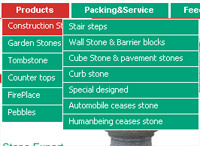
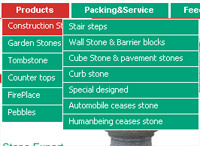
动态多层菜单
其实这个应该不算.NET方面的东西,只是个asp+js的,而且代码的来源是COOLMENU(http://www.dhtmlcentral.com)只是自己完全研究了一下,并准备在下步的工作中,在asp.net中实现它,可能已经有了这方面好的东西了,如果有,希望大家告诉一下,谢谢先
最终效果:

核心代码
1 js包含文件
 function makePageCoords(win,fr){
function makePageCoords(win,fr){
 if(!win) win=window
if(!win) win=window
 this.x=0;this.x2=(bw.ns4 || bw.ns6)?win.innerWidth-1:win.document.body.offsetWidth;
this.x=0;this.x2=(bw.ns4 || bw.ns6)?win.innerWidth-1:win.document.body.offsetWidth;
 if(!fr&&bw.ie) this.x2-=20; else if(!fr&&bw.ns4) this.x2-=4; else if(bw.ns6) this.x2+=1
if(!fr&&bw.ie) this.x2-=20; else if(!fr&&bw.ns4) this.x2-=4; else if(bw.ns6) this.x2+=1
 this.y=0;this.y2=(bw.ns4 || bw.ns6)?win.innerHeight:win.document.body.offsetHeight;
this.y=0;this.y2=(bw.ns4 || bw.ns6)?win.innerHeight:win.document.body.offsetHeight;
 if(bw.ns4&&!win.rows) this.x2+=5; if(!fr&&bw.ie) this.y2-=4; else if(bw.ns4&&fr) this.y2+=4
if(bw.ns4&&!win.rows) this.x2+=5; if(!fr&&bw.ie) this.y2-=4; else if(bw.ns4&&fr) this.y2+=4
 this.y2orig=this.y2; this.x50=this.x2/2; this.y50=this.y2/2; return this;
this.y2orig=this.y2; this.x50=this.x2/2; this.y50=this.y2/2; return this;
 }
}
 /*************
/*************
 Debugging function
Debugging function
 ***************/
***************/
 function debug(txt,ev){if(mDebugging==2) self.status=txt; else alert(txt); if(ev) eval(ev); return false}
function debug(txt,ev){if(mDebugging==2) self.status=txt; else alert(txt); if(ev) eval(ev); return false}
 /************
/************
 Scroll function
Scroll function
 *************/
*************/
 function cm_checkScrolled(obj){
function cm_checkScrolled(obj){
 if(bw.ns4 || bw.ns6) obj.scrolledY=obj.win.pageYOffset
if(bw.ns4 || bw.ns6) obj.scrolledY=obj.win.pageYOffset
 else obj.scrolledY=obj.win.document.body.scrollTop
else obj.scrolledY=obj.win.document.body.scrollTop
 if(obj.scrolledY!=obj.lastScrolled){
if(obj.scrolledY!=obj.lastScrolled){
 if(!obj.useframes){
if(!obj.useframes){
 for(i=0;i<obj.l[0].num;i++){var sobj=obj.l[0].o[i].oBorder; sobj.moveY(sobj.y+(obj.scrolledY-obj.lastScrolled))}
for(i=0;i<obj.l[0].num;i++){var sobj=obj.l[0].o[i].oBorder; sobj.moveY(sobj.y+(obj.scrolledY-obj.lastScrolled))}
 if(obj.usebar) obj.oBar.moveY(obj.oBar.y+(obj.scrolledY-obj.lastScrolled))
if(obj.usebar) obj.oBar.moveY(obj.oBar.y+(obj.scrolledY-obj.lastScrolled))
 }
}
 obj.lastScrolled=obj.scrolledY; page.y=obj.scrolledY; page.y2=page.y2orig+obj.scrolledY
obj.lastScrolled=obj.scrolledY; page.y=obj.scrolledY; page.y2=page.y2orig+obj.scrolledY
 if(!obj.useframes || bw.ie){ clearTimeout(obj.tim); obj.isover=0; obj.hideSubs(1,0)}
if(!obj.useframes || bw.ie){ clearTimeout(obj.tim); obj.isover=0; obj.hideSubs(1,0)}
 }if((bw.ns4 || bw.ns6) && !obj.useframes) setTimeout("cm_checkScrolled("+obj.name+")",200)
}if((bw.ns4 || bw.ns6) && !obj.useframes) setTimeout("cm_checkScrolled("+obj.name+")",200)
 }
}
 /***********************
/***********************
 Checking if the values are % or not.
Checking if the values are % or not.
 ***************/
***************/
 function cm_checkp(num,w,check,istop,ds){
function cm_checkp(num,w,check,istop,ds){
 if(num){ var p=istop?toppage:page
if(num){ var p=istop?toppage:page
 if(num.toString().indexOf("%")!=-1){if(w || (check && this.rows)) num=(p.x2*parseFloat(num)/100)
if(num.toString().indexOf("%")!=-1){if(w || (check && this.rows)) num=(p.x2*parseFloat(num)/100)
 else num=(p.y2*parseFloat(num)/100)
else num=(p.y2*parseFloat(num)/100)
 }else num=eval(num)
}else num=eval(num)
 }else num=0; return num
}else num=0; return num
 }
}
 /************
/************
 Making DIV objects + DIV objects code
Making DIV objects + DIV objects code
 *************/
*************/
 function cm_makeObj(obj,name,level,win,nest,o){
function cm_makeObj(obj,name,level,win,nest,o){
 if(o&&(bw.ns4||bw.ns6)) this.evnt=o
if(o&&(bw.ns4||bw.ns6)) this.evnt=o
 else this.evnt=bw.dom?win.document.getElementById(obj):bw.ie4?win.document.all[obj]:bw.ns4?nest?win.document[nest].document[obj]:win.document[obj]:0;
else this.evnt=bw.dom?win.document.getElementById(obj):bw.ie4?win.document.all[obj]:bw.ns4?nest?win.document[nest].document[obj]:win.document[obj]:0;
 if(!this.evnt) return debug('There seems to be an error with this layer:\nFrame: '+win+'\nLayer: '+nest + "." + obj)
if(!this.evnt) return debug('There seems to be an error with this layer:\nFrame: '+win+'\nLayer: '+nest + "." + obj)
 this.ref=bw.dom?document:this.evnt.document; this.css=bw.ns4?this.evnt:this.evnt.style
this.ref=bw.dom?document:this.evnt.document; this.css=bw.ns4?this.evnt:this.evnt.style
 this.w=this.evnt.offsetWidth||this.css.clip.width||this.ref.width||this.css.pixelWidth||0;
this.w=this.evnt.offsetWidth||this.css.clip.width||this.ref.width||this.css.pixelWidth||0;
 this.h=this.evnt.offsetHeight||this.css.clip.height||this.ref.height||this.css.pixelHeight||0
this.h=this.evnt.offsetHeight||this.css.clip.height||this.ref.height||this.css.pixelHeight||0
 this.css=bw.dom||bw.ie4?this.evnt.style:bw.ns4?this.evnt:0; this.ref=bw.dom || bw.ie4?win.document:bw.ns4?this.css.document:0;
this.css=bw.dom||bw.ie4?this.evnt.style:bw.ns4?this.evnt:0; this.ref=bw.dom || bw.ie4?win.document:bw.ns4?this.css.document:0;
 this.hideIt=cm_hideIt; this.showIt=cm_showIt; this.writeIt=cm_writeIt; this.setactive=cm_setactive; this.addEvents=cm_addEvents;
this.hideIt=cm_hideIt; this.showIt=cm_showIt; this.writeIt=cm_writeIt; this.setactive=cm_setactive; this.addEvents=cm_addEvents;
 this.moveIt=cm_moveIt; this.clipTo=cm_clipTo; if(name) this.parent=name; this.moveY=cm_moveY; this.l=level; this.clipOut=cm_clipOut;
this.moveIt=cm_moveIt; this.clipTo=cm_clipTo; if(name) this.parent=name; this.moveY=cm_moveY; this.l=level; this.clipOut=cm_clipOut;
 this.filterIt=cm_filterIt; this.slide=cm_slide; this.obj = obj + "Object"; eval(this.obj + "=this"); this.tim=10; this.clipy=0; return this
this.filterIt=cm_filterIt; this.slide=cm_slide; this.obj = obj + "Object"; eval(this.obj + "=this"); this.tim=10; this.clipy=0; return this
 }
}
 function cm_writeIt(text){if(!this.img1){if(bw.ns4){this.ref.write(text);
function cm_writeIt(text){if(!this.img1){if(bw.ns4){this.ref.write(text);
 this.ref.close()}else this.evnt.innerHTML=text}}; function cm_moveY(y){this.y=y; this.css.top=y}
this.ref.close()}else this.evnt.innerHTML=text}}; function cm_moveY(y){this.y=y; this.css.top=y}
 function cm_moveIt(x,y){this.x=x; this.y=y; this.css.left=this.x;this.css.top=this.y}
function cm_moveIt(x,y){this.x=x; this.y=y; this.css.left=this.x;this.css.top=this.y}
 function cm_showIt(){this.css.visibility="visible"; this.vis=1}; function cm_hideIt(){this.css.visibility="hidden"; this.vis=0}
function cm_showIt(){this.css.visibility="visible"; this.vis=1}; function cm_hideIt(){this.css.visibility="hidden"; this.vis=0}
 function cm_clipOut(px,w,ystop,tim,name){
function cm_clipOut(px,w,ystop,tim,name){
 if(!this.vis) return; if(this.clipy<ystop-px){this.clipy+=px; this.clipTo(0,w,this.clipy,0,1)
if(!this.vis) return; if(this.clipy<ystop-px){this.clipy+=px; this.clipTo(0,w,this.clipy,0,1)
 this.tim=setTimeout(this.obj+".clipOut("+px+","+w+","+ystop+","+tim+",'"+name+"')",tim)
this.tim=setTimeout(this.obj+".clipOut("+px+","+w+","+ystop+","+tim+",'"+name+"')",tim)
 }else{if(bw.ns6){this.hideIt();}; this.clipTo(0,w,ystop,0,1); if(bw.ns6){this.showIt()}}
}else{if(bw.ns6){this.hideIt();}; this.clipTo(0,w,ystop,0,1); if(bw.ns6){this.showIt()}}
 }
}
 function cm_slide(end,px,tim,w,h){
function cm_slide(end,px,tim,w,h){
 if(!this.vis) return;
if(!this.vis) return;
 if(this.y<end-px){
if(this.y<end-px){
 if(this.y>(end-px*px-px) && px>1) px-=px/5; this.moveIt(this.x,this.y+px)
if(this.y>(end-px*px-px) && px>1) px-=px/5; this.moveIt(this.x,this.y+px)
 this.clipTo(end-this.y,this.width,this.height,0)
this.clipTo(end-this.y,this.width,this.height,0)
 this.tim=setTimeout(this.obj+".slide("+end+","+px+","+tim+","+w+","+h+")",tim)
this.tim=setTimeout(this.obj+".slide("+end+","+px+","+tim+","+w+","+h+")",tim)
 }else{this.clipTo(0,this.width,this.height,0); this.moveIt(this.x,end)}
}else{this.clipTo(0,this.width,this.height,0); this.moveIt(this.x,end)}
 }
}
 function cm_filterIt(f){if(this.evnt.filters[0]) this.evnt.filters[0].Stop(); else this.css.filter=f; this.evnt.filters[0].Apply(); this.showIt(); this.evnt.filters[0].Play();}
function cm_filterIt(f){if(this.evnt.filters[0]) this.evnt.filters[0].Stop(); else this.css.filter=f; this.evnt.filters[0].Apply(); this.showIt(); this.evnt.filters[0].Play();}
 function cm_setactive(on,name,frmmouse){
function cm_setactive(on,name,frmmouse){
 if(!name) name=this.name; var tobj=this.parent.m[name]
if(!name) name=this.name; var tobj=this.parent.m[name]
 if(tobj.img){if(tobj.img2){if(on) this.ref.images[tobj.img].src=tobj.img2; else this.ref.images[tobj.img].src=tobj.img1}
if(tobj.img){if(tobj.img2){if(on) this.ref.images[tobj.img].src=tobj.img2; else this.ref.images[tobj.img].src=tobj.img1}
 }else{
}else{
 if(on){var color=tobj.c2; var fcolor=tobj.c4; var re=tobj.c3}else{var color=tobj.c1; var fcolor=tobj.c3; var re=tobj.c4}
if(on){var color=tobj.c2; var fcolor=tobj.c4; var re=tobj.c3}else{var color=tobj.c1; var fcolor=tobj.c3; var re=tobj.c4}
 if(color){if(bw.dom || bw.ie4) this.css.backgroundColor=color; else if(bw.ns4) if(color=="transparent") color=null; this.css.bgColor=color}
if(color){if(bw.dom || bw.ie4) this.css.backgroundColor=color; else if(bw.ns4) if(color=="transparent") color=null; this.css.bgColor=color}
 if(fcolor && !bw.ns4){if(bw.ie4) this.evnt.style.color=fcolor; else if(this.evnt.childNodes[0]) this.evnt.style.color=fcolor
if(fcolor && !bw.ns4){if(bw.ie4) this.evnt.style.color=fcolor; else if(this.evnt.childNodes[0]) this.evnt.style.color=fcolor
 }else if(fcolor&&frmmouse){t=this.parent.m[name].text; t=t.replace(re,fcolor); this.writeIt(t); if(on) this.addEvents(name,this.parent.name,tobj.lnk,this.parent.useclick)}
}else if(fcolor&&frmmouse){t=this.parent.m[name].text; t=t.replace(re,fcolor); this.writeIt(t); if(on) this.addEvents(name,this.parent.name,tobj.lnk,this.parent.useclick)}
 if(tobj.l==0&&bw.ns6){this.parent.l[0].o[tobj.num].oBorder.hideIt(); this.parent.l[0].o[tobj.num].oBorder.showIt();} //Stupid fix for netscape 6
if(tobj.l==0&&bw.ns6){this.parent.l[0].o[tobj.num].oBorder.hideIt(); this.parent.l[0].o[tobj.num].oBorder.showIt();} //Stupid fix for netscape 6 .
.
 }
}
 }
}
 function cm_clipTo(t,r,b,l,w){if(bw.ns4){this.css.clip.top=t;this.css.clip.right=r; this.css.clip.bottom=b;this.css.clip.left=l
function cm_clipTo(t,r,b,l,w){if(bw.ns4){this.css.clip.top=t;this.css.clip.right=r; this.css.clip.bottom=b;this.css.clip.left=l
 }else{this.css.clip="rect("+t+","+r+","+b+","+l+")"; if(w){this.css.width=r; this.css.height=b}}; this.width=r; this.height=b}
}else{this.css.clip="rect("+t+","+r+","+b+","+l+")"; if(w){this.css.width=r; this.css.height=b}}; this.width=r; this.height=b}
 function cm_addEvents(n,name,url,useclick){
function cm_addEvents(n,name,url,useclick){
 this.evnt.onmouseover=new Function(name+".mover('"+n+"')");
this.evnt.onmouseover=new Function(name+".mover('"+n+"')");
 this.evnt.onmouseout=new Function(name+".mmout('"+n+"')")
this.evnt.onmouseout=new Function(name+".mmout('"+n+"')")
 if(!url && useclick) ev=new Function(name+".mover('"+n+"',1)")
if(!url && useclick) ev=new Function(name+".mover('"+n+"',1)")
 else ev=new Function(name+".go('"+n+"')")
else ev=new Function(name+".go('"+n+"')")
 if(bw.ns4){this.ref.captureEvents(Event.MOUSEDOWN); this.ref.onmousedown=ev}
if(bw.ns4){this.ref.captureEvents(Event.MOUSEDOWN); this.ref.onmousedown=ev}
 else this.evnt.onclick=ev
else this.evnt.onclick=ev
 }
}
 /************
/************
 Making menu object
Making menu object
 *************/
*************/
 function cm_makeMenu(name,parent,text,link,target,width,height,img1,img2,bgcoloroff,bgcoloron,textcolor,hovercolor,onclick,onmouseover,onmouseout){
function cm_makeMenu(name,parent,text,link,target,width,height,img1,img2,bgcoloroff,bgcoloron,textcolor,hovercolor,onclick,onmouseover,onmouseout){
 this.m[name]=new Object(); var obj=this.m[name]; obj.name=name; obj.subs=new Array(); obj.parent=parent; var tt
this.m[name]=new Object(); var obj=this.m[name]; obj.name=name; obj.subs=new Array(); obj.parent=parent; var tt
 obj.lnk=(link==0||link=='')?"":link; obj.target=target
obj.lnk=(link==0||link=='')?"":link; obj.target=target
 if(parent!="" && parent){this.m[parent].subs[this.m[parent].subs.length]=name; l=this.m[parent].l+1} else l=0
if(parent!="" && parent){this.m[parent].subs[this.m[parent].subs.length]=name; l=this.m[parent].l+1} else l=0
 obj.l=l; prop1=l<this.level.length?this.level[l]:this.level[this.level.length-1]; prop2=this.level[0]
obj.l=l; prop1=l<this.level.length?this.level[l]:this.level[this.level.length-1]; prop2=this.level[0]
 if(this.l.length<=l){
if(this.l.length<=l){
 this.l[l]=new Object(); this.l[l].num=0; if(l==0) this.l[l].names=new Array()
this.l[l]=new Object(); this.l[l].num=0; if(l==0) this.l[l].names=new Array()
 this.l[l].slide=prop1["slide"]||prop2["slide"]||0;
this.l[l].slide=prop1["slide"]||prop2["slide"]||0;
 this.l[l].clip=prop1["clip"]||prop2["clip"]||0; this.l[l].clippx=prop1["clippx"]||prop2["clippx"]||0
this.l[l].clip=prop1["clip"]||prop2["clip"]||0; this.l[l].clippx=prop1["clippx"]||prop2["clippx"]||0
 this.l[l].cliptim=prop1["cliptim"]||prop2["cliptim"]||0; this.l[l].filter=prop1["filter"]||prop2["filter"]||0
this.l[l].cliptim=prop1["cliptim"]||prop2["cliptim"]||0; this.l[l].filter=prop1["filter"]||prop2["filter"]||0
 this.l[l].border=prop1["border"]||prop2["border"]; this.l[l].maxnum=0
this.l[l].border=prop1["border"]||prop2["border"]; this.l[l].maxnum=0
 this.l[l].bordercolor=prop1["bordercolor"]||prop2["bordercolor"];
this.l[l].bordercolor=prop1["bordercolor"]||prop2["bordercolor"];
 s=prop1["align"]||prop2["align"]; if(s=="left") s=1; else if(s=="right") s=0;
s=prop1["align"]||prop2["align"]; if(s=="left") s=1; else if(s=="right") s=0;
 else if(s=="top") s=3; else if(s=="bottom") s=2; this.l[l].align=s; this.aobj[l]=-1;
else if(s=="top") s=3; else if(s=="bottom") s=2; this.l[l].align=s; this.aobj[l]=-1;
 this.l[l].height=prop1["height"]||prop2["height"]; this.l[l].width=prop1["width"]||prop2["width"];
this.l[l].height=prop1["height"]||prop2["height"]; this.l[l].width=prop1["width"]||prop2["width"];
 this.l[l].style=prop1["style"]||prop2["style"]; this.l[l].tc=textcolor||prop1.textcolor||prop2.textcolor;
this.l[l].style=prop1["style"]||prop2["style"]; this.l[l].tc=textcolor||prop1.textcolor||prop2.textcolor;
 this.l[l].offsetX=String(prop1["offsetX"])!="undefined"?prop1["offsetX"]:prop2["offsetX"]
this.l[l].offsetX=String(prop1["offsetX"])!="undefined"?prop1["offsetX"]:prop2["offsetX"]
 this.l[l].offsetY=String(prop1["offsetY"])!="undefined"?prop1["offsetY"]:prop2["offsetY"]
this.l[l].offsetY=String(prop1["offsetY"])!="undefined"?prop1["offsetY"]:prop2["offsetY"]
 }if(l==0) this.l[l].names[this.l[l].names.length]=name
}if(l==0) this.l[l].names[this.l[l].names.length]=name
 if(parent!="" && parent){obj.num=this.m[parent].subs.length-1}else obj.num=this.l[l].num
if(parent!="" && parent){obj.num=this.m[parent].subs.length-1}else obj.num=this.l[l].num
 this.l[l].num++; prop=l<this.level.length?this.level[l]:this.level[this.level.length-1]
this.l[l].num++; prop=l<this.level.length?this.level[l]:this.level[this.level.length-1]
 obj.width=this.checkp(width?width:prop1.width?prop1.width:prop2.width,1,0,1);
obj.width=this.checkp(width?width:prop1.width?prop1.width:prop2.width,1,0,1);
 obj.height=this.checkp(height?height:prop1.height?prop1.height:prop2.height,0,0,1);
obj.height=this.checkp(height?height:prop1.height?prop1.height:prop2.height,0,0,1);
 if(parent!="" && parent){if(this.m[parent].subs.length>this.l[l].maxnum) this.l[l].maxnum=this.m[parent].subs.length
if(parent!="" && parent){if(this.m[parent].subs.length>this.l[l].maxnum) this.l[l].maxnum=this.m[parent].subs.length
 if(this.m[parent].totheight==0) this.m[parent].totheight=this.l[l].border
if(this.m[parent].totheight==0) this.m[parent].totheight=this.l[l].border
 this.m[parent].totheight+=obj.height+ this.l[l].border
this.m[parent].totheight+=obj.height+ this.l[l].border
 if(this.m[parent].maxwidth<obj.width) this.m[parent].maxwidth=obj.width+this.l[l].border*2
if(this.m[parent].maxwidth<obj.width) this.m[parent].maxwidth=obj.width+this.l[l].border*2
 }else{this.l[l].maxnum=this.l[l].names.length; this.totwidth+=obj.width; this.totheight+=obj.height
}else{this.l[l].maxnum=this.l[l].names.length; this.totwidth+=obj.width; this.totheight+=obj.height
 this.maxwidth=this.maxwidth>obj.width?this.maxwidth:obj.width; this.maxheight=this.maxheight>obj.height?this.maxwidth:obj.height
this.maxwidth=this.maxwidth>obj.width?this.maxwidth:obj.width; this.maxheight=this.maxheight>obj.height?this.maxwidth:obj.height
 }if(img1) text='<img src="'+img1+'" border="0" name="imgCMenu'+name+'">'
}if(img1) text='<img src="'+img1+'" border="0" name="imgCMenu'+name+'">'
 else if(bw.ns4){text='<font size="'+(prop1.NS4fontSize||prop2.NS4fontSize)+'" face="'+(prop1.NS4font||prop2.NS4font)+'" color="'+(textcolor||this.l[l].tc)+'">'+text+'</font>'}
else if(bw.ns4){text='<font size="'+(prop1.NS4fontSize||prop2.NS4fontSize)+'" face="'+(prop1.NS4font||prop2.NS4font)+'" color="'+(textcolor||this.l[l].tc)+'">'+text+'</font>'}
 if(bw.ns4&&this.useNS4links&&(l==0||!this.useframes) ||(l==0&&img1)){tt=img1&&l==0?this.useclick?this.name+".mover('"+name+"',1);":this.name+".go('"+name+"');":"";text='<a href="#" onclick="'+tt+'return false" class="clNS4">'+text+'</a>'}
if(bw.ns4&&this.useNS4links&&(l==0||!this.useframes) ||(l==0&&img1)){tt=img1&&l==0?this.useclick?this.name+".mover('"+name+"',1);":this.name+".go('"+name+"');":"";text='<a href="#" onclick="'+tt+'return false" class="clNS4">'+text+'</a>'}
 if(img1){obj.preimg1=new Image(); obj.preimg1.src=img1}; if(img2){obj.preimg2=new Image(); obj.preimg2.src=img2}
if(img1){obj.preimg1=new Image(); obj.preimg1.src=img1}; if(img2){obj.preimg2=new Image(); obj.preimg2.src=img2}
 if(img2) obj.img="imgCMenu"+name; else obj.img=0; obj.img1=img1||""; obj.img2=img2||""; obj.text=text; obj.subx=-1;
if(img2) obj.img="imgCMenu"+name; else obj.img=0; obj.img1=img1||""; obj.img2=img2||""; obj.text=text; obj.subx=-1;
 obj.c1=bgcoloroff||prop1.bgcoloroff||prop2.bgcoloroff; obj.c2=bgcoloron||prop1.bgcoloron||prop2.bgcoloron;
