18 数据绑定控件
- 用数据绑定控件时最好用WebApplication,否则有很多麻烦。比如有些类不会自动using到系统中,要手动处理。
- 数据绑定分为数据源和数据绑定控件两部分,数据绑定控件通过数据源来获得数据,通过数据源来隔离数据提供者和数据使用者,数据绑定控件通过数据源来对数据进行修改。模式为textBox-->数据源--> DataSet。数据源有: SqlDataSource,AccessDataSource,ObjectDataSource,LinqDataSource,EntityDataSource,XmlDataSource等(SiteMapDataSource是SiteMap专用数据源),WinForm中的数据源就一个BindingSource. 由于大部分项目都不会用页面直连数据库(违反基本的分层原则),所以SqlDataSource,AccessDataSource不会使用,LinqDataSource,EntityDataSource也是只有在很极端时采用Linq,EF的项目中才会用。xmlDataSource是处理Xml数据时才可能会用。ObjectDataSource是Web开发中应用最广的数据源。
- 数据绑定控件有列表数据绑定控件(DropDownList,RadioButtonList,ListBox,CheckBoxList,BulletedList等式)和复杂控件(DataGrid,GridView,DetailsView,FormView,ListView,Repeater,DataList等).复杂控件中DataGrid已经不推荐使用,Repeater是最轻量级的组件,在互联网的前台用的最多,ListView是Asp.Net 3.5中新增的控件,ListView是GridView、FormView、Repeater、DataList等这些控件的大一统者,那些控件的优点listbiew全都有,会了listview那样控件也就会用了。项目中常用到的是列表数据绑定控件、Repeater和ListView(也有可能用到FormView或GridView).
- ObjectDataSource是用来将一个类做为数据源,它的TypeName属性为数据源类的全名,有DeleteMethod、InsertMeghod、SelectMethod、UpdateMethod等几个属性,分别为类中删除、插入、查询、更新数据的方法名,这些方法可能有参数,参数的值是通过DelteParameters,InsertParameters、SelectParamters、UpdateParameters等嵌套节点设置的。
- 手工编写ObjectDataSource太麻烦,使用可视化界面来完成。将ObjectDatasource拖放到界面上,在右上解的智能标志上选择“配置数据源”进行配置。数据源类一般用数据集就可以。新建一个数据集,将表拖进来生成DataTable和Adapter等,生成完成后,在ObjectDataSource的“配置数据源”中就可以看到Adapter类,选中类,选择“下一步”,分别选择对应的数据方法即可。
- 如果我们用DropDownList来显示objectDataSource的数据,则设置它的DataSourceID为所要选择的数据源,DataTextField 为要显示出来的属性,DataValueField为值字段。其它的RadioButtonList、ListBox、CheckboxList、BulletedList等也这么用。
- 有时是手工指定数据源,即手工绑定。除了可以给控件的DataSourceID属性设置一个数据源的方式进行数据绑定(推荐),还可以在代码中通过代码设置绑定(旧版本的Asp.net只能用手工绑定,新版中推荐设计时绑定).
1).用代码绑定可以将任何实现了IEnumerable接口的对象绑定到数据绑定控件。如ListBox1.DataSource=new object[]{"aa","bb","cc"};ListBox1.DataBind();
2). 由于数据绑定控件默认会将数据保存在ViewState中,因此不会每次刷新页面都会重新加载数据,只有第一次需要加载(!IsPostback);
3). 由于代码绑定在禁用ViewState的情况下有很多麻烦事,因些推荐用DataSourceID的方式,控件会自己来判断是否应该重新取得数据。
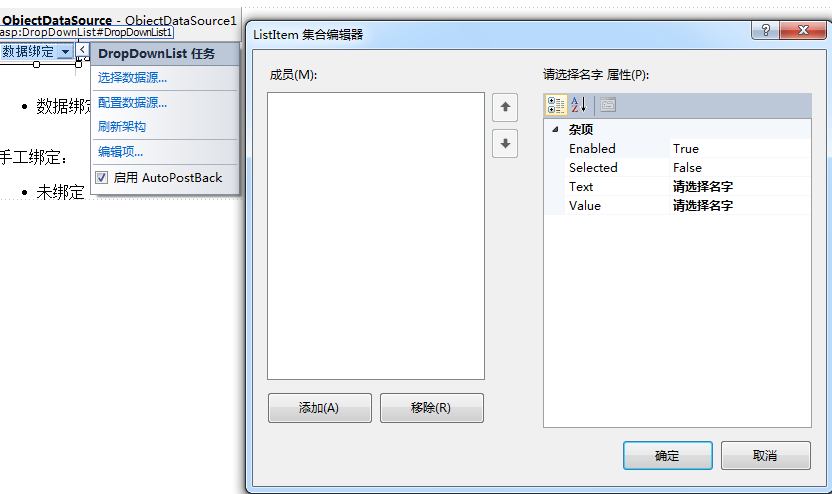
- 像原先的验证控件一样,有个值是默认的但不是数据源中的数据,比如在数据集中有性别选项,用DropDownList绑定后只显示男女,我们想加一个"请选择性别",怎么办?只要手工添加“请选择性别”并把它的AppendDataBoundItems="True"即可。这样你添加的东西和数据绑定项是共存的,但不属性数据的一部分。
实例:
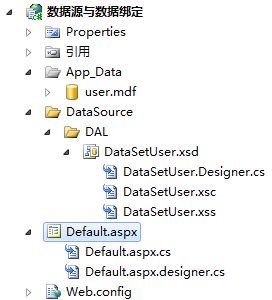
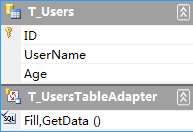
目录图像:

