【笔记】——Javascript(2)
——使用非W3C标准DOM: innerHTML属性
1)innerHTML属性:标记间的内容,可读写。读alert(myDiv.innerHTML);写myDiv.innerHTML=“<img src=.../>”
优于能插入大段HTML内容,但不能返回任何 对插入内容进行处理的 对象。
——DOM与CSS
CSS是通过标记、类、id等设置元素样式。 DOM时通过HTML的框架实现各节点操作。
1)三位一体的页面
①结构层 由HTML/XHTML之类的标记语言 创建,标签对页面各个部分的含义 做描述。
表现层 由CSS层叠样式表 创建。
行为层 设置 内容如何对事件作出反应,由JavaScript和DOM完成。
网页的表现层和行为层总是存在的。
②className属性:修改节点的CSS。
六、事件
——事件流event flow
起初,同一个事件 只有一个元素能响应。之后就有了事件流。
浏览器的事件模型分2种:捕获型(IE不支持)、冒泡型dubbed bubbling。
1)冒泡型事件
①冒泡型事件:事件从特定事件目标到不特定事件目标的顺序 逐一触发。
从DOM层次结构的底端往上延伸。
②阻止冒泡:IE用cancelBublle()、标准DOM用stopPropatation()【解决兼容:使用if语句分支】
※顺序Bug:html标记也添加onclick函数时,与IE7不同的是,FF中的html事件在body之前。【不宜使用】
2)捕获型事件,也称为“自顶向下事件模型”
与冒泡型事件的顺序相反。
3)上述事件 都需一个函数来响应。此类函数称为事件处理函数event handler或事件监听函数event listener。
——事件监听
1)通用监听方法
①直接在HTML标签中添加。兼容性好,但不利于HTML结构与行为分离。【不推荐】
②可用匿名函数,置于window对象的onload函数 使其在文档加载后才执行。
【缺点:同个事件只能添加一个函数。故IE和标准DOM规定了各自的另一种方法。】
2)IE的监听方法
①IE的每个元素 由两方法来处理事件的监听:attachEvent()、detachEvent()【两个参数】
②顾名思义:attachEvent()用于给元素 添加事件处理函数。
detachEvent()用于对元素 删除事件处理函数。
e.g:aObject.attachEvent(“事件的名称”,监听函数的名称);
【如(“onclick”,funcName)。监听函数无需()】
③调用顺序:可用多个attachEvent() 添加多个监听函数,后添加的函数先调用。严格来讲是后面的开始运行时,前面的函数也紧随着开始运行,故,即使在后面函数中 删除前面函数的监听函数,前面函数也会先运行一次。
3)标准BOM的监听方法
①亦定义了两个方法:addEventListener()、removeEventListener()【三个参数】
e.g:aObject.addEventListener(“事件名称”,监听函数的名称,用于捕获true/冒泡false);
【注意:事件名称无需on 、 第三个参数通常设为false(冒泡阶段)】
②调用顺序:与IE不同,标准BOM严格遵循先添加的函数先调用完后 才调用后面函数,故,在前面函数中 删除后面的函数的监听函数,后面的函数就不会运行。
——事件对象
浏览器的事件 以对象的形式存在。
1)IE中事件对象是window对象的一个属性event。
①event对象只能在事件发生时被访问,事件处理函数 执行完 该对象就消失,故需要声明。
②访问对象方式:oP.onclick=function(){ var aEvent=window.event;dosomething...;}
2)标准DOM中event对象必须作为唯一的参数 传给事件处理函数。
①访问对象方式:oP.onclick=function(aEvent){ dosomething...;}
※兼容IE和标准DOM:oP.onclick=function(aEvent){ if(window.event)aEvent=window.event;dosomething...;}
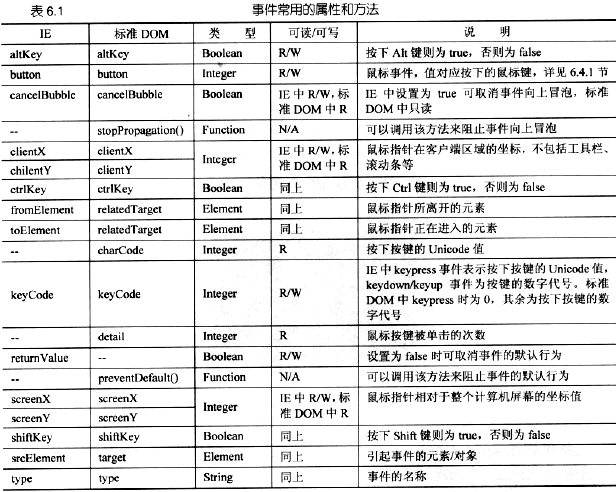
3)属性和方法:【获取事件对象后可用】