obj.c1=bgcoloroff||prop1.bgcoloroff||prop2.bgcoloroff; obj.c2=bgcoloron||prop1.bgcoloron||prop2.bgcoloron;
 obj.c3=textcolor||this.l[l].tc; obj.c4=hovercolor||prop1.hovercolor||prop2.hovercolor; obj.suby=-1;
obj.c3=textcolor||this.l[l].tc; obj.c4=hovercolor||prop1.hovercolor||prop2.hovercolor; obj.suby=-1;
 obj.mclick=onclick||""; obj.mover=onmouseover||""; obj.mout=onmouseout||""; obj.totheight=0; obj.maxwidth=0;
obj.mclick=onclick||""; obj.mover=onmouseover||""; obj.mout=onmouseout||""; obj.totheight=0; obj.maxwidth=0;
 }
}
 /************
/************
 Onmouseout
Onmouseout
 *************/
*************/
 function cm_mout(name,cl){
function cm_mout(name,cl){
 if(!name&&cl&&!this.isover){this.isclicked=0; this.hideSubs(1,0,0,0,1); this.aobj[0]=-1; return}
if(!name&&cl&&!this.isover){this.isclicked=0; this.hideSubs(1,0,0,0,1); this.aobj[0]=-1; return}
 if(!name) return; var l=this.m[name].l;
if(!name) return; var l=this.m[name].l;
 if((this.m[name].subs.length==0||!this.loaded)||(this.useclick&&!this.isclicked)){if((this.aobj[l+1]==-1||l>=this.l.length-1)&&this.aobj[l]!=-1){this.aobj[l].setactive(0,0,1); this.aobj[l]=-1;}}
if((this.m[name].subs.length==0||!this.loaded)||(this.useclick&&!this.isclicked)){if((this.aobj[l+1]==-1||l>=this.l.length-1)&&this.aobj[l]!=-1){this.aobj[l].setactive(0,0,1); this.aobj[l]=-1;}}
 if(this.m[name].mout!="") eval(this.m[name].mout)
if(this.m[name].mout!="") eval(this.m[name].mout)
 if(this.useclick){this.isover=0; return}; clearTimeout(this.tim);
if(this.useclick){this.isover=0; return}; clearTimeout(this.tim);
 if(!(!bw.ie&&this.useframes&&l==0&&this.aobj1)){ this.isover=0; this.aobj1=0; this.tim=setTimeout(this.name+".hideSubs(1,0,0,0,1)",this.wait)}
if(!(!bw.ie&&this.useframes&&l==0&&this.aobj1)){ this.isover=0; this.aobj1=0; this.tim=setTimeout(this.name+".hideSubs(1,0,0,0,1)",this.wait)}
 }
}
 /************
/************
 Onmouseover
Onmouseover
 *************/
*************/
 function cm_mover(name,cl){
function cm_mover(name,cl){
 clearTimeout(this.tim); this.isover=1; var l=this.m[name].l;
clearTimeout(this.tim); this.isover=1; var l=this.m[name].l;
 if(this.aobj[l].name==name){
if(this.aobj[l].name==name){
 if(this.aobj[l+1]!=-1 && l<this.l.length-1){
if(this.aobj[l+1]!=-1 && l<this.l.length-1){
 this.aobj[l+1].setactive(0,0,1); this.aobj[l+1]=-1; this.hideSubs(l+2,1); return
this.aobj[l+1].setactive(0,0,1); this.aobj[l+1]=-1; this.hideSubs(l+2,1); return
 }else if((!this.useclick)||(this.useclick&&this.isclicked)) return
}else if((!this.useclick)||(this.useclick&&this.isclicked)) return
 }if(this.m[name].mover!="") eval(this.m[name].mover)
}if(this.m[name].mover!="") eval(this.m[name].mover)
 var num=this.m[name].num; var obj=this.l[l].o[num]
var num=this.m[name].num; var obj=this.l[l].o[num]
 if(this.aobj[l].name!=name){if(this.aobj[l]!=-1) this.aobj[l].setactive(0,0,1); this.aobj[l]=obj; this.aobj[l].name=name; obj.setactive(1,0,1)}
if(this.aobj[l].name!=name){if(this.aobj[l]!=-1) this.aobj[l].setactive(0,0,1); this.aobj[l]=obj; this.aobj[l].name=name; obj.setactive(1,0,1)}
 if(l==1)this.aobj1=1; if(l==0 && cl && this.useclick) this.isclicked=1;
if(l==1)this.aobj1=1; if(l==0 && cl && this.useclick) this.isclicked=1;
 if(!this.isclicked&&this.useclick) return; if(!this.loaded) return;
if(!this.isclicked&&this.useclick) return; if(!this.loaded) return;
 this.showSubs(name,l,num,cl)
this.showSubs(name,l,num,cl)
 }
}
 /************
/************
 Hiding subelements
Hiding subelements
 *************/
*************/
 function cm_hideSubs(l,system,cl,sys2,hc){
function cm_hideSubs(l,system,cl,sys2,hc){
 if(this.isover && !system) return
if(this.isover && !system) return
 if(l==1 && this.aobj[0]!=-1&&!sys2){this.aobj[0].setactive(0,0,1);this.aobj[0]=-1}
if(l==1 && this.aobj[0]!=-1&&!sys2){this.aobj[0].setactive(0,0,1);this.aobj[0]=-1}
 if(!this.loaded) return; if(cl==1) return
if(!this.loaded) return; if(cl==1) return
 for(i=l;i<this.l.length;i++){if(this.l[i].oBorder.vis==0) break; this.l[i].oBorder.hideIt(); this.aobj[i]=-1;}
for(i=l;i<this.l.length;i++){if(this.l[i].oBorder.vis==0) break; this.l[i].oBorder.hideIt(); this.aobj[i]=-1;}
 if(hc&&this.hcode){eval(this.hcode); this.hcode=""}
if(hc&&this.hcode){eval(this.hcode); this.hcode=""}
 }
}
 /************
/************
 Get x/y coords. Only the first time :)
Get x/y coords. Only the first time :)
 *************/
*************/
 function cm_getCoords(name,l,num,topalign,align,ln,border,cn,lev1b){
function cm_getCoords(name,l,num,topalign,align,ln,border,cn,lev1b){
 if(cn==5){ this.m[name].subx=0; this.m[name].suby=0; return }//Just in case infinitive loops
if(cn==5){ this.m[name].subx=0; this.m[name].suby=0; return }//Just in case infinitive loops
 if(l==1) var pobj=this.l[l-1].o[num].oBorder
if(l==1) var pobj=this.l[l-1].o[num].oBorder
 else var pobj=this.l[l-1].oBorder
else var pobj=this.l[l-1].oBorder
 var x=pobj.x; var y=pobj.y;
var x=pobj.x; var y=pobj.y;
 if(l!=1){y+=this.l[l-1].o[num].y}
if(l!=1){y+=this.l[l-1].o[num].y}
 pborder=this.l[l-1].border;
pborder=this.l[l-1].border;
 lx=x+pobj.width; rx=x-this.m[name].maxwidth- (this.l[l-1].offsetX*2)
lx=x+pobj.width; rx=x-this.m[name].maxwidth- (this.l[l-1].offsetX*2)
 if(align==0){if(l==1){y+=border} if(l==1&&this.useframes) x=0; else x=lx
if(align==0){if(l==1){y+=border} if(l==1&&this.useframes) x=0; else x=lx
 }else if(align==1){x=rx; if(l==1){if(this.useframes) x=page.x2 - this.m[name].maxwidth; y+=border}}
}else if(align==1){x=rx; if(l==1){if(this.useframes) x=page.x2 - this.m[name].maxwidth; y+=border}}
 if((align==2||topalign==2)&&lev1b!=3){
if((align==2||topalign==2)&&lev1b!=3){
 if(l!=1 && (align!=1&&align!=0)){if(topalign==1) x=rx; else x=lx}
if(l!=1 && (align!=1&&align!=0)){if(topalign==1) x=rx; else x=lx}
 if(l==1) if(this.useframes) y=0; else y+=this.m[name].height+border+pborder;
if(l==1) if(this.useframes) y=0; else y+=this.m[name].height+border+pborder;
 }if((align==3||topalign==3)&&lev1b!=2){
}if((align==3||topalign==3)&&lev1b!=2){
 if(l!=1&&align!=1&&align!=0){if(topalign==1) x=rx; else x=lx}
if(l!=1&&align!=1&&align!=0){if(topalign==1) x=rx; else x=lx}
 if(this.useframes&&l==1) y=page.y2 - this.m[name].totheight - this.l[l-1].offsetY*2
if(this.useframes&&l==1) y=page.y2 - this.m[name].totheight - this.l[l-1].offsetY*2
 else y-=this.m[name].totheight - this.l[l].offsetY*2; if(l!=1||lev1b==3) y+=this.m[name].height
else y-=this.m[name].totheight - this.l[l].offsetY*2; if(l!=1||lev1b==3) y+=this.m[name].height
 }this.m[name].scrollY=this.lastScrolled; this.m[name].subx=x+this.l[l-1].offsetX;
}this.m[name].scrollY=this.lastScrolled; this.m[name].subx=x+this.l[l-1].offsetX;
 this.m[name].suby=y+this.l[l-1].offsetY; if(this.useframes&&l==1&&align!=3) this.m[name].suby+=this.lastScrolled
this.m[name].suby=y+this.l[l-1].offsetY; if(this.useframes&&l==1&&align!=3) this.m[name].suby+=this.lastScrolled
 if(this.pagecheck&&(l!=1||!this.useframes)) this.checkPage(name,l,num,topalign,align,ln,border,cn)
if(this.pagecheck&&(l!=1||!this.useframes)) this.checkPage(name,l,num,topalign,align,ln,border,cn)
 }
}
 /************
/************
 Checking page coords
Checking page coords
 *************/
*************/
 function cm_checkPage(name,l,num,topalign,align,ln,border,cn){
function cm_checkPage(name,l,num,topalign,align,ln,border,cn){
 cn++;
cn++;
 if(this.m[name].subx+this.m[name].maxwidth>page.x2){
if(this.m[name].subx+this.m[name].maxwidth>page.x2){
 if(align!=1){if(align==3&&topalign!=0) topalign=3; align=1; this.getCoords(name,l,num,topalign,align,ln,border,cn)}
if(align!=1){if(align==3&&topalign!=0) topalign=3; align=1; this.getCoords(name,l,num,topalign,align,ln,border,cn)}
 }else if(this.m[name].subx<page.x){
}else if(this.m[name].subx<page.x){
 if(align!=0){if(align==3) topalign=3; align=0; this.getCoords(name,l,num,topalign,align,ln,border,cn)}
if(align!=0){if(align==3) topalign=3; align=0; this.getCoords(name,l,num,topalign,align,ln,border,cn)}
 }else if((this.m[name].suby+this.m[name].totheight)>page.y2){
}else if((this.m[name].suby+this.m[name].totheight)>page.y2){
 if(l==1){topalign=3; this.getCoords(name,l,num,topalign,align,ln,border,cn,3)}
if(l==1){topalign=3; this.getCoords(name,l,num,topalign,align,ln,border,cn,3)}
 else if(align!=3){ align=3; this.getCoords(name,l,num,topalign,align,ln,border,cn)}
else if(align!=3){ align=3; this.getCoords(name,l,num,topalign,align,ln,border,cn)}
 }else if(this.m[name].suby<page.y){
}else if(this.m[name].suby<page.y){
 if(l==1){topalign=2; this.getCoords(name,l,num,topalign,align,ln,border,cn,2)}
if(l==1){topalign=2; this.getCoords(name,l,num,topalign,align,ln,border,cn,2)}
 else if(align!=2){align=2; this.getCoords(name,l,num,topalign,align,ln,border,cn)}
else if(align!=2){align=2; this.getCoords(name,l,num,topalign,align,ln,border,cn)}
 }
}
 }
}
 /************
/************
 Showing subelements
Showing subelements
 *************/
*************/
 function cm_showSubs(name,l,num,cl){
function cm_showSubs(name,l,num,cl){
 l+=1; if(l>=this.l.length) return; ln=this.m[name].subs.length
l+=1; if(l>=this.l.length) return; ln=this.m[name].subs.length
 if(ln==0){this.hideSubs(l,1,0,1); return}
if(ln==0){this.hideSubs(l,1,0,1); return}
 else this.hideSubs(l+1,1); var border=this.l[l].border; this.aobj[l]=-1
else this.hideSubs(l+1,1); var border=this.l[l].border; this.aobj[l]=-1
 if(this.useframes&&(bw.ns4||bw.ns6)) cm_checkScrolled(this)
if(this.useframes&&(bw.ns4||bw.ns6)) cm_checkScrolled(this)
 if((this.m[name].subx==-1 || this.m[name].suby==-1) || this.m[name].scrollY!=this.lastScrolled || this.isresized){
if((this.m[name].subx==-1 || this.m[name].suby==-1) || this.m[name].scrollY!=this.lastScrolled || this.isresized){
 var topalign=this.l[0].align; var align=this.l[l-1].align;
var topalign=this.l[0].align; var align=this.l[l-1].align;
 this.getCoords(name,l,num,topalign,align,ln,border,0)
this.getCoords(name,l,num,topalign,align,ln,border,0)
 }var x=this.m[name].subx; var y=this.m[name].suby;
}var x=this.m[name].subx; var y=this.m[name].suby;
 var bobj=this.l[l].oBorder; bobj.hideIt();
var bobj=this.l[l].oBorder; bobj.hideIt();

 if(this.l[l-1].clip&&!(this.l[l-1].filter&&bw.filter)){
if(this.l[l-1].clip&&!(this.l[l-1].filter&&bw.filter)){
 clearTimeout(bobj.tim); bobj.clipy=0; bobj.clipTo(0,this.m[name].maxwidth,0,0); bobj.moveIt(x,y);
clearTimeout(bobj.tim); bobj.clipy=0; bobj.clipTo(0,this.m[name].maxwidth,0,0); bobj.moveIt(x,y);
 }else if(this.l[l-1].slide&&!(this.l[l-1].filter&&bw.filter)){
}else if(this.l[l-1].slide&&!(this.l[l-1].filter&&bw.filter)){
 clearTimeout(bobj.tim); bobj.clipTo(0,this.m[name].maxwidth,this.m[name].totheight,0,1)
clearTimeout(bobj.tim); bobj.clipTo(0,this.m[name].maxwidth,this.m[name].totheight,0,1)
 bobj.moveIt(x,y-this.m[name].totheight)
bobj.moveIt(x,y-this.m[name].totheight)
 }else{
}else{
 bobj.clipTo(0,this.m[name].maxwidth,this.m[name].totheight,0,1)
bobj.clipTo(0,this.m[name].maxwidth,this.m[name].totheight,0,1)
 bobj.moveIt(x,y);
bobj.moveIt(x,y);
 }
}
 var yy=border
var yy=border
 for(i=0;i<this.l[l].maxnum;i++){
for(i=0;i<this.l[l].maxnum;i++){
 var obj=this.l[l].o[i]
var obj=this.l[l].o[i]
 if(i<ln){
if(i<ln){
 var n=this.m[name].subs[i]; obj.aname=n; if(!bw.ns4||!this.NS4hover) obj.writeIt(this.m[n].text)
var n=this.m[name].subs[i]; obj.aname=n; if(!bw.ns4||!this.NS4hover) obj.writeIt(this.m[n].text)
 obj.addEvents(n,this.name,this.m[n].lnk,this.useclick); var w=this.m[n].width; var h=this.m[n].height
obj.addEvents(n,this.name,this.m[n].lnk,this.useclick); var w=this.m[n].width; var h=this.m[n].height
 if(obj.y!=yy) obj.moveY(yy); yy+=h+border; if(!obj.img) obj.setactive(0,n,1);
if(obj.y!=yy) obj.moveY(yy); yy+=h+border; if(!obj.img) obj.setactive(0,n,1);
 if(obj.width!=w||obj.height!=h) obj.clipTo(0,w,h,0,1); obj.css.visibility="inherit"
if(obj.width!=w||obj.height!=h) obj.clipTo(0,w,h,0,1); obj.css.visibility="inherit"
 }else obj.hideIt()
}else obj.hideIt()
 }if(this.l[l-1].filter&&bw.filter) bobj.filterIt(this.l[l-1].filter)
}if(this.l[l-1].filter&&bw.filter) bobj.filterIt(this.l[l-1].filter)
 else if(this.l[l-1].clip){bobj.showIt(); bobj.clipOut(this.l[l-1].clippx,this.m[name].maxwidth,this.m[name].totheight,this.l[l-1].cliptim,name);}
else if(this.l[l-1].clip){bobj.showIt(); bobj.clipOut(this.l[l-1].clippx,this.m[name].maxwidth,this.m[name].totheight,this.l[l-1].cliptim,name);}
 else if(this.l[l-1].slide){bobj.showIt(); bobj.slide(y,15,30,this.m[name].maxwidth,this.m[name].totheight)}
else if(this.l[l-1].slide){bobj.showIt(); bobj.slide(y,15,30,this.m[name].maxwidth,this.m[name].totheight)}
 else bobj.showIt();
else bobj.showIt();
 if(!bw.ns4&&this.checkselect){ //CHECKING FOR SELECT BOXES
if(!bw.ns4&&this.checkselect){ //CHECKING FOR SELECT BOXES
 for(i=0;i<this.sel.length;i++){
for(i=0;i<this.sel.length;i++){
 selx=0; sely=0; var selp;
selx=0; sely=0; var selp;
 if(this.sel[i].offsetParent){selp=this.sel[i]; while(selp.offsetParent){selp=selp.offsetParent; selx+=selp.offsetLeft; sely+=selp.offsetTop;}}
if(this.sel[i].offsetParent){selp=this.sel[i]; while(selp.offsetParent){selp=selp.offsetParent; selx+=selp.offsetLeft; sely+=selp.offsetTop;}}
 selx+=this.sel[i].offsetLeft; sely+=this.sel[i].offsetTop
selx+=this.sel[i].offsetLeft; sely+=this.sel[i].offsetTop
 selw=this.sel[i].offsetWidth; selh=this.sel[i].offsetHeight
selw=this.sel[i].offsetWidth; selh=this.sel[i].offsetHeight
 if(((selx+selw)>this.m[name].subx && selx<(this.m[name].subx+this.m[name].maxwidth))
if(((selx+selw)>this.m[name].subx && selx<(this.m[name].subx+this.m[name].maxwidth))
 &&((sely+selh)>this.m[name].suby && sely<(this.m[name].suby+this.m[name].totheight))){
&&((sely+selh)>this.m[name].suby && sely<(this.m[name].suby+this.m[name].totheight))){
 if(this.sel[i].style.visibility!="hidden"){this.sel[i].level=l; this.sel[i].style.visibility="hidden"; this.hcode+=this.name+".sel["+i+"].style.visibility='visible';"}
if(this.sel[i].style.visibility!="hidden"){this.sel[i].level=l; this.sel[i].style.visibility="hidden"; this.hcode+=this.name+".sel["+i+"].style.visibility='visible';"}
 }else if(l<=this.sel[i].level) this.sel[i].style.visibility="visible"
}else if(l<=this.sel[i].level) this.sel[i].style.visibility="visible"
 }
}
 }else if(bw.ns4&&this.hideForm){eval(this.hideForm+".visibility='hide'"); this.hcode=this.hideForm+".visibility='show'"}
}else if(bw.ns4&&this.hideForm){eval(this.hideForm+".visibility='hide'"); this.hcode=this.hideForm+".visibility='show'"}
 }
}
 /************
/************
 Making all top elements
Making all top elements
 *************/
*************/
 function cm_makeTop(rr){
function cm_makeTop(rr){
 var m,rows,border,x,y,mpa
var m,rows,border,x,y,mpa
 m=this.menuplacement; rows=this.rows; this.pxbetween=this.checkp(this.pxbetween,0,1,1)
m=this.menuplacement; rows=this.rows; this.pxbetween=this.checkp(this.pxbetween,0,1,1)
 border=this.l[0].border;y=this.checkp(this.fromtop,0,0,1)+border;x=this.checkp(this.fromleft,0,0,1)+border
border=this.l[0].border;y=this.checkp(this.fromtop,0,0,1)+border;x=this.checkp(this.fromleft,0,0,1)+border
 if(m=="bottomcenter"||m=="bottom"){
if(m=="bottomcenter"||m=="bottom"){
 if(m=="bottomcenter") x=toppage.x2/2-(this.totwidth+border*this.l[0].num+this.pxbetween*(this.l[0].num-1))/2
if(m=="bottomcenter") x=toppage.x2/2-(this.totwidth+border*this.l[0].num+this.pxbetween*(this.l[0].num-1))/2
 y=toppage.y2-this.maxheight-border
y=toppage.y2-this.maxheight-border
 }else if(m=="right") x=toppage.x2-this.maxwidth-border*2
}else if(m=="right") x=toppage.x2-this.maxwidth-border*2
 else if(m=="bottom") y=toppage.y2-this.maxheight-border*2
else if(m=="bottom") y=toppage.y2-this.maxheight-border*2
 else if(m=="center"){if(rows==0) x=toppage.x2/2 - (this.maxwidth+border*2)/2; else x=toppage.x2/2 - (this.totwidth + border*this.l[0].num +this.pxbetween*(this.l[0].num-1))/2}
else if(m=="center"){if(rows==0) x=toppage.x2/2 - (this.maxwidth+border*2)/2; else x=toppage.x2/2 - (this.totwidth + border*this.l[0].num +this.pxbetween*(this.l[0].num-1))/2}
 else if(m.toString().indexOf(",")>-1) mpa=1
else if(m.toString().indexOf(",")>-1) mpa=1
 if(this.usebar){ var bx,by,bww,bh,oBb
if(this.usebar){ var bx,by,bww,bh,oBb
 oNS=bw.ns6?this.oNS[this.l[0].maxnum]:0
oNS=bw.ns6?this.oNS[this.l[0].maxnum]:0
 this.oBar=new cm_makeObj('div'+this.name+'Bar',0,0,window,0,oNS)
this.oBar=new cm_makeObj('div'+this.name+'Bar',0,0,window,0,oNS)
 if(this.barx=="menu") bx=mpa&&rows?this.checkp(m[0],1,0,1)-border:x-border; else{ bx=this.checkp(this.barx,1,0,1) }
if(this.barx=="menu") bx=mpa&&rows?this.checkp(m[0],1,0,1)-border:x-border; else{ bx=this.checkp(this.barx,1,0,1) }
 if(this.bary=="menu") by=mpa&&!rows?this.checkp(m[0],0,0,1)-border:y-border; else by=this.checkp(this.bary,0,0,1); this.oBar.moveIt(bx,by)
if(this.bary=="menu") by=mpa&&!rows?this.checkp(m[0],0,0,1)-border:y-border; else by=this.checkp(this.bary,0,0,1); this.oBar.moveIt(bx,by)
 if(this.barwidth=="menu"){bww=rows?mpa?(this.checkp(m[m.length-1],1,0,1)-bx)+this.m[this.l[0].names[this.l[0].num-1]].width+border:(this.totwidth +this.pxbetween*(this.l[0].num-1)):this.maxwidth;
if(this.barwidth=="menu"){bww=rows?mpa?(this.checkp(m[m.length-1],1,0,1)-bx)+this.m[this.l[0].names[this.l[0].num-1]].width+border:(this.totwidth +this.pxbetween*(this.l[0].num-1)):this.maxwidth;
 bww+=!rows?border*2:0;}else bww=this.checkp(this.barwidth,1,0,1);
bww+=!rows?border*2:0;}else bww=this.checkp(this.barwidth,1,0,1);
 if(bw.ie&&rows&&this.barwidth=="100%"&&this.useframes) bww+=parseInt(self.document.body.leftMargin)*2
if(bw.ie&&rows&&this.barwidth=="100%"&&this.useframes) bww+=parseInt(self.document.body.leftMargin)*2
 if(this.barheight=="menu"){bh=!rows?mpa?(this.checkp(m[m.length-1],0,0,1)-by)+this.m[this.l[0].names[this.l[0].num-1]].height+border:(this.totheight + this.pxbetween*(this.l[0].num-1)):this.maxheight;
if(this.barheight=="menu"){bh=!rows?mpa?(this.checkp(m[m.length-1],0,0,1)-by)+this.m[this.l[0].names[this.l[0].num-1]].height+border:(this.totheight + this.pxbetween*(this.l[0].num-1)):this.maxheight;
 bh+=rows?this.l[0].border*2:0;} else bh=this.checkp(this.barheight,0,0,1);
bh+=rows?this.l[0].border*2:0;} else bh=this.checkp(this.barheight,0,0,1);
 this.oBar.clipTo(0,bww,bh,0,1);
this.oBar.clipTo(0,bww,bh,0,1);
 if(this.barinheritborder&&border){oBb=new cm_makeObj('div'+this.name+'Barb',0,0,window,'div'+this.name+'Bar');
if(this.barinheritborder&&border){oBb=new cm_makeObj('div'+this.name+'Barb',0,0,window,'div'+this.name+'Bar');
 oBb.moveIt(border,border); oBb.clipTo(0,bww-border*2,bh-border*2,0,1); oBb=null;}