步骤:
1.建立数据表,在App_Data下建立user.mdf数据表,建立数据表后并在DAL文件夹下建立DataSetUser.xsd数据集,点击菜单:“生成”--〉“生成解决方案”,不这样做有可能在下一步骤中选择数据源是为空。
如下图:

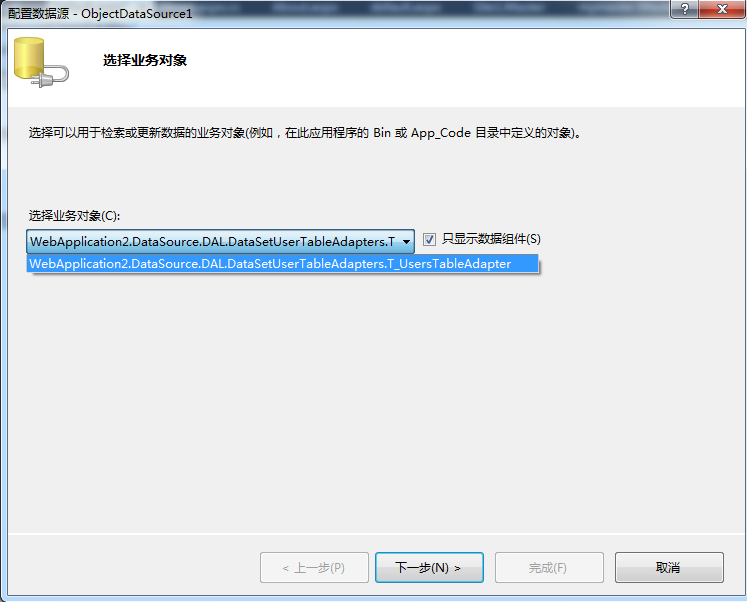
2.在表单上拖放一个ObjectDataSource控件,并配置数据集,如下二个图:

