Bing Maps 辅助工具 —— MapCruncher 简单使用学习
在使用Bing Maps控件的时候,一直都是使用的在线的地图Tile系统,这个。。必须要在线使用,如果想离线用咋办?一个就是把在线的地图下载下来,反正地址也有,做个工具下载呗,这个怎么做以后有机会再研究。这次主要讲解另一种办法,将自己的地图切块加载到Bing Maps控件上。具体说就是可以利用MapCruncher工具将一张完整的大图通过调整校正自动生成一套按照Bing Maps Tile System命名的一堆Tile图片。本篇主要讲述如何使用MapCruncher工具,如何加载请参看:http://www.cnblogs.com/xwgli/archive/2013/04/27/3046711.html。
1.下载
首先,到 http://research.microsoft.com/en-us/um/redmond/projects/mapcruncher/ 这里下载MapCruncher。

恩,可以看到,已经很老了,2007年最后一次更新的了,不过依然非常的好用!
2.安装
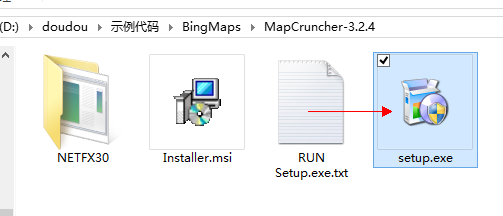
有兴趣的可以打开RUN Setup.exe.txt看看,它说双击右边setup.exe安装。。。

