符串的div(为了美化),一个否定按钮。
3:对外设置一个全局变量用来表明按钮的值,如点击确认按钮返回1,否定按钮返回0。
var MB_value = -1;
4:设置一个委托,使用户能根据返回值调用相应的回调方法。
var MB_CALLBACK = null;
5:页面调用代码,需要写一个回调方法。
function firm()
{
alert(convert("您是注册用户吗?"),callback)
}
function callback(value)
{
if(value=="1")
{
//中转到登录页面
location.href="/Login.aspx?nextUrl="+escape(window.location.href );
}
}
增加按钮容器相关代码如下:
btnDiv.setAttribute('id','divJMAlertBtn');
btnDiv.setAttribute("align","left");
btnDiv.style.width = "60%";
top.document.getElementById("msgDiv").appendChild(btnDiv);//添加按钮内容
//添加提示按钮
//确定按钮
var btnOK=top.document.createElement("input")
btnOK.setAttribute("id","btnOK");
//msgBoxTitle.classname="msgbox_title";
btnOK.setAttribute("type","button");
btnOK.setAttribute("value","是");
btnOK.style.width="30px";
btnOK.onclick=function(){//单击确认按钮
top.document.body.removeChild(bgObj);
top.document.getElementById("msgDiv").removeChild(title);
top.document.body.removeChild(msgObj);
showSelectBoxes();
showObjectFlash();
//按钮赋值
MB_value=1;
if(MB_CALLBACK!=null)
{MB_CALLBACK(MB_value);}
}
top.document.getElementById("divJMAlertBtn").appendChild(btnOK);//添加确认按钮
//中间加一些空格
var msgSpace=top.document.createElement("span")
msgSpace.setAttribute("id","msgSpace");
msgSpace.innerHTML=" ";
top.document.getElementById("divJMAlertBtn").appendChild(msgSpace);
//否按钮
var btnNO=top.document.createElement("input")
btnNO.setAttribute("id","btnNO");
//msgBoxTitle.classname="msgbox_title";
btnNO.setAttribute("type","button");
btnNO.setAttribute("value","否");
btnNO.style.width="30px";
btnNO.onclick=function(){//单击否按钮
top.document.body.removeChild(bgObj);
top.document.getElementById("msgDiv").removeChild(title);
top.document.body.removeChild(msgObj);
showSelectBoxes();
showObjectFlash();
//按钮赋值
MB_value=0;
if(MB_CALLBACK!=null)
{MB_CALLBACK(MB_value);}
}
top.document.getElementById("divJMAlertBtn").appendChild(btnNO);//添加否按钮
第五:判断是纯显示提示文本呢,还是显示一个带确认的选择提示框。上面的方法中总会显示按钮,我们可以根据第二个参数是否存在来做为判断依据,如果没有回调方法就认为是显示文本,否则显示按钮和文本。
{
//判断是否需要显示确认按钮
//如果没有回高方法则认为不需要显示按钮
return;
}
说明:本人js及美化都特别差,也只能稍微的修改下别人的作品,对界面要求高的朋友望见谅。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号