oBb.moveIt(border,border); oBb.clipTo(0,bww-border*2,bh-border*2,0,1); oBb=null;}
 }this.l[0].o=new Array(); if(this.usetextwidth) this.maxwidth=0
}this.l[0].o=new Array(); if(this.usetextwidth) this.maxwidth=0
 for(j=0;j<this.l[0].maxnum;j++){
for(j=0;j<this.l[0].maxnum;j++){
 this.l[0].o[j]=new cm_makeObj('div'+this.name+'0_'+j,this,0,window,'div'+this.name+'0_'+j+'b'); if(bw.ns6) oNS=this.oNS[j]; else oNS=0
this.l[0].o[j]=new cm_makeObj('div'+this.name+'0_'+j,this,0,window,'div'+this.name+'0_'+j+'b'); if(bw.ns6) oNS=this.oNS[j]; else oNS=0
 this.l[0].o[j].oBorder=new cm_makeObj('div'+this.name+'0_'+j+'b',0,0,window,0,oNS)
this.l[0].o[j].oBorder=new cm_makeObj('div'+this.name+'0_'+j+'b',0,0,window,0,oNS)
 obj=this.l[0].o[j]; w=this.m[this.l[0].names[j]].width; h=this.m[this.l[0].names[j]].height; if(this.usetextwidth==1) w+=obj.w
obj=this.l[0].o[j]; w=this.m[this.l[0].names[j]].width; h=this.m[this.l[0].names[j]].height; if(this.usetextwidth==1) w+=obj.w
 obj.addEvents(this.l[0].names[j],this.name,this.m[this.l[0].names[j]].lnk,this.useclick); obj.clipTo(0,w,h,0,1)
obj.addEvents(this.l[0].names[j],this.name,this.m[this.l[0].names[j]].lnk,this.useclick); obj.clipTo(0,w,h,0,1)
 if(mpa){if(rows==1) x=this.checkp(m[j],0,1,1); else y=this.checkp(m[j],0,0,1)}
if(mpa){if(rows==1) x=this.checkp(m[j],0,1,1); else y=this.checkp(m[j],0,0,1)}
 obj.moveIt(border,border);
obj.moveIt(border,border);
 obj.setactive(0,this.l[0].names[j])
obj.setactive(0,this.l[0].names[j])
 obj.oBorder.moveIt(x-border,y-border); obj.oBorder.clipTo(0,w+border*2,h+border*2,0,1); obj.oBorder.showIt()
obj.oBorder.moveIt(x-border,y-border); obj.oBorder.clipTo(0,w+border*2,h+border*2,0,1); obj.oBorder.showIt()
 if(rows==0) y+=h+border+this.pxbetween
if(rows==0) y+=h+border+this.pxbetween
 else{
else{
 x+=w+border+this.pxbetween;
x+=w+border+this.pxbetween;
 if(this.usetextwidth) this.maxwidth+=w
if(this.usetextwidth) this.maxwidth+=w
 }
}
 }if(this.usetextwidth) if(m=="center"){if(rows==0) x=toppage.x2/2 - (this.maxwidth+border*2)/2; else x=toppage.x2/2 - (this.totwidth + border*this.l[0].num +this.pxbetween*(this.l[0].num-1))/2}
}if(this.usetextwidth) if(m=="center"){if(rows==0) x=toppage.x2/2 - (this.maxwidth+border*2)/2; else x=toppage.x2/2 - (this.totwidth + border*this.l[0].num +this.pxbetween*(this.l[0].num-1))/2}
 if(!rr){
if(!rr){
 if(this.useclick) coolFMouseup+=this.name+".mmout('',1);"; if(!this.useframes&&!bw.ns4) this.refresh()
if(this.useclick) coolFMouseup+=this.name+".mmout('',1);"; if(!this.useframes&&!bw.ns4) this.refresh()
 else if(!this.useframes&&bw.ns4){l=""; if(onload){l=String(onload.toString()); l=l.replace("function onload(event)",""); l=l.slice(25,l.length-2)} l+=this.name+ ".refresh();"; onload=new Function(l)}
else if(!this.useframes&&bw.ns4){l=""; if(onload){l=String(onload.toString()); l=l.replace("function onload(event)",""); l=l.slice(25,l.length-2)} l+=this.name+ ".refresh();"; onload=new Function(l)}
 if(this.resizecheck) setTimeout('window.onresize=new Function("'+this.name+'.resized()")',500)
if(this.resizecheck) setTimeout('window.onresize=new Function("'+this.name+'.resized()")',500)
 if(this.checkscroll){if(bw.ns4 || bw.ns6){if(this.checkscroll!=2&&this.useframes!=1){setTimeout("cm_checkScrolled("+this.name+")",200)}}}
if(this.checkscroll){if(bw.ns4 || bw.ns6){if(this.checkscroll!=2&&this.useframes!=1){setTimeout("cm_checkScrolled("+this.name+")",200)}}}
 if(this.useframes&&!rr) this.checkFrame(0); else this.win=window
if(this.useframes&&!rr) this.checkFrame(0); else this.win=window
 }
}
 }
}
 /************
/************
 Refreshing/making all sub elements
Refreshing/making all sub elements
 *************/
*************/
 function cm_refresh(ev){
function cm_refresh(ev){
 var border,obj,oNS,oNS2
var border,obj,oNS,oNS2
 if(this.useframes) page=new makePageCoords(this.win,this.useframes); else page=toppage
if(this.useframes) page=new makePageCoords(this.win,this.useframes); else page=toppage
 for(i=1;i<this.l.length;i++){
for(i=1;i<this.l.length;i++){
 this.l[i].o=new Array();
this.l[i].o=new Array();
 border=this.l[i].border; defheight=this.checkp(this.l[i].height)
border=this.l[i].border; defheight=this.checkp(this.l[i].height)
 if(bw.ns4){oNS=new Layer(this.l[i].width,this.win); oNS.zIndex=(500+i); if(this.l[i].border) oNS.bgColor=this.l[i].bordercolor;}
if(bw.ns4){oNS=new Layer(this.l[i].width,this.win); oNS.zIndex=(500+i); if(this.l[i].border) oNS.bgColor=this.l[i].bordercolor;}
 else if(bw.ns6){oNS=document.createElement("DIV"); oNS.setAttribute("style",this.ns6styleb[i]); this.win.document.body.appendChild(oNS)}
else if(bw.ns6){oNS=document.createElement("DIV"); oNS.setAttribute("style",this.ns6styleb[i]); this.win.document.body.appendChild(oNS)}
 this.l[i].oBorder=new cm_makeObj('div'+this.name+i+"b",0,0,this.win,0,oNS)
this.l[i].oBorder=new cm_makeObj('div'+this.name+i+"b",0,0,this.win,0,oNS)
 for(j=0;j<this.l[i].maxnum;j++){
for(j=0;j<this.l[i].maxnum;j++){
 if(bw.ns4){oNS2=new Layer(this.l[i].width,oNS);}
if(bw.ns4){oNS2=new Layer(this.l[i].width,oNS);}
 else if(bw.ns6){oNS2=document.createElement("DIV"); oNS2.setAttribute("style",this.ns6style[i]); oNS.appendChild(oNS2)}
else if(bw.ns6){oNS2=document.createElement("DIV"); oNS2.setAttribute("style",this.ns6style[i]); oNS.appendChild(oNS2)}
 this.l[i].o[j]=new cm_makeObj('div'+this.name+i+'_'+j,this,i,this.win,0,oNS2)
this.l[i].o[j]=new cm_makeObj('div'+this.name+i+'_'+j,this,i,this.win,0,oNS2)
 obj=this.l[i].o[j]; if(!obj.addEvents) return; obj.moveIt(border,(border+defheight)*j + border)
obj=this.l[i].o[j]; if(!obj.addEvents) return; obj.moveIt(border,(border+defheight)*j + border)
 }
}
 }this.loaded=1;
}this.loaded=1;
 if(this.checkscroll&&bw.ie){this.win.document.body.onscroll=new Function("cm_checkScrolled("+this.name+")"); cm_checkScrolled(this)}
if(this.checkscroll&&bw.ie){this.win.document.body.onscroll=new Function("cm_checkScrolled("+this.name+")"); cm_checkScrolled(this)}
 if(this.useclick){this.win.document.onmouseup=new Function(coolFMouseup); if(this.useframes) document.onmouseup=new Function(coolFMouseup); }
if(this.useclick){this.win.document.onmouseup=new Function(coolFMouseup); if(this.useframes) document.onmouseup=new Function(coolFMouseup); }
 if(!bw.ns4&&this.checkselect) this.sel=bw.ie4?this.win.document.all.tags("SELECT"):this.win.document.getElementsByTagName("SELECT")
if(!bw.ns4&&this.checkselect) this.sel=bw.ie4?this.win.document.all.tags("SELECT"):this.win.document.getElementsByTagName("SELECT")
 }
}
 function cm_NS6_createElement(st,inn){el=document.createElement("DIV"); if(st) el.setAttribute("style",st); if(inn) el.innerHTML=inn; document.body.appendChild(el); return el}
function cm_NS6_createElement(st,inn){el=document.createElement("DIV"); if(st) el.setAttribute("style",st); if(inn) el.innerHTML=inn; document.body.appendChild(el); return el}
 /************
/************
 Making code
Making code
 *************/
*************/
 function cm_construct(){
function cm_construct(){
 this.level=null; var str=""; var str2=""; var frstr=""; var tempstr; num=bw.ie?this.l.length:1;
this.level=null; var str=""; var str2=""; var frstr=""; var tempstr; num=bw.ie?this.l.length:1;
 for(i=0;i<num;i++){
for(i=0;i<num;i++){
 if(i!=0) frstr+='<div id="div'+this.name+i+'b" style="'+this.ns6styleb[i]+'" class="cl'+this.name+i+'b">\n'
if(i!=0) frstr+='<div id="div'+this.name+i+'b" style="'+this.ns6styleb[i]+'" class="cl'+this.name+i+'b">\n'
 for(j=0;j<this.l[i].maxnum;j++){
for(j=0;j<this.l[i].maxnum;j++){
 tempstr='<div id="div'+this.name+i+'_'+j+'" '; if(i!=0) tempstr+='style="'+this.ns6style[i]+'"'
tempstr='<div id="div'+this.name+i+'_'+j+'" '; if(i!=0) tempstr+='style="'+this.ns6style[i]+'"'
 if(i==0){n=this.l[0].names[j]; txt=this.m[n].text
if(i==0){n=this.l[0].names[j]; txt=this.m[n].text
 if(!bw.ns6){
if(!bw.ns6){
 str+='<div id="div'+this.name+'0_'+j+'b" class="cl'+this.name+'b'+i+'">'
str+='<div id="div'+this.name+'0_'+j+'b" class="cl'+this.name+'b'+i+'">'
 str+=tempstr+' class="cl'+this.name+i+'">'+txt+'</div>'; str+='</div>\n'
str+=tempstr+' class="cl'+this.name+i+'">'+txt+'</div>'; str+='</div>\n'
 }else this.oNS[j]=cm_NS6_createElement(this.ns6styleb[i],tempstr+' class="cl'+this.name+i+'">'+txt+'</div>')
}else this.oNS[j]=cm_NS6_createElement(this.ns6styleb[i],tempstr+' class="cl'+this.name+i+'">'+txt+'</div>')
 }else frstr+=tempstr+'"></div>\n'
}else frstr+=tempstr+'"></div>\n'
 }if(i!=0){frstr+='</div>\n'}
}if(i!=0){frstr+='</div>\n'}
 }if(this.usebar){
}if(this.usebar){
 if(this.barinheritborder) str2='<div id="div'+this.name+'Barb"></div>';
if(this.barinheritborder) str2='<div id="div'+this.name+'Barb"></div>';
 if(bw.ns6) this.oNS[this.l[0].maxnum]=cm_NS6_createElement(this.ns6styleb[this.ns6styleb.length-1],str2)
if(bw.ns6) this.oNS[this.l[0].maxnum]=cm_NS6_createElement(this.ns6styleb[this.ns6styleb.length-1],str2)
 else{str+='<div id="div'+this.name+'Bar">';str+=str2+'</div>\n'}
else{str+='<div id="div'+this.name+'Bar">';str+=str2+'</div>\n'}
 }if(!this.useframes&&bw.ie) str+=frstr; else this.frstr=frstr; if(!bw.ns6) document.write(str)
}if(!this.useframes&&bw.ie) str+=frstr; else this.frstr=frstr; if(!bw.ns6) document.write(str)
 this.makeTop(); if(this.useframes) window.onerror=cm_check_error;
this.makeTop(); if(this.useframes) window.onerror=cm_check_error;
 }
}
 coolFrameError=0//Trapping external pages in frame error!
coolFrameError=0//Trapping external pages in frame error!
 function cm_check_error(e){e=e.toLowerCase(); if(e.indexOf("access")>-1||e.indexOf("permission")>-1){coolFrameError=1; return true;}else return false}
function cm_check_error(e){e=e.toLowerCase(); if(e.indexOf("access")>-1||e.indexOf("permission")>-1){coolFrameError=1; return true;}else return false}
 /**************
/**************
 Make styles
Make styles
 **************/
**************/
 function cm_makeStyle(){
function cm_makeStyle(){
 var str="<style>\n"; var zindex=150; var c,w,st,bg
var str="<style>\n"; var zindex=150; var c,w,st,bg
 this.ns6style=new Array(); this.ns6styleb=new Array()
this.ns6style=new Array(); this.ns6styleb=new Array()
 for(i=0;i<this.l.length;i++){
for(i=0;i<this.l.length;i++){
 if(i==0){if(bw.ns4){w="width:" +this.l[0].width+";"; this.l[i].style=""} else w=""; str+='.cl'+this.name+i+'{position:absolute; '+w+' background-color:transparent; color:'+this.l[i].tc+';'+this.l[i].style+'; cursor:pointer; cursor:hand; visibility:inherit; z-index:'+zindex+'}\n'}
if(i==0){if(bw.ns4){w="width:" +this.l[0].width+";"; this.l[i].style=""} else w=""; str+='.cl'+this.name+i+'{position:absolute; '+w+' background-color:transparent; color:'+this.l[i].tc+';'+this.l[i].style+'; cursor:pointer; cursor:hand; visibility:inherit; z-index:'+zindex+'}\n'}
 else{st='position:absolute; '+this.l[i].style+'; cursor:pointer; cursor:hand; visibility:inherit; z-index:'+zindex; this.ns6style[i]=st}
else{st='position:absolute; '+this.l[i].style+'; cursor:pointer; cursor:hand; visibility:inherit; z-index:'+zindex; this.ns6style[i]=st}
 bc=this.l[i].border?bw.ns4?'layer-background-color:'+this.l[i].bordercolor:'; background-color:'+this.l[i].bordercolor:"";
bc=this.l[i].border?bw.ns4?'layer-background-color:'+this.l[i].bordercolor:'; background-color:'+this.l[i].bordercolor:"";
 if(!bw.ns4) bc+="; overflow:hidden"
if(!bw.ns4) bc+="; overflow:hidden"
 tempstr='position:absolute; clip:rect(0,0,0,0); visibility:hidden; '+bc+'; z-index:'+(zindex-50)
tempstr='position:absolute; clip:rect(0,0,0,0); visibility:hidden; '+bc+'; z-index:'+(zindex-50)
 if(i==0&&!bw.ns6) str+='.cl'+this.name+'b'+i+'{'+tempstr+'}\n';
if(i==0&&!bw.ns6) str+='.cl'+this.name+'b'+i+'{'+tempstr+'}\n';
 else this.ns6styleb[i]=tempstr; zindex+=100
else this.ns6styleb[i]=tempstr; zindex+=100
 }
}
 if(this.usebar){
if(this.usebar){
 if(!this.barbackgroundimg){bg=this.barinheritborder?this.l[0].bordercolor:this.barcolor; st='z-index:80; position:absolute; background-color:'+bg+'; layer-background-color:'+bg
if(!this.barbackgroundimg){bg=this.barinheritborder?this.l[0].bordercolor:this.barcolor; st='z-index:80; position:absolute; background-color:'+bg+'; layer-background-color:'+bg
 }else{ st='z-index:80; position:absolute;'; st+=bw.ns4?"layer-background-image":"background-image"; st+=":url('"+this.barbackgroundimg+"');"}
}else{ st='z-index:80; position:absolute;'; st+=bw.ns4?"layer-background-image":"background-image"; st+=":url('"+this.barbackgroundimg+"');"}
 if(!bw.ns6) str+='#div'+this.name+'Bar{'+st+'}\n'; else this.ns6styleb[this.ns6styleb.length]=st
if(!bw.ns6) str+='#div'+this.name+'Bar{'+st+'}\n'; else this.ns6styleb[this.ns6styleb.length]=st
 if(this.barinheritborder&&!this.barbackgroundimg){str+='#div'+this.name+'Barb{z-index:85; position:absolute; background-color:'+this.barcolor+'; layer-background-color:'+this.barcolor+'}\n'}
if(this.barinheritborder&&!this.barbackgroundimg){str+='#div'+this.name+'Barb{z-index:85; position:absolute; background-color:'+this.barcolor+'; layer-background-color:'+this.barcolor+'}\n'}
 }
}
 if(bw.ns4) str+="A.clNS4{text-decoration:none; padding:"+this.NS4padding+"}\n"; document.write(str+"\n</style>\n")
if(bw.ns4) str+="A.clNS4{text-decoration:none; padding:"+this.NS4padding+"}\n"; document.write(str+"\n</style>\n")
 }
}
 /************
/************
 Refreshing page if it's resized
Refreshing page if it's resized
 *************/
*************/
 function cm_resized(){
function cm_resized(){
 page2=new makePageCoords(window,this.useframes);
page2=new makePageCoords(window,this.useframes);
 if(page2.x2!=toppage.x2 || page2.y2!=toppage.y2){
if(page2.x2!=toppage.x2 || page2.y2!=toppage.y2){
 if(!bw.ns4){
if(!bw.ns4){
 toppage=new makePageCoords(window,this.useframes); this.makeTop(1)
toppage=new makePageCoords(window,this.useframes); this.makeTop(1)
 if(!this.useframes) page=toppage; this.isresized=1; eval(this.resizecode)
if(!this.useframes) page=toppage; this.isresized=1; eval(this.resizecode)
 }else{this.win.location.reload(); location.reload()}
}else{this.win.location.reload(); location.reload()}
 }if(!bw.ns4&&this.useframes){page=new makePageCoords(this.win,this.useframes)}
}if(!bw.ns4&&this.useframes){page=new makePageCoords(this.win,this.useframes)}
 }
}
 /************
/************
 Going to another page
Going to another page
 *************/
*************/
 function cm_go(name){
function cm_go(name){
 obj=this.m[name]; url=obj.lnk; target=obj.target; fc=obj.mclick
obj=this.m[name]; url=obj.lnk; target=obj.target; fc=obj.mclick
 if(url){
if(url){
 if(this.useframes&&!coolFrameError) loc=this.win.location.href; else loc=location.href
if(this.useframes&&!coolFrameError) loc=this.win.location.href; else loc=location.href
 if(fc) eval(fc); url=this.checkFolder(loc.toString(),url); this.isover=0;
if(fc) eval(fc); url=this.checkFolder(loc.toString(),url); this.isover=0;
 this.hideSubs(1,0,1); this.isclicked=0; this.aobj[0]=-1
this.hideSubs(1,0,1); this.isclicked=0; this.aobj[0]=-1
 if(String(target)=="undefined" || target=="" || target==0 || target=="_self"){
if(String(target)=="undefined" || target=="" || target==0 || target=="_self"){
 this.win.location.href=url
this.win.location.href=url
 }else if(target=="_blank") window.open(url)
}else if(target=="_blank") window.open(url)
 else if(target=="_top" || target=="window") top.location.href=url
else if(target=="_top" || target=="window") top.location.href=url
 else if(top[target]) top[target].location.href=url
else if(top[target]) top[target].location.href=url
 else{fr=findFrame(target); if(fr) fr.location.href=url}
else{fr=findFrame(target); if(fr) fr.location.href=url}
 }else if(fc) eval(fc)
}else if(fc) eval(fc)
 }
}
 /************
/************
 Getting folders - THANKS TO DCAGE FOR THIS FIX
Getting folders - THANKS TO DCAGE FOR THIS FIX
 *************/
*************/
 function cm_checkFolder(tmp,url){
function cm_checkFolder(tmp,url){
 if(url.indexOf("mailto:")>-1 || url.indexOf("/")==0 || url.indexOf("http://")==0) return url
if(url.indexOf("mailto:")>-1 || url.indexOf("/")==0 || url.indexOf("http://")==0) return url
 else if(this.useframes && bw.ie || bw.ns6) return url
else if(this.useframes && bw.ie || bw.ns6) return url
 var addr=''; var lvl=''; var off_cnt=0; var cnt=0;
var addr=''; var lvl=''; var off_cnt=0; var cnt=0;
 if(tmp.indexOf('file:')>-1 || tmp.charAt(1)==':') addr=this.offlineUrl;
if(tmp.indexOf('file:')>-1 || tmp.charAt(1)==':') addr=this.offlineUrl;
 else if(tmp.indexOf('http:')>-1) addr=this.onlineUrl;
else if(tmp.indexOf('http:')>-1) addr=this.onlineUrl;
 for(var i=0;i<addr.length;i++){if(addr.charAt(i)=='\/') off_cnt+=1}
for(var i=0;i<addr.length;i++){if(addr.charAt(i)=='\/') off_cnt+=1}
 for(var i=0;i<tmp.length;i++){if(tmp.charAt(i)=='\/'){ cnt+=1; if(cnt>off_cnt) lvl+='../'; }}
for(var i=0;i<tmp.length;i++){if(tmp.charAt(i)=='\/'){ cnt+=1; if(cnt>off_cnt) lvl+='../'; }}
 return lvl + url
return lvl + url
 }
}
 /************
/************
 Checkloaded for the frames version
Checkloaded for the frames version
 *************/
*************/
 function cm_checkLoaded(ev,ns){
function cm_checkLoaded(ev,ns){
 coolFName=eval(coolFName)
coolFName=eval(coolFName)
 var ok=0
var ok=0
 if(document.layers){
if(document.layers){
 if(ns){coolFName.refresh(); coolFName.nsload=1; ok=1; coolFrameError=0
if(ns){coolFName.refresh(); coolFName.nsload=1; ok=1; coolFrameError=0
 }else if(ev.target.name==coolFName.frame&&!coolFName.nsload){coolFName.refresh(); ok=1; coolFrameError=0; routeEvent(ev)}
}else if(ev.target.name==coolFName.frame&&!coolFName.nsload){coolFName.refresh(); ok=1; coolFrameError=0; routeEvent(ev)}
 }else if(bw.ie){
}else if(bw.ie){
 if (coolFName.win.document.readyState == "complete"){
if (coolFName.win.document.readyState == "complete"){
 coolFName.win.document.body.insertAdjacentHTML("beforeEnd",coolFName.frstr)
coolFName.win.document.body.insertAdjacentHTML("beforeEnd",coolFName.frstr)
 coolFName.win.document.body.onunload=cm_unloaded; coolFName.refresh(); ok=1; coolFrameError=0
coolFName.win.document.body.onunload=cm_unloaded; coolFName.refresh(); ok=1; coolFrameError=0
 }else setTimeout("cm_checkLoaded()",200)
}else setTimeout("cm_checkLoaded()",200)
 }else if(bw.ns6){
}else if(bw.ns6){
 if(coolFName.win.document){
if(coolFName.win.document){
 if(coolFName.win.document.body){coolFName.win.addEventListener("unload", cm_unloaded, true); coolFName.refresh(); ok=1; coolFrameError=0}
