jquery 操作日期、星期、元素的追加
主要实现日期的显示,获取年月日,时分秒、星期、判断闰年
<script language="javascript" >
$(document).ready(function(){
function show(){
var mydate=new Date();
var str = "" + mydate.getFullYear() + "年";
str += (mydate.getMonth() + 1) + "月";
str += mydate.getDate() + "日 <br/>";
str += mydate.toLocaleTimeString();
str += ":" + mydate.toLocaleTimeString();
str += ":" + mydate.getMilliseconds() + " <br/>星期";
str += "天一二三四五六".charAt(mydate.getDay()) + "<br/>今年是闰年吗?:";
str += ((mydate.getFullYear() % 4 == 0 && mydate.getFullYear() % 100 != 0) || (mydate.getFullYear() % 400 == 0)) ? "是" : "不是"; };
function flush(){
$("#btnShow").click(show);
}
setInterval(show,1000);
});
</script>
$(document).ready(function(){
function show(){
var mydate=new Date();
var str = "" + mydate.getFullYear() + "年";
str += (mydate.getMonth() + 1) + "月";
str += mydate.getDate() + "日 <br/>";
str += mydate.toLocaleTimeString();
str += ":" + mydate.toLocaleTimeString();
str += ":" + mydate.getMilliseconds() + " <br/>星期";
str += "天一二三四五六".charAt(mydate.getDay()) + "<br/>今年是闰年吗?:";
str += ((mydate.getFullYear() % 4 == 0 && mydate.getFullYear() % 100 != 0) || (mydate.getFullYear() % 400 == 0)) ? "是" : "不是"; };
function flush(){
$("#btnShow").click(show);
}
setInterval(show,1000);
});
</script>
html代码:
<body>
<div>
<br/><br/><br/>
<button id="btnShow" >显示日期操作</button>
</br>
</div>
<div id="dateTime">
</div>
</body>
<div>
<br/><br/><br/>
<button id="btnShow" >显示日期操作</button>
</br>
</div>
<div id="dateTime">
</div>
</body>
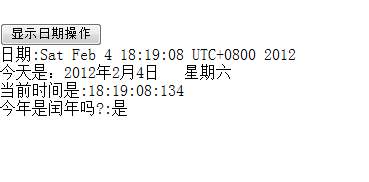
结果:







 浙公网安备 33010602011771号
浙公网安备 33010602011771号