摘要:
获取用户信息 调用 wx.getUserProfile 方法获取用户基本信息。页面产生点击事件(例如 button 上 bindtap 的回调中)后才可调用,每次请求都会弹出授权窗口,用户同意后返回 userInfo 具体参数如下: 属性 类型 默认值 必填 说明 lang string en 否 阅读全文
摘要:
使用百度地图查询地址 首先申请一个 ak,详情点击这里 之后根据官方文档我们调用如下接口 https://api.map.baidu.com/place/v2/search?query=中南大学湘雅医院®ion=全国&output=json&ak=您的ak //GET请求 调用成功后返回的数据 阅读全文
摘要:
安装,vue-cropper - npm (npmjs.com) npm install vue-cropper --save 组件内引入 import { VueCropper } from 'vue-cropper' components: { VueCropper } 封装成组件 <templ 阅读全文
摘要:
<style> /* 表格鼠标悬浮时的样式(高亮) */ .el-table--enable-row-hover .el-table__body tr:hover { background-color: rgba(255, 255, 255, 0); } /*表格鼠标悬停的样式(背景颜色)*/ .e 阅读全文
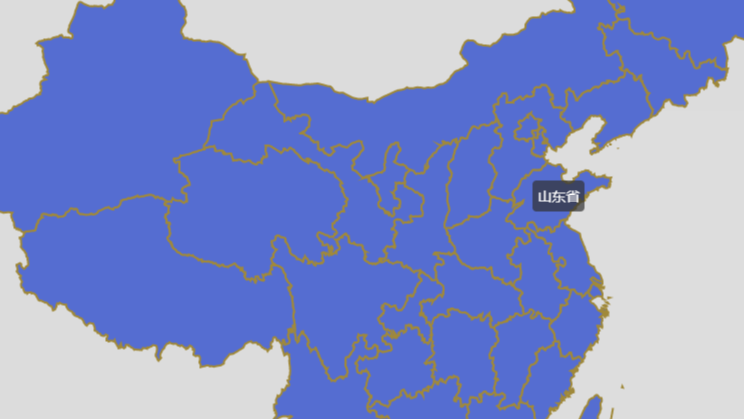
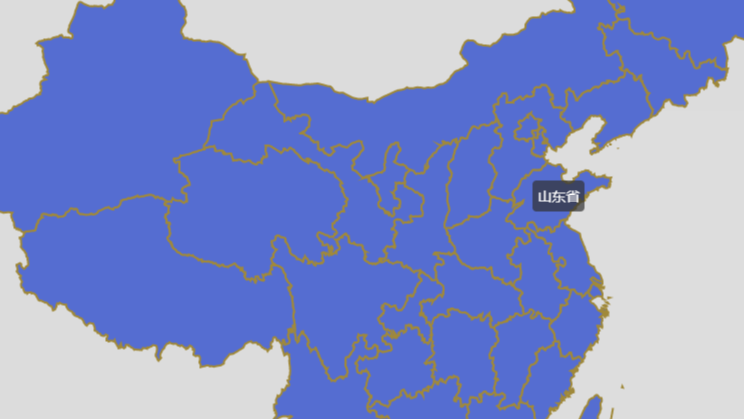
摘要:  <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图下钻</tit 阅读全文
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图下钻</tit 阅读全文
 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图下钻</tit 阅读全文
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图下钻</tit 阅读全文
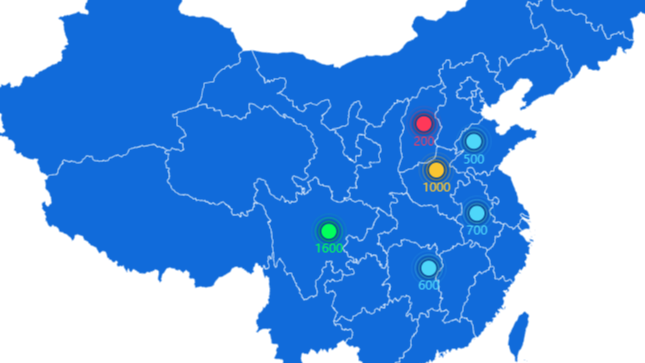
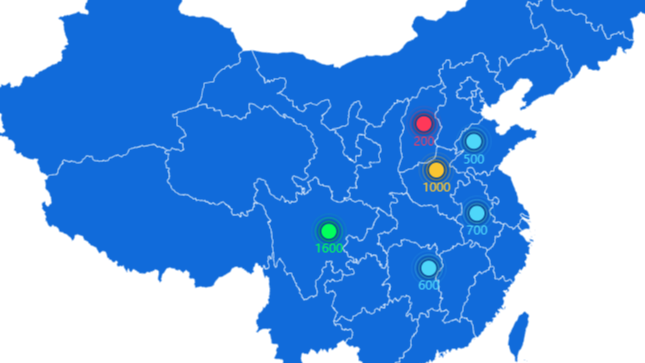
摘要:  你可以将下面的代码直接复制粘贴到本地查看运行效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-sca 阅读全文
你可以将下面的代码直接复制粘贴到本地查看运行效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-sca 阅读全文
 你可以将下面的代码直接复制粘贴到本地查看运行效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-sca 阅读全文
你可以将下面的代码直接复制粘贴到本地查看运行效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-sca 阅读全文
摘要:
function change_icon() { const changeFavicon = link => { let $favicon = document.querySelector('link[rel="icon"]'); if ($favicon !== null) { $favicon. 阅读全文
摘要:  vue + ElementUI 搭建后台管理系统记录 本文档记录了该系统从零配置的完整过程 项目源码请访问:https://gitee.com/szxio/vue2Admin,如果感觉对你有帮助,请点一个小星星,O(∩_∩)O 新建项目 vue create vueadmin 安装 less-loa 阅读全文
vue + ElementUI 搭建后台管理系统记录 本文档记录了该系统从零配置的完整过程 项目源码请访问:https://gitee.com/szxio/vue2Admin,如果感觉对你有帮助,请点一个小星星,O(∩_∩)O 新建项目 vue create vueadmin 安装 less-loa 阅读全文
 vue + ElementUI 搭建后台管理系统记录 本文档记录了该系统从零配置的完整过程 项目源码请访问:https://gitee.com/szxio/vue2Admin,如果感觉对你有帮助,请点一个小星星,O(∩_∩)O 新建项目 vue create vueadmin 安装 less-loa 阅读全文
vue + ElementUI 搭建后台管理系统记录 本文档记录了该系统从零配置的完整过程 项目源码请访问:https://gitee.com/szxio/vue2Admin,如果感觉对你有帮助,请点一个小星星,O(∩_∩)O 新建项目 vue create vueadmin 安装 less-loa 阅读全文