if(coolFName.win.document.body){coolFName.win.addEventListener("unload", cm_unloaded, true); coolFName.refresh(); ok=1; coolFrameError=0}
 else setTimeout("cm_checkLoaded()",200)
else setTimeout("cm_checkLoaded()",200)
 }else setTimeout("cm_checkLoaded()",200)
}else setTimeout("cm_checkLoaded()",200)
 }
}
 }
}
 function cm_unloaded(ev){coolFName=eval(coolFName); if(!coolFName) return; if(document.layers && ev.target.name!=coolFName.frame) return; else coolFName.nsload=0; coolFName.loaded=0; if(!document.layers) setTimeout("cm_checkLoaded()",200)}
function cm_unloaded(ev){coolFName=eval(coolFName); if(!coolFName) return; if(document.layers && ev.target.name!=coolFName.frame) return; else coolFName.nsload=0; coolFName.loaded=0; if(!document.layers) setTimeout("cm_checkLoaded()",200)}
 /************
/************
 Make menu object
Make menu object
 *************/
*************/
 var coolFName=""; var onload; var coolFMouseup="";
var coolFName=""; var onload; var coolFMouseup="";
 function makeCoolMenu(name){
function makeCoolMenu(name){
 coolFName=name; this.name=name; this.lastScrolled=0;
coolFName=name; this.name=name; this.lastScrolled=0;
 this.win=window; toppage=new makePageCoords(window,parent.frames.length);
this.win=window; toppage=new makePageCoords(window,parent.frames.length);
 this.aobj=new Array(); this.m=new Array(); this.l=new Array()
this.aobj=new Array(); this.m=new Array(); this.l=new Array()
 this.level=new Array(); this.resized=cm_resized;
this.level=new Array(); this.resized=cm_resized;
 this.makeMenu=cm_makeMenu; this.showSubs=cm_showSubs; this.makeTop=cm_makeTop;
this.makeMenu=cm_makeMenu; this.showSubs=cm_showSubs; this.makeTop=cm_makeTop;
 this.getCoords=cm_getCoords; this.checkPage=cm_checkPage;
this.getCoords=cm_getCoords; this.checkPage=cm_checkPage;
 this.mmout=cm_mout; this.mover=cm_mover; this.checkp=cm_checkp;
this.mmout=cm_mout; this.mover=cm_mover; this.checkp=cm_checkp;
 this.hideSubs=cm_hideSubs; this.construct=cm_construct;
this.hideSubs=cm_hideSubs; this.construct=cm_construct;
 this.makeStyle=cm_makeStyle; this.refresh=cm_refresh;
this.makeStyle=cm_makeStyle; this.refresh=cm_refresh;
 this.go=cm_go; this.frstr=""; this.mobj=new Array()
this.go=cm_go; this.frstr=""; this.mobj=new Array()
 this.totwidth=0; this.totheight=0; this.maxwidth=0; this.maxheight=0
this.totwidth=0; this.totheight=0; this.maxwidth=0; this.maxheight=0
 this.tim=10; this.loaded=0; this.isover=false; this.checkFrame=cm_checkFrame;
this.tim=10; this.loaded=0; this.isover=false; this.checkFrame=cm_checkFrame;
 this.checkFolder=cm_checkFolder; this.hcode=""; this.oNS=new Array(); this.oNS2=new Array()
this.checkFolder=cm_checkFolder; this.hcode=""; this.oNS=new Array(); this.oNS2=new Array()
 bw.filter=(bw.ie6||bw.ver.indexOf("MSIE 5.5")>-1) && !bw.mac
bw.filter=(bw.ie6||bw.ver.indexOf("MSIE 5.5")>-1) && !bw.mac
 }
}
 /************
/************
 Find frame
Find frame
 *************/
*************/
 function findFrame(frameName){
function findFrame(frameName){
 obj=top; var frameObj=0;
obj=top; var frameObj=0;
 for(i=0;i<obj.frames.length;i++){
for(i=0;i<obj.frames.length;i++){
 if(obj.frames[i].name==frameName){frameObj=obj.frames[i]; break;}; ln=obj.frames[i].frames.length
if(obj.frames[i].name==frameName){frameObj=obj.frames[i]; break;}; ln=obj.frames[i].frames.length
 for(j=0;j<ln;j++){
for(j=0;j<ln;j++){
 if(obj.frames[i].frames[j].name==frameName){frameObj=obj.frames[i].frames[j]; break}; ln2=obj.frames[i].frames[j].frames.length
if(obj.frames[i].frames[j].name==frameName){frameObj=obj.frames[i].frames[j]; break}; ln2=obj.frames[i].frames[j].frames.length
 for(a=0;a<ln2;a++){
for(a=0;a<ln2;a++){
 if(obj.frames[i].frames[j].frames[a].name==frameName){frameObj=obj.frames[i].frames[j].frames[a]; break}
if(obj.frames[i].frames[j].frames[a].name==frameName){frameObj=obj.frames[i].frames[j].frames[a]; break}
 }
}
 }
}
 }return frameObj
}return frameObj
 }
}
 /************
/************
 Checking for frame
Checking for frame
 *************/
*************/
 function cm_checkFrame(num){
function cm_checkFrame(num){
 var fr; if(num==10){debug('Frame: '+this.frame+' doesn\'t exist - Value: '+fr + " - Could not build menus."); return}
var fr; if(num==10){debug('Frame: '+this.frame+' doesn\'t exist - Value: '+fr + " - Could not build menus."); return}
 if(!top.frames[this.frame]) fr=findFrame(this.frame); else fr=top.frames[this.frame]
if(!top.frames[this.frame]) fr=findFrame(this.frame); else fr=top.frames[this.frame]
 if(!fr){num++; setTimeout(this.name+".checkFrame("+num+")",500)
if(!fr){num++; setTimeout(this.name+".checkFrame("+num+")",500)
 }else{ this.win=fr
}else{ this.win=fr
 if(bw.ns4){
if(bw.ns4){
 top.frames.captureEvents(Event.UNLOAD); top.frames.captureEvents(Event.LOAD); top.frames.onunload=cm_unloaded;
top.frames.captureEvents(Event.UNLOAD); top.frames.captureEvents(Event.LOAD); top.frames.onunload=cm_unloaded;
 top.frames.onload = cm_checkLoaded; setTimeout("cm_checkLoaded(0,1)",1000)
top.frames.onload = cm_checkLoaded; setTimeout("cm_checkLoaded(0,1)",1000)
 }else if((bw.ie||bw.ns6)) setTimeout("cm_checkLoaded()",200)
}else if((bw.ie||bw.ns6)) setTimeout("cm_checkLoaded()",200)
 }
}
 }
}

页面代码:(因为我只用到三层,所以也只定义了三层)
 function lib_bwcheck(){
function lib_bwcheck(){
 this.ver=navigator.appVersion; this.agent=navigator.userAgent
this.ver=navigator.appVersion; this.agent=navigator.userAgent
 this.dom=document.getElementById?1:0
this.dom=document.getElementById?1:0
 this.ie5=(this.ver.indexOf("MSIE 5")>-1 && this.dom)?1:0;
this.ie5=(this.ver.indexOf("MSIE 5")>-1 && this.dom)?1:0;
 this.ie6=(this.ver.indexOf("MSIE 6")>-1 && this.dom)?1:0;
this.ie6=(this.ver.indexOf("MSIE 6")>-1 && this.dom)?1:0;
 this.ie4=(document.all && !this.dom)?1:0;
this.ie4=(document.all && !this.dom)?1:0;
 this.ie=this.ie4||this.ie5||this.ie6
this.ie=this.ie4||this.ie5||this.ie6
 this.mac=this.agent.indexOf("Mac")>-1
this.mac=this.agent.indexOf("Mac")>-1
 this.opera5=this.agent.indexOf("Opera 5")>-1
this.opera5=this.agent.indexOf("Opera 5")>-1
 this.ns6=(this.dom && parseInt(this.ver) >= 5) ?1:0;
this.ns6=(this.dom && parseInt(this.ver) >= 5) ?1:0;
 this.ns4=(document.layers && !this.dom)?1:0;
this.ns4=(document.layers && !this.dom)?1:0;
 this.bw=(this.ie6 || this.ie5 || this.ie4 || this.ns4 || this.ns6 || this.opera5 || this.dom)
this.bw=(this.ie6 || this.ie5 || this.ie4 || this.ns4 || this.ns6 || this.opera5 || this.dom)
 return this
return this
 }
}
 var bw=new lib_bwcheck()
var bw=new lib_bwcheck()
 var mDebugging=2
var mDebugging=2
 oCMenu=new makeCoolMenu("oCMenu")
oCMenu=new makeCoolMenu("oCMenu")
 oCMenu.useframes=0
oCMenu.useframes=0
 oCMenu.frame="frmMain"
oCMenu.frame="frmMain"
 oCMenu.useclick=0
oCMenu.useclick=0
 oCMenu.useNS4links=1
oCMenu.useNS4links=1
 oCMenu.NS4padding=0
oCMenu.NS4padding=0
 oCMenu.checkselect=0
oCMenu.checkselect=0
 oCMenu.offlineUrl="file:///C|/Inetpub/wwwroot/"
oCMenu.offlineUrl="file:///C|/Inetpub/wwwroot/"
 oCMenu.onlineUrl="http://www.dhtmlcentral.com/coolmenus/examples/withoutframes/"
oCMenu.onlineUrl="http://www.dhtmlcentral.com/coolmenus/examples/withoutframes/"
 oCMenu.pagecheck=1
oCMenu.pagecheck=1
 oCMenu.checkscroll=0
oCMenu.checkscroll=0
 oCMenu.resizecheck=1
oCMenu.resizecheck=1
 oCMenu.wait=500
oCMenu.wait=500
 oCMenu.usebar=0
oCMenu.usebar=0
 oCMenu.barcolor="Navy"
oCMenu.barcolor="Navy"
 oCMenu.barwidth="740"
oCMenu.barwidth="740"
 oCMenu.barheight="menu"
oCMenu.barheight="menu"
 oCMenu.barx=0
oCMenu.barx=0
 oCMenu.bary=0
oCMenu.bary=0
 oCMenu.barinheritborder=0
oCMenu.barinheritborder=0
 oCMenu.rows=1
oCMenu.rows=1
 oCMenu.fromleft=40
oCMenu.fromleft=40
 oCMenu.fromtop=120
oCMenu.fromtop=120
 oCMenu.pxbetween=3
oCMenu.pxbetween=3
 oCMenu.menuplacement="left"
oCMenu.menuplacement="left"
 oCMenu.level[0]=new Array()
oCMenu.level[0]=new Array()
 oCMenu.level[0].width=120
oCMenu.level[0].width=120
 oCMenu.level[0].height=20
oCMenu.level[0].height=20
 oCMenu.level[0].bgcoloroff="#01A37A"
oCMenu.level[0].bgcoloroff="#01A37A"
 oCMenu.level[0].bgcoloron="#D4302E"
oCMenu.level[0].bgcoloron="#D4302E"
 oCMenu.level[0].textcolor="White"
oCMenu.level[0].textcolor="White"
 oCMenu.level[0].hovercolor="White"
oCMenu.level[0].hovercolor="White"
 oCMenu.level[0].style="padding:2px;text-align:center; font-family:tahoma,arial,helvetica; font-size:11px; font-weight:bold" //The style for all level[0] (top) items. - Value: "style_settings"
oCMenu.level[0].style="padding:2px;text-align:center; font-family:tahoma,arial,helvetica; font-size:11px; font-weight:bold" //The style for all level[0] (top) items. - Value: "style_settings"
 oCMenu.level[0].border=0
oCMenu.level[0].border=0
 oCMenu.level[0].bordercolor="red"
oCMenu.level[0].bordercolor="red"
 oCMenu.level[0].offsetX=0
oCMenu.level[0].offsetX=0
 oCMenu.level[0].offsetY=-1
oCMenu.level[0].offsetY=-1
 oCMenu.level[0].NS4font="tahoma,arial,helvetica"
oCMenu.level[0].NS4font="tahoma,arial,helvetica"
 oCMenu.level[0].NS4fontSize="2"
oCMenu.level[0].NS4fontSize="2"
 oCMenu.level[0].clip=1
oCMenu.level[0].clip=1
 oCMenu.level[0].clippx=15
oCMenu.level[0].clippx=15
 oCMenu.level[0].cliptim=50
oCMenu.level[0].cliptim=50
 oCMenu.level[0].filter="progid:DXImageTransform.Microsoft.Fade(duration=0.5)"
oCMenu.level[0].filter="progid:DXImageTransform.Microsoft.Fade(duration=0.5)"
 oCMenu.level[0].align="bottom"
oCMenu.level[0].align="bottom"
 oCMenu.level[1]=new Array()
oCMenu.level[1]=new Array()
 oCMenu.level[1].width=oCMenu.level[0].width-2
oCMenu.level[1].width=oCMenu.level[0].width-2
 oCMenu.level[1].height=22
oCMenu.level[1].height=22
 oCMenu.level[1].style="padding:2px; font-family:tahoma, arial,helvetica; font-size:11px;"
oCMenu.level[1].style="padding:2px; font-family:tahoma, arial,helvetica; font-size:11px;"
 oCMenu.level[1].align="bottom"
oCMenu.level[1].align="bottom"
 oCMenu.level[1].offsetX=-(oCMenu.level[0].width-2)/2+20
oCMenu.level[1].offsetX=-(oCMenu.level[0].width-2)/2+20
 oCMenu.level[1].offsetY=0
oCMenu.level[1].offsetY=0
 oCMenu.level[1].border=1
oCMenu.level[1].border=1
 oCMenu.level[1].bordercolor="#FFFFFF"
oCMenu.level[1].bordercolor="#FFFFFF"
 oCMenu.level[2]=new Array()
oCMenu.level[2]=new Array()
 oCMenu.level[2].wi0099cc=150
oCMenu.level[2].wi0099cc=150
 oCMenu.level[2].height=20
oCMenu.level[2].height=20
 oCMenu.level[2].bgcoloroff="#01A37A"
oCMenu.level[2].bgcoloroff="#01A37A"
 oCMenu.level[2].bgcoloron="#D4302E"
oCMenu.level[2].bgcoloron="#D4302E"
 oCMenu.level[2].style="padding:2px; font-family:tahoma,arial,helvetica; font-size:11px;"
oCMenu.level[2].style="padding:2px; font-family:tahoma,arial,helvetica; font-size:11px;"
 oCMenu.level[2].align="bottom"
oCMenu.level[2].align="bottom"
 oCMenu.level[2].offsetX=0
oCMenu.level[2].offsetX=0
 oCMenu.level[2].offsetY=0
oCMenu.level[2].offsetY=0
 oCMenu.level[2].border=1
oCMenu.level[2].border=1
 oCMenu.level[2].bordercolor="#FFFFFF"
oCMenu.level[2].bordercolor="#FFFFFF"
 oCMenu.level[2].NS4font="tahoma,arial,helvetica"
oCMenu.level[2].NS4font="tahoma,arial,helvetica"
 oCMenu.level[2].NS4fontSize="1"
oCMenu.level[2].NS4fontSize="1"
 oCMenu.level[2].clip=1
oCMenu.level[2].clip=1
 oCMenu.level[2].clippx=20
oCMenu.level[2].clippx=20
 oCMenu.level[2].cliptim=50
oCMenu.level[2].cliptim=50
 <%Set RsFirst=Server.CreateObject("Adodb.RecordSet")
<%Set RsFirst=Server.CreateObject("Adodb.RecordSet")
 SqlFirst="Select Id,classname,classcode,PageUrl,ShowOrder,MenuWidth From [class] where Len(classcode)=3 Order by ShowOrder Asc"
SqlFirst="Select Id,classname,classcode,PageUrl,ShowOrder,MenuWidth From [class] where Len(classcode)=3 Order by ShowOrder Asc"
 RsFirst.OPen SqlFirst,Conn,1,3
RsFirst.OPen SqlFirst,Conn,1,3
 If Not RsFirst.Eof THen
If Not RsFirst.Eof THen
 Do While Not RsFirst.EOf%>
Do While Not RsFirst.EOf%>
 oCMenu.makeMenu('<%=RsFirst("ShowOrder")%>','','<a href=<%=RsFirst("PageUrl")%>><%=RsFirst("ClassName")%></a>','',740,<%=RsFirst("MenuWidth")%>)
oCMenu.makeMenu('<%=RsFirst("ShowOrder")%>','','<a href=<%=RsFirst("PageUrl")%>><%=RsFirst("ClassName")%></a>','',740,<%=RsFirst("MenuWidth")%>)
 <%Set RsPS=Server.CreateObject("Adodb.RecordSet")
<%Set RsPS=Server.CreateObject("Adodb.RecordSet")
 SqlPS="Select classname,classcode From [class] where Len(classcode)=6 and left(classcode,3)='"&RsFirst("ClassCode")&"'"
SqlPS="Select classname,classcode From [class] where Len(classcode)=6 and left(classcode,3)='"&RsFirst("ClassCode")&"'"
 RsPS.OPen SqlPS,Conn,1,3
RsPS.OPen SqlPS,Conn,1,3
 If Not RsPs.Eof THen
If Not RsPs.Eof THen
 I=0
I=0
 Do While Not RsPs.Eof
Do While Not RsPs.Eof
 If RsFirst("ClassCode")="003" or RsFirst("ClassCode")="004" then
If RsFirst("ClassCode")="003" or RsFirst("ClassCode")="004" then
 %>
%>
 oCMenu.makeMenu('sub<%=RsFirst("ShowOrder")%><%=I%>','<%=RsFirst("ShowOrder")%>',' <%=RsPs("ClassName")%>','Products.asp?Cd=<%=RsPs("ClassCode")%>',0,150)
oCMenu.makeMenu('sub<%=RsFirst("ShowOrder")%><%=I%>','<%=RsFirst("ShowOrder")%>',' <%=RsPs("ClassName")%>','Products.asp?Cd=<%=RsPs("ClassCode")%>',0,150)
 <%Else%>
<%Else%>
 oCMenu.makeMenu('sub<%=RsFirst("ShowOrder")%><%=I%>','<%=RsFirst("ShowOrder")%>',' <%=RsPs("ClassName")%>','Products.asp?Cd=<%=RsPs("ClassCode")%>')
oCMenu.makeMenu('sub<%=RsFirst("ShowOrder")%><%=I%>','<%=RsFirst("ShowOrder")%>',' <%=RsPs("ClassName")%>','Products.asp?Cd=<%=RsPs("ClassCode")%>')
 <%end If%>
<%end If%>
 //oCMenu.makeMenu('sub<%=RsFirst("ShowOrder")%><%=I%>','<%=RsFirst("ShowOrder")%>',' <%=RsPs("ClassName")%>','Products.asp?Cd=<%=RsPs("ClassCode")%>')
//oCMenu.makeMenu('sub<%=RsFirst("ShowOrder")%><%=I%>','<%=RsFirst("ShowOrder")%>',' <%=RsPs("ClassName")%>','Products.asp?Cd=<%=RsPs("ClassCode")%>')
 <%Set RsChild=Server.CreateObject("Adodb.RecordSet")
<%Set RsChild=Server.CreateObject("Adodb.RecordSet")
 SqlChild="Select classname,classcode From [class] where Len(classcode)=9 and left(classcode,6)='"&RsPs("ClassCode")&"'"
SqlChild="Select classname,classcode From [class] where Len(classcode)=9 and left(classcode,6)='"&RsPs("ClassCode")&"'"
 RsChild.OPen SqlChild,Conn,1,3
RsChild.OPen SqlChild,Conn,1,3
 If Not RsChild.Eof THen
If Not RsChild.Eof THen
 J=0
J=0
 Do While Not RsChild.Eof
Do While Not RsChild.Eof
 If RsFirst("ClassCode")="003" then
If RsFirst("ClassCode")="003" then
 %>
%>
 oCMenu.makeMenu('sub<%=RsFirst("ShowOrder")%><%=I%><%=J%>','sub<%=RsFirst("ShowOrder")%><%=I%>',' <%=RsChild("ClassName")%>','Products.asp?Cd=<%=RsChild("ClassCode")%>',0,180)
oCMenu.makeMenu('sub<%=RsFirst("ShowOrder")%><%=I%><%=J%>','sub<%=RsFirst("ShowOrder")%><%=I%>',' <%=RsChild("ClassName")%>','Products.asp?Cd=<%=RsChild("ClassCode")%>',0,180)
 <%Else%>
<%Else%>
 oCMenu.makeMenu('sub<%=RsFirst("ShowOrder")%><%=I%><%=J%>','sub<%=RsFirst("ShowOrder")%><%=I%>',' <%=RsChild("ClassName")%>','Products.asp?Cd=<%=RsChild("ClassCode")%>')
oCMenu.makeMenu('sub<%=RsFirst("ShowOrder")%><%=I%><%=J%>','sub<%=RsFirst("ShowOrder")%><%=I%>',' <%=RsChild("ClassName")%>','Products.asp?Cd=<%=RsChild("ClassCode")%>')
 <%end If%>
<%end If%>
 <%J=J+1
<%J=J+1
 RsChild.MoveNext
RsChild.MoveNext
 Loop
Loop
 End If
End If
 I=I+1
I=I+1
 RsPS.MoveNext
RsPS.MoveNext
 Loop
Loop
 End If
End If
 RsFirst.MoveNext
RsFirst.MoveNext
 Loop
Loop
 End If%>
End If%>
 oCMenu.makeStyle(); oCMenu.construct()
oCMenu.makeStyle(); oCMenu.construct()
 </SCRIPT>
</SCRIPT>
 <SCRIPT>
<SCRIPT>
 function changeFilter(filter){
function changeFilter(filter){
 if(!bw.filter){ alert('This feature only works on Explorer5.5 + '); return}
if(!bw.filter){ alert('This feature only works on Explorer5.5 + '); return}
 el=oCMenu.l[1].oBorder
el=oCMenu.l[1].oBorder
 if(el.evnt.filters[0]) el.evnt.filters[0].Stop();
if(el.evnt.filters[0]) el.evnt.filters[0].Stop();
 el.css.filter=filter
el.css.filter=filter

 }
}
 </SCRIPT>
</SCRIPT>

从asp代码中也可以看到我的数据库结构了,呵呵,我留在这里,为以后使用做准备,呵呵~~~`
最终效果:

核心代码
1 js包含文件
 function makePageCoords(win,fr){
function makePageCoords(win,fr){ if(!win) win=window
if(!win) win=window this.x=0;this.x2=(bw.ns4 || bw.ns6)?win.innerWidth-1:win.document.body.offsetWidth;
this.x=0;this.x2=(bw.ns4 || bw.ns6)?win.innerWidth-1:win.document.body.offsetWidth; if(!fr&&bw.ie) this.x2-=20; else if(!fr&&bw.ns4) this.x2-=4; else if(bw.ns6) this.x2+=1
if(!fr&&bw.ie) this.x2-=20; else if(!fr&&bw.ns4) this.x2-=4; else if(bw.ns6) this.x2+=1 this.y=0;this.y2=(bw.ns4 || bw.ns6)?win.innerHeight:win.document.body.offsetHeight;
this.y=0;this.y2=(bw.ns4 || bw.ns6)?win.innerHeight:win.document.body.offsetHeight; if(bw.ns4&&!win.rows) this.x2+=5; if(!fr&&bw.ie) this.y2-=4; else if(bw.ns4&&fr) this.y2+=4
if(bw.ns4&&!win.rows) this.x2+=5; if(!fr&&bw.ie) this.y2-=4; else if(bw.ns4&&fr) this.y2+=4 this.y2orig=this.y2; this.x50=this.x2/2; this.y50=this.y2/2; return this;
this.y2orig=this.y2; this.x50=this.x2/2; this.y50=this.y2/2; return this; }
} /*************
/************* Debugging function
Debugging function ***************/
***************/ function debug(txt,ev){if(mDebugging==2) self.status=txt; else alert(txt); if(ev) eval(ev); return false}
function debug(txt,ev){if(mDebugging==2) self.status=txt; else alert(txt); if(ev) eval(ev); return false} /************
/************ Scroll function
Scroll function *************/
*************/ function cm_checkScrolled(obj){
function cm_checkScrolled(obj){ if(bw.ns4 || bw.ns6) obj.scrolledY=obj.win.pageYOffset
if(bw.ns4 || bw.ns6) obj.scrolledY=obj.win.pageYOffset else obj.scrolledY=obj.win.document.body.scrollTop
else obj.scrolledY=obj.win.document.body.scrollTop if(obj.scrolledY!=obj.lastScrolled){
if(obj.scrolledY!=obj.lastScrolled){ if(!obj.useframes){
if(!obj.useframes){ for(i=0;i<obj.l[0].num;i++){var sobj=obj.l[0].o[i].oBorder; sobj.moveY(sobj.y+(obj.scrolledY-obj.lastScrolled))}
for(i=0;i<obj.l[0].num;i++){var sobj=obj.l[0].o[i].oBorder; sobj.moveY(sobj.y+(obj.scrolledY-obj.lastScrolled))} if(obj.usebar) obj.oBar.moveY(obj.oBar.y+(obj.scrolledY-obj.lastScrolled))
if(obj.usebar) obj.oBar.moveY(obj.oBar.y+(obj.scrolledY-obj.lastScrolled)) }
} obj.lastScrolled=obj.scrolledY; page.y=obj.scrolledY; page.y2=page.y2orig+obj.scrolledY
obj.lastScrolled=obj.scrolledY; page.y=obj.scrolledY; page.y2=page.y2orig+obj.scrolledY if(!obj.useframes || bw.ie){ clearTimeout(obj.tim); obj.isover=0; obj.hideSubs(1,0)}
if(!obj.useframes || bw.ie){ clearTimeout(obj.tim); obj.isover=0; obj.hideSubs(1,0)} }if((bw.ns4 || bw.ns6) && !obj.useframes) setTimeout("cm_checkScrolled("+obj.name+")",200)
}if((bw.ns4 || bw.ns6) && !obj.useframes) setTimeout("cm_checkScrolled("+obj.name+")",200) }
} /***********************
/*********************** Checking if the values are % or not.