常用:
相同的有:shift/ctrl/altKey属性:检测Shift/Ctrl/Alt按键。返回布尔值。
clientX、clientY属性:获取鼠标指针位置坐标。坐标区域不包括工具栏、滚动条等。
screenX、screenY属性:获取鼠标指针位置坐标。坐标相对于用户屏幕。
type属性:获取事件名称,即事件对象的类型。返回click、mouseover等。
相异的有:srcElement、target属性:事件目标,即触发事件的元素/对象。如p、h2、img...
IE: 事件目标 包含在event对象的srcElement属性中。
标准DOM: 事件目标 包含在target属性中。【通过if分支(aobject.srcElement)】
——事件的类型
常用事件:鼠标、键盘、浏览器。
1)鼠标事件
①类型类型:click、dbclick、mouseover、mousemove、mousedown、mouseup、mouseout。
※bug:双击事件的 触发条件不同。
标准DOM按事件:down-up-click-down-up-click-dbc触发双击。
IE则是按照:down-up-click-up-dbc触发双击,即只要一次点击后 紧跟的事件中有mouseup就会判断为双击。
②鼠标按键的 键值:button属性。【此属性值 在IE与标准BOM中 差异较大!】
下表为button值 对应的事件:
|
Button值: |
0 |
1 |
2 |
3 |
4 |
5 |
6 |
7 |
|
IE |
未按 |
左键 |
右键 |
左+右键 |
中键 |
左+中键 |
右+中键 |
左+中+右键 |
|
标准DOM |
左键 |
中键 |
右键 |
不支持组合键。未按时Botton值为undefined。 |
||||
※组合两个键 会输出两个值,先按下的键值+组合键值。组合三个键会显示3个值。
※只有右键对应的button值是相同。
2)键盘事件
①事件类型:keydown、keypress、keyup
keydown: 按下某键时 触发,一直按住会持续触发。 返回ASCII字符。
keypress:按下某键并产生字符时 触发,忽略无字符产生的键。返回键盘代码。
e.g:按下一个按键产生一个字符时,触发顺序:keydown-keypress-keyup
②读取事件名称:charCode属性、keyCode属性【两属性在“不同鼠标事件”和“IE与标准BOM”中都有差异。】
keyCode表示键盘按键 故不区分字符大小写。charCode以区分字符。
IE:
keyCode:对于keydown/keyup事件,表示按下按键的数字代码。
对于keypress事件, 按下按键的Unicode字符;
无charCode属性。
DOM标准:
keyCode:按下按键的数字代码。
charCode:按下按键的Unicode字符。
获取用户按键 数值,用keydown事件获取事件对象,再获取keyCode值,兼容。
获取用户输入 字符,用keypress事件获取事件对象,再获取keyCode(IE)或charCode(标准BOM)。
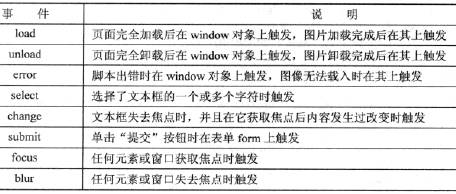
3)HTML事件
常用的HTMl事件:

