8.29 jQuery
2018-8-29 13:22:26
jQuery : http://www.cnblogs.com/liwenzhou/p/8178806.html
都快开学了!我得在家渡劫!
今天下午去俺弟家玩去,明天回来,
前端快看完了 争取这星期结束前端!r然后复习python
下星期Django!!Django还是很好玩的!!
2018-8-29 13:38:15
越努力&越幸运!
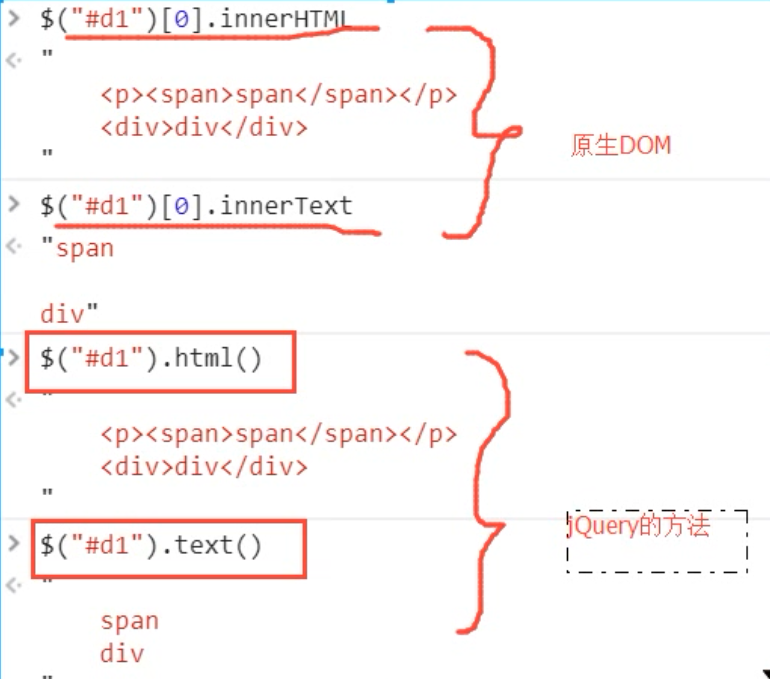
day55 2018-03-15 1. 内容回顾 1. jQuery 1. 选择器 $("") 1. 基本选择器 1. ID --> $("#d1") 2. 标签名 --> $("p") 3. class名 --> $(".C1") 4. 通用的 --> $("*") 5. 组合 --> $(".c1,div,a") 2. 层级选择器 1. 子子孙孙 --> $("x y") 2. 儿子选择器 --> $("x>y") 3. 弟弟选择器 --> $("x~y") 4. 毗邻选择器 --> $("label+input") 2. 筛选器 1. 基本筛选器 1. :first 2. :last 3. :eq() --> 从0开始 4. :even --> 偶数 5. :odd --> 奇数 6. :gt 7. :lt 8. :not --> $("div:not(.c1)") 9. :has --> $("div:has(.c1)") 2. 属性选择器 1. $("[title]") 2. $("[type='text']") 3. $("[type!='text']") 3. 表单选择器 1. $(":checkbox") --> $("input[type='checkbox']") 2. $(":text") ... 4. 表单对象 1. $(":disabled") --> 找到不可用的标签 ... 5. 筛选器方法(只是应用场景和上面的基本筛选器不同而已) 1. $("div").first() 2. ... 6. 常用的方法 1. .next() --> 找到挨着我的下一个同级标签 2. .nextAll() --> 下边同级的所有 3. .nextUntil()--> 往下找,直到找到终止条件为止 4. .prev() 5. .prevAll() 6. .prevUntil() 7. .siblings() --> 找所有的兄弟(前面的后面的都能找到) 8. .children() 9. .parent() 10. .parents() 11. .parentsUntil() 12. .find(各种条件都可以写) 3. 样式操作 1. 操作class类 1. .addClass() 2. .removeClass() 3. .hasClass() 4. .toggleClass() 2. 今日面试题 1. 问: 字符串格式化:%和format 有什么区别? https://www.cnblogs.com/liwenzhou/p/8570701.html Python新版本推荐使用format. Python2.6 新加入的format语法支持. 3.6加入了一个 f-strings新特性 3. 今日内容 (http://www.bootcdn.cn/) PyCon meetingup (关注一下时事热点技术) 1. 修改样式 1. 操作class类 自定义模态框弹出和隐藏 2. 直接修改样式 1. 原生DOM .style.color="green" 2. $("div").css("color", "green") 3. 修改多个样式时,传入键值对!!! 3. 位置 1. offset 2. position --> 获取相对父标签的偏移位置 3. scrollTop()// 获取匹配元素相对滚动条顶部的偏移 4. scrollLeft()// 获取匹配元素相对滚动条左侧的偏移 返回顶部示例 4. 大小 1. height() 2. width() 3. innerHeight() 4. innerWidth() 5. outerHeight() 6. outerWidth() 注意:outerHeight()和outerWidth()取得是内容+padding+border 2. 文档操作 1. 操作HTML .html() --> 类似于 innerHTML 2. 操作text .text() --> 类似于 innerText 3. 值 1. val()// 取得第一个匹配元素的当前值 2. val(val)// 设置所有匹配元素的值 3. 属性操作 1. attr() 1. attr(attrName)// 返回第一个匹配元素的属性值 2. attr(attrName, attrValue)// 为所有匹配元素设置一个属性值 3. attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值 4. removeAttr()// 从每一个匹配的元素中删除一个属性 2. prop() --> checkbox和radio用这个 4. 作业 1全选反选取消

