Webpack 4 : ERROR in Entry module not found: Error: Can't resolve './src'
ERROR in Entry module not found: Error: Can’t resolve ‘./src’ in ‘E:\ASUS\Documents\VSCode files\WebPackProject’
通过配置文件指定入口出口
webpack.config.js(必须在项目根目录下)
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};
不通过配置文件打包方式
webpack4 默认不需要再创建webpack.config.js来配置打包的入口和出口;
默认情况下,
入口为./src/index.js文件
出口为./dist/main.js文件
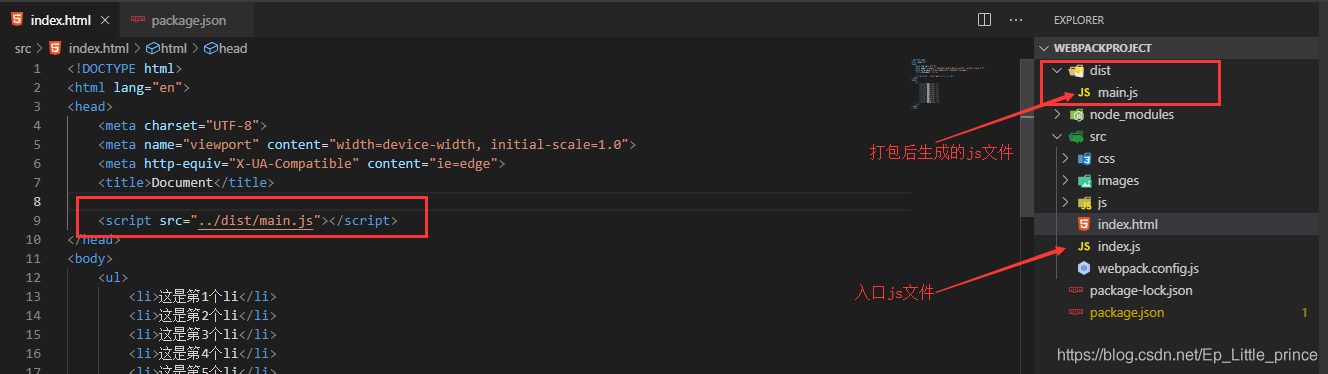
目录结构:

确保入口文件/src/index.js位置正确,在项目根目录下运行命令:
webpack
即可完成打包。
此时可以看到项目目录下的dist文件夹下就会打包好的文件main.js;
在需要引入的html文件index.html中正确引入即可;

也可以使用以下命令手动指定:
webpack ./src/index.js --output-filename ./dist/main.js --output-path . --mode development
或者
webpack ./src/index.js -o ./dist/main.js --mode development
注意:
最后的--mode development 是指定开发模式,不指定会报警告;
还有一种mode是--mode production指定生产模式,此模式下打包的js文件会进行压缩,前者则不会;
所以上面直接执行webpack会提示警告,关闭警告可通过以下命令打包:
webpack --mode development
或
webpack --mode production
`
不会的东西只有怀着一颗狂妄的心,假装能把它看穿吧。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号