安装过程自己随意。。。

反正成功就好了。
3.开始使用

双击图标运行。

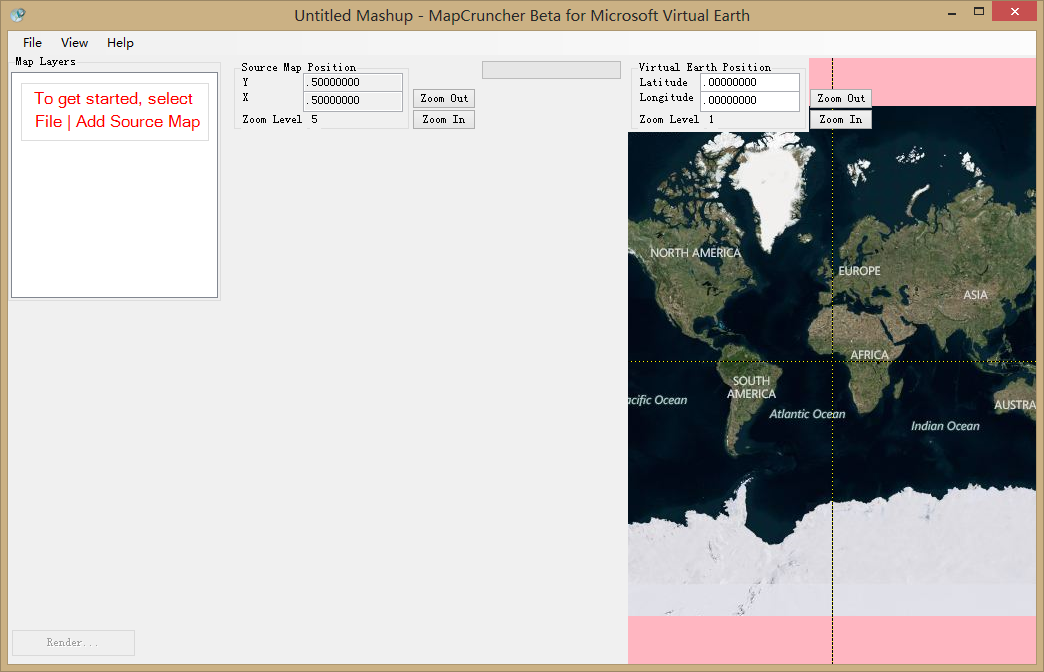
打开界面后可以看到提示,添加一个源地图开始。

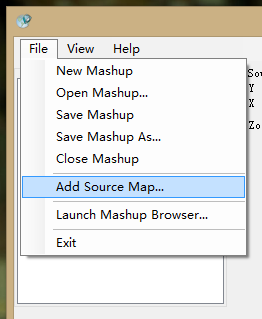
跟着提示走。

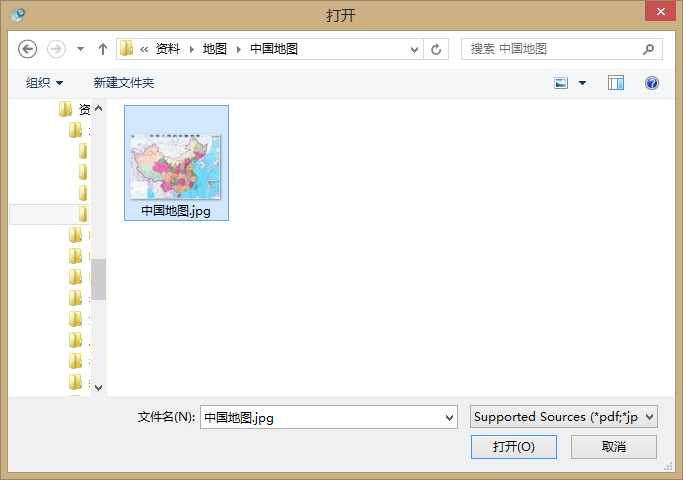
貌似支持的格式不少,pdf、jpg、gif、png、bmp、tif等常见的图片格式都有。
这里找了一张从网上下载的中国地图作为示例(应该没有什么版权问题吧。。。学习交流目的使用。。。)

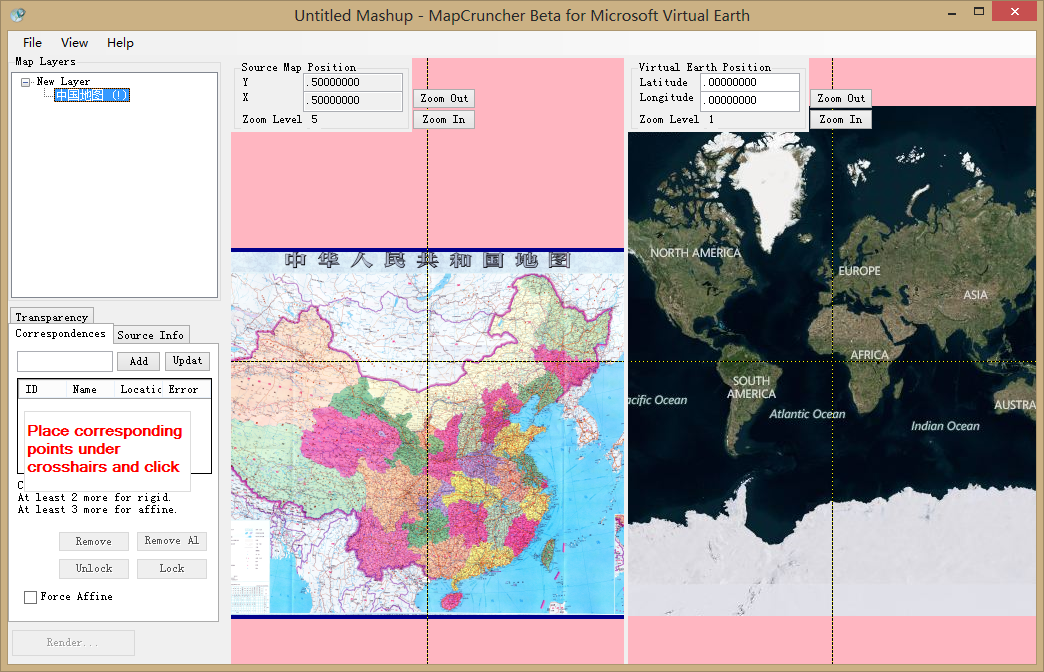
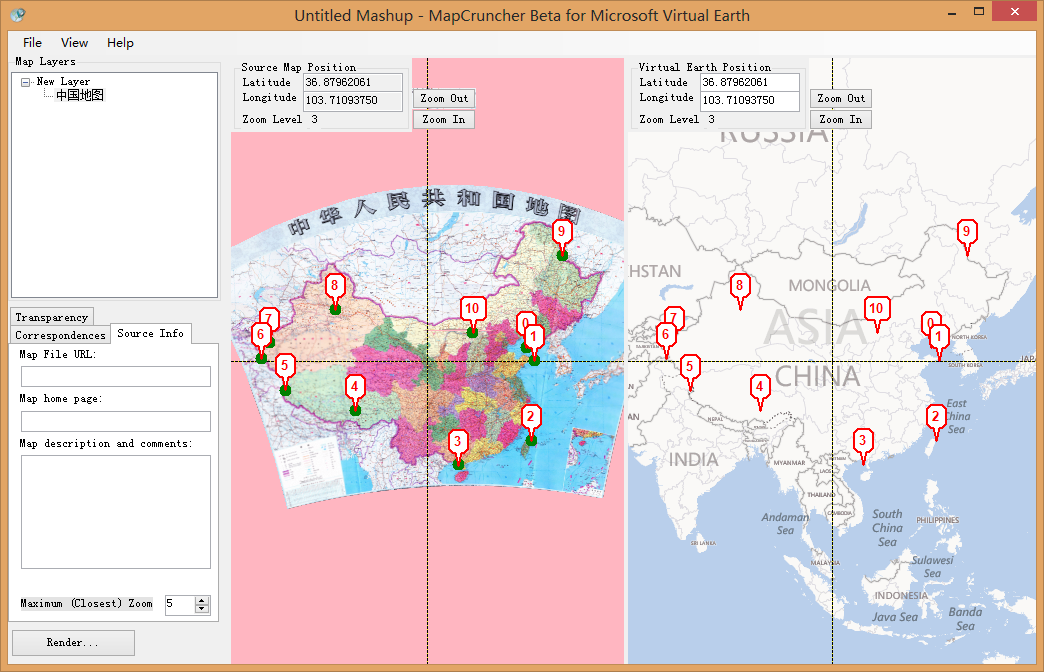
添加完后就是这样了,可以看到,最右侧是在线的必应地图,用来为我们的地图提供参考,中间就是我们选择的地图了,左侧栏是后面要用到的一些功能设置参数。
为了方便下面校准,可以切换右侧必应地图的模式。