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>文档操作</title> <style> .error { color: red; } </style> </head> <body> <div id="d1"> <p><span>span</span></p> <div>div</div> </div> <form id="f1"> <p> <label>用户名: <input class="need" name="username" type="text"> <span class="error"></span> </label> </p> <p> <label>密码: <input class="need" name="password" type="password"> <span class="error"></span> </label> </p> <p>爱好: <label>篮球 <input name="hobby" value="basketball" type="checkbox"> </label> <label>足球 <input name="hobby" value="football" type="checkbox"> </label> <label>双色球 <input name="hobby" value="doublecolorball" type="checkbox"> </label> </p> <p>性别: <label>男 <input name="gender" value="1" type="radio"> </label> <label>女 <input name="gender" value="0" type="radio"> </label> <label>保密 <input name="gender" value="2" type="radio"> </label> </p> <p> <label for="s1">从哪儿来:</label> <select name="from" id="s1"> <option value="010">北京</option> <option value="021">上海</option> <option value="020">广州</option> </select> </p> <p> <label for="s2">从哪儿来:</label> <select name="from" id="s2" multiple> <option value="010">北京</option> <option value="021">上海</option> <option value="020">广州</option> <option value="0755">深圳</option> </select> </p> <p> <label for="t1">个人简介:</label> <textarea name="memo" id="t1" cols="30" rows="10"> </textarea> </p> <p> <input id="b1" type="submit" value="登录"> <input id="cancel" type="button" value="取消"> </p> </form> <script src="jquery-3.2.1.min.js"></script> <script> // 点击登录按钮验证用户名和密码为不为空 // 为空就在对应的input标签下面显示一个错误提示信息 // 1. 给登录按钮绑定点击事件 // 2. 点击事件要做的事儿 // 2.1 找到input标签--> 取值 --> 判断为不为空 --> .length为不为0 // 2.2 如果不为空,则什么都不做 // 2.2 如果为空,要做几件事儿 // 2.2.1 在当前这个input标签的下面 添加一个新的标签,内容为xx不能为空 $("#b1").click(function () { var $needEles = $(".need"); for (var i=0;i<$needEles.length;i++){ if ($($needEles[i]).val().trim().length === 0) { var labelName = $($needEles[i]).parent().text().trim().slice(0,-1); $($needEles[i]).next().text( labelName +"不能为空!"); } } return false; }) </script> </body> </html>
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>属性操作</title> </head> <body> <img src="http://image11.m1905.cn/uploadfile/s2010/0205/20100205083613178.jpg" alt=""> <input type="button" id="b1" value="下一个"> <input checked type="checkbox" id="c1"> <input type="checkbox" id="c2"> <script src="jquery-3.2.1.min.js"></script> <script> var oldURL; var newURL = "http://img01.yohoboys.com/contentimg/2017/08/12/21/012a1eab9842a752f8c4d98b8fc2777ad7.jpg" $("#b1").click(function () { var $imgEles = $("img"); // 修改img标签的src属性 oldURL = $imgEles.attr("src"); $imgEles.attr("src", newURL); newURL = oldURL; }); </script> </body> </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号