vue填坑笔记:不要在App.vue里写逻辑代码
前言
事情的经过是这样的,项目里有一个全局使用的websocket,开始的时候websocket的初始化和接收message都写入到了App.vue的methods里了. websocket接收到消息后会统计数量, 数量存储到了vuex里. 这时候就发生了一个诡异的事情. 通过this.$store.dispatch("fun")去更新vuex中的数据. 会出现this.$store.dispatch调用的action函数被执行了两次的问题,怎么找原因都无果,google更是没有任何头绪
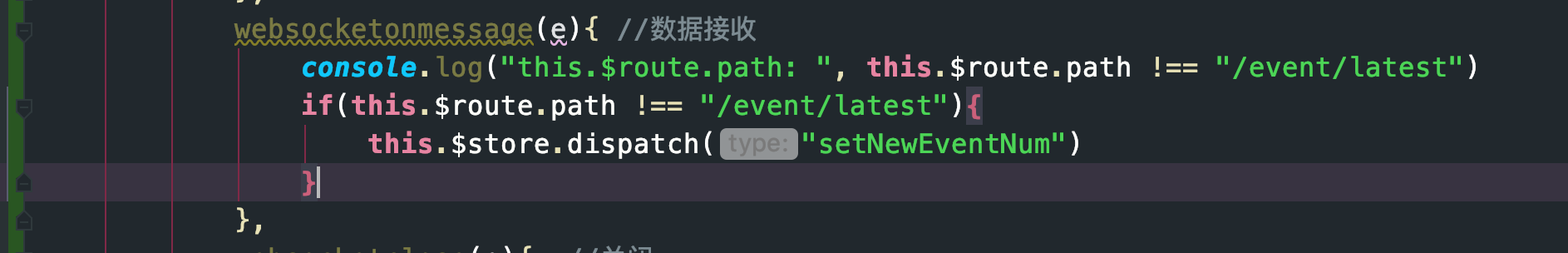
websocket的回调message如下

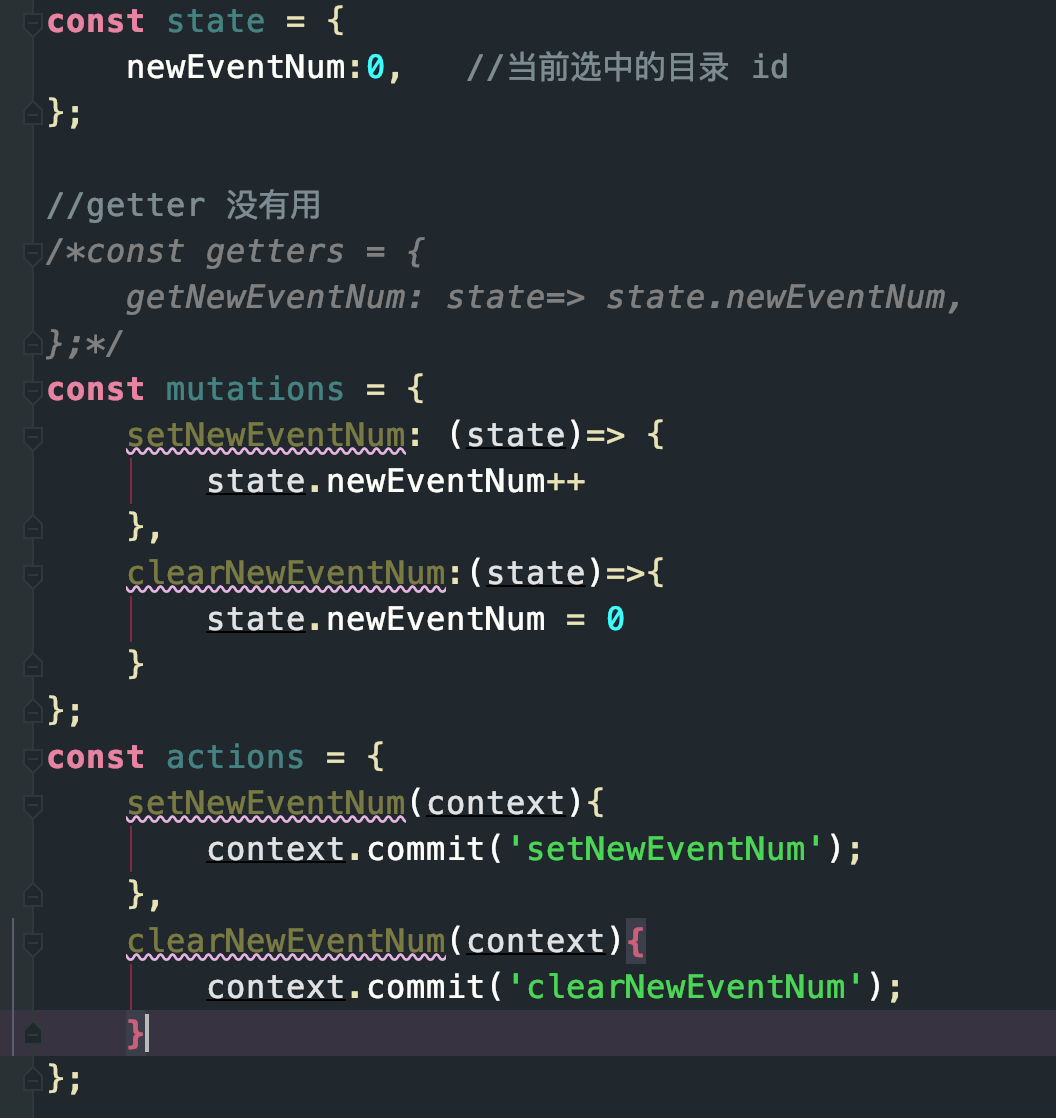
vuex的store定义是这样的

大概逻辑就是每次来消息,我给变量自增1.
发现问题原因
偶然的一次打印中,我发现, 就算if的条件为假, if里面包裹的this.$store.dispatch函数还是会被调用, 只有把this.$store.dispatch注释掉,才不会执行action里的函数. 这下就尴尬. 原因不详
解决办法
把websocket的代码全部移入到Home.vue, 问题解决
总结
不要在App.vue里写逻辑代码,App.vue就充当项目入口即可.
博客中所涉及到的图片都有版权,请谨慎使用


 浙公网安备 33010602011771号
浙公网安备 33010602011771号