※给window对象分配load、unload事件等同于<body>标记的onload、onunload方法。<body onload=“func()”>
——屏蔽鼠标右键
1)方法1
①利用鼠标事件中,右键对应的button值在各浏览器都为2。通过变相的弹出对话栏可屏蔽右键菜单。
②缺点:不兼容。IE中实现,标准DOM中不行。
2)方法2
①鼠标右键 会触发的另一个事件:contextmenu事件。
②屏蔽document对象的contextmenu事件,用IE的returnValue和 标准DOM的preventDefault(),取消默认事件。
function shield(oEvent){
if(window.event){oEvent=window.event;oEvent.returnValue=false;} else{oEvent.preventDefault();}
}
document.oncontextmenu = shield;
③contextmenu事件还可用于 屏蔽上下文菜单后,自定义一个div菜单。
——伸缩的两级菜单
①在一个ul的li中 嵌套一个子ul。再设置CSS。
②隐藏所有子ul,再做两个显隐样式 用于js切换之。
首先子菜单需要一个修改className的函数:change()
再为子菜单添加伸缩效果:用for循环和if语句 寻找并为每个li的子元素(a链接) 添事件监听函数change()
七、表格与表单
表格:数据的载体。
1)CSS控制表格样式
①有利于SEO的东东:
summary属性:概况表格内容。
<caption>标签:表格大标题。位于<table>标签内的任何位置,常于首行。
<th>标签:行/列 标题,由scope区分。
②表格边框:IE与标准DOM显示不同
边框颜色:在标签中设置时有bordercolor属性,不推荐。
去除边框重叠:border-callapse:collapse;
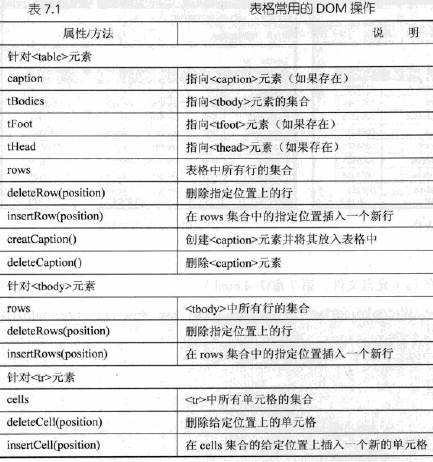
2)DOM动态控制表格
HTML DOM为表格提供一套专用特性。

①动态添加表格:insertRow(行数)【向表对象 添加行】、insertCell(单元数)【向行对象 添加一个单元】
※行数和单元数:从0开始计数,包含<th>,不包含<caption>。
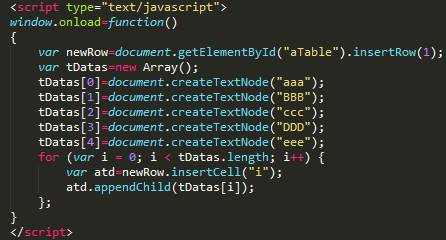
插入一行数据:
思路:获取表格 插入新行(元素节点)——insertRow();
向新行 插入新单元格(元素节点)——insertCell();
向新单元格 插入数据(文本节点)——appendChild()。
过程:1、创建一个新行对象var newRow=document.getElementById(“aTable”).insertRow(1);
2、创建文本节点 再存于数组中var tDatas=new Array();
tDatas[0]=document.createTextNode(“aaa”);
tDatas[1]=document.createTextNode(“BBB”);....
3、for循环: for(var i=0;i<tNodes.length;i++){
var atd=newRow.insertCell(i);//创建一个该新单元格的对象
atd.appendChild(tDatas[i]);}//为该对象添加数组元素即子节点数据。
成果:


②替换单元格内容:rows[i]、cells[j]+innerTHML属性【0开始计数,i行j列】
例:aTable.rows[2].ccells[3].innerHTML=“替换内容”;
③-1动态删除表格行:deleteRow(i)、deleteCell(j)
例:aTable.deleteRow(2); //删除第3行,下面的行号自动补齐。
aTable.rows[2].deleteCell(3); //删除第3行第4个单元格,右边自动左移补齐。
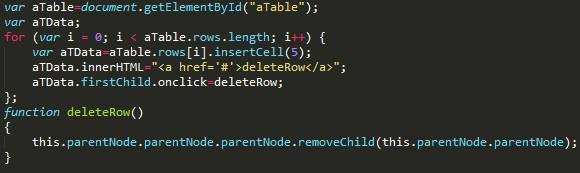
动态添加 删除按钮/链接 动态删除:
1、一个for语句添加表格的新列的每个单元格 并向单元格添加内容(innerHTML) 赋予监听函数。
2、一个删除行的函数:deleteRow()


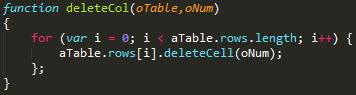
③-2动态删除表格列:DOM没有现成的方法。
编写函数:deleteCol(表格,列数)【利用deleteCell删除该列对应的 每行的单元格】

3)控制表单
①表单 标记&元素
经验:1、label标记用来绑定(forID)表单元素。
2、每个表单元素都分配同值的id和name。【name用于向服务器提交数据】
②访问 表单&元素
【document.forms为表单的集合。】
表单:document.forms[“afrom”]为获取一个name为afrom的表单对象。
document.forms.afrom【比上面的方法高效直观】
表单元素:document.froms[索引]根据文档中的索引 获取表单对象。【文档中的第二个表单对象】