主要就是普通模式和卫星模式,根据需要灵活使用。
4.定位校准
其实这一步主要是为了将自定义的地图的经纬度与实际的经纬度进行校准,如果不需要准确的经纬度的话,也可以随便点。这里为了方便校准就使用普通模式了,因为边界轮廓比较明显。

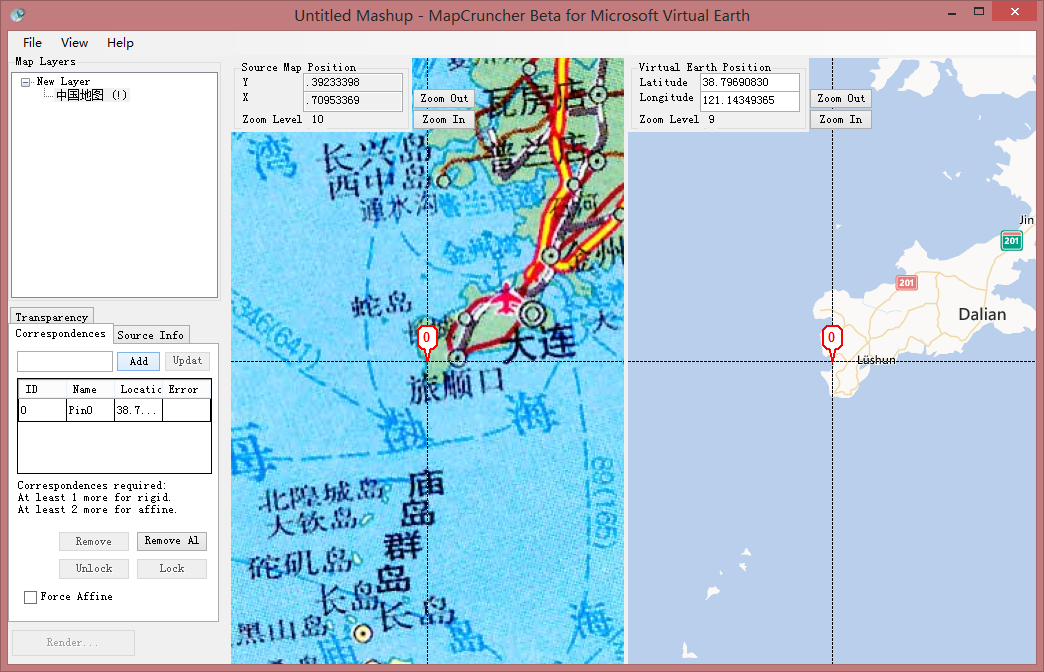
首先将两个地图的相同位置放置于十字交叉线的交点上,位置相同即可,不用管缩放级别,然后点击左侧下方Correspondences选项卡中的Add来添加第一个校准点。

