Ext.form.FormPanel中使用column布局(经典示例)
转自:http://hi.baidu.com/java513/item/010f0c260c60a9899c63d1c6
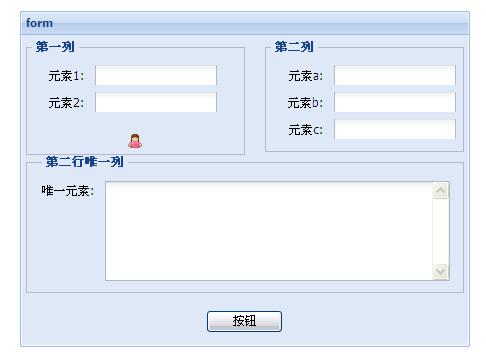
最终效果图:

源代码:
<html>
<head>
<title>04.form</title>
<linkrel="stylesheet"type="text/css"href="../../resources/css/ext-all.css"/>
<scripttype="text/javascript"src="../../adapter/ext/ext-base.js"></script>
<scripttype="text/javascript"src="../../ext-all.js"></script>
<scripttype="text/javascript"src="../../source/locale/ext-lang-zh_CN.js"></script>
<scripttype="text/javascript">
Ext.onReady(function(){
Ext.QuickTips.init();
var form = new Ext.form.FormPanel({
labelAlign: 'right',
labelWidth: 60,
title: 'form',
frame:true,
width: 450,
url: 'form.jsp',
items: [
{//行1
layout:'column',
items: [
//列
{ columnWidth:.5,layout: 'form', xtype: 'fieldset', title: '第一列', autoHeight: true, defaultType: 'textfield',
items: [{ fieldLabel: '元素' },
{ fieldLabel: '元素' },
{ xtype: 'panel', html: '<br>' }, //空元素,用于分割
{ xtype: 'panel', html: '<center><img src="user_female.png" /></center>' } //html元素,插入图片
]
},
//列
{ columnWidth:.5,layout: 'form', xtype: 'fieldset', title: '第二列', autoHeight: true, style: 'margin-left: 20px;', defaultType: 'textfield',
items: [{ fieldLabel: '元素a' },
{ fieldLabel: '元素b' },
{ fieldLabel: '元素c' }
]
}
]
},
{//行2
xtype: 'fieldset',
title: '第二行唯一列',
autoHeight: true,
items: [
{//唯一列
width: 345,
height: 100,
xtype: 'textarea',
fieldLabel: '唯一元素'
}]
}],
buttons: [{
text: '按钮',
handler: function() {
form.getForm().submit();
}
}]
});
form.render("form");
});
</script>
</head>
<body>
<divid="form"style="margin:100px;"></div>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号