Checking if the values are % or not. ***************/
***************/ function cm_checkp(num,w,check,istop,ds){
function cm_checkp(num,w,check,istop,ds){ if(num){ var p=istop?toppage:page
if(num){ var p=istop?toppage:page if(num.toString().indexOf("%")!=-1){if(w || (check && this.rows)) num=(p.x2*parseFloat(num)/100)
if(num.toString().indexOf("%")!=-1){if(w || (check && this.rows)) num=(p.x2*parseFloat(num)/100) else num=(p.y2*parseFloat(num)/100)
else num=(p.y2*parseFloat(num)/100) }else num=eval(num)
}else num=eval(num) }else num=0; return num
}else num=0; return num }
} /************
/************ Making DIV objects + DIV objects code
Making DIV objects + DIV objects code *************/
*************/ function cm_makeObj(obj,name,level,win,nest,o){
function cm_makeObj(obj,name,level,win,nest,o){ if(o&&(bw.ns4||bw.ns6)) this.evnt=o
if(o&&(bw.ns4||bw.ns6)) this.evnt=o else this.evnt=bw.dom?win.document.getElementById(obj):bw.ie4?win.document.all[obj]:bw.ns4?nest?win.document[nest].document[obj]:win.document[obj]:0;
else this.evnt=bw.dom?win.document.getElementById(obj):bw.ie4?win.document.all[obj]:bw.ns4?nest?win.document[nest].document[obj]:win.document[obj]:0; if(!this.evnt) return debug('There seems to be an error with this layer:\nFrame: '+win+'\nLayer: '+nest + "." + obj)
if(!this.evnt) return debug('There seems to be an error with this layer:\nFrame: '+win+'\nLayer: '+nest + "." + obj) this.ref=bw.dom?document:this.evnt.document; this.css=bw.ns4?this.evnt:this.evnt.style
this.ref=bw.dom?document:this.evnt.document; this.css=bw.ns4?this.evnt:this.evnt.style this.w=this.evnt.offsetWidth||this.css.clip.width||this.ref.width||this.css.pixelWidth||0;
this.w=this.evnt.offsetWidth||this.css.clip.width||this.ref.width||this.css.pixelWidth||0;  this.h=this.evnt.offsetHeight||this.css.clip.height||this.ref.height||this.css.pixelHeight||0
this.h=this.evnt.offsetHeight||this.css.clip.height||this.ref.height||this.css.pixelHeight||0 this.css=bw.dom||bw.ie4?this.evnt.style:bw.ns4?this.evnt:0; this.ref=bw.dom || bw.ie4?win.document:bw.ns4?this.css.document:0;
this.css=bw.dom||bw.ie4?this.evnt.style:bw.ns4?this.evnt:0; this.ref=bw.dom || bw.ie4?win.document:bw.ns4?this.css.document:0; this.hideIt=cm_hideIt; this.showIt=cm_showIt; this.writeIt=cm_writeIt; this.setactive=cm_setactive; this.addEvents=cm_addEvents;
this.hideIt=cm_hideIt; this.showIt=cm_showIt; this.writeIt=cm_writeIt; this.setactive=cm_setactive; this.addEvents=cm_addEvents;  this.moveIt=cm_moveIt; this.clipTo=cm_clipTo; if(name) this.parent=name; this.moveY=cm_moveY; this.l=level; this.clipOut=cm_clipOut;
this.moveIt=cm_moveIt; this.clipTo=cm_clipTo; if(name) this.parent=name; this.moveY=cm_moveY; this.l=level; this.clipOut=cm_clipOut;  this.filterIt=cm_filterIt; this.slide=cm_slide; this.obj = obj + "Object"; eval(this.obj + "=this"); this.tim=10; this.clipy=0; return this
this.filterIt=cm_filterIt; this.slide=cm_slide; this.obj = obj + "Object"; eval(this.obj + "=this"); this.tim=10; this.clipy=0; return this }
} function cm_writeIt(text){if(!this.img1){if(bw.ns4){this.ref.write(text);
function cm_writeIt(text){if(!this.img1){if(bw.ns4){this.ref.write(text); this.ref.close()}else this.evnt.innerHTML=text}}; function cm_moveY(y){this.y=y; this.css.top=y}
this.ref.close()}else this.evnt.innerHTML=text}}; function cm_moveY(y){this.y=y; this.css.top=y} function cm_moveIt(x,y){this.x=x; this.y=y; this.css.left=this.x;this.css.top=this.y}
function cm_moveIt(x,y){this.x=x; this.y=y; this.css.left=this.x;this.css.top=this.y} function cm_showIt(){this.css.visibility="visible"; this.vis=1}; function cm_hideIt(){this.css.visibility="hidden"; this.vis=0}
function cm_showIt(){this.css.visibility="visible"; this.vis=1}; function cm_hideIt(){this.css.visibility="hidden"; this.vis=0} function cm_clipOut(px,w,ystop,tim,name){
function cm_clipOut(px,w,ystop,tim,name){ if(!this.vis) return; if(this.clipy<ystop-px){this.clipy+=px; this.clipTo(0,w,this.clipy,0,1)
if(!this.vis) return; if(this.clipy<ystop-px){this.clipy+=px; this.clipTo(0,w,this.clipy,0,1) this.tim=setTimeout(this.obj+".clipOut("+px+","+w+","+ystop+","+tim+",'"+name+"')",tim)
this.tim=setTimeout(this.obj+".clipOut("+px+","+w+","+ystop+","+tim+",'"+name+"')",tim) }else{if(bw.ns6){this.hideIt();}; this.clipTo(0,w,ystop,0,1); if(bw.ns6){this.showIt()}}
}else{if(bw.ns6){this.hideIt();}; this.clipTo(0,w,ystop,0,1); if(bw.ns6){this.showIt()}} }
} function cm_slide(end,px,tim,w,h){
function cm_slide(end,px,tim,w,h){ if(!this.vis) return;
if(!this.vis) return; if(this.y<end-px){
if(this.y<end-px){ if(this.y>(end-px*px-px) && px>1) px-=px/5; this.moveIt(this.x,this.y+px)
if(this.y>(end-px*px-px) && px>1) px-=px/5; this.moveIt(this.x,this.y+px) this.clipTo(end-this.y,this.width,this.height,0)
this.clipTo(end-this.y,this.width,this.height,0) this.tim=setTimeout(this.obj+".slide("+end+","+px+","+tim+","+w+","+h+")",tim)
this.tim=setTimeout(this.obj+".slide("+end+","+px+","+tim+","+w+","+h+")",tim) }else{this.clipTo(0,this.width,this.height,0); this.moveIt(this.x,end)}
}else{this.clipTo(0,this.width,this.height,0); this.moveIt(this.x,end)} }
} function cm_filterIt(f){if(this.evnt.filters[0]) this.evnt.filters[0].Stop(); else this.css.filter=f; this.evnt.filters[0].Apply(); this.showIt(); this.evnt.filters[0].Play();}
function cm_filterIt(f){if(this.evnt.filters[0]) this.evnt.filters[0].Stop(); else this.css.filter=f; this.evnt.filters[0].Apply(); this.showIt(); this.evnt.filters[0].Play();} function cm_setactive(on,name,frmmouse){
function cm_setactive(on,name,frmmouse){ if(!name) name=this.name; var tobj=this.parent.m[name]
if(!name) name=this.name; var tobj=this.parent.m[name] if(tobj.img){if(tobj.img2){if(on) this.ref.images[tobj.img].src=tobj.img2; else this.ref.images[tobj.img].src=tobj.img1}
if(tobj.img){if(tobj.img2){if(on) this.ref.images[tobj.img].src=tobj.img2; else this.ref.images[tobj.img].src=tobj.img1} }else{
}else{ if(on){var color=tobj.c2; var fcolor=tobj.c4; var re=tobj.c3}else{var color=tobj.c1; var fcolor=tobj.c3; var re=tobj.c4}
if(on){var color=tobj.c2; var fcolor=tobj.c4; var re=tobj.c3}else{var color=tobj.c1; var fcolor=tobj.c3; var re=tobj.c4} if(color){if(bw.dom || bw.ie4) this.css.backgroundColor=color; else if(bw.ns4) if(color=="transparent") color=null; this.css.bgColor=color}
if(color){if(bw.dom || bw.ie4) this.css.backgroundColor=color; else if(bw.ns4) if(color=="transparent") color=null; this.css.bgColor=color} if(fcolor && !bw.ns4){if(bw.ie4) this.evnt.style.color=fcolor; else if(this.evnt.childNodes[0]) this.evnt.style.color=fcolor
if(fcolor && !bw.ns4){if(bw.ie4) this.evnt.style.color=fcolor; else if(this.evnt.childNodes[0]) this.evnt.style.color=fcolor }else if(fcolor&&frmmouse){t=this.parent.m[name].text; t=t.replace(re,fcolor); this.writeIt(t); if(on) this.addEvents(name,this.parent.name,tobj.lnk,this.parent.useclick)}
}else if(fcolor&&frmmouse){t=this.parent.m[name].text; t=t.replace(re,fcolor); this.writeIt(t); if(on) this.addEvents(name,this.parent.name,tobj.lnk,this.parent.useclick)} if(tobj.l==0&&bw.ns6){this.parent.l[0].o[tobj.num].oBorder.hideIt(); this.parent.l[0].o[tobj.num].oBorder.showIt();} //Stupid fix for netscape 6
if(tobj.l==0&&bw.ns6){this.parent.l[0].o[tobj.num].oBorder.hideIt(); this.parent.l[0].o[tobj.num].oBorder.showIt();} //Stupid fix for netscape 6 .
. }
} }
} function cm_clipTo(t,r,b,l,w){if(bw.ns4){this.css.clip.top=t;this.css.clip.right=r; this.css.clip.bottom=b;this.css.clip.left=l
function cm_clipTo(t,r,b,l,w){if(bw.ns4){this.css.clip.top=t;this.css.clip.right=r; this.css.clip.bottom=b;this.css.clip.left=l }else{this.css.clip="rect("+t+","+r+","+b+","+l+")"; if(w){this.css.width=r; this.css.height=b}}; this.width=r; this.height=b}
}else{this.css.clip="rect("+t+","+r+","+b+","+l+")"; if(w){this.css.width=r; this.css.height=b}}; this.width=r; this.height=b} function cm_addEvents(n,name,url,useclick){
function cm_addEvents(n,name,url,useclick){ this.evnt.onmouseover=new Function(name+".mover('"+n+"')");
this.evnt.onmouseover=new Function(name+".mover('"+n+"')");  this.evnt.onmouseout=new Function(name+".mmout('"+n+"')")
this.evnt.onmouseout=new Function(name+".mmout('"+n+"')") if(!url && useclick) ev=new Function(name+".mover('"+n+"',1)")
if(!url && useclick) ev=new Function(name+".mover('"+n+"',1)") else ev=new Function(name+".go('"+n+"')")
else ev=new Function(name+".go('"+n+"')") if(bw.ns4){this.ref.captureEvents(Event.MOUSEDOWN); this.ref.onmousedown=ev}
if(bw.ns4){this.ref.captureEvents(Event.MOUSEDOWN); this.ref.onmousedown=ev} else this.evnt.onclick=ev
else this.evnt.onclick=ev }
} /************
/************ Making menu object
Making menu object *************/
*************/ function cm_makeMenu(name,parent,text,link,target,width,height,img1,img2,bgcoloroff,bgcoloron,textcolor,hovercolor,onclick,onmouseover,onmouseout){
function cm_makeMenu(name,parent,text,link,target,width,height,img1,img2,bgcoloroff,bgcoloron,textcolor,hovercolor,onclick,onmouseover,onmouseout){ this.m[name]=new Object(); var obj=this.m[name]; obj.name=name; obj.subs=new Array(); obj.parent=parent; var tt
this.m[name]=new Object(); var obj=this.m[name]; obj.name=name; obj.subs=new Array(); obj.parent=parent; var tt obj.lnk=(link==0||link=='')?"":link; obj.target=target
obj.lnk=(link==0||link=='')?"":link; obj.target=target if(parent!="" && parent){this.m[parent].subs[this.m[parent].subs.length]=name; l=this.m[parent].l+1} else l=0
if(parent!="" && parent){this.m[parent].subs[this.m[parent].subs.length]=name; l=this.m[parent].l+1} else l=0 obj.l=l; prop1=l<this.level.length?this.level[l]:this.level[this.level.length-1]; prop2=this.level[0]
obj.l=l; prop1=l<this.level.length?this.level[l]:this.level[this.level.length-1]; prop2=this.level[0] if(this.l.length<=l){
if(this.l.length<=l){ this.l[l]=new Object(); this.l[l].num=0; if(l==0) this.l[l].names=new Array()
this.l[l]=new Object(); this.l[l].num=0; if(l==0) this.l[l].names=new Array() this.l[l].slide=prop1["slide"]||prop2["slide"]||0;
this.l[l].slide=prop1["slide"]||prop2["slide"]||0; this.l[l].clip=prop1["clip"]||prop2["clip"]||0; this.l[l].clippx=prop1["clippx"]||prop2["clippx"]||0
this.l[l].clip=prop1["clip"]||prop2["clip"]||0; this.l[l].clippx=prop1["clippx"]||prop2["clippx"]||0 this.l[l].cliptim=prop1["cliptim"]||prop2["cliptim"]||0; this.l[l].filter=prop1["filter"]||prop2["filter"]||0
this.l[l].cliptim=prop1["cliptim"]||prop2["cliptim"]||0; this.l[l].filter=prop1["filter"]||prop2["filter"]||0 this.l[l].border=prop1["border"]||prop2["border"]; this.l[l].maxnum=0
this.l[l].border=prop1["border"]||prop2["border"]; this.l[l].maxnum=0 this.l[l].bordercolor=prop1["bordercolor"]||prop2["bordercolor"];
this.l[l].bordercolor=prop1["bordercolor"]||prop2["bordercolor"]; s=prop1["align"]||prop2["align"]; if(s=="left") s=1; else if(s=="right") s=0;
s=prop1["align"]||prop2["align"]; if(s=="left") s=1; else if(s=="right") s=0;  else if(s=="top") s=3; else if(s=="bottom") s=2; this.l[l].align=s; this.aobj[l]=-1;
else if(s=="top") s=3; else if(s=="bottom") s=2; this.l[l].align=s; this.aobj[l]=-1; this.l[l].height=prop1["height"]||prop2["height"]; this.l[l].width=prop1["width"]||prop2["width"];
this.l[l].height=prop1["height"]||prop2["height"]; this.l[l].width=prop1["width"]||prop2["width"]; this.l[l].style=prop1["style"]||prop2["style"]; this.l[l].tc=textcolor||prop1.textcolor||prop2.textcolor;
this.l[l].style=prop1["style"]||prop2["style"]; this.l[l].tc=textcolor||prop1.textcolor||prop2.textcolor;  this.l[l].offsetX=String(prop1["offsetX"])!="undefined"?prop1["offsetX"]:prop2["offsetX"]
this.l[l].offsetX=String(prop1["offsetX"])!="undefined"?prop1["offsetX"]:prop2["offsetX"] this.l[l].offsetY=String(prop1["offsetY"])!="undefined"?prop1["offsetY"]:prop2["offsetY"]
this.l[l].offsetY=String(prop1["offsetY"])!="undefined"?prop1["offsetY"]:prop2["offsetY"] }if(l==0) this.l[l].names[this.l[l].names.length]=name
}if(l==0) this.l[l].names[this.l[l].names.length]=name if(parent!="" && parent){obj.num=this.m[parent].subs.length-1}else obj.num=this.l[l].num
if(parent!="" && parent){obj.num=this.m[parent].subs.length-1}else obj.num=this.l[l].num this.l[l].num++; prop=l<this.level.length?this.level[l]:this.level[this.level.length-1]
this.l[l].num++; prop=l<this.level.length?this.level[l]:this.level[this.level.length-1] obj.width=this.checkp(width?width:prop1.width?prop1.width:prop2.width,1,0,1);
obj.width=this.checkp(width?width:prop1.width?prop1.width:prop2.width,1,0,1); obj.height=this.checkp(height?height:prop1.height?prop1.height:prop2.height,0,0,1);
obj.height=this.checkp(height?height:prop1.height?prop1.height:prop2.height,0,0,1); if(parent!="" && parent){if(this.m[parent].subs.length>this.l[l].maxnum) this.l[l].maxnum=this.m[parent].subs.length
if(parent!="" && parent){if(this.m[parent].subs.length>this.l[l].maxnum) this.l[l].maxnum=this.m[parent].subs.length  if(this.m[parent].totheight==0) this.m[parent].totheight=this.l[l].border
if(this.m[parent].totheight==0) this.m[parent].totheight=this.l[l].border this.m[parent].totheight+=obj.height+ this.l[l].border
this.m[parent].totheight+=obj.height+ this.l[l].border if(this.m[parent].maxwidth<obj.width) this.m[parent].maxwidth=obj.width+this.l[l].border*2
if(this.m[parent].maxwidth<obj.width) this.m[parent].maxwidth=obj.width+this.l[l].border*2 }else{this.l[l].maxnum=this.l[l].names.length; this.totwidth+=obj.width; this.totheight+=obj.height
}else{this.l[l].maxnum=this.l[l].names.length; this.totwidth+=obj.width; this.totheight+=obj.height this.maxwidth=this.maxwidth>obj.width?this.maxwidth:obj.width; this.maxheight=this.maxheight>obj.height?this.maxwidth:obj.height
this.maxwidth=this.maxwidth>obj.width?this.maxwidth:obj.width; this.maxheight=this.maxheight>obj.height?this.maxwidth:obj.height }if(img1) text='<img src="'+img1+'" border="0" name="imgCMenu'+name+'">'
}if(img1) text='<img src="'+img1+'" border="0" name="imgCMenu'+name+'">' else if(bw.ns4){text='<font size="'+(prop1.NS4fontSize||prop2.NS4fontSize)+'" face="'+(prop1.NS4font||prop2.NS4font)+'" color="'+(textcolor||this.l[l].tc)+'">'+text+'</font>'}
else if(bw.ns4){text='<font size="'+(prop1.NS4fontSize||prop2.NS4fontSize)+'" face="'+(prop1.NS4font||prop2.NS4font)+'" color="'+(textcolor||this.l[l].tc)+'">'+text+'</font>'} if(bw.ns4&&this.useNS4links&&(l==0||!this.useframes) ||(l==0&&img1)){tt=img1&&l==0?this.useclick?this.name+".mover('"+name+"',1);":this.name+".go('"+name+"');":"";text='<a href="#" onclick="'+tt+'return false" class="clNS4">'+text+'</a>'}
if(bw.ns4&&this.useNS4links&&(l==0||!this.useframes) ||(l==0&&img1)){tt=img1&&l==0?this.useclick?this.name+".mover('"+name+"',1);":this.name+".go('"+name+"');":"";text='<a href="#" onclick="'+tt+'return false" class="clNS4">'+text+'</a>'} if(img1){obj.preimg1=new Image(); obj.preimg1.src=img1}; if(img2){obj.preimg2=new Image(); obj.preimg2.src=img2}
if(img1){obj.preimg1=new Image(); obj.preimg1.src=img1}; if(img2){obj.preimg2=new Image(); obj.preimg2.src=img2} if(img2) obj.img="imgCMenu"+name; else obj.img=0; obj.img1=img1||""; obj.img2=img2||""; obj.text=text; obj.subx=-1;
if(img2) obj.img="imgCMenu"+name; else obj.img=0; obj.img1=img1||""; obj.img2=img2||""; obj.text=text; obj.subx=-1; obj.c1=bgcoloroff||prop1.bgcoloroff||prop2.bgcoloroff; obj.c2=bgcoloron||prop1.bgcoloron||prop2.bgcoloron;
obj.c1=bgcoloroff||prop1.bgcoloroff||prop2.bgcoloroff; obj.c2=bgcoloron||prop1.bgcoloron||prop2.bgcoloron; obj.c3=textcolor||this.l[l].tc; obj.c4=hovercolor||prop1.hovercolor||prop2.hovercolor; obj.suby=-1;
obj.c3=textcolor||this.l[l].tc; obj.c4=hovercolor||prop1.hovercolor||prop2.hovercolor; obj.suby=-1; obj.mclick=onclick||""; obj.mover=onmouseover||""; obj.mout=onmouseout||""; obj.totheight=0; obj.maxwidth=0;
obj.mclick=onclick||""; obj.mover=onmouseover||""; obj.mout=onmouseout||""; obj.totheight=0; obj.maxwidth=0;  }
} /************
/************ Onmouseout
Onmouseout *************/
*************/ function cm_mout(name,cl){
function cm_mout(name,cl){ if(!name&&cl&&!this.isover){this.isclicked=0; this.hideSubs(1,0,0,0,1); this.aobj[0]=-1; return}
if(!name&&cl&&!this.isover){this.isclicked=0; this.hideSubs(1,0,0,0,1); this.aobj[0]=-1; return} if(!name) return; var l=this.m[name].l;
if(!name) return; var l=this.m[name].l; if((this.m[name].subs.length==0||!this.loaded)||(this.useclick&&!this.isclicked)){if((this.aobj[l+1]==-1||l>=this.l.length-1)&&this.aobj[l]!=-1){this.aobj[l].setactive(0,0,1); this.aobj[l]=-1;}}
if((this.m[name].subs.length==0||!this.loaded)||(this.useclick&&!this.isclicked)){if((this.aobj[l+1]==-1||l>=this.l.length-1)&&this.aobj[l]!=-1){this.aobj[l].setactive(0,0,1); this.aobj[l]=-1;}} if(this.m[name].mout!="") eval(this.m[name].mout)
if(this.m[name].mout!="") eval(this.m[name].mout) if(this.useclick){this.isover=0; return}; clearTimeout(this.tim);