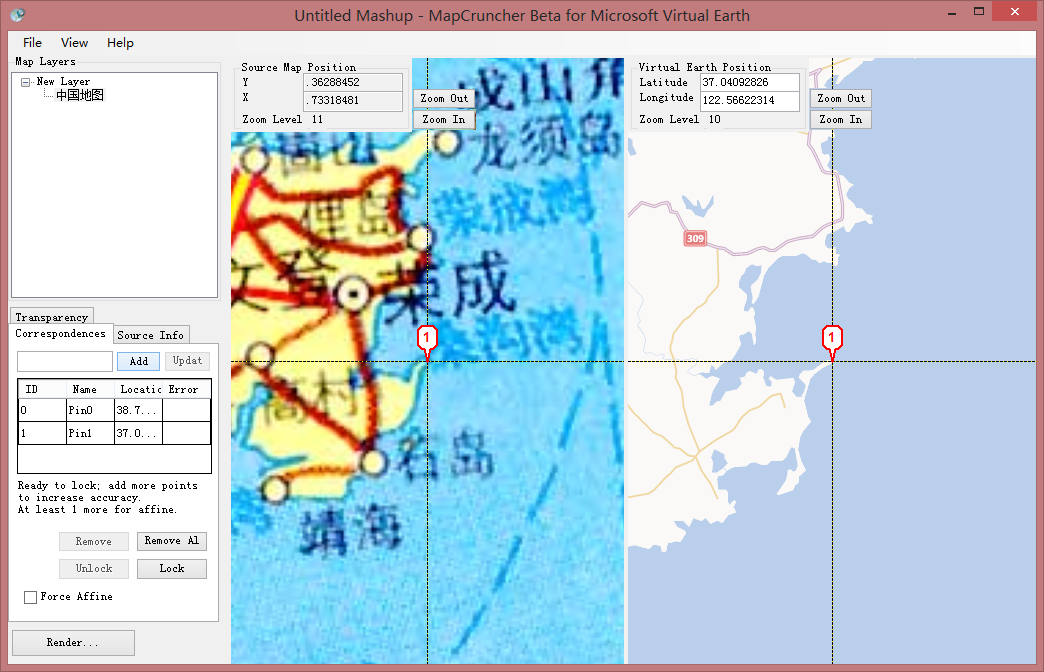
同样,随意找第二个点进行校准,尽量找一些位置比较明显确定的,尽量精确一点。。。尽量。。。然后Add

