博客园随机切换背景图,超简单教程
目录
一、前言
博客园做的还是挺强大的,很多东西都支持自定义,比较适合喜欢瞎捣鼓的小伙伴。之前写过一篇博客园看板娘的教程,有兴趣的小伙伴可以看一下:https://blog.csdn.net/Wjhsmart/article/details/107083930。今天给大家分享一下怎么样自动更换背景图片,实现原理很简单,利用JS的定时任务随机更换准备好的一些图库即可。
二、准备工作
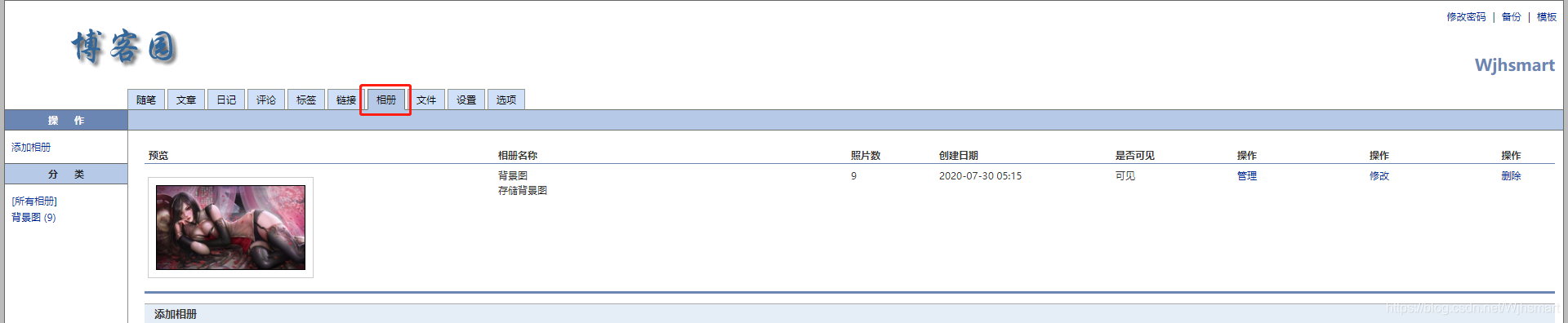
要更新背景图片当然得先准备好一些图库来了,博客园支持自定义上传一些喜欢的背景图片,大家可以先把自己喜欢的背景图都先上传到博客园中。找到设置-相册,新建一个相册,然后上传图片。
三、实现代码
图片上传完了之后将以下代码追加到博客园的自定义JS当中。记得把图片路径换成自己的路径哦。
最后别忘记了点最下面的保存哦
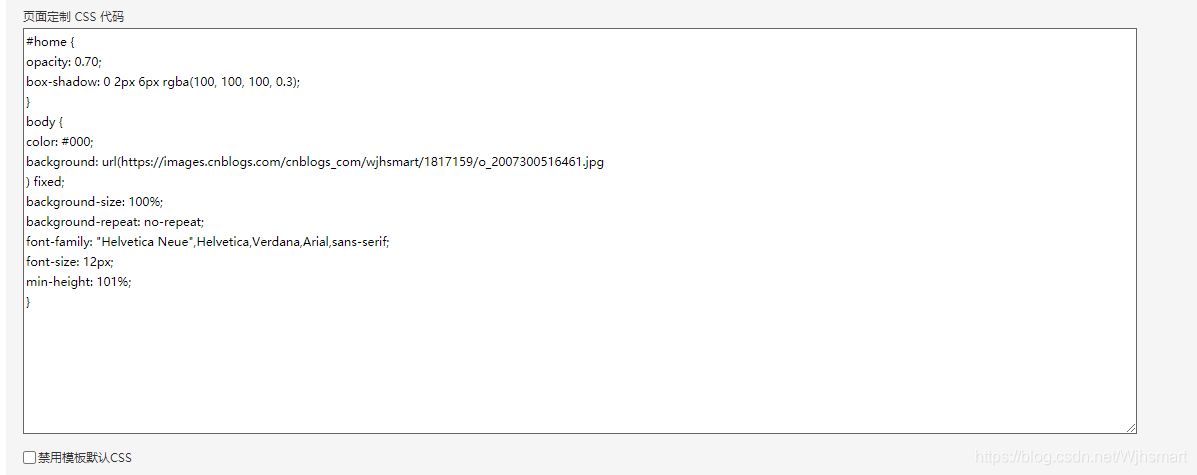
如果想设置默认图片,只需要把下面代码追加到CSS的后面。
opacity:是设置透明度的
background:url中的地址换成自己的地址即可
四、结尾
怎么样?是不是超级简单,小伙伴们有没有学会呢?听说好看的小哥哥,小姐姐看完文章都会给博主点个小小的赞哦,你点赞了吗^_^
想看更多博主的精彩好文,请移步:http://wjhsmart.vip。有自己建站的小伙伴还可以联系博主互联哦。











 浙公网安备 33010602011771号
浙公网安备 33010602011771号