if(this.useclick){this.isover=0; return}; clearTimeout(this.tim);  if(!(!bw.ie&&this.useframes&&l==0&&this.aobj1)){ this.isover=0; this.aobj1=0; this.tim=setTimeout(this.name+".hideSubs(1,0,0,0,1)",this.wait)}
if(!(!bw.ie&&this.useframes&&l==0&&this.aobj1)){ this.isover=0; this.aobj1=0; this.tim=setTimeout(this.name+".hideSubs(1,0,0,0,1)",this.wait)}  }
} /************
/************ Onmouseover
Onmouseover *************/
*************/ function cm_mover(name,cl){
function cm_mover(name,cl){ clearTimeout(this.tim); this.isover=1; var l=this.m[name].l;
clearTimeout(this.tim); this.isover=1; var l=this.m[name].l; if(this.aobj[l].name==name){
if(this.aobj[l].name==name){ if(this.aobj[l+1]!=-1 && l<this.l.length-1){
if(this.aobj[l+1]!=-1 && l<this.l.length-1){ this.aobj[l+1].setactive(0,0,1); this.aobj[l+1]=-1; this.hideSubs(l+2,1); return
this.aobj[l+1].setactive(0,0,1); this.aobj[l+1]=-1; this.hideSubs(l+2,1); return }else if((!this.useclick)||(this.useclick&&this.isclicked)) return
}else if((!this.useclick)||(this.useclick&&this.isclicked)) return }if(this.m[name].mover!="") eval(this.m[name].mover)
}if(this.m[name].mover!="") eval(this.m[name].mover) var num=this.m[name].num; var obj=this.l[l].o[num]
var num=this.m[name].num; var obj=this.l[l].o[num] if(this.aobj[l].name!=name){if(this.aobj[l]!=-1) this.aobj[l].setactive(0,0,1); this.aobj[l]=obj; this.aobj[l].name=name; obj.setactive(1,0,1)}
if(this.aobj[l].name!=name){if(this.aobj[l]!=-1) this.aobj[l].setactive(0,0,1); this.aobj[l]=obj; this.aobj[l].name=name; obj.setactive(1,0,1)} if(l==1)this.aobj1=1; if(l==0 && cl && this.useclick) this.isclicked=1;
if(l==1)this.aobj1=1; if(l==0 && cl && this.useclick) this.isclicked=1;  if(!this.isclicked&&this.useclick) return; if(!this.loaded) return;
if(!this.isclicked&&this.useclick) return; if(!this.loaded) return; this.showSubs(name,l,num,cl)
this.showSubs(name,l,num,cl) }
} /************
/************ Hiding subelements
Hiding subelements *************/
*************/ function cm_hideSubs(l,system,cl,sys2,hc){
function cm_hideSubs(l,system,cl,sys2,hc){ if(this.isover && !system) return
if(this.isover && !system) return if(l==1 && this.aobj[0]!=-1&&!sys2){this.aobj[0].setactive(0,0,1);this.aobj[0]=-1}
if(l==1 && this.aobj[0]!=-1&&!sys2){this.aobj[0].setactive(0,0,1);this.aobj[0]=-1} if(!this.loaded) return; if(cl==1) return
if(!this.loaded) return; if(cl==1) return for(i=l;i<this.l.length;i++){if(this.l[i].oBorder.vis==0) break; this.l[i].oBorder.hideIt(); this.aobj[i]=-1;}
for(i=l;i<this.l.length;i++){if(this.l[i].oBorder.vis==0) break; this.l[i].oBorder.hideIt(); this.aobj[i]=-1;} if(hc&&this.hcode){eval(this.hcode); this.hcode=""}
if(hc&&this.hcode){eval(this.hcode); this.hcode=""} }
} /************
/************ Get x/y coords. Only the first time :)
Get x/y coords. Only the first time :) *************/
*************/ function cm_getCoords(name,l,num,topalign,align,ln,border,cn,lev1b){
function cm_getCoords(name,l,num,topalign,align,ln,border,cn,lev1b){ if(cn==5){ this.m[name].subx=0; this.m[name].suby=0; return }//Just in case infinitive loops
if(cn==5){ this.m[name].subx=0; this.m[name].suby=0; return }//Just in case infinitive loops if(l==1) var pobj=this.l[l-1].o[num].oBorder
if(l==1) var pobj=this.l[l-1].o[num].oBorder else var pobj=this.l[l-1].oBorder
else var pobj=this.l[l-1].oBorder var x=pobj.x; var y=pobj.y;
var x=pobj.x; var y=pobj.y; if(l!=1){y+=this.l[l-1].o[num].y}
if(l!=1){y+=this.l[l-1].o[num].y} pborder=this.l[l-1].border;
pborder=this.l[l-1].border;  lx=x+pobj.width; rx=x-this.m[name].maxwidth- (this.l[l-1].offsetX*2)
lx=x+pobj.width; rx=x-this.m[name].maxwidth- (this.l[l-1].offsetX*2) if(align==0){if(l==1){y+=border} if(l==1&&this.useframes) x=0; else x=lx
if(align==0){if(l==1){y+=border} if(l==1&&this.useframes) x=0; else x=lx }else if(align==1){x=rx; if(l==1){if(this.useframes) x=page.x2 - this.m[name].maxwidth; y+=border}}
}else if(align==1){x=rx; if(l==1){if(this.useframes) x=page.x2 - this.m[name].maxwidth; y+=border}} if((align==2||topalign==2)&&lev1b!=3){
if((align==2||topalign==2)&&lev1b!=3){ if(l!=1 && (align!=1&&align!=0)){if(topalign==1) x=rx; else x=lx}
if(l!=1 && (align!=1&&align!=0)){if(topalign==1) x=rx; else x=lx} if(l==1) if(this.useframes) y=0; else y+=this.m[name].height+border+pborder;
if(l==1) if(this.useframes) y=0; else y+=this.m[name].height+border+pborder; }if((align==3||topalign==3)&&lev1b!=2){
}if((align==3||topalign==3)&&lev1b!=2){ if(l!=1&&align!=1&&align!=0){if(topalign==1) x=rx; else x=lx}
if(l!=1&&align!=1&&align!=0){if(topalign==1) x=rx; else x=lx} if(this.useframes&&l==1) y=page.y2 - this.m[name].totheight - this.l[l-1].offsetY*2
if(this.useframes&&l==1) y=page.y2 - this.m[name].totheight - this.l[l-1].offsetY*2 else y-=this.m[name].totheight - this.l[l].offsetY*2; if(l!=1||lev1b==3) y+=this.m[name].height
else y-=this.m[name].totheight - this.l[l].offsetY*2; if(l!=1||lev1b==3) y+=this.m[name].height }this.m[name].scrollY=this.lastScrolled; this.m[name].subx=x+this.l[l-1].offsetX;
}this.m[name].scrollY=this.lastScrolled; this.m[name].subx=x+this.l[l-1].offsetX;  this.m[name].suby=y+this.l[l-1].offsetY; if(this.useframes&&l==1&&align!=3) this.m[name].suby+=this.lastScrolled
this.m[name].suby=y+this.l[l-1].offsetY; if(this.useframes&&l==1&&align!=3) this.m[name].suby+=this.lastScrolled if(this.pagecheck&&(l!=1||!this.useframes)) this.checkPage(name,l,num,topalign,align,ln,border,cn)
if(this.pagecheck&&(l!=1||!this.useframes)) this.checkPage(name,l,num,topalign,align,ln,border,cn) }
} /************
/************ Checking page coords
Checking page coords *************/
*************/ function cm_checkPage(name,l,num,topalign,align,ln,border,cn){
function cm_checkPage(name,l,num,topalign,align,ln,border,cn){ cn++;
cn++;  if(this.m[name].subx+this.m[name].maxwidth>page.x2){
if(this.m[name].subx+this.m[name].maxwidth>page.x2){ if(align!=1){if(align==3&&topalign!=0) topalign=3; align=1; this.getCoords(name,l,num,topalign,align,ln,border,cn)}
if(align!=1){if(align==3&&topalign!=0) topalign=3; align=1; this.getCoords(name,l,num,topalign,align,ln,border,cn)} }else if(this.m[name].subx<page.x){
}else if(this.m[name].subx<page.x){ if(align!=0){if(align==3) topalign=3; align=0; this.getCoords(name,l,num,topalign,align,ln,border,cn)}
if(align!=0){if(align==3) topalign=3; align=0; this.getCoords(name,l,num,topalign,align,ln,border,cn)} }else if((this.m[name].suby+this.m[name].totheight)>page.y2){
}else if((this.m[name].suby+this.m[name].totheight)>page.y2){ if(l==1){topalign=3; this.getCoords(name,l,num,topalign,align,ln,border,cn,3)}
if(l==1){topalign=3; this.getCoords(name,l,num,topalign,align,ln,border,cn,3)} else if(align!=3){ align=3; this.getCoords(name,l,num,topalign,align,ln,border,cn)}
else if(align!=3){ align=3; this.getCoords(name,l,num,topalign,align,ln,border,cn)} }else if(this.m[name].suby<page.y){
}else if(this.m[name].suby<page.y){ if(l==1){topalign=2; this.getCoords(name,l,num,topalign,align,ln,border,cn,2)}
if(l==1){topalign=2; this.getCoords(name,l,num,topalign,align,ln,border,cn,2)} else if(align!=2){align=2; this.getCoords(name,l,num,topalign,align,ln,border,cn)}
else if(align!=2){align=2; this.getCoords(name,l,num,topalign,align,ln,border,cn)} }
} }
} /************
/************ Showing subelements
Showing subelements *************/
*************/ function cm_showSubs(name,l,num,cl){
function cm_showSubs(name,l,num,cl){ l+=1; if(l>=this.l.length) return; ln=this.m[name].subs.length
l+=1; if(l>=this.l.length) return; ln=this.m[name].subs.length if(ln==0){this.hideSubs(l,1,0,1); return}
if(ln==0){this.hideSubs(l,1,0,1); return} else this.hideSubs(l+1,1); var border=this.l[l].border; this.aobj[l]=-1
else this.hideSubs(l+1,1); var border=this.l[l].border; this.aobj[l]=-1 if(this.useframes&&(bw.ns4||bw.ns6)) cm_checkScrolled(this)
if(this.useframes&&(bw.ns4||bw.ns6)) cm_checkScrolled(this) if((this.m[name].subx==-1 || this.m[name].suby==-1) || this.m[name].scrollY!=this.lastScrolled || this.isresized){
if((this.m[name].subx==-1 || this.m[name].suby==-1) || this.m[name].scrollY!=this.lastScrolled || this.isresized){ var topalign=this.l[0].align; var align=this.l[l-1].align;
var topalign=this.l[0].align; var align=this.l[l-1].align;  this.getCoords(name,l,num,topalign,align,ln,border,0)
this.getCoords(name,l,num,topalign,align,ln,border,0) }var x=this.m[name].subx; var y=this.m[name].suby;
}var x=this.m[name].subx; var y=this.m[name].suby; var bobj=this.l[l].oBorder; bobj.hideIt();
var bobj=this.l[l].oBorder; bobj.hideIt(); 
 if(this.l[l-1].clip&&!(this.l[l-1].filter&&bw.filter)){
if(this.l[l-1].clip&&!(this.l[l-1].filter&&bw.filter)){ clearTimeout(bobj.tim); bobj.clipy=0; bobj.clipTo(0,this.m[name].maxwidth,0,0); bobj.moveIt(x,y);
clearTimeout(bobj.tim); bobj.clipy=0; bobj.clipTo(0,this.m[name].maxwidth,0,0); bobj.moveIt(x,y);  }else if(this.l[l-1].slide&&!(this.l[l-1].filter&&bw.filter)){
}else if(this.l[l-1].slide&&!(this.l[l-1].filter&&bw.filter)){ clearTimeout(bobj.tim); bobj.clipTo(0,this.m[name].maxwidth,this.m[name].totheight,0,1)
clearTimeout(bobj.tim); bobj.clipTo(0,this.m[name].maxwidth,this.m[name].totheight,0,1) bobj.moveIt(x,y-this.m[name].totheight)
bobj.moveIt(x,y-this.m[name].totheight) }else{
}else{ bobj.clipTo(0,this.m[name].maxwidth,this.m[name].totheight,0,1)
bobj.clipTo(0,this.m[name].maxwidth,this.m[name].totheight,0,1) bobj.moveIt(x,y);
bobj.moveIt(x,y);  }
} var yy=border
var yy=border for(i=0;i<this.l[l].maxnum;i++){
for(i=0;i<this.l[l].maxnum;i++){ var obj=this.l[l].o[i]
var obj=this.l[l].o[i] if(i<ln){
if(i<ln){ var n=this.m[name].subs[i]; obj.aname=n; if(!bw.ns4||!this.NS4hover) obj.writeIt(this.m[n].text)
var n=this.m[name].subs[i]; obj.aname=n; if(!bw.ns4||!this.NS4hover) obj.writeIt(this.m[n].text) obj.addEvents(n,this.name,this.m[n].lnk,this.useclick); var w=this.m[n].width; var h=this.m[n].height
obj.addEvents(n,this.name,this.m[n].lnk,this.useclick); var w=this.m[n].width; var h=this.m[n].height if(obj.y!=yy) obj.moveY(yy); yy+=h+border; if(!obj.img) obj.setactive(0,n,1);
if(obj.y!=yy) obj.moveY(yy); yy+=h+border; if(!obj.img) obj.setactive(0,n,1);  if(obj.width!=w||obj.height!=h) obj.clipTo(0,w,h,0,1); obj.css.visibility="inherit"
if(obj.width!=w||obj.height!=h) obj.clipTo(0,w,h,0,1); obj.css.visibility="inherit" }else obj.hideIt()
}else obj.hideIt() }if(this.l[l-1].filter&&bw.filter) bobj.filterIt(this.l[l-1].filter)
}if(this.l[l-1].filter&&bw.filter) bobj.filterIt(this.l[l-1].filter) else if(this.l[l-1].clip){bobj.showIt(); bobj.clipOut(this.l[l-1].clippx,this.m[name].maxwidth,this.m[name].totheight,this.l[l-1].cliptim,name);}
else if(this.l[l-1].clip){bobj.showIt(); bobj.clipOut(this.l[l-1].clippx,this.m[name].maxwidth,this.m[name].totheight,this.l[l-1].cliptim,name);} else if(this.l[l-1].slide){bobj.showIt(); bobj.slide(y,15,30,this.m[name].maxwidth,this.m[name].totheight)}
else if(this.l[l-1].slide){bobj.showIt(); bobj.slide(y,15,30,this.m[name].maxwidth,this.m[name].totheight)} else bobj.showIt();
else bobj.showIt();  if(!bw.ns4&&this.checkselect){ //CHECKING FOR SELECT BOXES
if(!bw.ns4&&this.checkselect){ //CHECKING FOR SELECT BOXES for(i=0;i<this.sel.length;i++){
for(i=0;i<this.sel.length;i++){ selx=0; sely=0; var selp;
selx=0; sely=0; var selp; if(this.sel[i].offsetParent){selp=this.sel[i]; while(selp.offsetParent){selp=selp.offsetParent; selx+=selp.offsetLeft; sely+=selp.offsetTop;}}
if(this.sel[i].offsetParent){selp=this.sel[i]; while(selp.offsetParent){selp=selp.offsetParent; selx+=selp.offsetLeft; sely+=selp.offsetTop;}} selx+=this.sel[i].offsetLeft; sely+=this.sel[i].offsetTop
selx+=this.sel[i].offsetLeft; sely+=this.sel[i].offsetTop selw=this.sel[i].offsetWidth; selh=this.sel[i].offsetHeight
selw=this.sel[i].offsetWidth; selh=this.sel[i].offsetHeight if(((selx+selw)>this.m[name].subx && selx<(this.m[name].subx+this.m[name].maxwidth))
if(((selx+selw)>this.m[name].subx && selx<(this.m[name].subx+this.m[name].maxwidth)) &&((sely+selh)>this.m[name].suby && sely<(this.m[name].suby+this.m[name].totheight))){
&&((sely+selh)>this.m[name].suby && sely<(this.m[name].suby+this.m[name].totheight))){ if(this.sel[i].style.visibility!="hidden"){this.sel[i].level=l; this.sel[i].style.visibility="hidden"; this.hcode+=this.name+".sel["+i+"].style.visibility='visible';"}
if(this.sel[i].style.visibility!="hidden"){this.sel[i].level=l; this.sel[i].style.visibility="hidden"; this.hcode+=this.name+".sel["+i+"].style.visibility='visible';"} }else if(l<=this.sel[i].level) this.sel[i].style.visibility="visible"
}else if(l<=this.sel[i].level) this.sel[i].style.visibility="visible" }
} }else if(bw.ns4&&this.hideForm){eval(this.hideForm+".visibility='hide'"); this.hcode=this.hideForm+".visibility='show'"}
}else if(bw.ns4&&this.hideForm){eval(this.hideForm+".visibility='hide'"); this.hcode=this.hideForm+".visibility='show'"} }
} /************
/************ Making all top elements
Making all top elements *************/
*************/ function cm_makeTop(rr){
function cm_makeTop(rr){ var m,rows,border,x,y,mpa
var m,rows,border,x,y,mpa m=this.menuplacement; rows=this.rows; this.pxbetween=this.checkp(this.pxbetween,0,1,1)
m=this.menuplacement; rows=this.rows; this.pxbetween=this.checkp(this.pxbetween,0,1,1) border=this.l[0].border;y=this.checkp(this.fromtop,0,0,1)+border;x=this.checkp(this.fromleft,0,0,1)+border
border=this.l[0].border;y=this.checkp(this.fromtop,0,0,1)+border;x=this.checkp(this.fromleft,0,0,1)+border if(m=="bottomcenter"||m=="bottom"){
if(m=="bottomcenter"||m=="bottom"){ if(m=="bottomcenter") x=toppage.x2/2-(this.totwidth+border*this.l[0].num+this.pxbetween*(this.l[0].num-1))/2
if(m=="bottomcenter") x=toppage.x2/2-(this.totwidth+border*this.l[0].num+this.pxbetween*(this.l[0].num-1))/2 y=toppage.y2-this.maxheight-border
y=toppage.y2-this.maxheight-border }else if(m=="right") x=toppage.x2-this.maxwidth-border*2
}else if(m=="right") x=toppage.x2-this.maxwidth-border*2 else if(m=="bottom") y=toppage.y2-this.maxheight-border*2
else if(m=="bottom") y=toppage.y2-this.maxheight-border*2 else if(m=="center"){if(rows==0) x=toppage.x2/2 - (this.maxwidth+border*2)/2; else x=toppage.x2/2 - (this.totwidth + border*this.l[0].num +this.pxbetween*(this.l[0].num-1))/2}
else if(m=="center"){if(rows==0) x=toppage.x2/2 - (this.maxwidth+border*2)/2; else x=toppage.x2/2 - (this.totwidth + border*this.l[0].num +this.pxbetween*(this.l[0].num-1))/2} else if(m.toString().indexOf(",")>-1) mpa=1
else if(m.toString().indexOf(",")>-1) mpa=1 if(this.usebar){ var bx,by,bww,bh,oBb
if(this.usebar){ var bx,by,bww,bh,oBb oNS=bw.ns6?this.oNS[this.l[0].maxnum]:0
oNS=bw.ns6?this.oNS[this.l[0].maxnum]:0 this.oBar=new cm_makeObj('div'+this.name+'Bar',0,0,window,0,oNS)
this.oBar=new cm_makeObj('div'+this.name+'Bar',0,0,window,0,oNS) if(this.barx=="menu") bx=mpa&&rows?this.checkp(m[0],1,0,1)-border:x-border; else{ bx=this.checkp(this.barx,1,0,1) }
if(this.barx=="menu") bx=mpa&&rows?this.checkp(m[0],1,0,1)-border:x-border; else{ bx=this.checkp(this.barx,1,0,1) } if(this.bary=="menu") by=mpa&&!rows?this.checkp(m[0],0,0,1)-border:y-border; else by=this.checkp(this.bary,0,0,1); this.oBar.moveIt(bx,by)
if(this.bary=="menu") by=mpa&&!rows?this.checkp(m[0],0,0,1)-border:y-border; else by=this.checkp(this.bary,0,0,1); this.oBar.moveIt(bx,by) if(this.barwidth=="menu"){bww=rows?mpa?(this.checkp(m[m.length-1],1,0,1)-bx)+this.m[this.l[0].names[this.l[0].num-1]].width+border:(this.totwidth +this.pxbetween*(this.l[0].num-1)):this.maxwidth;
if(this.barwidth=="menu"){bww=rows?mpa?(this.checkp(m[m.length-1],1,0,1)-bx)+this.m[this.l[0].names[this.l[0].num-1]].width+border:(this.totwidth +this.pxbetween*(this.l[0].num-1)):this.maxwidth;  bww+=!rows?border*2:0;}else bww=this.checkp(this.barwidth,1,0,1);
bww+=!rows?border*2:0;}else bww=this.checkp(this.barwidth,1,0,1);  if(bw.ie&&rows&&this.barwidth=="100%"&&this.useframes) bww+=parseInt(self.document.body.leftMargin)*2
if(bw.ie&&rows&&this.barwidth=="100%"&&this.useframes) bww+=parseInt(self.document.body.leftMargin)*2 if(this.barheight=="menu"){bh=!rows?mpa?(this.checkp(m[m.length-1],0,0,1)-by)+this.m[this.l[0].names[this.l[0].num-1]].height+border:(this.totheight + this.pxbetween*(this.l[0].num-1)):this.maxheight;
if(this.barheight=="menu"){bh=!rows?mpa?(this.checkp(m[m.length-1],0,0,1)-by)+this.m[this.l[0].names[this.l[0].num-1]].height+border:(this.totheight + this.pxbetween*(this.l[0].num-1)):this.maxheight; bh+=rows?this.l[0].border*2:0;} else bh=this.checkp(this.barheight,0,0,1);
bh+=rows?this.l[0].border*2:0;} else bh=this.checkp(this.barheight,0,0,1); this.oBar.clipTo(0,bww,bh,0,1);
this.oBar.clipTo(0,bww,bh,0,1); if(this.barinheritborder&&border){oBb=new cm_makeObj('div'+this.name+'Barb',0,0,window,'div'+this.name+'Bar');
if(this.barinheritborder&&border){oBb=new cm_makeObj('div'+this.name+'Barb',0,0,window,'div'+this.name+'Bar');  oBb.moveIt(border,border); oBb.clipTo(0,bww-border*2,bh-border*2,0,1); oBb=null;}
oBb.moveIt(border,border); oBb.clipTo(0,bww-border*2,bh-border*2,0,1); oBb=null;} }this.l[0].o=new Array(); if(this.usetextwidth) this.maxwidth=0
