F# 与 WPF 之多语言实现MVVM(二)
F#与WPF 实现MVVM之二
作者:墨梅
时间:2012年7月23日
在上一篇中,初步介绍了:使用F#采用多语言方式,实现MVVM的WPF程序。在这篇中,我将继续这个主题,多语言方式实现MVVM:View采用C#+XAML实现(因为VS中对C#的具有很好的很优秀的支持,F#这方面还是很匮乏的),ViewModel层和Model层使用F#实现,据说可以使代码量减到原来的四分之一哦。
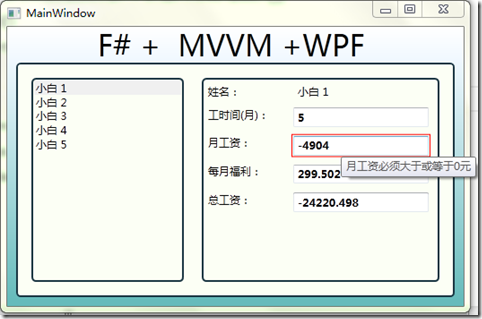
这个示例主要是:计算一个员工的工资:
一个人的工资= 工作时间(月) × 月工资 + 福利
当工作时间(月)、月工资、福利中任意一个发生改变的时候,自动计算
一个人的工资。当然,在这些元素改变时,计算工资之前,需要对这些元素进行验证,确保用户的输入是正确的,同时对错误的输入进行提示。
最终的示例运行如下:
(注:其中RelayCommand已经实现,只是未加载上来,这个在上篇文章已经实现过)。
Mode层实现:PersonModel类
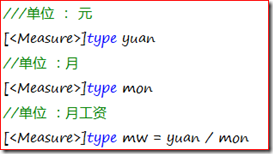
这个类只含有工作时间,名字,月工资,福利这几个属性。因此采用隐式类的实现更好。并给月工资,福利,工作时间添加相应的单位。
ViewModel层:PersonViewModel类和PresonEditeViewModel 类
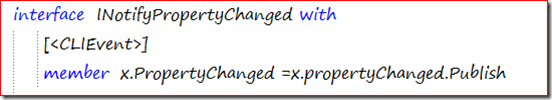
这个类绑定到View层,要实现:INotifyPropertyChanged接口,当相应属性发生改变时同绑定的界面控件进行同步。这次采用类定义的显示语法,实现INotifyPropertyChanged接口时,需要先定义一个Event<_,_> 类型的字段:
然后实现该接口,并用属性[<CLIEvent>]属性进行标记:
由于需要对绑定的属性,进行数据验证,所以当然是选择让PersonViewModel类实现IDataErrorInfo接口。也有其他的数据验证的方法,如利用数据绑定异常来验证…..
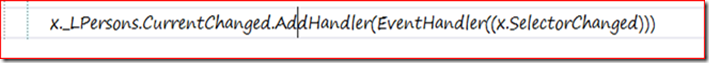
现在有一个问题是,什么时候对绑定到View层控件的属性,进行验证确保用户的输入是正确的。当然,可以在属性的set(value)函数中进行赋值之前进行验证,这时候就有一个问题,使得验证部分的功能散步在这些函数中。更好的实现方法是,将所有需要的验证实现为一个函数,进行统一的验证。当PropertyChanged事件触发的时候,便进行数据验证。怎么实现呢?就是添加对PropertyChanged事件的订阅,在这里处理数据验证。由于F#中对于接口的实现,相当于C#中显示接口实现。因此,必须转换为接口,才能调用PropertyChanged函数。
为实现对这些员工的列表管理,所以实现PersonEditeViewModel类,这里有一个问题是:如何监视列表ListBox的SelectedItem改变。有两种解决办法,第一中,也是我之前常用的一种,在View层中,直接绑定到ListBox的SelectedItem 选项,这也是比较简单的一种。第二中办法是,使用ListCollectionView作为ListBox的数据上下文,从而可以在ViewModel层中,实现ListCollectionView 的SelectedChanged事件,间接得到ListBox的SelectedChanged事件。
View层:
这里没有什么特别的,只要看我附加的源码,看看就清楚明白了。只是这里在样式中使用DataTemplate,这里需要注意点。
示例代码下载:








 浙公网安备 33010602011771号
浙公网安备 33010602011771号