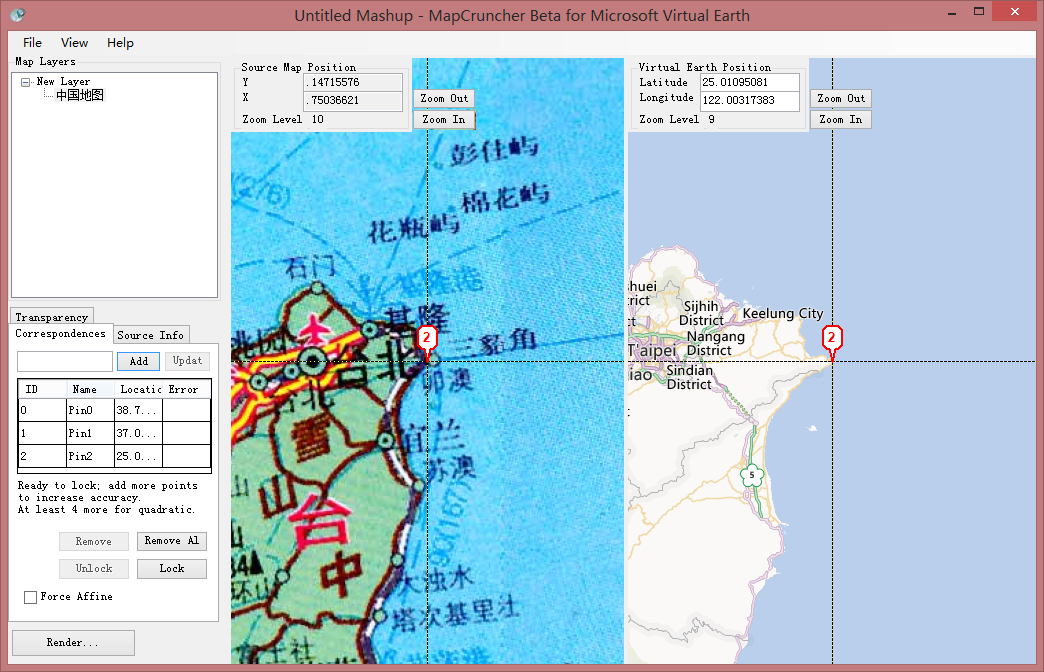
这里就简单示例三个点,剩下的就不截图了,同样Add。有一个小技巧,在确定3个点后就可以使用Lock功能比较准确的同步移动两边的地图了。

这里一共添加了10个点作为校准点,校准点越多效果会越好,而且尽量分散的选择。从结果对比可以看到,这个加载进来的地图产生了很大的形变,这是因为两边使用的投影不同,必应地图使用的是墨卡托投影,而中国地图使用的是双标准纬线等角圆锥投影,所以产生了这种效果。这也是为什么要尽量分散的添加校准点的原因。
5.准备生成
还需要看一下上一张截图。。。在Source Info选项卡中,有一个属性 Maximum Zoom 属性,它将设置生成地图的最大缩放级别,设置的越大,生成的数据将越庞大,因为这里只是做个示例,所以就选一个比较小的范围,最大5级。校准和级别设好后,点击左下角的Render按钮开始准备生成。