}this.l[0].o=new Array(); if(this.usetextwidth) this.maxwidth=0 for(j=0;j<this.l[0].maxnum;j++){
for(j=0;j<this.l[0].maxnum;j++){ this.l[0].o[j]=new cm_makeObj('div'+this.name+'0_'+j,this,0,window,'div'+this.name+'0_'+j+'b'); if(bw.ns6) oNS=this.oNS[j]; else oNS=0
this.l[0].o[j]=new cm_makeObj('div'+this.name+'0_'+j,this,0,window,'div'+this.name+'0_'+j+'b'); if(bw.ns6) oNS=this.oNS[j]; else oNS=0 this.l[0].o[j].oBorder=new cm_makeObj('div'+this.name+'0_'+j+'b',0,0,window,0,oNS)
this.l[0].o[j].oBorder=new cm_makeObj('div'+this.name+'0_'+j+'b',0,0,window,0,oNS) obj=this.l[0].o[j]; w=this.m[this.l[0].names[j]].width; h=this.m[this.l[0].names[j]].height; if(this.usetextwidth==1) w+=obj.w
obj=this.l[0].o[j]; w=this.m[this.l[0].names[j]].width; h=this.m[this.l[0].names[j]].height; if(this.usetextwidth==1) w+=obj.w obj.addEvents(this.l[0].names[j],this.name,this.m[this.l[0].names[j]].lnk,this.useclick); obj.clipTo(0,w,h,0,1)
obj.addEvents(this.l[0].names[j],this.name,this.m[this.l[0].names[j]].lnk,this.useclick); obj.clipTo(0,w,h,0,1) if(mpa){if(rows==1) x=this.checkp(m[j],0,1,1); else y=this.checkp(m[j],0,0,1)}
if(mpa){if(rows==1) x=this.checkp(m[j],0,1,1); else y=this.checkp(m[j],0,0,1)} obj.moveIt(border,border);
obj.moveIt(border,border);  obj.setactive(0,this.l[0].names[j])
obj.setactive(0,this.l[0].names[j]) obj.oBorder.moveIt(x-border,y-border); obj.oBorder.clipTo(0,w+border*2,h+border*2,0,1); obj.oBorder.showIt()
obj.oBorder.moveIt(x-border,y-border); obj.oBorder.clipTo(0,w+border*2,h+border*2,0,1); obj.oBorder.showIt() if(rows==0) y+=h+border+this.pxbetween
if(rows==0) y+=h+border+this.pxbetween  else{
else{ x+=w+border+this.pxbetween;
x+=w+border+this.pxbetween; if(this.usetextwidth) this.maxwidth+=w
if(this.usetextwidth) this.maxwidth+=w }
} }if(this.usetextwidth) if(m=="center"){if(rows==0) x=toppage.x2/2 - (this.maxwidth+border*2)/2; else x=toppage.x2/2 - (this.totwidth + border*this.l[0].num +this.pxbetween*(this.l[0].num-1))/2}
}if(this.usetextwidth) if(m=="center"){if(rows==0) x=toppage.x2/2 - (this.maxwidth+border*2)/2; else x=toppage.x2/2 - (this.totwidth + border*this.l[0].num +this.pxbetween*(this.l[0].num-1))/2} if(!rr){
if(!rr){ if(this.useclick) coolFMouseup+=this.name+".mmout('',1);"; if(!this.useframes&&!bw.ns4) this.refresh()
if(this.useclick) coolFMouseup+=this.name+".mmout('',1);"; if(!this.useframes&&!bw.ns4) this.refresh() else if(!this.useframes&&bw.ns4){l=""; if(onload){l=String(onload.toString()); l=l.replace("function onload(event)",""); l=l.slice(25,l.length-2)} l+=this.name+ ".refresh();"; onload=new Function(l)}
else if(!this.useframes&&bw.ns4){l=""; if(onload){l=String(onload.toString()); l=l.replace("function onload(event)",""); l=l.slice(25,l.length-2)} l+=this.name+ ".refresh();"; onload=new Function(l)} if(this.resizecheck) setTimeout('window.onresize=new Function("'+this.name+'.resized()")',500)
if(this.resizecheck) setTimeout('window.onresize=new Function("'+this.name+'.resized()")',500) if(this.checkscroll){if(bw.ns4 || bw.ns6){if(this.checkscroll!=2&&this.useframes!=1){setTimeout("cm_checkScrolled("+this.name+")",200)}}}
if(this.checkscroll){if(bw.ns4 || bw.ns6){if(this.checkscroll!=2&&this.useframes!=1){setTimeout("cm_checkScrolled("+this.name+")",200)}}} if(this.useframes&&!rr) this.checkFrame(0); else this.win=window
if(this.useframes&&!rr) this.checkFrame(0); else this.win=window }
} }
} /************
/************ Refreshing/making all sub elements
Refreshing/making all sub elements *************/
*************/ function cm_refresh(ev){
function cm_refresh(ev){ var border,obj,oNS,oNS2
var border,obj,oNS,oNS2 if(this.useframes) page=new makePageCoords(this.win,this.useframes); else page=toppage
if(this.useframes) page=new makePageCoords(this.win,this.useframes); else page=toppage for(i=1;i<this.l.length;i++){
for(i=1;i<this.l.length;i++){ this.l[i].o=new Array();
this.l[i].o=new Array(); border=this.l[i].border; defheight=this.checkp(this.l[i].height)
border=this.l[i].border; defheight=this.checkp(this.l[i].height) if(bw.ns4){oNS=new Layer(this.l[i].width,this.win); oNS.zIndex=(500+i); if(this.l[i].border) oNS.bgColor=this.l[i].bordercolor;}
if(bw.ns4){oNS=new Layer(this.l[i].width,this.win); oNS.zIndex=(500+i); if(this.l[i].border) oNS.bgColor=this.l[i].bordercolor;} else if(bw.ns6){oNS=document.createElement("DIV"); oNS.setAttribute("style",this.ns6styleb[i]); this.win.document.body.appendChild(oNS)}
else if(bw.ns6){oNS=document.createElement("DIV"); oNS.setAttribute("style",this.ns6styleb[i]); this.win.document.body.appendChild(oNS)} this.l[i].oBorder=new cm_makeObj('div'+this.name+i+"b",0,0,this.win,0,oNS)
this.l[i].oBorder=new cm_makeObj('div'+this.name+i+"b",0,0,this.win,0,oNS) for(j=0;j<this.l[i].maxnum;j++){
for(j=0;j<this.l[i].maxnum;j++){ if(bw.ns4){oNS2=new Layer(this.l[i].width,oNS);}
if(bw.ns4){oNS2=new Layer(this.l[i].width,oNS);} else if(bw.ns6){oNS2=document.createElement("DIV"); oNS2.setAttribute("style",this.ns6style[i]); oNS.appendChild(oNS2)}
else if(bw.ns6){oNS2=document.createElement("DIV"); oNS2.setAttribute("style",this.ns6style[i]); oNS.appendChild(oNS2)} this.l[i].o[j]=new cm_makeObj('div'+this.name+i+'_'+j,this,i,this.win,0,oNS2)
this.l[i].o[j]=new cm_makeObj('div'+this.name+i+'_'+j,this,i,this.win,0,oNS2) obj=this.l[i].o[j]; if(!obj.addEvents) return; obj.moveIt(border,(border+defheight)*j + border)
obj=this.l[i].o[j]; if(!obj.addEvents) return; obj.moveIt(border,(border+defheight)*j + border) }
}  }this.loaded=1;
}this.loaded=1; if(this.checkscroll&&bw.ie){this.win.document.body.onscroll=new Function("cm_checkScrolled("+this.name+")"); cm_checkScrolled(this)}
if(this.checkscroll&&bw.ie){this.win.document.body.onscroll=new Function("cm_checkScrolled("+this.name+")"); cm_checkScrolled(this)} if(this.useclick){this.win.document.onmouseup=new Function(coolFMouseup); if(this.useframes) document.onmouseup=new Function(coolFMouseup); }
if(this.useclick){this.win.document.onmouseup=new Function(coolFMouseup); if(this.useframes) document.onmouseup=new Function(coolFMouseup); } if(!bw.ns4&&this.checkselect) this.sel=bw.ie4?this.win.document.all.tags("SELECT"):this.win.document.getElementsByTagName("SELECT")
if(!bw.ns4&&this.checkselect) this.sel=bw.ie4?this.win.document.all.tags("SELECT"):this.win.document.getElementsByTagName("SELECT") }
} function cm_NS6_createElement(st,inn){el=document.createElement("DIV"); if(st) el.setAttribute("style",st); if(inn) el.innerHTML=inn; document.body.appendChild(el); return el}
function cm_NS6_createElement(st,inn){el=document.createElement("DIV"); if(st) el.setAttribute("style",st); if(inn) el.innerHTML=inn; document.body.appendChild(el); return el} /************
/************ Making code
Making code *************/
*************/ function cm_construct(){
function cm_construct(){ this.level=null; var str=""; var str2=""; var frstr=""; var tempstr; num=bw.ie?this.l.length:1;
this.level=null; var str=""; var str2=""; var frstr=""; var tempstr; num=bw.ie?this.l.length:1; for(i=0;i<num;i++){
for(i=0;i<num;i++){ if(i!=0) frstr+='<div id="div'+this.name+i+'b" style="'+this.ns6styleb[i]+'" class="cl'+this.name+i+'b">\n'
if(i!=0) frstr+='<div id="div'+this.name+i+'b" style="'+this.ns6styleb[i]+'" class="cl'+this.name+i+'b">\n' for(j=0;j<this.l[i].maxnum;j++){
for(j=0;j<this.l[i].maxnum;j++){ tempstr='<div id="div'+this.name+i+'_'+j+'" '; if(i!=0) tempstr+='style="'+this.ns6style[i]+'"'
tempstr='<div id="div'+this.name+i+'_'+j+'" '; if(i!=0) tempstr+='style="'+this.ns6style[i]+'"' if(i==0){n=this.l[0].names[j]; txt=this.m[n].text
if(i==0){n=this.l[0].names[j]; txt=this.m[n].text if(!bw.ns6){
if(!bw.ns6){ str+='<div id="div'+this.name+'0_'+j+'b" class="cl'+this.name+'b'+i+'">'
str+='<div id="div'+this.name+'0_'+j+'b" class="cl'+this.name+'b'+i+'">' str+=tempstr+' class="cl'+this.name+i+'">'+txt+'</div>'; str+='</div>\n'
str+=tempstr+' class="cl'+this.name+i+'">'+txt+'</div>'; str+='</div>\n' }else this.oNS[j]=cm_NS6_createElement(this.ns6styleb[i],tempstr+' class="cl'+this.name+i+'">'+txt+'</div>')
}else this.oNS[j]=cm_NS6_createElement(this.ns6styleb[i],tempstr+' class="cl'+this.name+i+'">'+txt+'</div>') }else frstr+=tempstr+'"></div>\n'
}else frstr+=tempstr+'"></div>\n' }if(i!=0){frstr+='</div>\n'}
}if(i!=0){frstr+='</div>\n'} }if(this.usebar){
}if(this.usebar){ if(this.barinheritborder) str2='<div id="div'+this.name+'Barb"></div>';
if(this.barinheritborder) str2='<div id="div'+this.name+'Barb"></div>';  if(bw.ns6) this.oNS[this.l[0].maxnum]=cm_NS6_createElement(this.ns6styleb[this.ns6styleb.length-1],str2)
if(bw.ns6) this.oNS[this.l[0].maxnum]=cm_NS6_createElement(this.ns6styleb[this.ns6styleb.length-1],str2) else{str+='<div id="div'+this.name+'Bar">';str+=str2+'</div>\n'}
else{str+='<div id="div'+this.name+'Bar">';str+=str2+'</div>\n'} }if(!this.useframes&&bw.ie) str+=frstr; else this.frstr=frstr; if(!bw.ns6) document.write(str)
}if(!this.useframes&&bw.ie) str+=frstr; else this.frstr=frstr; if(!bw.ns6) document.write(str) this.makeTop(); if(this.useframes) window.onerror=cm_check_error;
this.makeTop(); if(this.useframes) window.onerror=cm_check_error; }
} coolFrameError=0//Trapping external pages in frame error!
coolFrameError=0//Trapping external pages in frame error! function cm_check_error(e){e=e.toLowerCase(); if(e.indexOf("access")>-1||e.indexOf("permission")>-1){coolFrameError=1; return true;}else return false}
function cm_check_error(e){e=e.toLowerCase(); if(e.indexOf("access")>-1||e.indexOf("permission")>-1){coolFrameError=1; return true;}else return false} /**************
/************** Make styles
Make styles **************/
**************/ function cm_makeStyle(){
function cm_makeStyle(){ var str="<style>\n"; var zindex=150; var c,w,st,bg
var str="<style>\n"; var zindex=150; var c,w,st,bg this.ns6style=new Array(); this.ns6styleb=new Array()
this.ns6style=new Array(); this.ns6styleb=new Array() for(i=0;i<this.l.length;i++){
for(i=0;i<this.l.length;i++){ if(i==0){if(bw.ns4){w="width:" +this.l[0].width+";"; this.l[i].style=""} else w=""; str+='.cl'+this.name+i+'{position:absolute; '+w+' background-color:transparent; color:'+this.l[i].tc+';'+this.l[i].style+'; cursor:pointer; cursor:hand; visibility:inherit; z-index:'+zindex+'}\n'}
if(i==0){if(bw.ns4){w="width:" +this.l[0].width+";"; this.l[i].style=""} else w=""; str+='.cl'+this.name+i+'{position:absolute; '+w+' background-color:transparent; color:'+this.l[i].tc+';'+this.l[i].style+'; cursor:pointer; cursor:hand; visibility:inherit; z-index:'+zindex+'}\n'} else{st='position:absolute; '+this.l[i].style+'; cursor:pointer; cursor:hand; visibility:inherit; z-index:'+zindex; this.ns6style[i]=st}
else{st='position:absolute; '+this.l[i].style+'; cursor:pointer; cursor:hand; visibility:inherit; z-index:'+zindex; this.ns6style[i]=st} bc=this.l[i].border?bw.ns4?'layer-background-color:'+this.l[i].bordercolor:'; background-color:'+this.l[i].bordercolor:"";
bc=this.l[i].border?bw.ns4?'layer-background-color:'+this.l[i].bordercolor:'; background-color:'+this.l[i].bordercolor:""; if(!bw.ns4) bc+="; overflow:hidden"
if(!bw.ns4) bc+="; overflow:hidden" tempstr='position:absolute; clip:rect(0,0,0,0); visibility:hidden; '+bc+'; z-index:'+(zindex-50)
tempstr='position:absolute; clip:rect(0,0,0,0); visibility:hidden; '+bc+'; z-index:'+(zindex-50) if(i==0&&!bw.ns6) str+='.cl'+this.name+'b'+i+'{'+tempstr+'}\n';
if(i==0&&!bw.ns6) str+='.cl'+this.name+'b'+i+'{'+tempstr+'}\n';  else this.ns6styleb[i]=tempstr; zindex+=100
else this.ns6styleb[i]=tempstr; zindex+=100 }
}  if(this.usebar){
if(this.usebar){ if(!this.barbackgroundimg){bg=this.barinheritborder?this.l[0].bordercolor:this.barcolor; st='z-index:80; position:absolute; background-color:'+bg+'; layer-background-color:'+bg
if(!this.barbackgroundimg){bg=this.barinheritborder?this.l[0].bordercolor:this.barcolor; st='z-index:80; position:absolute; background-color:'+bg+'; layer-background-color:'+bg }else{ st='z-index:80; position:absolute;'; st+=bw.ns4?"layer-background-image":"background-image"; st+=":url('"+this.barbackgroundimg+"');"}
}else{ st='z-index:80; position:absolute;'; st+=bw.ns4?"layer-background-image":"background-image"; st+=":url('"+this.barbackgroundimg+"');"} if(!bw.ns6) str+='#div'+this.name+'Bar{'+st+'}\n'; else this.ns6styleb[this.ns6styleb.length]=st
if(!bw.ns6) str+='#div'+this.name+'Bar{'+st+'}\n'; else this.ns6styleb[this.ns6styleb.length]=st if(this.barinheritborder&&!this.barbackgroundimg){str+='#div'+this.name+'Barb{z-index:85; position:absolute; background-color:'+this.barcolor+'; layer-background-color:'+this.barcolor+'}\n'}
if(this.barinheritborder&&!this.barbackgroundimg){str+='#div'+this.name+'Barb{z-index:85; position:absolute; background-color:'+this.barcolor+'; layer-background-color:'+this.barcolor+'}\n'} }
} if(bw.ns4) str+="A.clNS4{text-decoration:none; padding:"+this.NS4padding+"}\n"; document.write(str+"\n</style>\n")
if(bw.ns4) str+="A.clNS4{text-decoration:none; padding:"+this.NS4padding+"}\n"; document.write(str+"\n</style>\n") }
} /************
/************ Refreshing page if it's resized
Refreshing page if it's resized *************/
*************/ function cm_resized(){
function cm_resized(){ page2=new makePageCoords(window,this.useframes);
page2=new makePageCoords(window,this.useframes);  if(page2.x2!=toppage.x2 || page2.y2!=toppage.y2){
if(page2.x2!=toppage.x2 || page2.y2!=toppage.y2){ if(!bw.ns4){
if(!bw.ns4){ toppage=new makePageCoords(window,this.useframes); this.makeTop(1)
toppage=new makePageCoords(window,this.useframes); this.makeTop(1) if(!this.useframes) page=toppage; this.isresized=1; eval(this.resizecode)
if(!this.useframes) page=toppage; this.isresized=1; eval(this.resizecode) }else{this.win.location.reload(); location.reload()}
}else{this.win.location.reload(); location.reload()} }if(!bw.ns4&&this.useframes){page=new makePageCoords(this.win,this.useframes)}
}if(!bw.ns4&&this.useframes){page=new makePageCoords(this.win,this.useframes)} }
} /************
/************ Going to another page
Going to another page *************/
*************/ function cm_go(name){
function cm_go(name){ obj=this.m[name]; url=obj.lnk; target=obj.target; fc=obj.mclick
obj=this.m[name]; url=obj.lnk; target=obj.target; fc=obj.mclick if(url){
if(url){ if(this.useframes&&!coolFrameError) loc=this.win.location.href; else loc=location.href
if(this.useframes&&!coolFrameError) loc=this.win.location.href; else loc=location.href if(fc) eval(fc); url=this.checkFolder(loc.toString(),url); this.isover=0;
if(fc) eval(fc); url=this.checkFolder(loc.toString(),url); this.isover=0; this.hideSubs(1,0,1); this.isclicked=0; this.aobj[0]=-1
this.hideSubs(1,0,1); this.isclicked=0; this.aobj[0]=-1 if(String(target)=="undefined" || target=="" || target==0 || target=="_self"){
if(String(target)=="undefined" || target=="" || target==0 || target=="_self"){ this.win.location.href=url
this.win.location.href=url }else if(target=="_blank") window.open(url)
}else if(target=="_blank") window.open(url) else if(target=="_top" || target=="window") top.location.href=url
else if(target=="_top" || target=="window") top.location.href=url  else if(top[target]) top[target].location.href=url
else if(top[target]) top[target].location.href=url else{fr=findFrame(target); if(fr) fr.location.href=url}
else{fr=findFrame(target); if(fr) fr.location.href=url} }else if(fc) eval(fc)
}else if(fc) eval(fc) }
} /************
/************ Getting folders - THANKS TO DCAGE FOR THIS FIX
Getting folders - THANKS TO DCAGE FOR THIS FIX *************/
*************/ function cm_checkFolder(tmp,url){
function cm_checkFolder(tmp,url){ if(url.indexOf("mailto:")>-1 || url.indexOf("/")==0 || url.indexOf("http://")==0) return url
if(url.indexOf("mailto:")>-1 || url.indexOf("/")==0 || url.indexOf("http://")==0) return url else if(this.useframes && bw.ie || bw.ns6) return url
else if(this.useframes && bw.ie || bw.ns6) return url var addr=''; var lvl=''; var off_cnt=0; var cnt=0;
var addr=''; var lvl=''; var off_cnt=0; var cnt=0; if(tmp.indexOf('file:')>-1 || tmp.charAt(1)==':') addr=this.offlineUrl;
if(tmp.indexOf('file:')>-1 || tmp.charAt(1)==':') addr=this.offlineUrl; else if(tmp.indexOf('http:')>-1) addr=this.onlineUrl;
else if(tmp.indexOf('http:')>-1) addr=this.onlineUrl; for(var i=0;i<addr.length;i++){if(addr.charAt(i)=='\/') off_cnt+=1}
for(var i=0;i<addr.length;i++){if(addr.charAt(i)=='\/') off_cnt+=1} for(var i=0;i<tmp.length;i++){if(tmp.charAt(i)=='\/'){ cnt+=1; if(cnt>off_cnt) lvl+='../'; }}
for(var i=0;i<tmp.length;i++){if(tmp.charAt(i)=='\/'){ cnt+=1; if(cnt>off_cnt) lvl+='../'; }} return lvl + url
return lvl + url }
} /************
/************ Checkloaded for the frames version
Checkloaded for the frames version *************/
*************/ function cm_checkLoaded(ev,ns){
function cm_checkLoaded(ev,ns){ coolFName=eval(coolFName)
coolFName=eval(coolFName) var ok=0
