javascript加密解密方法
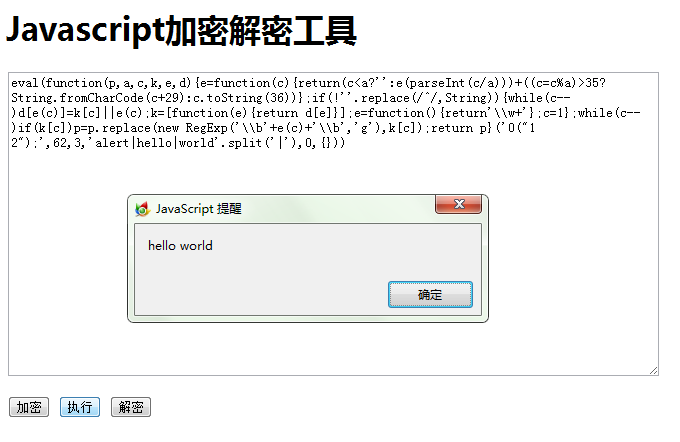
效果图:

HTML源文件:
<html>
<body>
<div>
<div id="title">
<h1>Javascript加密解密工具</h1>
</div>
<div id="wrapper">
<script type="text/javascript">
// <![CDATA[
a = 62;
function encode() {
var code = document.getElementById('code').value;
code = code.replace(/[\r\n]+/g, '');
code = code.replace(/'/g, "\\'");
var tmp = code.match(/\b(\w+)\b/g);
tmp.sort();
var dict = [];
var i, t = '';
for (var i = 0; i < tmp.length; i++) {
if (tmp[i] != t) dict.push(t = tmp[i]);
}
var len = dict.length;
var ch;
for (i = 0; i < len; i++) {
ch = num(i);
code = code.replace(new RegExp('\\b' + dict[i] + '\\b', 'g'), ch);
if (ch == dict[i]) dict[i] = '';
}
document.getElementById('code').value = "eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)d[e(c)]=k[c]||e(c);k=[function(e){return d[e]}];e=function(){return'\\\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\\\b'+e(c)+'\\\\b','g'),k[c]);return p}(" + "'" + code + "'," + a + "," + len + ",'" + dict.join('|') + "'.split('|'),0,{}))";
}
function num(c) {
return (c < a ? '' : num(parseInt(c / a))) + ((c = c % a) > 35 ? String.fromCharCode(c + 29) : c.toString(36));
}
function run() {
eval(document.getElementById('code').value);
}
function decode() {
var code = document.getElementById('code').value;
code = code.replace(/^eval/, '');
document.getElementById('code').value = eval(code);
}
// ]]>
</script>
<p>
<textarea name="code" cols="90" rows="20" id="code" onblur="if (this.value=='') this.value='alert("hello world");';"
onfocus="if (this.value=='alert("hello world");') this.value='';"></textarea>
</p>
<p>
<input onclick="encode()" type="button" value="加密" class="inputbutton">
<input onclick="run()" type="button" value="执行" class="inputbutton">
<input onclick="decode()" type="button" value="解密" class="inputbutton">
</p>
</div>
</div>
</body>
</html>

 浙公网安备 33010602011771号
浙公网安备 33010602011771号