chrome浏览器开发者工具(一)
一、Elements
在Element中主要分两块大的部分:HTML结构面板和操作dom样式、结构、时间的显示面板
二、Network
Network是一个监控当前网页所有的http请求的面版,它主体部分展示的是每个http请求,每个字段表示着该请求的不同属性和状态,Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用。
案例:
有时候我们的网页加载的很慢,而相同网速下,其他网页加载速度并不慢。这时候就得考虑优化网页,优化前我们必须知道加载速度的瓶颈在哪里,这个时候可以考虑使用Network工具

点击左侧某一个具体去请求URL,可以看到该请求的详细HTTP请求, 这里看到HTTP请求头、HTTP响应头、HTTP返回的内容等信息

面板可以记录页面上的网络请求的详情信息,从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间、Request和Response等),可以根据这个进行网络性能优化。
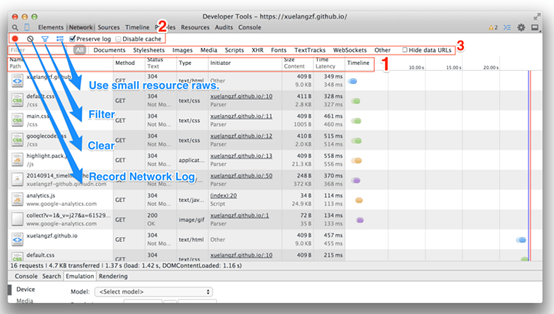
我把Google官方网站上介绍Network面板的图贴到这里,该面板主要包括5大块窗格(Pane):
l Controls 控制Network的外观和功能。
l Filters 控制Requests Table具体显示哪些内容。
l Overview 显示获取到资源的时间轴信息。
l Requests Table 按资源获取的前后顺序显示所有获取到的资源信息,点击资源名可以查看该资源的详细信息。
l Summary 显示总的请求数、数据传输量、加载时间信息。

三、Timeline(和network的区别)
注意这个Timeline的标签页不是指网络请求的时间响应情况哦(这个在Network标签页里查看),这个Timeline指的JS执行时间、页面元素渲染时间
四、Resources(Application)
Resources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容,同时还可以查看到存储相关的如Cookies、HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除

五、Profiles标签页
这个主要是做性能优化的,包括查看CPU执行时间与内存占用
六、Console标签页
就是Javascript控制台了,这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用
七、Sources面板
你可以在这个面板里面调试你的JS代码,也可以在工作区打开你的本地文件




 浙公网安备 33010602011771号
浙公网安备 33010602011771号