var ok=0 if(document.layers){
if(document.layers){  if(ns){coolFName.refresh(); coolFName.nsload=1; ok=1; coolFrameError=0
if(ns){coolFName.refresh(); coolFName.nsload=1; ok=1; coolFrameError=0 }else if(ev.target.name==coolFName.frame&&!coolFName.nsload){coolFName.refresh(); ok=1; coolFrameError=0; routeEvent(ev)}
}else if(ev.target.name==coolFName.frame&&!coolFName.nsload){coolFName.refresh(); ok=1; coolFrameError=0; routeEvent(ev)} }else if(bw.ie){
}else if(bw.ie){ if (coolFName.win.document.readyState == "complete"){
if (coolFName.win.document.readyState == "complete"){ coolFName.win.document.body.insertAdjacentHTML("beforeEnd",coolFName.frstr)
coolFName.win.document.body.insertAdjacentHTML("beforeEnd",coolFName.frstr) coolFName.win.document.body.onunload=cm_unloaded; coolFName.refresh(); ok=1; coolFrameError=0
coolFName.win.document.body.onunload=cm_unloaded; coolFName.refresh(); ok=1; coolFrameError=0 }else setTimeout("cm_checkLoaded()",200)
}else setTimeout("cm_checkLoaded()",200) }else if(bw.ns6){
}else if(bw.ns6){  if(coolFName.win.document){
if(coolFName.win.document){ if(coolFName.win.document.body){coolFName.win.addEventListener("unload", cm_unloaded, true); coolFName.refresh(); ok=1; coolFrameError=0}
if(coolFName.win.document.body){coolFName.win.addEventListener("unload", cm_unloaded, true); coolFName.refresh(); ok=1; coolFrameError=0} else setTimeout("cm_checkLoaded()",200)
else setTimeout("cm_checkLoaded()",200) }else setTimeout("cm_checkLoaded()",200)
}else setTimeout("cm_checkLoaded()",200) }
} }
} function cm_unloaded(ev){coolFName=eval(coolFName); if(!coolFName) return; if(document.layers && ev.target.name!=coolFName.frame) return; else coolFName.nsload=0; coolFName.loaded=0; if(!document.layers) setTimeout("cm_checkLoaded()",200)}
function cm_unloaded(ev){coolFName=eval(coolFName); if(!coolFName) return; if(document.layers && ev.target.name!=coolFName.frame) return; else coolFName.nsload=0; coolFName.loaded=0; if(!document.layers) setTimeout("cm_checkLoaded()",200)} /************
/************ Make menu object
Make menu object *************/
*************/ var coolFName=""; var onload; var coolFMouseup="";
var coolFName=""; var onload; var coolFMouseup=""; function makeCoolMenu(name){
function makeCoolMenu(name){ coolFName=name; this.name=name; this.lastScrolled=0;
coolFName=name; this.name=name; this.lastScrolled=0; this.win=window; toppage=new makePageCoords(window,parent.frames.length);
this.win=window; toppage=new makePageCoords(window,parent.frames.length); this.aobj=new Array(); this.m=new Array(); this.l=new Array()
this.aobj=new Array(); this.m=new Array(); this.l=new Array() this.level=new Array(); this.resized=cm_resized;
this.level=new Array(); this.resized=cm_resized; this.makeMenu=cm_makeMenu; this.showSubs=cm_showSubs; this.makeTop=cm_makeTop;
this.makeMenu=cm_makeMenu; this.showSubs=cm_showSubs; this.makeTop=cm_makeTop; this.getCoords=cm_getCoords; this.checkPage=cm_checkPage;
this.getCoords=cm_getCoords; this.checkPage=cm_checkPage; this.mmout=cm_mout; this.mover=cm_mover; this.checkp=cm_checkp;
this.mmout=cm_mout; this.mover=cm_mover; this.checkp=cm_checkp; this.hideSubs=cm_hideSubs; this.construct=cm_construct;
this.hideSubs=cm_hideSubs; this.construct=cm_construct; this.makeStyle=cm_makeStyle; this.refresh=cm_refresh;
this.makeStyle=cm_makeStyle; this.refresh=cm_refresh; this.go=cm_go; this.frstr=""; this.mobj=new Array()
this.go=cm_go; this.frstr=""; this.mobj=new Array() this.totwidth=0; this.totheight=0; this.maxwidth=0; this.maxheight=0
this.totwidth=0; this.totheight=0; this.maxwidth=0; this.maxheight=0 this.tim=10; this.loaded=0; this.isover=false; this.checkFrame=cm_checkFrame;
this.tim=10; this.loaded=0; this.isover=false; this.checkFrame=cm_checkFrame; this.checkFolder=cm_checkFolder; this.hcode=""; this.oNS=new Array(); this.oNS2=new Array()
this.checkFolder=cm_checkFolder; this.hcode=""; this.oNS=new Array(); this.oNS2=new Array() bw.filter=(bw.ie6||bw.ver.indexOf("MSIE 5.5")>-1) && !bw.mac
bw.filter=(bw.ie6||bw.ver.indexOf("MSIE 5.5")>-1) && !bw.mac }
} /************
/************ Find frame
Find frame *************/
*************/ function findFrame(frameName){
function findFrame(frameName){ obj=top; var frameObj=0;
obj=top; var frameObj=0; for(i=0;i<obj.frames.length;i++){
for(i=0;i<obj.frames.length;i++){ if(obj.frames[i].name==frameName){frameObj=obj.frames[i]; break;}; ln=obj.frames[i].frames.length
if(obj.frames[i].name==frameName){frameObj=obj.frames[i]; break;}; ln=obj.frames[i].frames.length for(j=0;j<ln;j++){
for(j=0;j<ln;j++){ if(obj.frames[i].frames[j].name==frameName){frameObj=obj.frames[i].frames[j]; break}; ln2=obj.frames[i].frames[j].frames.length
if(obj.frames[i].frames[j].name==frameName){frameObj=obj.frames[i].frames[j]; break}; ln2=obj.frames[i].frames[j].frames.length for(a=0;a<ln2;a++){
for(a=0;a<ln2;a++){ if(obj.frames[i].frames[j].frames[a].name==frameName){frameObj=obj.frames[i].frames[j].frames[a]; break}
if(obj.frames[i].frames[j].frames[a].name==frameName){frameObj=obj.frames[i].frames[j].frames[a]; break} }
} }
} }return frameObj
}return frameObj }
} /************
/************ Checking for frame
Checking for frame *************/
*************/ function cm_checkFrame(num){
function cm_checkFrame(num){ var fr; if(num==10){debug('Frame: '+this.frame+' doesn\'t exist - Value: '+fr + " - Could not build menus."); return}
var fr; if(num==10){debug('Frame: '+this.frame+' doesn\'t exist - Value: '+fr + " - Could not build menus."); return} if(!top.frames[this.frame]) fr=findFrame(this.frame); else fr=top.frames[this.frame]
if(!top.frames[this.frame]) fr=findFrame(this.frame); else fr=top.frames[this.frame] if(!fr){num++; setTimeout(this.name+".checkFrame("+num+")",500)
if(!fr){num++; setTimeout(this.name+".checkFrame("+num+")",500) }else{ this.win=fr
}else{ this.win=fr if(bw.ns4){
if(bw.ns4){ top.frames.captureEvents(Event.UNLOAD); top.frames.captureEvents(Event.LOAD); top.frames.onunload=cm_unloaded;
top.frames.captureEvents(Event.UNLOAD); top.frames.captureEvents(Event.LOAD); top.frames.onunload=cm_unloaded; top.frames.onload = cm_checkLoaded; setTimeout("cm_checkLoaded(0,1)",1000)
top.frames.onload = cm_checkLoaded; setTimeout("cm_checkLoaded(0,1)",1000) }else if((bw.ie||bw.ns6)) setTimeout("cm_checkLoaded()",200)
}else if((bw.ie||bw.ns6)) setTimeout("cm_checkLoaded()",200) }
} }
} 
页面代码:(因为我只用到三层,所以也只定义了三层)
 function lib_bwcheck(){
function lib_bwcheck(){  this.ver=navigator.appVersion; this.agent=navigator.userAgent
this.ver=navigator.appVersion; this.agent=navigator.userAgent this.dom=document.getElementById?1:0
this.dom=document.getElementById?1:0 this.ie5=(this.ver.indexOf("MSIE 5")>-1 && this.dom)?1:0;
this.ie5=(this.ver.indexOf("MSIE 5")>-1 && this.dom)?1:0; this.ie6=(this.ver.indexOf("MSIE 6")>-1 && this.dom)?1:0;
this.ie6=(this.ver.indexOf("MSIE 6")>-1 && this.dom)?1:0; this.ie4=(document.all && !this.dom)?1:0;
this.ie4=(document.all && !this.dom)?1:0; this.ie=this.ie4||this.ie5||this.ie6
this.ie=this.ie4||this.ie5||this.ie6 this.mac=this.agent.indexOf("Mac")>-1
this.mac=this.agent.indexOf("Mac")>-1 this.opera5=this.agent.indexOf("Opera 5")>-1
this.opera5=this.agent.indexOf("Opera 5")>-1 this.ns6=(this.dom && parseInt(this.ver) >= 5) ?1:0;
this.ns6=(this.dom && parseInt(this.ver) >= 5) ?1:0;  this.ns4=(document.layers && !this.dom)?1:0;
this.ns4=(document.layers && !this.dom)?1:0; this.bw=(this.ie6 || this.ie5 || this.ie4 || this.ns4 || this.ns6 || this.opera5 || this.dom)
this.bw=(this.ie6 || this.ie5 || this.ie4 || this.ns4 || this.ns6 || this.opera5 || this.dom) return this
return this }
} var bw=new lib_bwcheck()
var bw=new lib_bwcheck()  var mDebugging=2
var mDebugging=2  oCMenu=new makeCoolMenu("oCMenu")
oCMenu=new makeCoolMenu("oCMenu")  oCMenu.useframes=0
oCMenu.useframes=0  oCMenu.frame="frmMain"
oCMenu.frame="frmMain" oCMenu.useclick=0
oCMenu.useclick=0  oCMenu.useNS4links=1
oCMenu.useNS4links=1  oCMenu.NS4padding=0
oCMenu.NS4padding=0  oCMenu.checkselect=0
oCMenu.checkselect=0 oCMenu.offlineUrl="file:///C|/Inetpub/wwwroot/"
oCMenu.offlineUrl="file:///C|/Inetpub/wwwroot/"  oCMenu.onlineUrl="http://www.dhtmlcentral.com/coolmenus/examples/withoutframes/"
oCMenu.onlineUrl="http://www.dhtmlcentral.com/coolmenus/examples/withoutframes/"  oCMenu.pagecheck=1
oCMenu.pagecheck=1  oCMenu.checkscroll=0
oCMenu.checkscroll=0  oCMenu.resizecheck=1
oCMenu.resizecheck=1  oCMenu.wait=500
oCMenu.wait=500  oCMenu.usebar=0
oCMenu.usebar=0  oCMenu.barcolor="Navy"
oCMenu.barcolor="Navy"  oCMenu.barwidth="740"
oCMenu.barwidth="740"  oCMenu.barheight="menu"
oCMenu.barheight="menu"  oCMenu.barx=0
oCMenu.barx=0  oCMenu.bary=0
oCMenu.bary=0 oCMenu.barinheritborder=0
oCMenu.barinheritborder=0 oCMenu.rows=1
oCMenu.rows=1  oCMenu.fromleft=40
oCMenu.fromleft=40  oCMenu.fromtop=120
oCMenu.fromtop=120  oCMenu.pxbetween=3
oCMenu.pxbetween=3  oCMenu.menuplacement="left"
oCMenu.menuplacement="left" oCMenu.level[0]=new Array()
oCMenu.level[0]=new Array()  oCMenu.level[0].width=120
oCMenu.level[0].width=120  oCMenu.level[0].height=20
oCMenu.level[0].height=20  oCMenu.level[0].bgcoloroff="#01A37A"
oCMenu.level[0].bgcoloroff="#01A37A"  oCMenu.level[0].bgcoloron="#D4302E"
oCMenu.level[0].bgcoloron="#D4302E"  oCMenu.level[0].textcolor="White"
oCMenu.level[0].textcolor="White"  oCMenu.level[0].hovercolor="White"
oCMenu.level[0].hovercolor="White"  oCMenu.level[0].style="padding:2px;text-align:center; font-family:tahoma,arial,helvetica; font-size:11px; font-weight:bold" //The style for all level[0] (top) items. - Value: "style_settings"
oCMenu.level[0].style="padding:2px;text-align:center; font-family:tahoma,arial,helvetica; font-size:11px; font-weight:bold" //The style for all level[0] (top) items. - Value: "style_settings" oCMenu.level[0].border=0
oCMenu.level[0].border=0  oCMenu.level[0].bordercolor="red"
oCMenu.level[0].bordercolor="red"  oCMenu.level[0].offsetX=0
oCMenu.level[0].offsetX=0  oCMenu.level[0].offsetY=-1
oCMenu.level[0].offsetY=-1  oCMenu.level[0].NS4font="tahoma,arial,helvetica"
oCMenu.level[0].NS4font="tahoma,arial,helvetica" oCMenu.level[0].NS4fontSize="2"
oCMenu.level[0].NS4fontSize="2" oCMenu.level[0].clip=1
oCMenu.level[0].clip=1 oCMenu.level[0].clippx=15
oCMenu.level[0].clippx=15  oCMenu.level[0].cliptim=50
oCMenu.level[0].cliptim=50  oCMenu.level[0].filter="progid:DXImageTransform.Microsoft.Fade(duration=0.5)"
oCMenu.level[0].filter="progid:DXImageTransform.Microsoft.Fade(duration=0.5)"  oCMenu.level[0].align="bottom"
oCMenu.level[0].align="bottom"  oCMenu.level[1]=new Array()
oCMenu.level[1]=new Array()  oCMenu.level[1].width=oCMenu.level[0].width-2
oCMenu.level[1].width=oCMenu.level[0].width-2 oCMenu.level[1].height=22
oCMenu.level[1].height=22 oCMenu.level[1].style="padding:2px; font-family:tahoma, arial,helvetica; font-size:11px;"
oCMenu.level[1].style="padding:2px; font-family:tahoma, arial,helvetica; font-size:11px;" oCMenu.level[1].align="bottom"
oCMenu.level[1].align="bottom"  oCMenu.level[1].offsetX=-(oCMenu.level[0].width-2)/2+20
oCMenu.level[1].offsetX=-(oCMenu.level[0].width-2)/2+20 oCMenu.level[1].offsetY=0
oCMenu.level[1].offsetY=0 oCMenu.level[1].border=1
oCMenu.level[1].border=1  oCMenu.level[1].bordercolor="#FFFFFF"
oCMenu.level[1].bordercolor="#FFFFFF" oCMenu.level[2]=new Array()
oCMenu.level[2]=new Array()  oCMenu.level[2].wi0099cc=150
oCMenu.level[2].wi0099cc=150 oCMenu.level[2].height=20
oCMenu.level[2].height=20 oCMenu.level[2].bgcoloroff="#01A37A"
oCMenu.level[2].bgcoloroff="#01A37A" oCMenu.level[2].bgcoloron="#D4302E"
oCMenu.level[2].bgcoloron="#D4302E" oCMenu.level[2].style="padding:2px; font-family:tahoma,arial,helvetica; font-size:11px;"
oCMenu.level[2].style="padding:2px; font-family:tahoma,arial,helvetica; font-size:11px;" oCMenu.level[2].align="bottom"
oCMenu.level[2].align="bottom"  oCMenu.level[2].offsetX=0
oCMenu.level[2].offsetX=0 oCMenu.level[2].offsetY=0
oCMenu.level[2].offsetY=0 oCMenu.level[2].border=1
oCMenu.level[2].border=1  oCMenu.level[2].bordercolor="#FFFFFF"
oCMenu.level[2].bordercolor="#FFFFFF" oCMenu.level[2].NS4font="tahoma,arial,helvetica"
oCMenu.level[2].NS4font="tahoma,arial,helvetica" oCMenu.level[2].NS4fontSize="1"
oCMenu.level[2].NS4fontSize="1" oCMenu.level[2].clip=1
oCMenu.level[2].clip=1  oCMenu.level[2].clippx=20
oCMenu.level[2].clippx=20 oCMenu.level[2].cliptim=50
oCMenu.level[2].cliptim=50 <%Set RsFirst=Server.CreateObject("Adodb.RecordSet")
<%Set RsFirst=Server.CreateObject("Adodb.RecordSet") SqlFirst="Select Id,classname,classcode,PageUrl,ShowOrder,MenuWidth From [class] where Len(classcode)=3 Order by ShowOrder Asc"
SqlFirst="Select Id,classname,classcode,PageUrl,ShowOrder,MenuWidth From [class] where Len(classcode)=3 Order by ShowOrder Asc" RsFirst.OPen SqlFirst,Conn,1,3
RsFirst.OPen SqlFirst,Conn,1,3 If Not RsFirst.Eof THen
If Not RsFirst.Eof THen Do While Not RsFirst.EOf%>
Do While Not RsFirst.EOf%> oCMenu.makeMenu('<%=RsFirst("ShowOrder")%>','','<a href=<%=RsFirst("PageUrl")%>><%=RsFirst("ClassName")%></a>','',740,<%=RsFirst("MenuWidth")%>)
oCMenu.makeMenu('<%=RsFirst("ShowOrder")%>','','<a href=<%=RsFirst("PageUrl")%>><%=RsFirst("ClassName")%></a>','',740,<%=RsFirst("MenuWidth")%>) <%Set RsPS=Server.CreateObject("Adodb.RecordSet")
<%Set RsPS=Server.CreateObject("Adodb.RecordSet") SqlPS="Select classname,classcode From [class] where Len(classcode)=6 and left(classcode,3)='"&RsFirst("ClassCode")&"'"
SqlPS="Select classname,classcode From [class] where Len(classcode)=6 and left(classcode,3)='"&RsFirst("ClassCode")&"'" RsPS.OPen SqlPS,Conn,1,3
RsPS.OPen SqlPS,Conn,1,3 If Not RsPs.Eof THen
If Not RsPs.Eof THen I=0
I=0 Do While Not RsPs.Eof
Do While Not RsPs.Eof If RsFirst("ClassCode")="003" or RsFirst("ClassCode")="004" then
If RsFirst("ClassCode")="003" or RsFirst("ClassCode")="004" then %>
%> oCMenu.makeMenu('sub<%=RsFirst("ShowOrder")%><%=I%>','<%=RsFirst("ShowOrder")%>',' <%=RsPs("ClassName")%>','Products.asp?Cd=<%=RsPs("ClassCode")%>',0,150)
oCMenu.makeMenu('sub<%=RsFirst("ShowOrder")%><%=I%>','<%=RsFirst("ShowOrder")%>',' <%=RsPs("ClassName")%>','Products.asp?Cd=<%=RsPs("ClassCode")%>',0,150)  <%Else%>
<%Else%> oCMenu.makeMenu('sub<%=RsFirst("ShowOrder")%><%=I%>','<%=RsFirst("ShowOrder")%>',' <%=RsPs("ClassName")%>','Products.asp?Cd=<%=RsPs("ClassCode")%>')
oCMenu.makeMenu('sub<%=RsFirst("ShowOrder")%><%=I%>','<%=RsFirst("ShowOrder")%>',' <%=RsPs("ClassName")%>','Products.asp?Cd=<%=RsPs("ClassCode")%>')  <%end If%>
<%end If%> //oCMenu.makeMenu('sub<%=RsFirst("ShowOrder")%><%=I%>','<%=RsFirst("ShowOrder")%>',' <%=RsPs("ClassName")%>','Products.asp?Cd=<%=RsPs("ClassCode")%>')
//oCMenu.makeMenu('sub<%=RsFirst("ShowOrder")%><%=I%>','<%=RsFirst("ShowOrder")%>',' <%=RsPs("ClassName")%>','Products.asp?Cd=<%=RsPs("ClassCode")%>')  <%Set RsChild=Server.CreateObject("Adodb.RecordSet")
<%Set RsChild=Server.CreateObject("Adodb.RecordSet") SqlChild="Select classname,classcode From [class] where Len(classcode)=9 and left(classcode,6)='"&RsPs("ClassCode")&"'"
SqlChild="Select classname,classcode From [class] where Len(classcode)=9 and left(classcode,6)='"&RsPs("ClassCode")&"'" RsChild.OPen SqlChild,Conn,1,3
RsChild.OPen SqlChild,Conn,1,3 If Not RsChild.Eof THen
If Not RsChild.Eof THen J=0
J=0 Do While Not RsChild.Eof
Do While Not RsChild.Eof If RsFirst("ClassCode")="003" then
If RsFirst("ClassCode")="003" then %>
%> oCMenu.makeMenu('sub<%=RsFirst("ShowOrder")%><%=I%><%=J%>','sub<%=RsFirst("ShowOrder")%><%=I%>',' <%=RsChild("ClassName")%>','Products.asp?Cd=<%=RsChild("ClassCode")%>',0,180)
oCMenu.makeMenu('sub<%=RsFirst("ShowOrder")%><%=I%><%=J%>','sub<%=RsFirst("ShowOrder")%><%=I%>',' <%=RsChild("ClassName")%>','Products.asp?Cd=<%=RsChild("ClassCode")%>',0,180) <%Else%>
<%Else%> oCMenu.makeMenu('sub<%=RsFirst("ShowOrder")%><%=I%><%=J%>','sub<%=RsFirst("ShowOrder")%><%=I%>',' <%=RsChild("ClassName")%>','Products.asp?Cd=<%=RsChild("ClassCode")%>')
oCMenu.makeMenu('sub<%=RsFirst("ShowOrder")%><%=I%><%=J%>','sub<%=RsFirst("ShowOrder")%><%=I%>',' <%=RsChild("ClassName")%>','Products.asp?Cd=<%=RsChild("ClassCode")%>') <%end If%>
<%end If%> <%J=J+1
<%J=J+1 RsChild.MoveNext
RsChild.MoveNext Loop
Loop End If
End If I=I+1
I=I+1 RsPS.MoveNext
RsPS.MoveNext Loop
Loop End If
End If RsFirst.MoveNext
RsFirst.MoveNext Loop
Loop End If%>
End If%> oCMenu.makeStyle(); oCMenu.construct()
oCMenu.makeStyle(); oCMenu.construct()  </SCRIPT>
</SCRIPT> <SCRIPT>
<SCRIPT> function changeFilter(filter){
function changeFilter(filter){ if(!bw.filter){ alert('This feature only works on Explorer5.5 + '); return}
if(!bw.filter){ alert('This feature only works on Explorer5.5 + '); return} el=oCMenu.l[1].oBorder
el=oCMenu.l[1].oBorder if(el.evnt.filters[0]) el.evnt.filters[0].Stop();
if(el.evnt.filters[0]) el.evnt.filters[0].Stop(); el.css.filter=filter
el.css.filter=filter
 }
} </SCRIPT>
</SCRIPT>
从asp代码中也可以看到我的数据库结构了,呵呵,我留在这里,为以后使用做准备,呵呵~~~`

 浙公网安备 33010602011771号
浙公网安备 33010602011771号