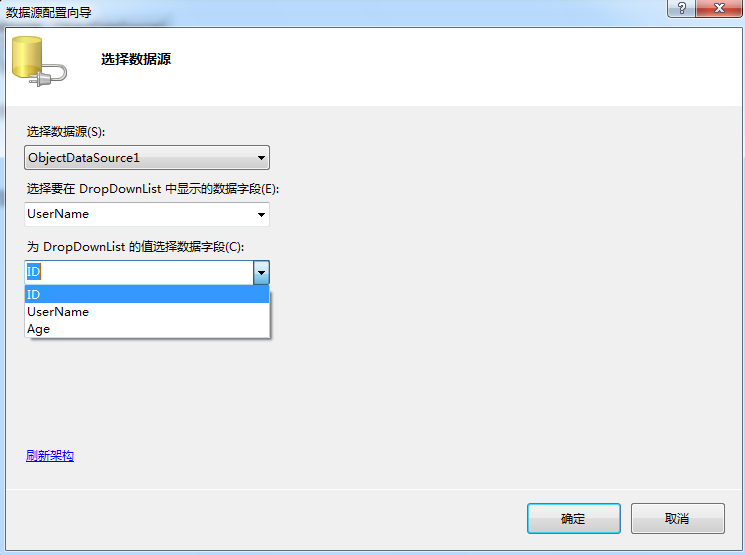
3.放一个dropdownlist控件,让它显示username,值为id字段.

并给它手工加个“请选择名字”项,它不是数据集的一部分,并启用“autopostback”项,便于选择其中的项时会显示它的ID

3.在表单上放置一个BulletedList1控件,和上面设置基本一样,也让它指向objectDataSoruce数据源,显示列为Age,默认的值为id。
4.放置一个BulletedList2控件,我们手工设置它的数据源
在page的load的事件中写下如下代码:
代码设置数据源时要用datasource,而用数据源时则用datasourceid属性。
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { BulletedList2.DataSource = new string[] {"aa","bb","cc","dd" }; BulletedList2.DataBind(); } }
5.为了让dropdownlist中的"请选择名字"能显示出来,则设置dropdownlist的AppendDataBoundItems为True,否则程序运行时,手工加的项并不会出现。
为了显示dropdownlist选择时的id,可以在它的SelectIndexChanged写入以下的代码:
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e) { Label1.Text = DropDownList1.SelectedItem.Value; }
以下为它的html代码,建议用手工的方式来设置它的datasource或datasorce的一些属性,要不手工写许多以下的代码,很是麻烦。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication2.Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:ObjectDataSource ID="ObjectDataSource1" runat="server" DeleteMethod="Delete" InsertMethod="Insert" OldValuesParameterFormatString="original_{0}" SelectMethod="GetData" TypeName="WebApplication2.DataSource.DAL.DataSetUserTableAdapters.T_UsersTableAdapter" UpdateMethod="Update"> <DeleteParameters> <asp:Parameter Name="Original_ID" Type="Int64" /> </DeleteParameters> <InsertParameters> <asp:Parameter Name="UserName" Type="String" /> <asp:Parameter Name="Age" Type="Int32" /> </InsertParameters> <UpdateParameters> <asp:Parameter Name="UserName" Type="String" /> <asp:Parameter Name="Age" Type="Int32" /> <asp:Parameter Name="Original_ID" Type="Int64" /> </UpdateParameters> </asp:ObjectDataSource> </div> <asp:DropDownList ID="DropDownList1" runat="server" AppendDataBoundItems="True" AutoPostBack="True" DataSourceID="ObjectDataSource1" DataTextField="UserName" DataValueField="ID" onselectedindexchanged="DropDownList1_SelectedIndexChanged"> <asp:ListItem>请选择名字</asp:ListItem> </asp:DropDownList> <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> <br /> <br /> <asp:BulletedList ID="BulletedList1" runat="server" DataSourceID="ObjectDataSource1" DataTextField="Age" DataValueField="ID"> </asp:BulletedList> <br /> 手工绑定:<asp:BulletedList ID="BulletedList2" runat="server"> </asp:BulletedList> </form> </body> </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号