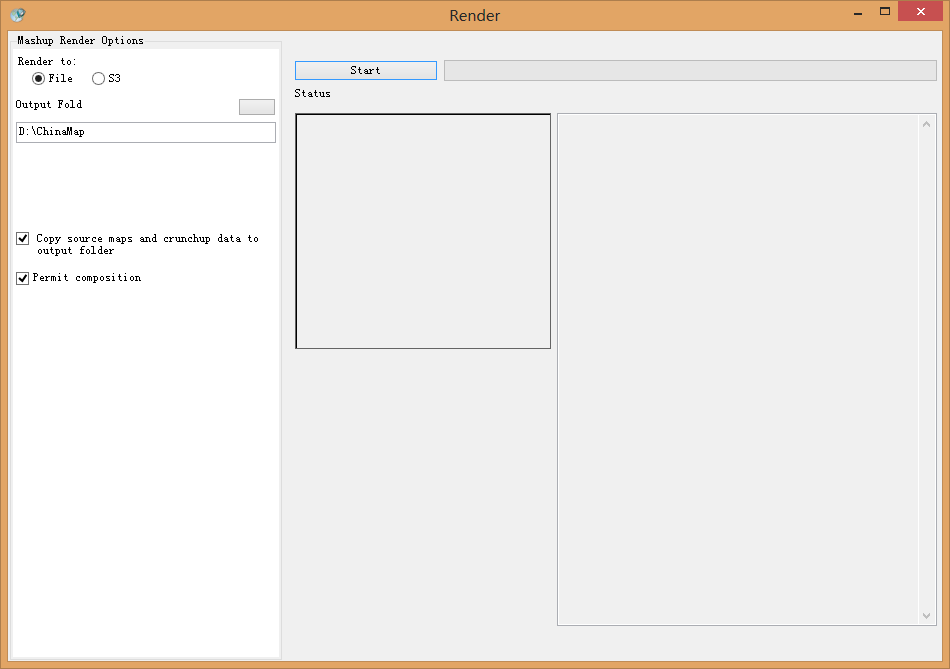
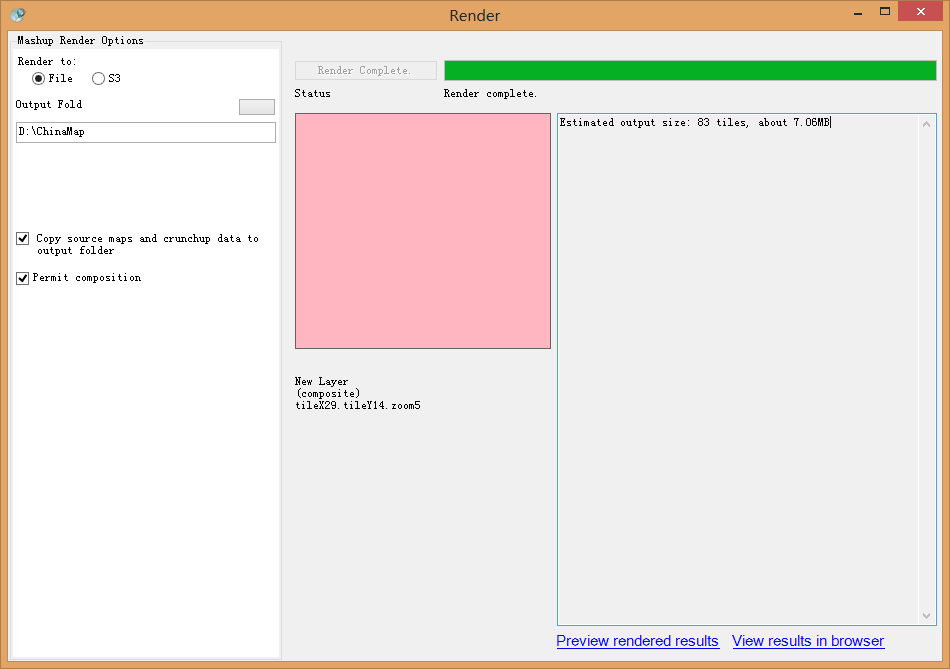
首先选择Render To:文件(File),然后设置 保存路径(OutPut Folder),下面两个选项一个是要不要复制原地图到目标文件夹,第二个不知道啥意思。。。确认要生成?
设置好后点击开始(Start)就开始生成了。

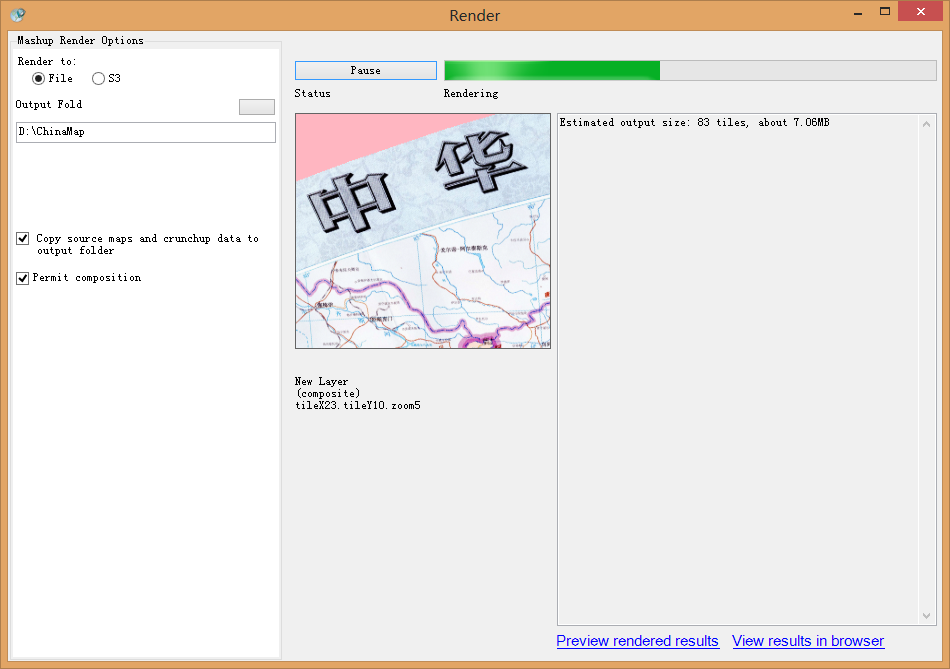
开始后就可以看到Tile文件的总数和预计总大小了。在生成过程中,如果某级Tile已经完成,可以点击右下角的Preview rendered results预览已完成的输出效果,后面的View results in browser貌似有问题,不是很好用。

