FeathersUI中的Scale9Textures与Scale3Textures
FeathersUI中的Scale9Textures与Scale3Textures:
Scale9Textures:
/**
* Constructor.
*/
public function Scale9Textures(texture:Texture, scale9Grid:Rectangle)
{
this._texture = texture;
this._scale9Grid = scale9Grid;
this.initialize();
}
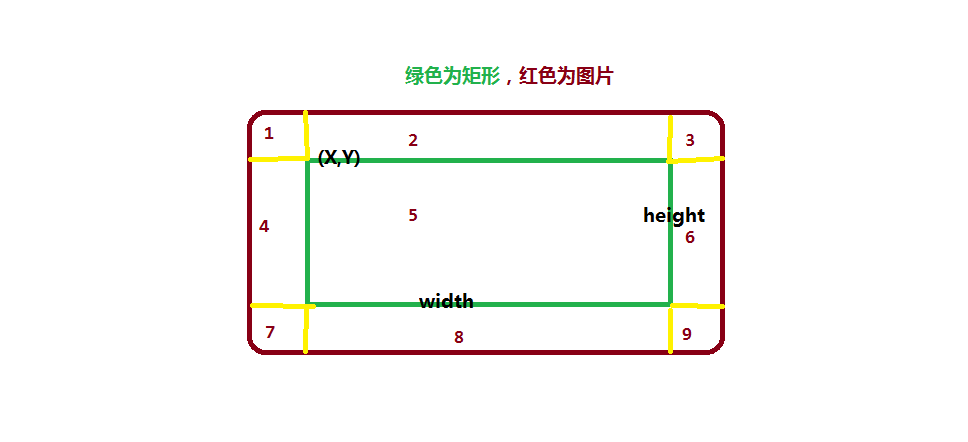
图解切分:

实现切分代码:

Scale3Textures类,是横向|纵向切三份
/**
* Constructor.
*/
public function Scale3Textures(texture:Texture, firstRegionSize:Number, secondRegionSize:Number, direction:String = DIRECTION_HORIZONTAL)
{
this._texture = texture;
this._firstRegionSize = firstRegionSize;
this._secondRegionSize = secondRegionSize;
this._direction = direction;
this.initialize();
}
是否使用scale3|9Textures取决于你的控件是否要支持缩放


 浙公网安备 33010602011771号
浙公网安备 33010602011771号