每个表单元素 都包含在from的elements集合中。
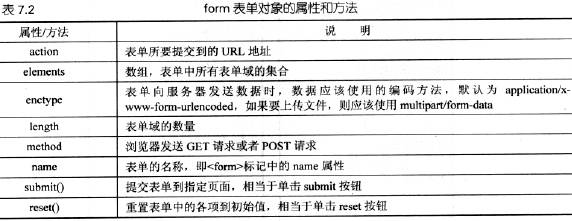
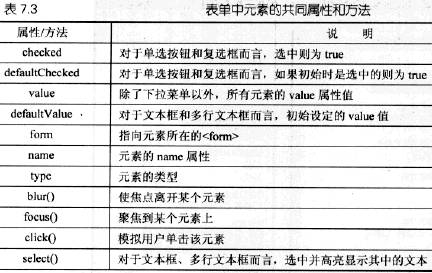
③公共属性和方法
除了隐藏元素,表单中的元素都有一些共同的属性、方法。

⑤提交表单【通过按钮/图片完成】
通过为from元素添加action属性,可检测表单是都被提交。<from action=”javascript:alert(‘提交’)”...>
表单对象 调用submit()方法提交表单,可无需提交按钮。
【用submit()方法提交表单,不会触发<from>的onsubmit()事件。故所有表单验证都应在其之前完成。】
※反复单机提交按钮,会增加服务器负担:
禁止:disable属性:<input type=“button” onclick=“this.disable=true;this.from.submit();”>
4)文本框
单行文本框text、密码输入框password、多行文本框<textarea>
①控制用户输入字符个数:maxlength属性
<textarea>没有类似属性,自定义:<testarea maxlength=“50”onkeypress=“return LessThan(this):”...>
function LessThan(obj){ return obj.value.length < obj.getAttribute(“maxlength”);}
【超出时,返回false】
②鼠标经过时自动选择文本:
1、鼠标经过时聚焦:onmouseover=“this.focus()”
2、聚焦后自动选择文本:onfocus=“this.select()”
使用js实现:分别为聚焦和选择创建2个函数,在onload响应函数中调用。
5)单选按钮radio
①选中状态:布尔值checked属性
②name同值,实现单选;id不同,被label绑定。
6)复选框checkbox
实现全选、全不选、反选:
利用checked属性为布尔值,赋值1则全选,赋值0则全不选,其他值(如-1)遍历!=则反选。
7)下拉菜单<select>
属性: length:<option>个数。
selected:布尔值,表<option >是否选择。
SelectedIndex:返回选择项序号。无选中项返回-1;多选返回首选项序号。
text:选项的文本。
value:选项value值。
type:下拉菜单类型,单选/多选。
options:选项数组。
①访问选中项:
单选 使用SelectedIndex属性。多选 则遍历每个选项checked属性,为true的压入一个数组中arr.push(选项值)。
【比起遍历全部,使用上述方法if分支,可节省系统资源】
②添加/代替/删除 选项
1、添加:构造函数Option()可直接添加text、value、等属性的值。【新选项位于最后】
直接将由构造函数创建的属性值,赋值给selBox.options[序号]【序号可用selBox.options.length】
※在特定位置插入:用DON的insertBefore()方法。
2、替换:若被赋值的selBox.options[序号]为已有选项,则会替换原有选项。
3、删除选项:只需将该选项赋值null:selBox.option[序号]=null;
八、JavaScript的优化
1)代码(下载速度)
①删改常变量名、注释、空行、和换行等多余字符,从而减缓代码下载时间。
②布尔值的true用1替换,false用0代替。
③定义数组的“new Array()”直接用“[]”;定义对象的“new Object()”直接用“{}”替换;等等...
2)程序(程序执行效率)
①使用局部变量,减少占用资源:
JS的默认变量范围是window对象,即全局变量(在浏览器关闭后才释放)。局部变量通常在函数执行结束时被释放。
无var声明的变量被认为全局变量,如function (){ a = 5;}【a为全局变量】
var声明的变量被认为局部变量,如function(){ var a = 5;}【此a为局部变量】
★即用var,可声明局部变量,从而节省资源。
②使用内置函数 缩短编译时间:
JS内置函数的属性和方法都是用类似C/C++之类的语言编译过的,比实时编译的JS块。
③合理书写if语句:
在if和else的语句中,尽量将可能性高的放在前面的else语句中,依次类推。
★超过两种情况时,最好用switch语句。
④最小化语句数量
一次性 定义多个变量或对象。
⑥节约使用DOM
每次JS对DOM的操作 都要重新渲染整个文档。


 《精通JavaScript+jQuery》学习笔记,与君共勉之。
《精通JavaScript+jQuery》学习笔记,与君共勉之。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号