生成成功!

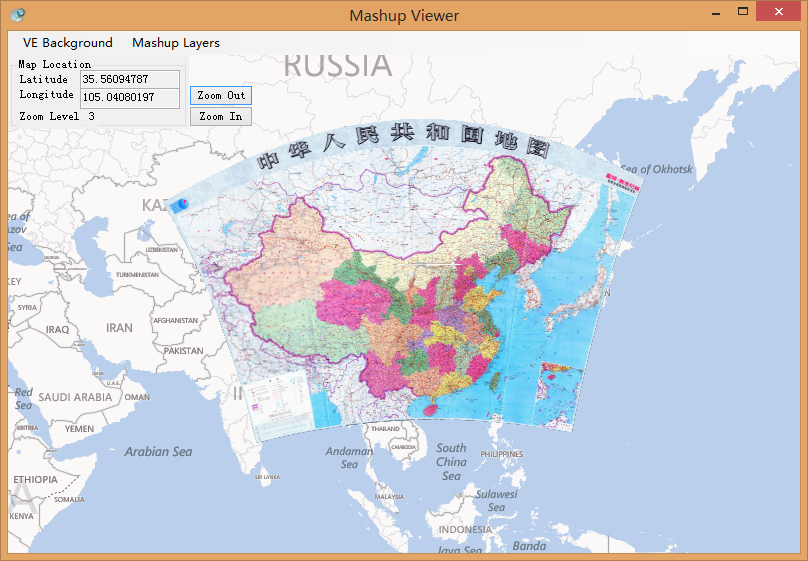
生成完毕后还是可以点击Preview rendered results查看效果。

可以看到还是有一些偏差的,这些误差可以通过添加更多的校准点来尽可能的减小,是一个细致活了。。。
6.生成结果

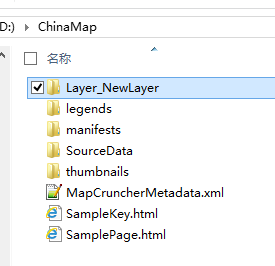
生成的文件夹里就是这些内容了,要用到的主要就是Tile文件,存放在Layer_NewLayer(可能会根据自定义命名而不同,默认是这个)中。

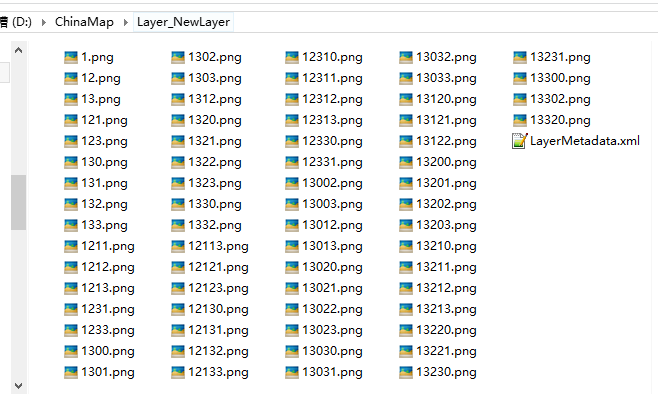
所有的Tile文件,1-5级的图像就都在这里了。
剩下的工作就是如何利用这些文件了,请参见另一篇日志:http://www.cnblogs.com/xwgli/archive/2013/04/27/3046711.html
输了你,赢了世界又如何...





 浙公网安备 33010602011771号
浙公网安备 33010602011771号